Одной из первых вещей, которую можно протестировать в приложении с помощью Cypress, является наличие элемента. В этой статье рассмотрим, как проверить существование элемента, его видимость, и обсудим важные моменты, которые могут возникнуть во время проведения тестов.
Для примера будем использовать приложение – клон Trello. Можно клонировать его с GitHub и воспроизводить описанные ниже шаги.
Содержание:
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
Проверка наличия элемента
Начнем с самого простого случая. На нашей странице есть список досок. Проверим видимость доски с помощью следующего кода:
it('has a board', () => {
cy
.visit('/');
cy
.get('[data-cy=board-item]')
.should('be.visible');
});
Тест успешно проверяет видимость элемента.
Интересно, что, несмотря на то, что элемент рендерится на основе данных из сети, внутренняя логика Cypress включает автоматическое повторение попыток, поэтому Cypress будет фактически ожидать, пока элемент отобразится, и не потребуется добавлять дополнительные команды для проверки.
Проверка отсутствия элемента
Теперь проверим отсутствие элемента. Удаляем доску и проверяем, что она не отображается.
it('has a board', () => {
cy
.visit('/');
cy
.get('[data-cy=board-item]')
.should('not.be.visible');
});
Теперь тест завершился неудачей. Это связано с тем, что Cypress фактически проверяет, что элемент скрыт с помощью свойств CSS, таких как display: none или visibility: hidden. Но в нашем случае элемент, который мы пытаемся проверить, даже не присутствует в приложении. Вот почему тест не проходит. Вместо проверки видимости следует проверять отсутствие элемента с помощью .should('not.exist')
Остерегайтесь использования отрицательных утверждений, поскольку иногда причина может заключаться в том, что элемент еще не был отображен из-за задержки в сети. Для проверки того, что элемент перестал существовать, следует для начала проверить, виден ли этот элемент (или существует), а затем проверять его отсутствие.
it('deletes a board', () => {
cy
.visit('/');
cy
.get('[data-cy=board-item]')
.should('exist');
cy
.request('DELETE', '/boards/2626653025');
cy
.get('[data-cy=board-item]')
.should('not.exist');
});
Проверка наличия элемента на видимой области
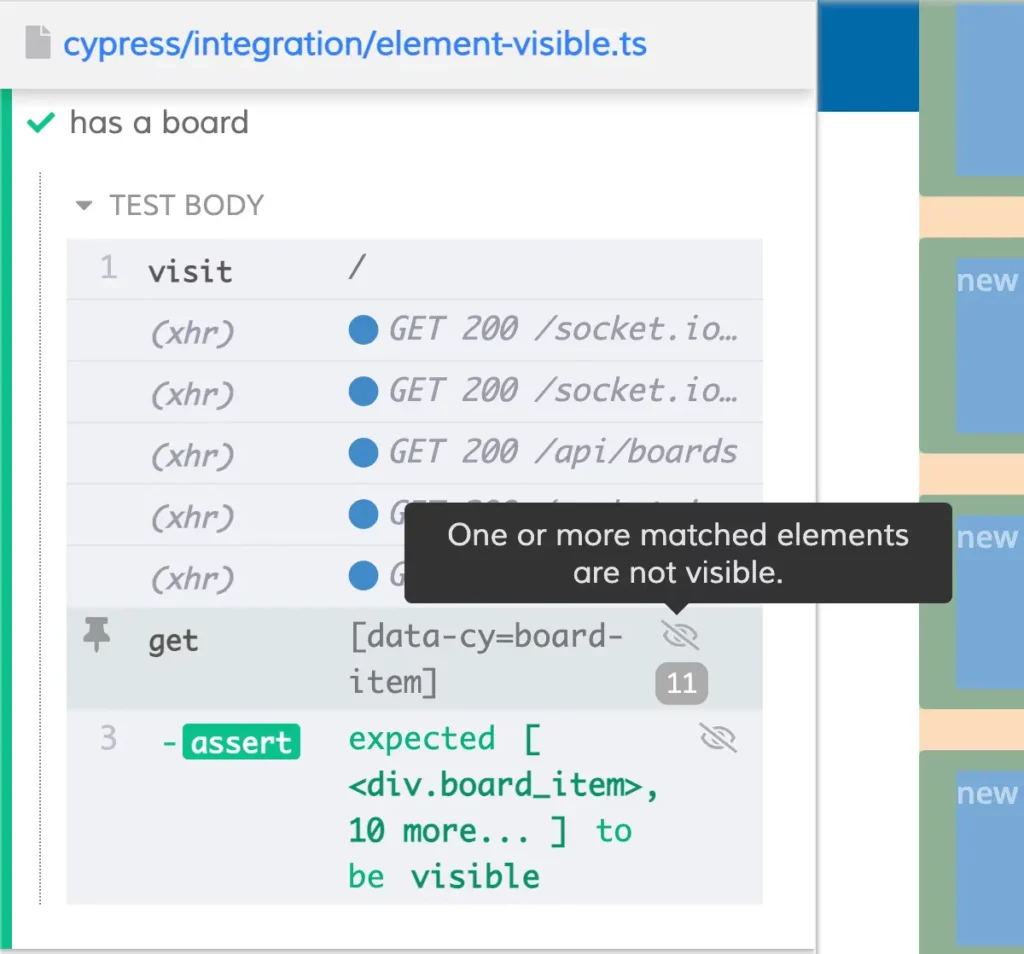
Создадим длинный список досок и проверим их отображение. Происходит неожиданное событие. Assert по-прежнему проходит, но на команду .get() отображается предупреждение:

Когда проверяется наличие нескольких элементов одновременно, важно понимать, как браузер считает элементы видимыми. В нашем приложении есть контейнерный элемент со свойством overflow: scroll. Если бы его не было, Cypress бы объявил все элементы видимыми, включая последний.
Свойство overflow: scroll вносит значительное различие. Без этого свойства, список будет растягиваться до нужной длины. Даже если из-за высоты браузера не видны все элементы, они все равно считались бы видимыми. Ситуация меняется, если пользователь должен прокручивать страницу, чтобы увидеть элементы, выходящие за пределы высоты контейнера. Некоторые элементы могут оказаться невидимыми.
Если размещение элементов на странице важно для вашего случая использования (например, нужно, чтобы домашняя страница была идеально точной по пикселям), то лучше проверить это с помощью визуального тестирования.
При этом мы все равно можем проверить, что последний элемент скрыт в пределах видимой области:
it('has a board', () => {
cy
.visit('/');
cy
.get('[data-cy=board-item]')
.last()
.should('not.be.visible');
});
Этот тест будет пройден. На самом деле он не виден из-за overflow: scroll свойства нашего контейнера.
Всю эту сложность с видимостью объясним на простом примере. Рассмотрим тест:
it('has a board', () => {
cy
.visit('/');
cy
.get('[data-cy=login-menu]')
.click();
cy
.get('[data-cy=board-item]')
.eq(1)
.should('be.visible')
.click();
});
Тест завершится не на строке 13, а на строке 14. Утверждение .should('be.visible') было бы видимым, так как наш элемент не скрыт скроллом, и его можно увидеть. Но действие .click() фактически не выполнится, потому что проверяемый элемент доски фактически скрыт.
Перевод статьи «Cypress basics: check if element exists».
Пингбэк: Hover в Cypress
Пингбэк: Большой учебник по Cypress