Большинству пользователей не составляет труда пользоваться интернетом, но не людям с ограниченными возможностями. Наша задача как тестировщиков – следить за тем, чтобы Интернет был открыт для всех. Кроме того, тестирование доступности вносит большой вклад в успех бизнеса, поскольку мы работаем над тем, чтобы воспользоваться сайтами и приложениями мог любой человек.
Друзья, поддержите нас вступлением в наш телеграм канал QaRocks. Там много туториалов, задач по автоматизации и книг по QA.
Содержание
- Что такое тестирование доступности?
- Как оценить доступность?
- Принципы универсального веб-дизайна
- Тестирование доступности – пошаговое руководство
- Чек-лист тестирования доступности
Что такое тестирование доступности?
Это отдельный вид тестирования, направленный на обеспечение соответствия веб- и мобильных приложений стандартам в этой области. Это проверка того, насколько то или иное приложение доступно пользователям с ограниченными возможностями.
Мифы о тестировании доступности
Миф 1: Это дорого.
Факт: Профилактика лучше лечения. Решение проблем доступности на ранних стадиях разработки снижает стоимость затрат.
Миф 2: Это отнимает много времени.
Факт: Можно приоретизировать самые важные области и работать только над ними.
Миф 3: Это делает дизайн простым и скучным.
Факт: Доступность не предполагает, что сайт или приложение должны содержать только текст. Можно повысить привлекательность дизайна с помощью изображений, но с соблюдением стандартов доступности.
Миф 4: Тестирование доступности проводится только в интересах слепых и инвалидов.
Факт: Любой человек может использовать настройки доступности, поэтому тестирование проводится для всех категорий пользователей.
Задачи тестирования доступности
Ниже перечислены проблемы, на которых фокусируется тестирование доступности.
| Тип ограниченных возможностей | Описание |
| Зрение | - Полная слепота, дальтонизм или низкое зрение - Нарушения зрения, например, вспышки в глазах. |
| Двигательная активность | Сложности с использованием клавиатуры или мыши. |
| Когнитивные способности | Трудности с обучением или плохая память. |
| Способности к чтению и письму | Проблемы с чтением, трудности с восприятием слов. |
| Слух | - Проблемы со слухом, такие как глухота и ухудшения слуха - Трудности с распознаванием услышанного. |

Почему тестирование доступности важно?
Уделяя внимание доступности сайта или приложения, вы:
- обеспечиваете легкость доступа для пользователей с ограниченными возможностями
- способствуете росту охвата аудитории
- повышаете поддерживаемость и эффективность
- удовлетворяете имеющиеся и будущие правовые нормы, а также заботитесь о соблюдении этических норм
- поддерживаете интернационализацию
- помогаете пользователям с низким качеством связи воспользоваться вашим продуктом.
В конечном счете все сводится к увеличению прибыли за счет роста количества пользователей.
Как оценить доступность?
Доступность приложений оценивается на основании Руководства по обеспечению доступности веб-контента (англ. Web Content Accessibility Guidelines, WCAG). Это руководство разработано группой Web Accessibility Initiative (WAI) из W3C.
Есть и другие руководства, но они также базируются на рекомендациях WAI.
Руководство по обеспечению доступности веб-контента основано на четырех базовых принципах:
- Воспринимаемость. Приложение должно легко читаться и восприниматься всеми пользователями.
- Управляемость. Навигация должна быть доступна для всех пользователей, включая тех, кто пользуется клавиатурой или вспомогательными технологиями.
- Понятность. Содержимое сайта и его интерфейс должны быть понятными для каждого пользователя.
- Надежность. Контент должен быть надёжным и отображаться на всех устройствах и во всех программах и приложениях, которые используют пользователи, в том числе вспомогательные технологии.
Как всегда, хорошей практикой считается внедрение приемов, улучшающих доступность, на ранних стадиях проекта. После выхода сайта или приложения на рынок улучшение его доступности потребует куда больших усилий.
Вот несколько вещей, на которые следует обращать внимание с самого старта проекта:
- текстовые описания изображений (“alt text”)
- заголовки
- коэффициент контрастности (“цветовой контраст”) и т.д.
Принципы универсального веб-дизайна
Приложение должно соответствовать принципам удобства пользования и доступности.
Базовые принципы проектирования сайтов:
1. Взаимодействие
Деятельность членов команды разработки должна быть согласована. Важно помнить о том, что разработка приложения должна вестись в соответствии со стандартами компании, а также рекомендациями W3C.
2. Соблюдение норм
Компании должны сами нести ответственность за обеспечение доступности, а не перекладывать это на конечных пользователей.
3. Активность
Все должны знать о принципах доступности и сообщать, если сталкиваются с какими-либо проблемами при доступе к сайту.
4. Учет доступности
Нужно следовать общим стандартам, но вместе с тем можно учитывать и стандарты, которым следуют специализированные организации людей с ограниченными возможностями.
5. Технические аспекты
Приложение должно быть разработано в соответствии с техническими стандартами.
6. Обучение
Нужно изучать проблемы доступности приложений и проводить обучение сотрудников.
7. Социальная инклюзивность
Все люди равны не только в виртуальном, но и в реальном мире.
Руководство по тестированию доступности
Ручное тестирование доступности
Существует много инструментов тестирования доступности, но не всегда есть технические и финансовые возможности их использовать. В таких случаях прибегают к ручному тестированию. Рассмотрим несколько способов проверить доступность сайта вручную.
1. Включить режим высокой контрастности
Используя режим высокой контрастности, можно автоматически выделить содержимое сайта: оно становится белым или желтым на черном фоне.
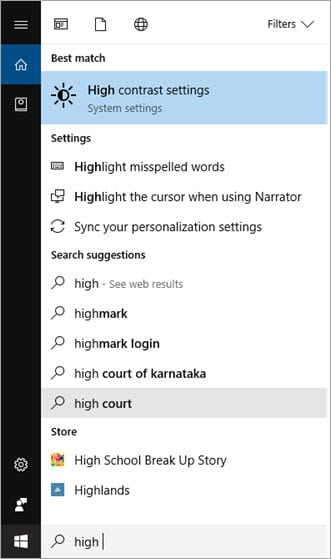
Чтобы включить режим высокой контрастности, найдите его в поисковой строке вашей операционной системы.

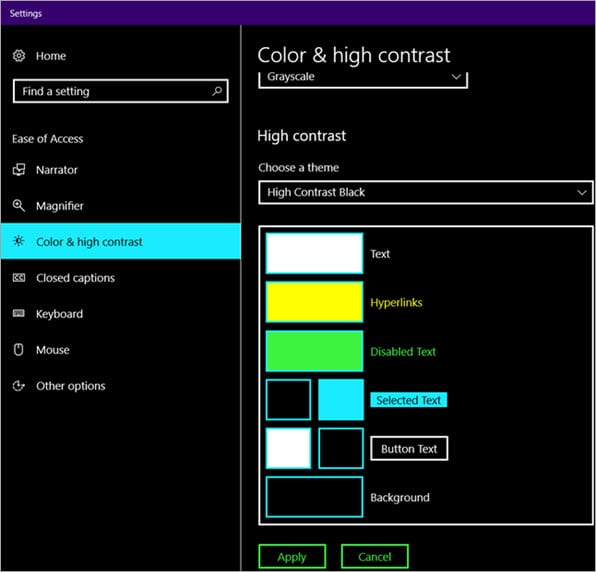
Здесь у вас появится опция выбора темы. Выберите высококонтрастную тему из выпадающего списка.

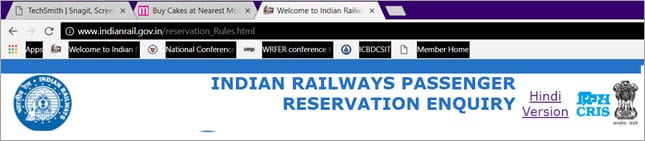
После изменения настроек браузер будет выглядеть так, как показано ниже.

Теперь можно проверить правильность отображения содержимого веб-страницы.
2. Отключить отображение картинок
На время отключите отображение картинок и проверьте, отображается ли текстовая версия содержимого. Некоторые пользователи могут не иметь доступа к изображениям, кроме того, для загрузки картинок требуется много времени.
Отключить отображение картинок можно в браузере.
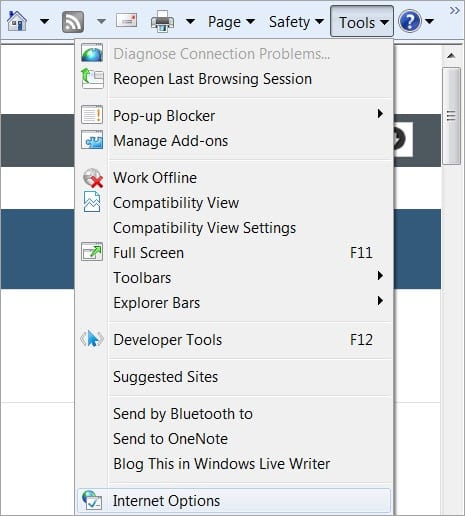
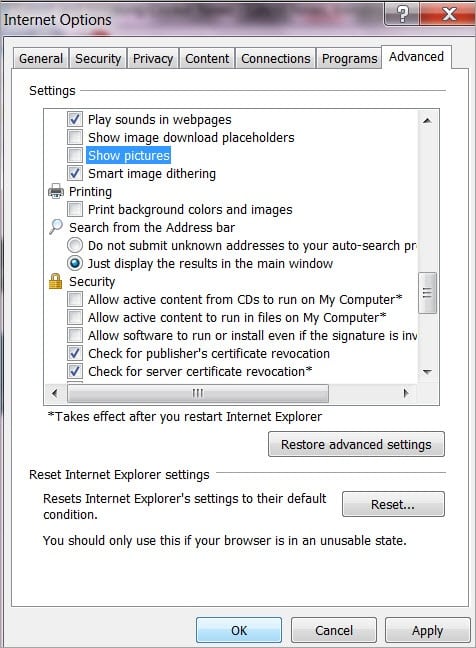
Internet Explorer. Tools -> Internet Options -> Advanced -> show pictures (снимите галочку).


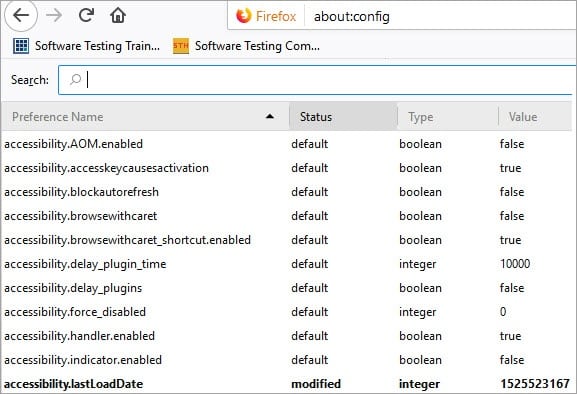
Firefox. Откройте Firefox и введите about:config в адресной строке. Вы получите следующий результат:

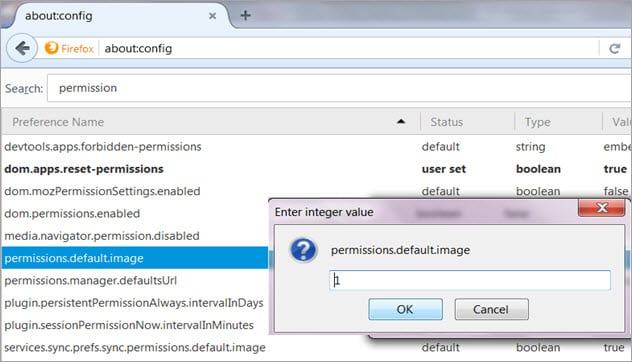
После появления этого окна вам нужно найти permission.default.image и установить значение (0 или 1).


3. Проверка подписей. Проверьте, отображаются ли подписи и понятны ли они. Если картинки или видео на странице долго загружаются, подписи очень помогают.
4. Отключение CSS. CSS в основном используется для описания внешнего вида страницы. Отключив его, мы можем проверить цвет фона, стиль текста и внешний вид текста.
4. Используйте клавиатуру. Геймерам или знатокам MS Excel легко будет провести эту проверку. Попробуйте не использовать мышь и зайти на сайт с помощью клавиатуры.
Для переключения между ссылками используйте клавишу Tab. Tab+Shift вернет вас туда, где вы были раньше.
6. Используйте метки полей. Они полезны при заполнении формы. Метка поля – это то, что отображается при просмотре шаблона. С ее помощью можно заполнить необходимую информацию при регистрации или заказе чего-либо онлайн.
7. Увеличьте размер шрифта. Установите крупный размер шрифта и продолжайте навигацию по приложению.
8. Пропустите навигацию. Это полезно для людей с ограниченными двигательными возможностями. Нажав Ctrl+Home, вы можете переместить фокус в верхнюю часть страницы.
9. PDF-документ. Попробуйте сохранить PDF-файл в виде текста и проверьте, сохраняется ли правильный порядок отображения содержимого.
10. Обратите внимание на таблицы. Отключите стили и проверьте, правильно ли отображается содержимое таблицы.
11. Масштабирование содержимого. Попробуйте уменьшить масштаб изображения и проверьте, читаемо ли оно.
Автоматизированное тестирование доступности
Некоторые проверки можно автоматизировать. Вот несколько инструментов для автоматизированного тестирования доступности.
1. aDesigner. Разработан компанией IBM и полезен для тестирования программного обеспечения в интересах людей с ослабленным зрением.
2. WebAnywhere. Это программа для чтения с экрана. Не требует специальной установки.
3. Vischeck. Этот инструмент изменяет форму изображений, чтобы мы могли проверить, как оно будет выглядеть для разных пользователей.
4. Color Contrast Analyzer. Проверяет сочетание цветов и анализирует их прозрачность.
5. Hera. Проверяет стиль текста приложений на разных языках.
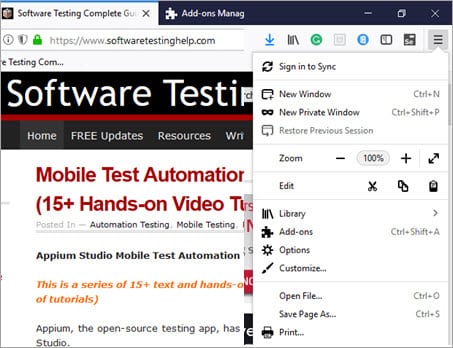
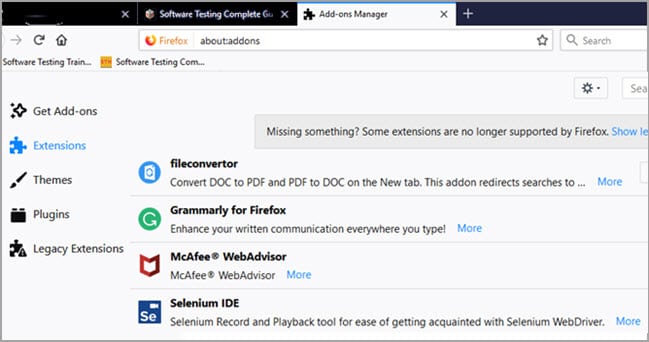
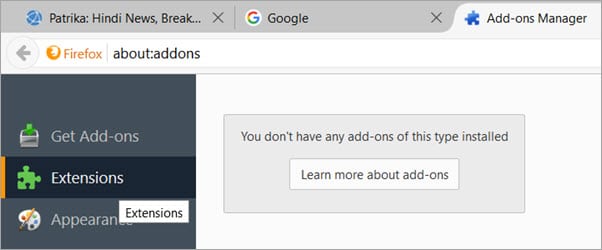
6. Расширение Firefox для тестирования доступности. Установка расширения: Firefox -> Add-ons -> accessibility extension. С помощью этого расширения можно протестировать вид документа, навигацию, названия ссылок и т.д.


После нажатия на Extensions у вас появится возможность установки дополнений.

7. TAW online. Позволяет проверить, соответствует ли приложение рекомендациям WCAG 1.0 или WCAG 2.0. Также предоставляет возможность выбрать уровень анализа.
8. PDF Accessibility Checker. Проверяет доступность PDF-файла.
Примечание редакции: об автоматизации рекомендуем почитать статью “Что такое автоматизированное тестирование?”.
Чек-лист тестирования доступности
Вот несколько пунктов, которые необходимо учитывать при проведении данного вида тестирования:
- Правильно ли написаны и размещены подписи
- Правильно ли воспроизводится аудио- или видео-контент
- Соблюдается ли коэффициент цветовой контрастности
- Правильно ли работают управляющие клавиши для видео
- Если для меню предусмотрены горячие клавиши, необходимо проверить, все ли они работают правильно
- Легко ли осуществляется навигация между вкладками
- Соблюдены ли в приложении все принципы и рекомендации по доступности
- Уникален ли заголовок, передает ли он смысл и соответствует ли структуре текста
- Правдивый ли заголовок ссылки
- Предоставлены ли содержательные подписи к мультимедиа
- Четко ли даны инструкции
- Является ли содержимое страницы ясным, кратким и четким.
Ключевые требования к сайтам:
- Текст ссылки должен быть описательным. Пользователи с нарушениями зрения получают доступ к веб-странице, нажимая на кнопку Tab на клавиатуре, и переходят от ссылки к ссылке. Поэтому очень важно, чтобы описание ссылок было правильным. Убедитесь, что переход по гиперссылкам доступен с помощью клавиши табуляции.
- По возможности добавляйте картинки. Картинка говорит громче слов, так что старайтесь добавлять к тексту соответствующие картинки. Пользователям, имеющим трудности с распознаванием текста, картинки могут пояснить содержимое сайта.
- Используйте простой язык. Пользователи с когнитивными нарушениями испытывают трудности с восприятием текста, поэтому очень важно, чтобы предложения были простыми и легко читаемыми для них.
- Последовательная навигация. Последовательная навигация по страницам также очень важна для пользователей с когнитивными нарушениями. Хорошая практика – поддерживать одинаковую навигацию по всему сайту и не слишком часто модифицировать страницы. Приспособление к новому макету отнимает много сил и времени.
- Игнорируйте всплывающие окна. Всплывающие окна могут доставлять неудобства тем пользователям, которые используют специальные программы для чтения с экрана. Чтецы экрана читают страницу сверху вниз. При появлении неожиданного всплывающего окна программа читает сначала его, а затем содержание самой страницы. Это может сбить с толку пользователей с нарушениями зрения.
- CSS-макет. Сайты, использующие CSS, более доступны, чем сайты на чистом HTML.
- Делите большие предложения на маленькие и простые. Пользователи с нарушениями зрения воспринимают информацию на веб-странице на слух. Разделение большого предложения на маленькие способствует облегчению восприятия.
- Не используйте бегущую строку. Избегайте также сияния и мигания текста. Тут чем проще, тем лучше.
Короче говоря, цель тестирования доступности – это проверка того, соответствует ли приложение рекомендациям W3C, принципам веб-разработки и доступности.
Суммируя вышеперечисленное, мы можем сделать вывод, что тестирование доступности заключается в проверке содержания, дизайна и методов разработки сайта или приложения.
Заключение
Тестирование доступности – это проверка того, насколько то или иное приложение доступно пользователям. При проведении тестирования должны учитываться все категории конечных пользователей.
Как и любой другой вид, это тестирование может проводиться как вручную, так и с помощью средств автоматизации. Цель тестировщика должна заключаться только в том, чтобы проверить, выполняются ли рекомендации, и насколько легко и просто пользоваться приложением.
Перевод статьи «Accessibility Testing Tutorial (A Complete Step By Step Guide)».
Пингбэк: Большой учебник по тестированию
Пингбэк: 50+ вопросов и ответов на собеседовании по QA