Перевод статьи “What is Cross Browser Testing and How to Perform It: A Complete Guide”.

В этой статье представлено полное руководство для начинающих по кроссбраузерному тестированию.
Кроссбраузерное тестирование – это вид тестирования, позволяющий проверить, работает ли приложение в разных браузерах так, как ожидается, а также проверяет его на отказоустойчивость. Другими словами, это процесс проверки совместимости вашего приложения с различными браузерами.
Много раз я сталкивался с проблемами на сайте, и при звонке в службу техподдержки оператор говорил мне, чтобы я попробовал запустить сайт в другом браузере. Когда я так делал, все начинало работать, и я чувствовал себя полным идиотом, хотя я работаю в индустрии программного обеспечения.
Могу поспорить, что это случилось со всеми вами, не так ли?
Иногда я думал о том, почему я сам не сообразил так поступить. Но со временем понял, что это не моя вина; просто веб-сайт не был тщательно протестирован на кроссбраузерную совместимость, и я просто обнаружил ошибку.
Друзья, поддержите нас вступлением в наш телеграм канал QaRocks. Там много туториалов, задач по автоматизации и книг по QA.
Содержание:
- Введение
- Что такое кроссбраузерное тестирование?
- Почему оно проводится?
- Кто проводит тестирование?
- Рекомендуемые инструменты
- Когда начинать тестирование?
- Что тестировать?
- Коротко о том, как проводить кроссбраузерное тестирование.
- Когда проводить кроссбраузерное тестирование?
- Заключение
Введение
Вы, наверное, замечали, что некоторые сайты иногда не отображаются должным образом в некоторых браузерах. В такие моменты мы просто думаем, что сайт не работает. Но как только вы открываете его в другом браузере, сайт функционирует совершенно нормально. Это поведение объясняется разной совместимостью веб-сайта с браузерами.
Каждый браузер интерпретирует информацию на странице сайта по-разному. Таким образом, в некоторых браузерах могут отсутствовать функциональности, которые пытается отобразить веб-сайт, и в этих браузерах данный сайт будет выглядеть некорректно.
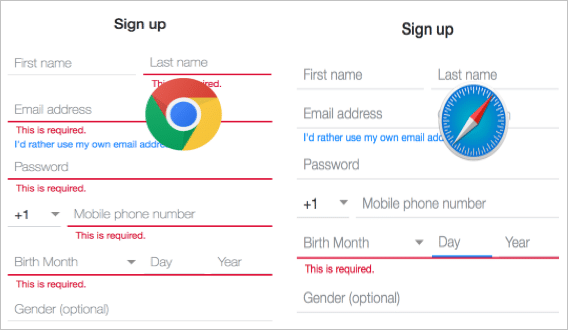
Например, как показано ниже, сообщения об ошибках при регистрации не совпадают в двух разных браузерах. Кроме того, если внимательно присмотреться к цвету текста, шрифту и т.д. можно заметить, что они тоже отличаются.

С развитием технологий появился широкий выбор браузеров, и теперь уже недостаточно просто заставить сайт работать только на одном из них.
Пользователи не должны быть ограничены в использовании какого-либо конкретного браузера для доступа к вашему web-приложению. Самые широко используемые браузеры сегодня – это Chrome, Safari, Firefox, Internet Explorer и др.

Что такое кроссбраузерное тестирование?
1. Кроссбраузерное тестирование – это ровно то, что означает его название, то есть тестирование сайта или web-приложения в нескольких браузерах и проверка того, что продукт работает одинаково стабильно и как задумано, без каких-либо посторонних зависимостей или ухудшения качества.
2. Оно применимо как к web, так и к мобильным приложениям.
3. Такому тестированию подвергаются все приложения, ориентированные на клиента. Вы можете задаться вопросом: “А разве не все приложения ориентированы на клиента?”. Да, так и есть. Однако давайте рассмотрим пример.
Приложение 1: разработано для компании для внутреннего учета товарных запасов.
Приложение 2: предназначено для конечных пользователей, которые покупают товары у этой компании.
- Очевидно, что лучшей идеей будет тестирование на кроссбраузерную совместимость приложения 2, поскольку невозможно контролировать, какие браузеры и их версии будут использовать конечные пользователи.
- С другой стороны, если все компьютеры внутри компании используют Windows 10 с браузером Google Chrome, то нет необходимости проводить такое тестирование в отношении приложения 1.
Почему оно проводится?
Для чего вообще проводится любое тестирование?
- Чтобы знать, что не так, и иметь возможность это исправить.
- Для повышения эффективности и удобства работы пользователей, а значит, и для бизнеса.
- Чтобы быть в курсе возможных подводных камней.
Но если говорить конкретно о целях кросс-браузерного тестирования, то можно выделить следующие пункты:
- Отображение или внешний вид страницы в разных браузерах – одинаковый ли он или отличается, лучше ли один браузер другого и т.д.
- Функциональности и работа с ними.
Кто проводит тестирование?
- Существует миллион браузеров, версий и платформ – какой из них выбрать? К счастью, это не то, за что отвечает тестировщик. Клиенты, команда бизнес-аналитиков и маркетологов играют важную роль в принятии этого решения. Кроме того, компании собирают статистику трафика, чтобы определить, какие браузеры, окружения и устройства используются их клиентами чаще всего.
- Вся команда проекта должна быть заинтересована в проведении такого вида тестирования и иметь для этого время, средства и другие ресурсы.
- В этот процесс может быть вовлечена команда QA или разработчиков, которым важно знать, как приложение работает в нескольких браузерах.
- Независимо от того, проводит ли тестирование отдел обеспечения качества или любая другая команда, результаты интерпретируются командами разработчиков и дизайнеров, и вносятся соответствующие изменения.
Далее поговорим о том, как проводить кроссбраузерное тестирование.
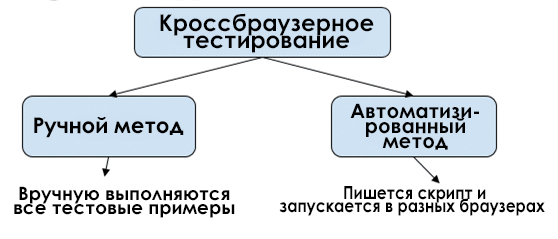
Первый вопрос – делать это вручную или с помощью инструмента автоматизации?
Конечно, это можно сделать вручную – нужно лишь несколько компьютеров, ОС и браузеров, но очевидно, что такой подход приводит к многочисленным проблемам, незапланированным инвестициям и задачам.

Ручной метод
В этом случае компания определяет перечень браузеров, которые должны быть совместимы с приложением. Затем тестировщики повторно запускают одни и те же тест-кейсы с использованием этих браузеров, наблюдают за поведением приложения и сообщают об ошибках, если таковые возникают.
К сожалению, при таком подходе невозможно охватить большое количество браузеров, и приложение может быть не протестировано на их основных версиях.
Кроме того, выполнение кроссбраузерного тестирования вручную стоит достаточно дорого и отнимает много времени.
Автоматизированный метод
Кроссбраузерное тестирование – это, по факту, выполнение одного и того же тестового сценария несколько раз подряд на разных браузерах.
Этот тип повторяющихся задач лучше всего подходит для автоматизации. Таким образом, выполнение кроссбраузерного тестирования с помощью инструментов является более экономичным и эффективным с точки зрения временных и финансовых затрат.
На рынке доступно множество инструментов, облегчающих эту задачу.
Эти инструменты помогают нам выполнять одно, несколько или все из перечисленных ниже действий в зависимости от самого инструмента и типов его лицензирования:
- Они предоставляют VPN (виртуальная частная сеть), с помощью которого вы можете подключиться к удаленным серверам и проверить работу и отображение ваших JAVA, AJAX, HTML, Flash и других страниц. Большинство из них безопасны, но поскольку вы передаете свою информацию третьей стороне, рекомендуется соблюдать осторожность.
- Для представленных страниц и ссылок предоставляются скриншоты того, как они выглядят в нескольких браузерах. Разумеется, это статические данные.
- Несколько браузеров синхронизируются относительно операций, выполняемых в одном из них, и результаты отображаются в зависимости от выбранного браузера.
- Показывают отображения страницы при нескольких разрешениях экрана.
- При возникновении дефекта записывают видео или делают скриншоты, чтобы передать их для дальнейшего анализа.
- Поддержка обычно доступна как для web, так и для мобильных приложений.
- Личные страницы, для доступа к которым требуется аутентификация, также могут быть протестированы.
- Локальные страницы, находящиеся в частной сети/файерволе, также могут быть протестированы.
Рекомендуемые инструменты
1) BitBar

BitBar гарантирует, что вы обеспечите своим клиентам наилучший опыт работы в Интернете и на мобильных устройствах в самых новых и популярных браузерах и устройствах с помощью своей облачной лаборатории реальных устройств. С его помощь. можно с легкостью запускать ручные и исследовательские тесты в различных реальных браузерах, компьютерах и мобильных устройствах.
Избавьте себя от лишних задач и позвольте BitBar заняться кроссбраузерным тестированием, избавив себя от настройки, обслуживания и обновления браузеров/устройств.
2. Selenium

Selenium хорошо известен благодаря автоматизированному тестированию веб-приложений. Просто изменив браузер, который будет использоваться для запуска тест-кейсов, Selenium позволяет легко запускать одни и те же тесты несколько раз, используя разные браузеры.
3. BrowserStack

BrowserStack – это облачная платформа для тестирования web-сайтов и мобильных устройств, которая позволяет тестировать приложения в необходимых браузерах, операционных системах и реальных мобильных устройствах.
4. Browserling
Это интерактивный сервис, который обеспечивает легкость тестирования для web-разработчиков и дизайнеров.
Browserling предоставляет быстрый доступ ко всем самым популярным браузерам на самых популярных операционных системах.
5. LambdaTest

LambdaTest – это облачная платформа для кроссбраузерного тестирования, с помощью которой пользователь может проводить автоматизированное и ручное тестирование совместимости своего сайта или веб-приложения на комбинации из 2000+ различных браузеров и операционных систем.
Пользователи могут запускать автотесты Selenium на масштабируемой, безопасной и надежной облачной Selenium-сети и проводить в облаке интерактивное кроссбраузерное тестирование своих публичных или локально размещенных веб-сайтов и веб-приложений.
Когда начинать тестирование?
Время начала кроссбраузерного тестирования полностью зависит от вашей методологии и графика тестирования.
Оно может быть выполнено:
1. Как можно скорее:
Начните тестирование, даже если к нему готова всего одна страница.
Протестируйте эту страницу в каждом браузере. Когда будет доступна следующая страница, протестируйте ее таким же способом. Вы потратите больше времени, но сможете исправить дефекты на ранних этапах создания продукта, что будет гораздо выгоднее для компании.
2. Когда приложение готово:
Начинайте тестирование, когда разработка приложения завершена.
Это позволит протестировать приложение в целом на разных браузерах. Исправление дефектов будет не таким экономически эффективным, как в вышеописанном случае, но все же поможет устранить ошибки перед релизом приложения для пользователей.
3. Когда приложение выпущено в эксплуатацию:
Это наименее предпочтительное время для проведения кроссбраузерного тестирования вашего приложения. Но лучше сделать это тогда, чем не сделать ничего и позволить конечным пользователям получить плохой опыт от использования продукта.
После того как приложение будет выпущено в эксплуатацию для конечных пользователей, можно провести кроссбраузерное тестирование и исправить ошибки в рамках запросов на изменение продукта. Главный минус – это очень дорого и требует многократного развертывания ПО в зависимости от исправления багов.
Тщательное кроссбраузерное тестирование может быть выполнено только тогда, когда это оно выполняется членами команды тестирования, обладающими необходимыми знаниями об инструментах. Высокоуровневое тестирование или проверка некоторых конкретных браузеров также может быть выполнена бизнес-заказчиками или даже разработчиками.
Такая проверка включает в себя функциональное и нефункциональное тестирование приложения.
В большинстве компаний команда разработчиков имеет отдельные команды для проведения различных видов тестирования. Таким образом, проверка кроссбраузерности должна выполняться командой, которая отвечает за функциональное и нефункциональное тестирование приложения.
Для проведения проверки QA инженеру необходимы браузеры, на которых будет тестироваться приложение.
Эти браузеры могут быть предоставлены тестировщику следующим образом:
- Установленные локально на ПК тестировщика.
- В виде виртуальных машин, к которым у тестировщика есть доступ.
- Инструменты, предоставляющие для тестирования собственные браузеры и их версии.
- В облаке – чтобы несколько тестировщиков могли использовать браузеры по мере необходимости.
Кроссбраузерное тестирование не зависит от среды развертывания. Таким образом, оно может проводиться в окружении dev, test, QA или даже production в зависимости от доступности приложения в каждой из этих сред.
Что тестировать?
- Базовая функциональность: Ссылки, диалоги, меню и т.д.
- Графический интерфейс пользователя: Внешний вид приложения.
- Отклик: Насколько хорошо приложение реагирует на действия пользователя.
- Производительность: Загрузка страниц в установленные интервалы времени.
Если ваше приложение корректно работает в одном браузере, это не означает, что оно будет хорошо работать и в других. Таким образом, кроссбраузерное тестирование позволяет убедиться, что приложение работает на разных браузерах без ошибок.
Чтобы определить, какие дефекты появляются в каком браузере, и соответствующим образом исправить их, необходимо провести необходимые проверки. Если какой-либо браузер не поддерживается вообще, то пользователи могут быть легко проинформированы об этом.
Коротко о том, как проводить кроссбраузерное тестирование
1. Статистика трафика помогает определить, какие именно браузеры нужно протестировать.
2. Необходимо провести детальный анализ самого тестируемого приложения (AUT), чтобы определить, какие конкретно части приложения должны быть проверены. Желательно, чтобы все оно было протестировано на нескольких браузерах, но опять же следует учитывать затраты и время. Хорошей стратегией является проведение 100% тестирования на одном браузере для каждой платформы, а для остальных – только тестирование наиболее критических/широко используемых функциональностей.
3. После принятия решения о том, “что” тестировать и “где” (браузеры), необходимо принять инфраструктурные решения – приобрести инструменты, выполнять тестирование вручную или использовать автоматизацию и т.д. Опять же, необходимо учитывать стоимость процедур. Целесообразность, риски, проблемы безопасности, люди, которые будут задействованы, время, критерии приемки, графики, процесс устранения проблем/дефектов – только часть из тех вещей, которые должны быть утверждены.
4. Проведите тестирование. При проверке эффективности системы можно использовать обычные тест-кейсы функционального тестирования. Для тестирования UX/UI тест-кейсы не нужны.
Операция, о которой я говорил в самом начале статьи и которая завершилась для меня неудачей, была банковским переводом через Интернет. Я вошел в свой банковский аккаунт, выбрал сумму для перевода (около 1000 рублей) и попытался выполнить перевод. Но сколько бы я не пытался, появлялась ошибка сервера.
Итак, если операция перевода средств выбрана для тестирования совместимости с браузером, вот как будет выглядеть тест-кейс:
- Войти в личный кабинет онлайн-банка.
- Выбрать счет, с которого будет осуществляться перевод.
- Ввести сумму перевода: 1000.
- Выбрать получателя.
- Кликнуть “Перевести”.
- Ожидаемый результат: Перевод должен быть успешным.
- Этот тест будет должен быть выполнен на всех выбранных браузерах.
Опять же, обратите внимание, что это не отличается от примера функционального тестирования.
5. Сообщите о результатах команде разработчиков, если они не принимали участие в процессе тестирования.
Когда проводить кроссбраузерное тестирование?
Любое тестирование приносит максимальную пользу, если оно проводится на ранней стадии. Поэтому главная рекомендация заключается в том, чтобы начать его сразу же после того, как будет готов дизайн страниц.
Но его также можно проводить, когда сайт полностью разработан и развернут.
Если вы не успели выполнить кроссбраузерное тестирование на этапах проектирования, написания кода и тестирования, его все равно можно выполнить, когда приложение уже находится в эксплуатации пользователями. Однако это самый дорогостоящий и рискованный вариант.
Где проводится тестирование совместимости браузеров?
Обычно ответом на этот вопрос является один из вариантов – в окружении Dev/QA/Production. Но для кроссбраузерной проверки выбор окружения особо не имеет значения. Она может быть выполнена в любом из них или во всех сразу.
Заключение
Несколько моментов, которые необходимо отметить:
- Будучи преподавателем в области QA уже некоторое время, я не могу сказать, что будет более востребованным – функциональное или нефункциональное тестирование. Ответить однозначно на этот вопрос нельзя.
- Кроссбраузерное тестирование также не следует путать с кросс-платформенным, которое представляет собой тестирование вашего приложения на нескольких платформах, таких как Windows, Linux, Mac и т.д. Хотя иногда эти два понятия приходится объединять, поскольку некоторые старые версии браузеров могут быть совместимы только со старыми версиями платформ.
- Программные среды, браузеры и устройства развиваются каждый день, и чтобы избежать неприятных сюрпризов, кроссбраузерное тестирование следует добавить в набор регрессионных тестов.
Как вы знаете, каждый тип тестирования помогает улучшить качество приложения, равно как и кроссбраузерное тестирование.
Оно помогает создать хорошее впечатление у пользователей, обеспечивая им последовательное восприятие всего приложения независимо от браузера или операционной системы.
Исправление дефектов является экономически эффективным на ранних стадиях жизненного цикла разработки, и то же самое относится к дефектам, обнаруженным в ходе этого тестирования.
Кроссбраузерное тестирование помогает улучшить показатели вашего бизнеса, делая счастливыми и вас, и ваших клиентов.
Пингбэк: Cypress против Selenium: основные отличия