В этой статье рассмотрены примеры чек-листов для проверки элементов фронтенда сайта.
Друзья, поддержите нас вступлением в наш телеграм канал QaRocks. Там много туториалов, задач по автоматизации и книг по QA.
Содержание:
- Карусель
- Карточки
- Аккордеон
- Сетка (Grid)
- Модальное окно
- Лайтбокс (LightBox)
- Меню
- Поле выбора даты (DatePicker) и времени (TimePicker)
- Хлебные крошки
- Автоподсказки в строке поиска
- Загрузка файлов
1. Карусель
- Убедиться, что пользователь может переходить к следующему и предыдущему слайдам, используя элементы управления в карусели. В качестве примера см. рис. 1.
- Если присутствует функция автоматической ротации:
- Авторотация происходит через определённый интервал времени.
- Функция авторотации не действует во время воспроизведения видеоролика.
- Авторотация возобновляется после завершения воспроизведения видео.
- Карусель может вращаться в автоматическом режиме без использования индикаторов, если это указано в требованиях. В качестве примера см. рис. 3.
- Проверить, что загруженные изображения или видеоролики корректно отображаются в карусели.
- Проверить плавность загрузки карусели, а также изображений или видеороликов в ней.
- Убедиться, что функция авторотации останавливается при наведении пользователем курсора на карусель.
- Проверка высоты и ширины контейнера в карусели.
- Элементы управления навигацией подсвечиваются при смене изображений или видео в карусели. В качестве примера см. рис. 1.
- Мини-изображения (thumbnails) в карусели увеличиваются и воспроизводятся. В качестве примера см. рис. 4.




.
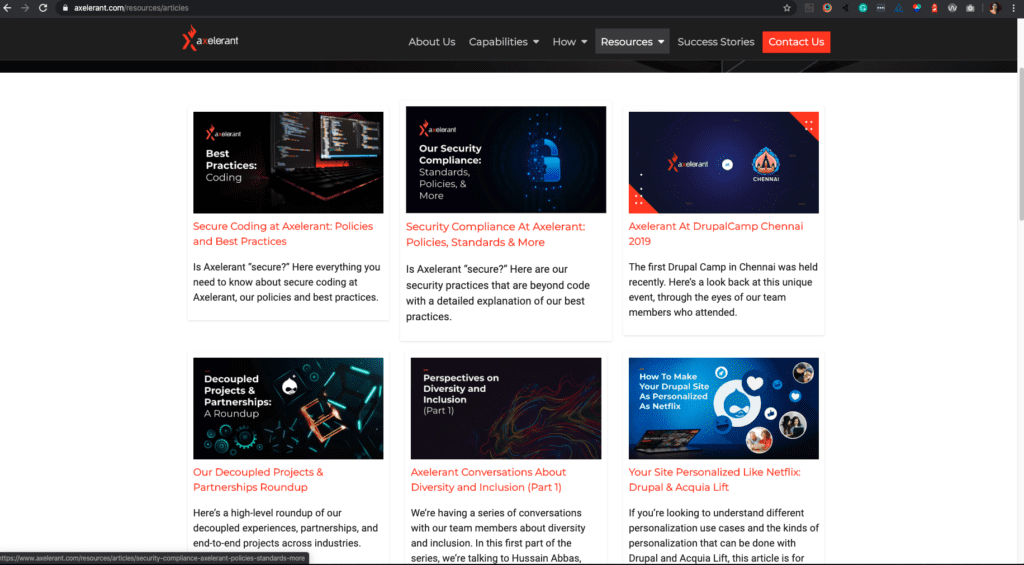
2. Карточки
- Карточки могут иметь различную высоту для размещения различных типов или количества содержимого, но должны иметь фиксированную ширину.
- Проверить макет и контур карточек.
- Убедиться, что карточки оформлены в соответствии с требованиями.
- Убедиться, что карточка выделяется при наведении курсора. Значок курсора должен меняться в соответствии с требованиями. Например, «стрелка» меняется на значок руки.
- Проверить компоненты, из которых состоит карточка, например, текст, изображение, т. д.
- Проверить, что цвет шрифта, его размера и цвет фона соответствуют требованиям.
- Убедиться, что карточки имеют одинаковые интервалы между собой.
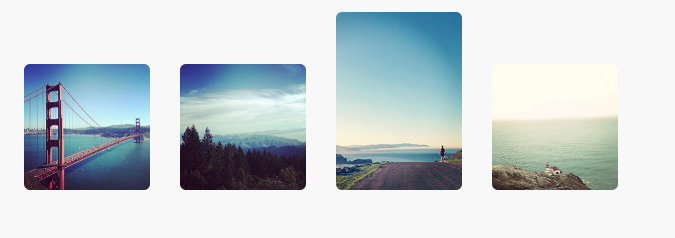
Пример: рисунок 5.

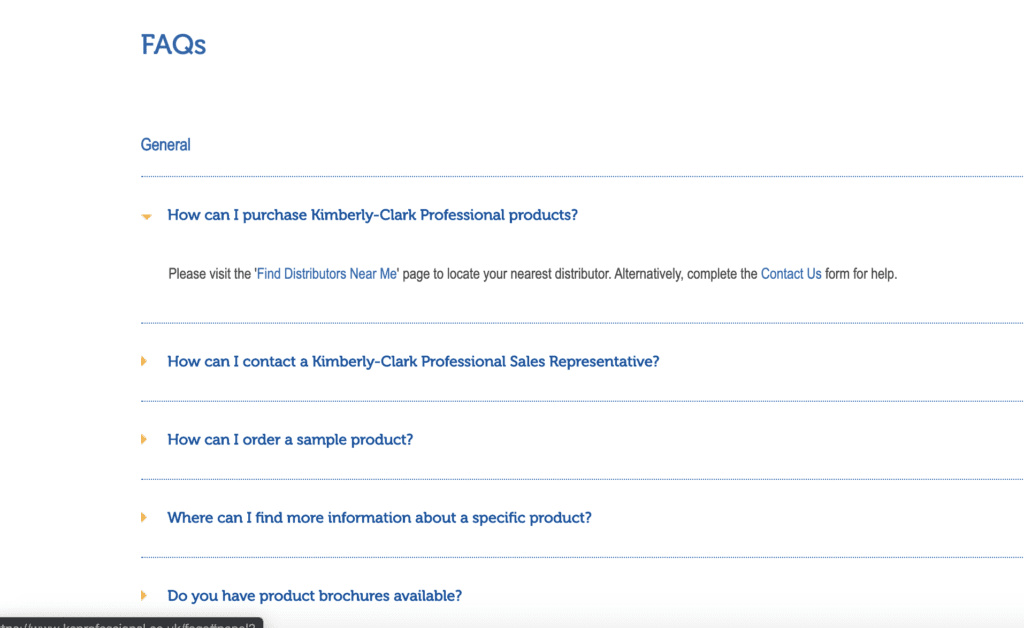
3. Аккордеон
- Проверить, что аккордеон содержит заголовок категории, его категории могут находиться в развёрнутом и свёрнутом состоянии.
- Убедиться, что при нажатии на аккордеон демонстрируется содержимое раздела.
- Проверка корректного отображения значков аккордеона в свёрнутом и развёрнутом состоянии.
- Удостовериться, что аккордеон оформлен в соответствии с требованиями.
- Проверка надписей, цвета и размера шрифта, семейства шрифта и цвета фона в аккордеоне.
- Проверить автоматическое закрытие категории аккордеона при раскрытии другой категории, если это указано в требованиях.
- Убедиться, что при раскрытии аккордеона данные внутри отображаются корректно.
Пример: рисунок 6.

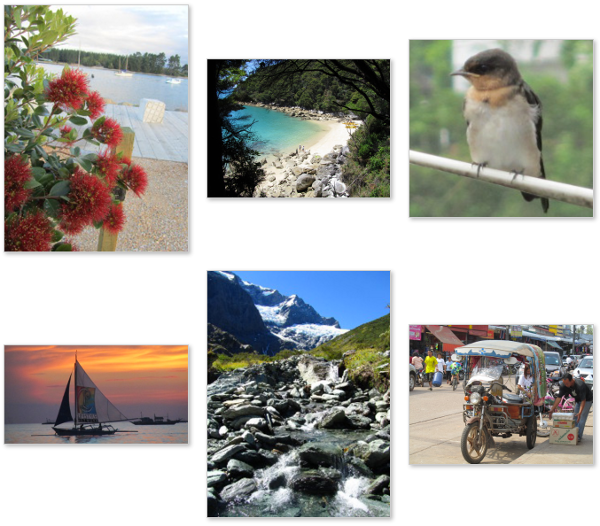
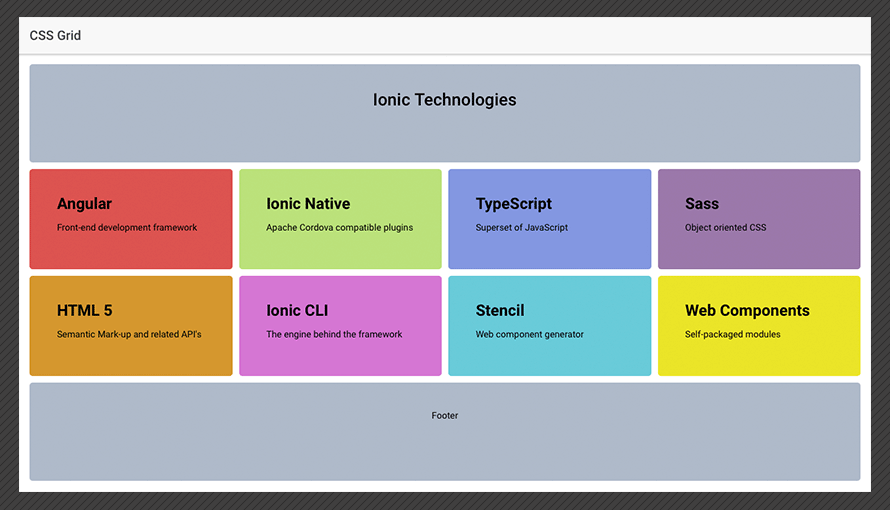
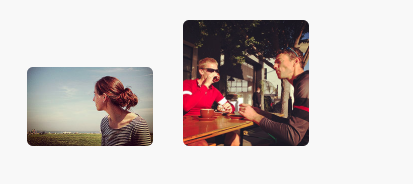
4. Сетка (Grid)
- Проверить расположение сетки.
- Удостовериться, что расстояние между строками и столбцами сетки одинаково.
- Проверить размещение элементов в сетке. Например, размеры изображений, текста, видео и т. д., размещённых в сетке, автоматически подстраиваются под размеры сетки.
- Проверить выравнивание элементов внутри сетки.
- Удостовериться, что элементы, размещённые в сетке, не перекрывают друг друга.
Пример: рисунки 7, 8, 9 и 10.




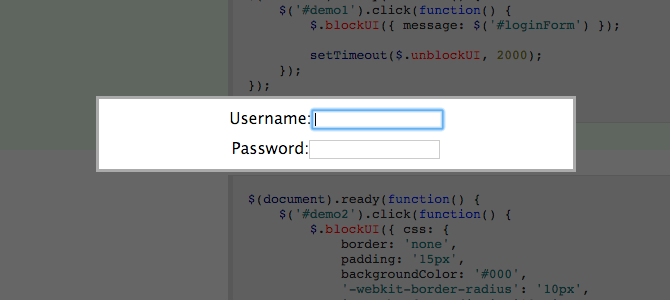
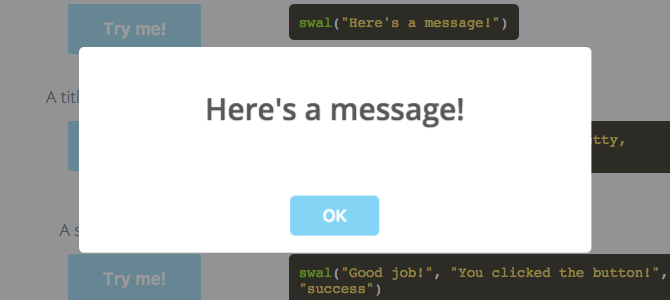
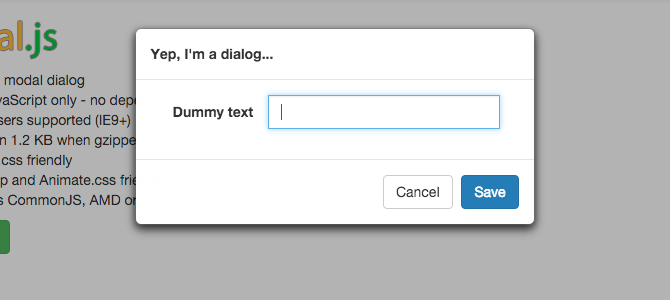
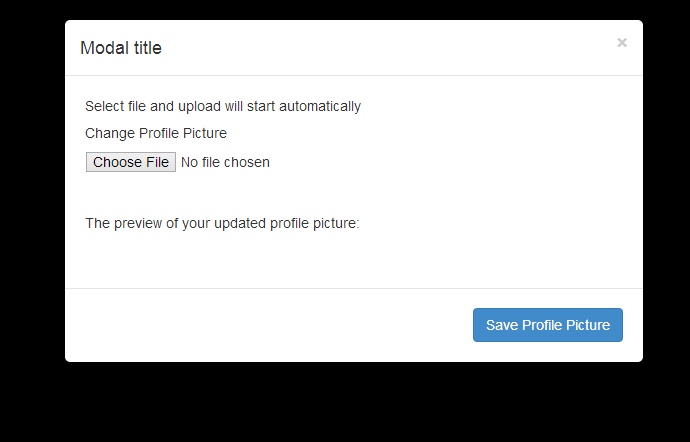
5. Модальное окно
- При открытии модального окна основной экран становится неактивным, также пользователь не может выполнять никаких действий в фоновом окне.
- Пользователь может закрыть модальное окно с помощью кнопки закрытия или клавиши Esc на клавиатуре, в случае если модальное окно не является обязательным.
- У пользователя нет возможности закрыть модальное окно без введённых данных, если оно является обязательным.
- Проверить заголовки, поля, шрифты, интервалы, цвета и т. д. в модальном окне.
- Наличие полосы прокрутки, если это необходимо или указано в требованиях.
- Проверить размеры и расположение модального окна на странице. Оно не должно быть слишком большим или слишком маленьким, а также занимать весь экран.
- Удостовериться, что модальное окно оформлено в соответствии с требованиями.
- Убедиться, что фокус не переключается на основной экран до тех пор, пока модальное окно не будет закрыто.
Пример: рисунки 11, 12 и 13.



6. Лайтбокс (LightBox)
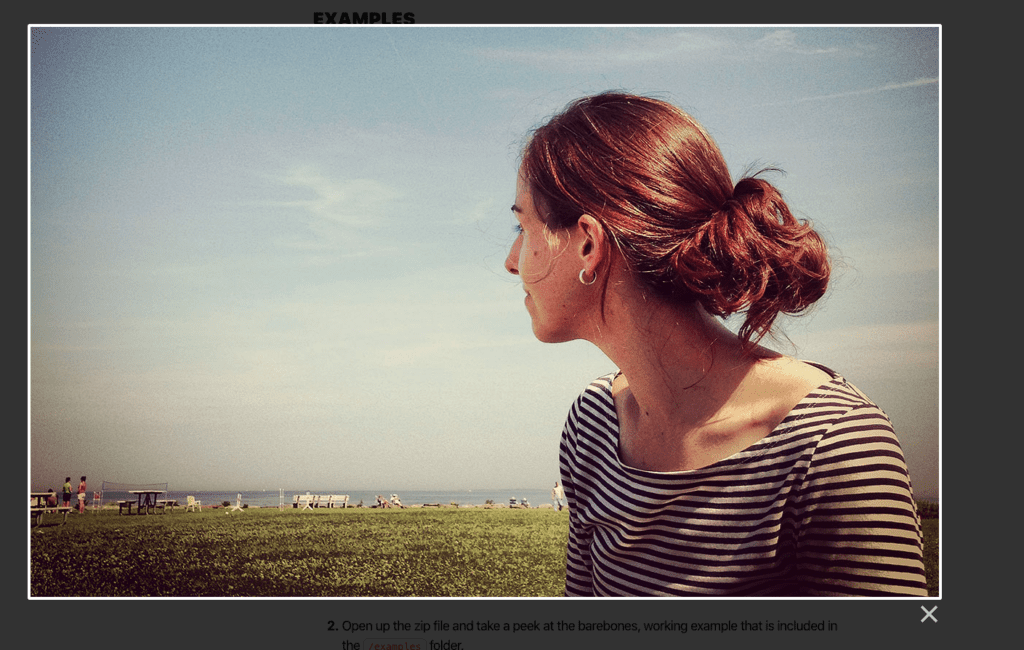
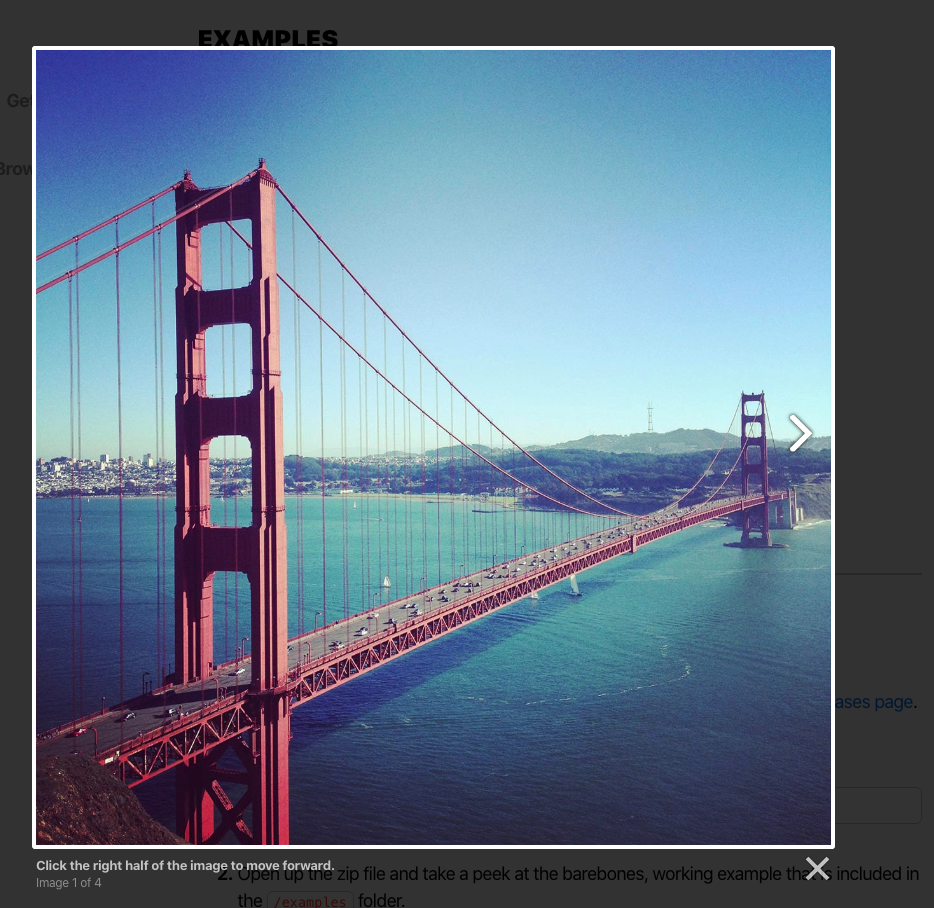
- При нажатии мини-изображение отображается в лайтбоксе, заполняющим весь экран и затемняя остальную часть страницы. В качестве примера см. рис. 14a и 14b.
- Проверить, что высота и ширина контейнера лайтбокса соответствует требованиям.
- Проверить все элементы лайтбокса: увеличение изображения, открытие и закрытие, наличие значка «закрыть» и т. д.
- Убедиться, что развёрнутое изображение закрывается при нажатии клавиши ESC на клавиатуре.
- Протестировать, что переключение изображений с помощью клавиатуры в лайтбоксе работает корректно.
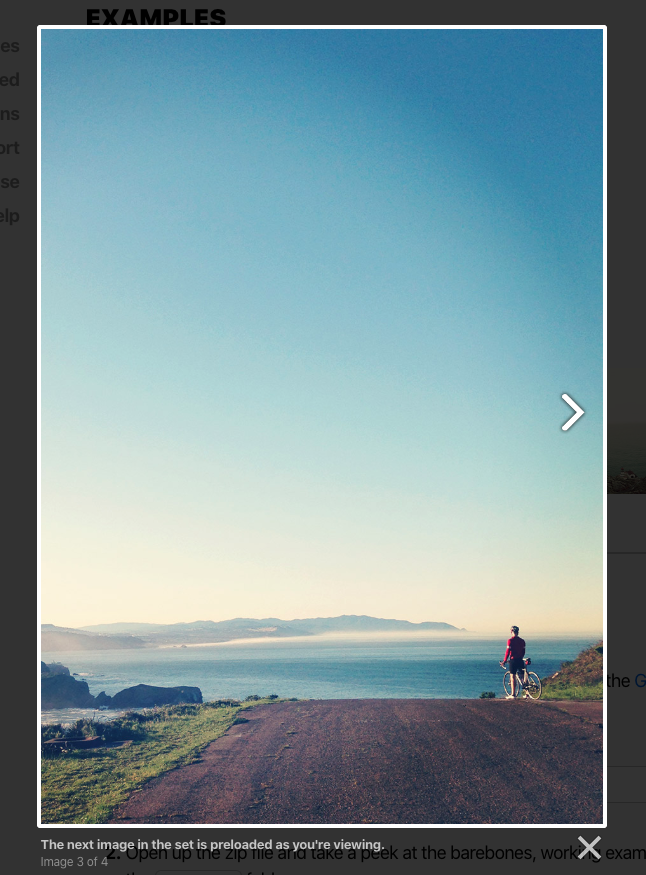
- Когда в лайтбоксе находится несколько изображений, пользователь может перейти к следующему и предыдущему изображению с помощью навигационных клавиш. В качестве примера см. рис. 15b.
Пример: рисунки 14 и 15.





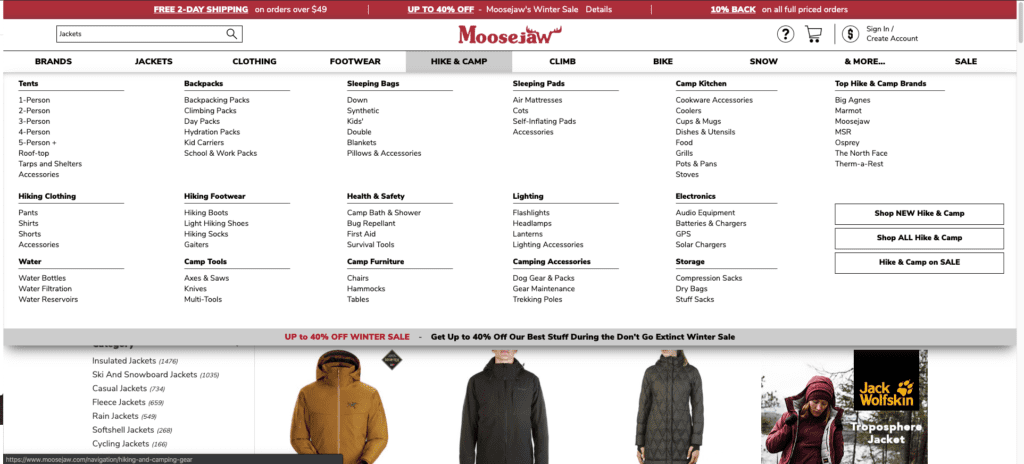
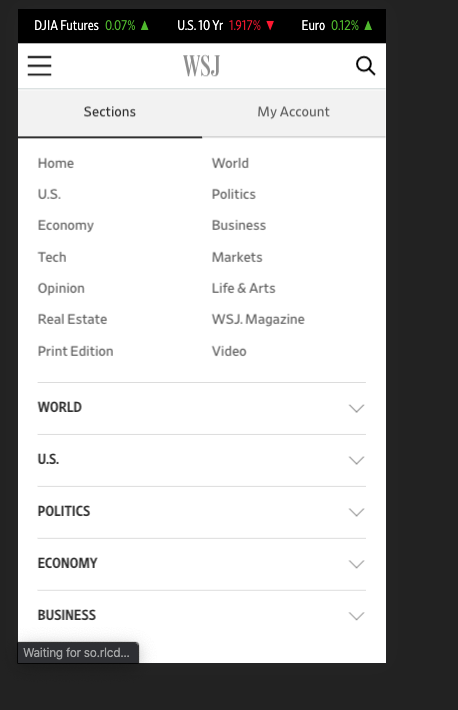
7. Меню
- Убедиться, что содержимое меню правильно выровнено и не перекрывает друг друга.
- Проверить положение и выравнивание мега-меню. Предпочтительный вариант выравнивания по центру.
- Проверить, что при нажатии или наведении курсора меню раскрывается.
- Проверка элементов в строке меню, таких как поле, цвет, размер, семейство шрифтов, интервал и т. д.
- Убедиться, что выбранный элемент меню виден и выделен цветом.
- Мега-меню должно закрываться, если кликнуть или навести курсор за пределы меню.
- Меню-гамбургер закрывается, если кликнуть или навести курсор за его пределы.
- Убедиться, что меню-гамбургер закрывается и открывается при нажатии на кнопку «меню».
Пример: рисунки 16 и 17.


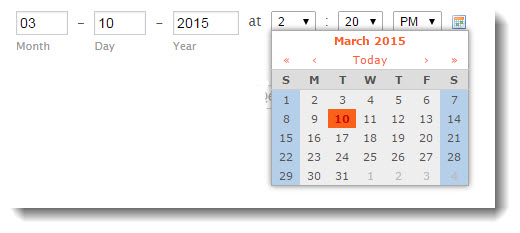
8. Поле выбора даты (DatePicker) и времени (TimePicker)
- Проверить формат даты и времени в окне выбора.
- Удостовериться, что выбранная дата выделена в календаре.
- Сегодняшняя дата выделена в календаре, если это указано в требованиях.
- Проверить дизайн сообщения об ошибке при некорректном отображении данных.
- Пользователи должны иметь возможность перемещаться по календарю с помощью кнопок навигации.
- Проверить наличие функции выбора даты.
- При открытии календаря его высота и ширина заданы в соответствии с требованиями.
- Убедиться, что выбранная пользователем дата корректно отображается в текстовом поле.
В качестве примера см. рис. 18.

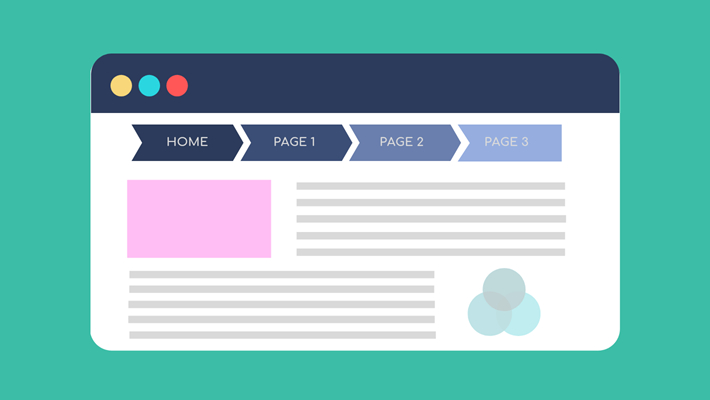
9. Хлебные крошки
- Убедиться, что хлебные крошки оформлены в соответствии с требованиями.
- Необходимо проверить, что ссылки в меню хлебных крошек разделены символом «>», а пункты меню не перекрывают друг друга.
- Проверить расположение хлебных крошек. Для удобства пользователей этот элемент должен находиться в верхней части страницы.
- Проверить цвет, размер, стиль шрифта, цвет фона и т. д.
- Проверить наличие всплывающих подсказок, которые отображаются при наведении курсора на меню хлебных крошек.
Пример: рисунок 19.

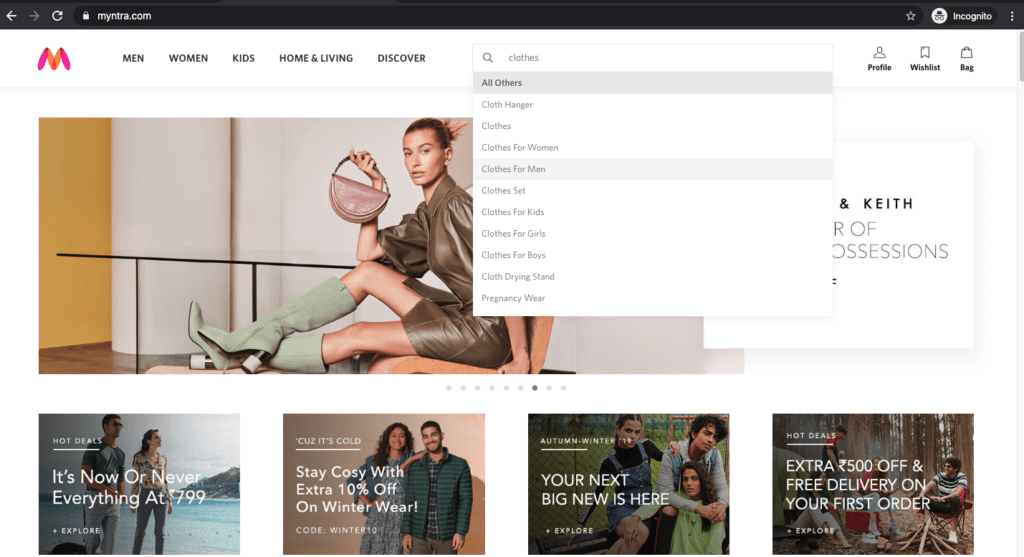
10. Автоподсказки в строке поиска
- Убедиться, что плейсхолдеры отображаются корректно.
- Текстовое поле можно редактировать и вносить новые записи.
- Проверить, расстояние между элементами, отображаемыми в результатах поиска.
- При наведении курсора на результат поиска с помощью автоподсказки этот элемент выделяется цветом.
- Наличие значка «поиск» в текстовом поле.
- Проверить цвет, размер, семейство шрифта и т. д.
Пример: рисунок 20.

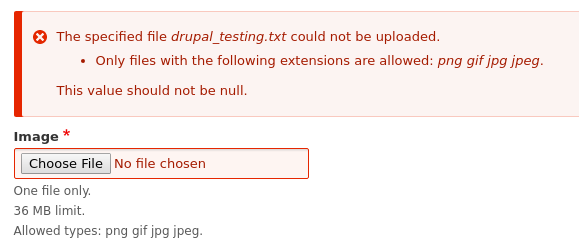
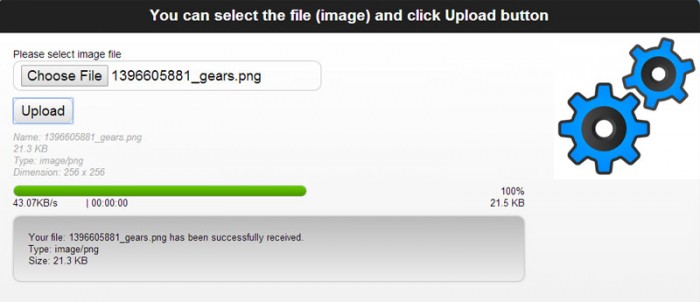
11. Загрузка файлов
- Убедиться, что окно загрузки корректно открывается.
- Проверить расположение всплывающего окна загрузки.
- Проверить появление сообщения об ошибке при загрузке файлов недопустимых типов и превышении лимита размера файла.
- Проверить появление сообщения об успешной загрузке файла.
- Проверить элементы окна загрузки файла, а именно заголовки, тестовые поля, кнопки, всплывающие подсказки, сообщения об ошибке, шрифты, цвета и т. д.
- Проверить индикатор выполнения при загрузке файла.
- Убедиться, что высота и ширина всплывающего окна загрузки соответствуют требованиям.
- Проверить интервалы и отступы между всплывающим окном и элементами внутри него.
- Убедиться, что при отображении нескольких всплывающих сообщений они не перекрывают друг друга.
- Проверить наличие полосы прокрутки в окне загрузки файлов.
- Проверить форматирование и расположение текста подсказки во всплывающем окне загрузки.
- Убедиться, в наличии знака «звёздочка» для обязательных полей.
Пример: рисунки 21, 22 и 23.



Перевод статьи «A QA Checklist For Testing Advanced Frontend Elements».