Раскрывающийся список (также – выпадающий) позволяет пользователю выбрать один или несколько вариантов из ограниченного набора.

Раскрывающиеся списки в веб-приложениях бывают двух типов:
Друзья, поддержите нас вступлением в наш телеграм канал QaRocks. Там много туториалов, задач по автоматизации и книг по QA.
Классические раскрывающиеся списки
Классический раскрывающийся список представляет собой элемент <select>, внутри которого находятся элементы <option>.
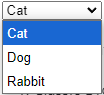
Вот как выглядит HTML-код выпадающего списка:
<select name="pets" id="pets">
<option value="cat">Cat</option>
<option value="dog">Dog</option>
<option value="rabbit">Rabbit</option>
</select>
Лучший способ взаимодействия с элементом <select> – это Select Option.
На шаге Select Option необходимо указать локатор для элемента <select> и опцию, которую вы хотите выбрать.
В Option to pick необходимо указать текст из элемента <option>, или значение, или индекс.
Например, если мы хотим выбрать из выпадающего списка вариант "Rabbit":
| Стратегия | Значение |
|---|---|
| Текст | Rabbit |
| Значение | rabbit |
| Индекс | 2 |
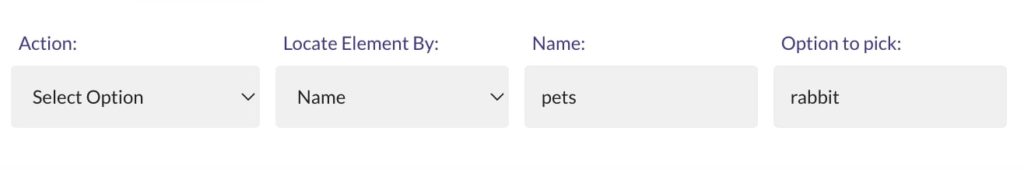
Вот как будет выглядеть шаг, если мы используем это значение:

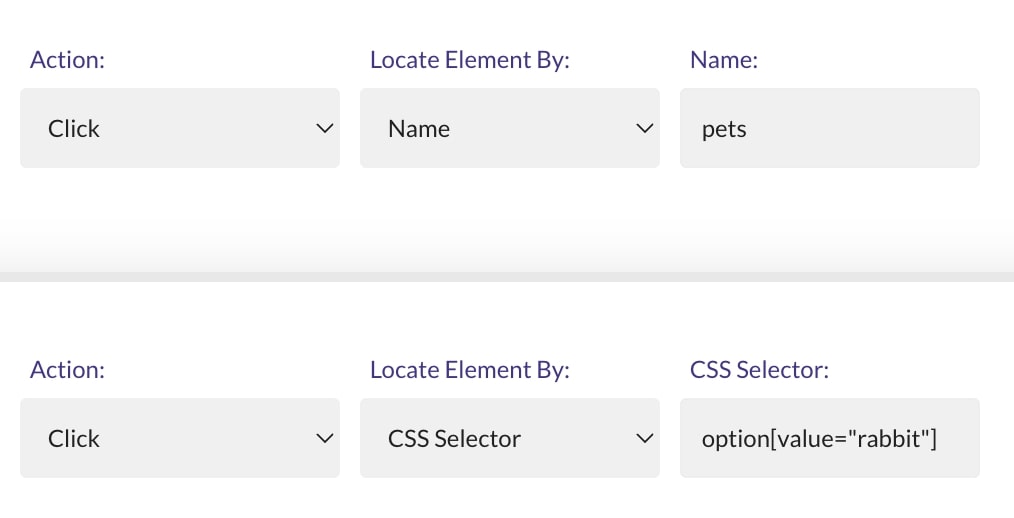
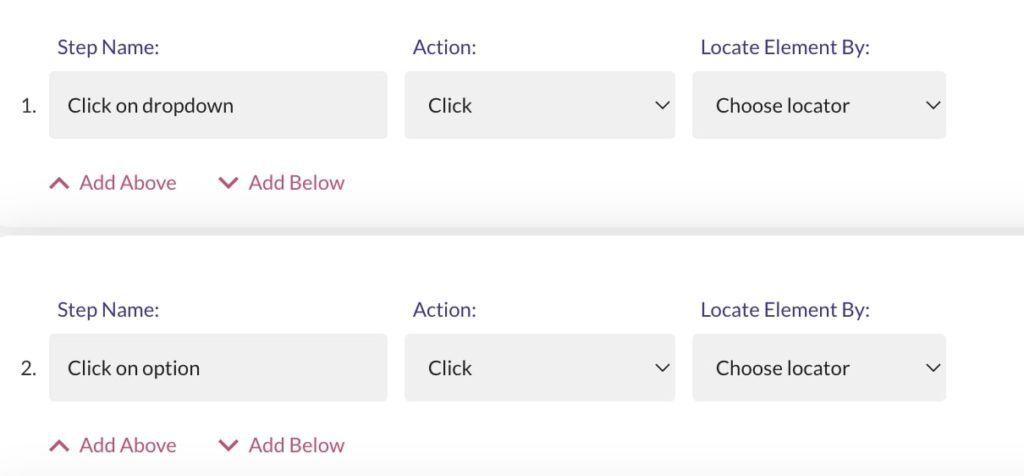
Вы также можете выбрать вариант с помощью двух шагов Click.
Первый шаг Click откроет выпадающий список, а на втором будет выбрана опция.

Современные раскрывающиеся списки
Поскольку элементы <select> имеют ограниченные возможности стилизации, в некоторых веб-приложениях вы можете встретить современные выпадающие списки.
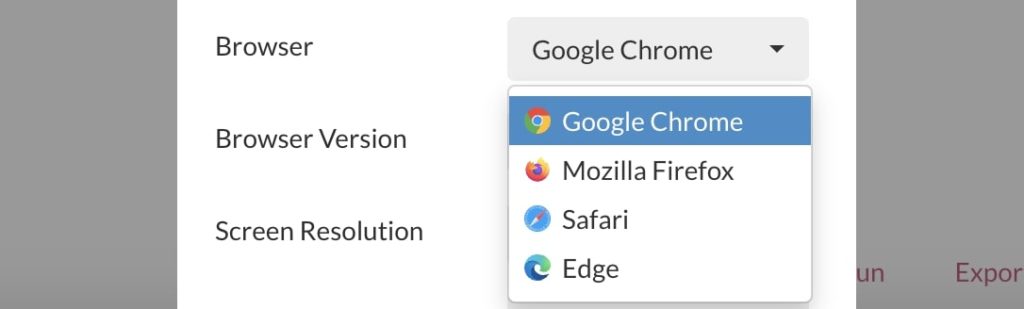
Одним из хороших примеров является выпадающий список "Браузер" из раздела “Веб-тесты”:

Современный выпадающий список обычно строится с помощью элементов <div>. Иногда эти элементы могут генерироваться поверх элементов <select>, с которыми уже нельзя взаимодействовать.
Действие Select Option создано для работы только с классическими выпадающими списками(элементы <select> ).
Для современных выпадающих списков необходимо использовать два шага Click: один для открытия выпадающего окна, другой для выбора опции.

Перевод статьи «How to test Dropdowns».