Визуальное тестирование оценивает видимые результаты работы приложения и сравнивает их с требованиями к дизайну. Другими словами, оно помогает выявить ошибки во внешнем виде страницы или экрана, не беря во внимание функциональные дефекты. Автоматизированные средства визуального тестирования позволяют ускорить процесс и уменьшить количество ошибок, возникающих при ручной проверке.
Визуальные тесты можно проводить в любое время для любого приложения с пользовательским интерфейсом. Большинство разработчиков проводят визуальное тестирование отдельных компонентов в процессе разработки, а всего приложения – в процессе сквозного тестирования.
Друзья, поддержите нас вступлением в наш телеграм канал QaRocks. Там много туториалов, задач по автоматизации и книг по QA.
В современном мире HTML веб-разработчики создают страницы, которые отображаются на различных браузерах и операционных системах. Поскольку HTML и CSS являются стандартами, разработчики фронтенда в процессе работы стремятся следовать алгоритму “напиши один раз, запусти где угодно”. Что в свою очередь означает “Пусть QA разбирается с проблемами реализации”, так как тестировщикам все равно приходится проверять каждую возможную комбинацию выходных данных на наличие визуальных ошибок. И это не так просто, ведь существуют различные браузеры, операционные системы, несколько размеров экрана, несколько шрифтов и динамический адаптивный контент, который по-разному отображается при каждой комбинации условий.
Почему важно визуальное тестирование?
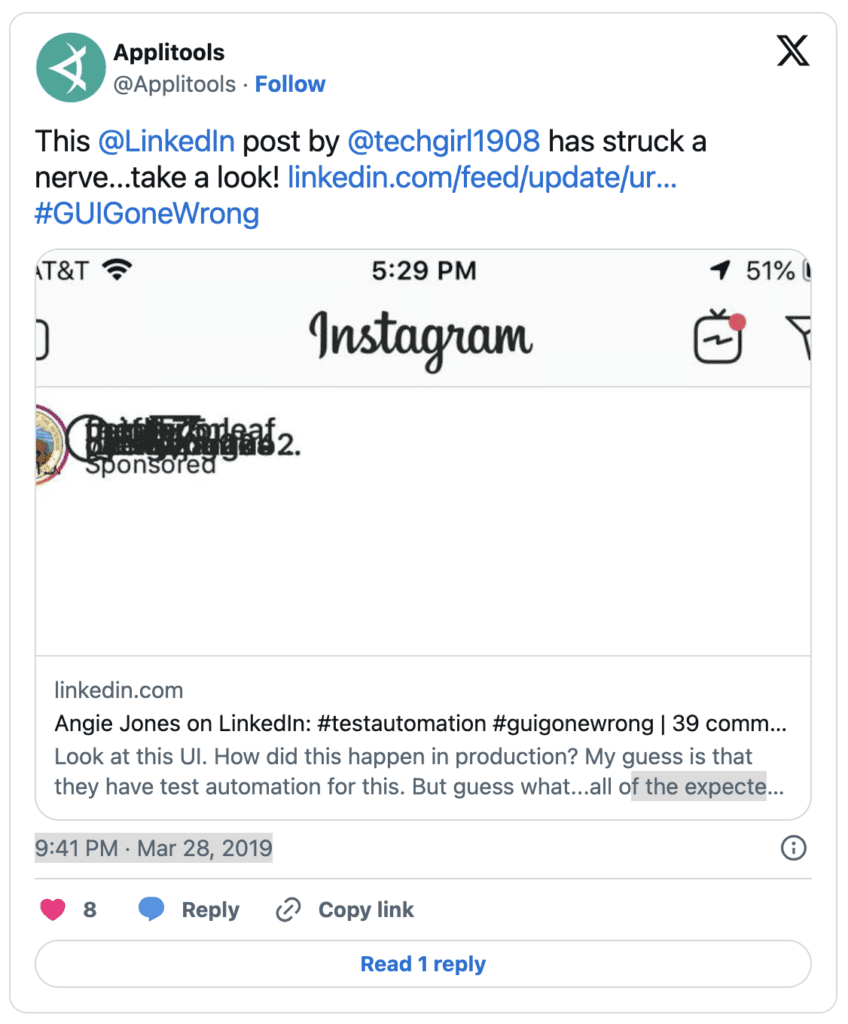
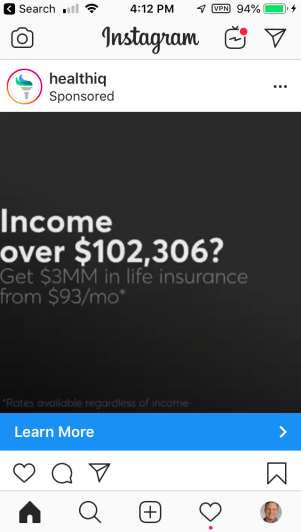
Мы проводим визуальное тестирование, потому что визуальные ошибки появляются чаще, чем вы можете себе представить. Взгляните на эту визуальную ошибку в приложении Instagram:

Текст и объявление наползли друг на друга. Если бы это была ваша реклама, как вы думаете, это повлияло бы на ее успешность? Безусловно.
Подобные баги встречаются даже у крупных компаний с многомиллионными бюджетами: Amazon, Google, Slack, Airbnb, Yelp, и это не просто косметические дефекты — в каждом случае визуальные ошибки влияют на доходы. Все эти компании имеют возможность нанимать самых продвинутых инженеров в мире, и, если это происходит с Google, Instagram или Amazon, то, вероятно, это может произойти и с вами.
Почему возникают визуальные ошибки? Разве тестировщики не проводят функциональное тестирование? Проводят, но этого недостаточно. Визуальные ошибки – это проблемы с рендерингом. А проверка рендеринга – это не то, что выявляют инструменты функционального тестирования.
Почему функциональное тестирование не может покрыть визуальные проблемы?
Конечно, сценарии функционального тестирования могут проверять размер, положение и цветовую гамму визуальных элементов. Но в таком случае, ваши тест-кейсы вскоре значительно вырастут в объемах из-за увеличения числа контрольных точек.
Чтобы понять, что имеется в виду, давайте посмотрим на рекламный экран Instagram: здесь отображен 21 визуальный элемент – различные иконки и текст. (Здесь не учитываются элементы iOS в верхней части, такие как сигнал WiFi и время, поскольку они не контролируются приложением Instagram).

Если бы вы использовали традиционные контрольные точки в таких инструментах функционального тестирования, как Selenium Webdriver, Cypress, WebdriverIO или Appium, то для каждого из этих элементов необходимо было бы проверить следующее:
- Видимость
- Верхне-левые координаты x, y
- Высоту
- Ширину
- Цвет фона
Это означает, что вам бы потребовалось следующее количество функций утверждений (assertions):
21 визуальный элемент x 5 утверждений на элемент = 105 строк кода утверждений.
Даже при наличии такого кода утверждений не удастся обнаружить все визуальные ошибки. Например, с помощью утверждения нельзя проверить возможность доступа к визуальному элементу, если он скрыт, или наличие красной точки под иконкой сердца.
Но бывает и хуже: если поменяется ОС, браузер, ориентация экрана, размер экрана или шрифта, то внешний вид вашего приложения тоже изменится. Это означает, что вам придется написать еще 105 строк проверочных утверждений для каждой комбинации ОС/браузера/размера экрана/ориентации экрана/размера шрифта.
В итоге вы можете получить тысячи строк кода утверждений, причем любая из них может потребовать изменений в новом релизе. Пытаться поддерживать все это было бы просто безумием. Ни у кого нет на это времени.
В итоге визуальное тестирование необходимо потому, что нельзя полагаться на то, что функциональные тесты отловят все визуальные баги.
Что такое ручное визуальное тестирование?
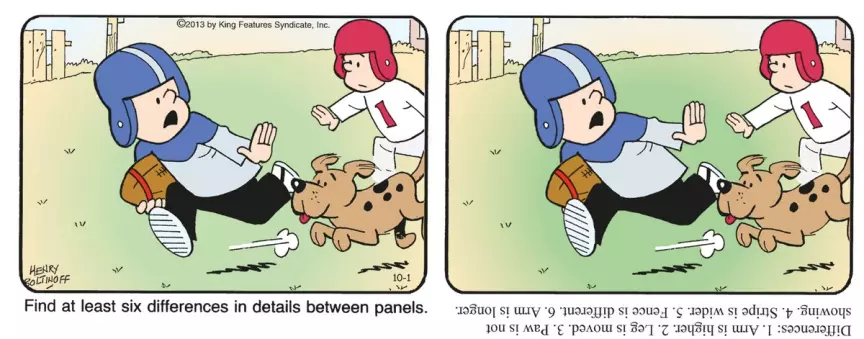
Поскольку автоматизированные средства функционального тестирования плохо подходят для поиска визуальных дефектов, для выполнения этой задачи компании привлекают ручных тестировщиков. Для них визуальное тестирование очень похоже на игру “найди отличия”:

Чтобы понять, насколько трудоемким может быть визуальное тестирование, достаньте телефон и засеките время, которое вам потребуется, чтобы найти все шесть визуальных отличий. Мне потребовалась минута, чтобы понять, что надписи на панелях не считаются, и около 3 минут, чтобы найти все шесть отличий.
Почему это заняло так много времени? Некоторые различия трудно заметить. В других случаях глаза обманывают нас, заставляя находить несуществующие различия.
Ручное визуальное тестирование подразумевает сравнение двух скриншотов: одного — заведомо проверенного базового изображения и другого — последней версии приложения. Для каждой пары изображений необходимо потратить время, чтобы убедиться, что вы обнаружили все дефекты. Процесс становится особенно трудоемким, если страница длинная или содержит много визуальных элементов. Вспомните игру “Найди Уолдо”…

Трудности ручного визуального тестирования
Если вы являетесь ручным тестировщиком, вы наверняка знаете, как сложно проводить визуальное тестирование.
Тестирование веб-страниц начинается с проверки визуальных элементов и их функций на одной комбинации операционной системы, версии браузера, ориентации экрана и размеров отображаемых элементов. Затем переходят к другим комбинациям, пока не исчерпаются все возможные варианты.
Чтобы представить это в перспективе, представьте, что вам нужно протестировать свое приложение на:
- 4 операционных системах: Windows, MacOS, Android, iOS.
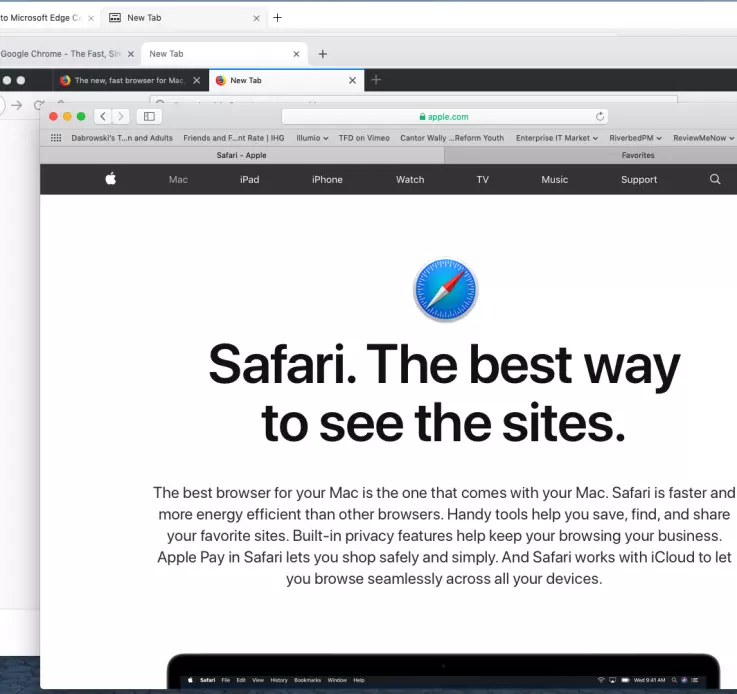
- 5 популярных браузерах: Chrome, Firefox, Internet Explorer (только для Windows), Microsoft Edge (только для Windows) и Safari (только для Mac).
- 2 ориентациях экрана для мобильных устройств: книжная и альбомная.
- 10 стандартных разрешениях дисплеев мобильных устройств и 18 стандартных разрешениях дисплеев настольных компьютеров/ноутбуков от XGA до 4G.
Итого получится:
21 x (20+18) = 21 x 38 = 798 уникальных конфигураций для тестирования

А если в вашем приложении 100 страниц или экранов?
798 конфигураций x 100 экранов в приложении = 79 800 конфигураций для тестирования
Между тем компании выпускают новые версии приложений в производство с частотой раз в неделю или даже раз в день.
Сколько ручных тестировщиков потребуется для тестирования 79 800 экранных конфигураций за неделю? Или в день? Сможете ли вы вообще нанять такое количество людей?
Разве не было бы здорово, если бы существовал способ автоматизировать этот безумно утомительный процесс?
Что такое автоматизированное визуальное тестирование?
Автоматизированное визуальное тестирование использует программное обеспечение для автоматизации процесса сравнения визуальных элементов на различных комбинациях экранов.
Оно опирается на существующие сценарии функционального тестирования, выполняемые в таких инструментах, как Selenium, Cypress, WebdriverIO или Appium. В процессе отработки сценария приложение создает веб-страницы со статичными визуальными элементами. Функциональное тестирование изменяет визуальные элементы, поэтому каждый шаг функционального теста создает новое состояние пользовательского интерфейса, которое можно оценить визуально.

Автоматизированное визуальное тестирование развилось из функционального тестирования. Вместо того чтобы погружаться в написание утверждений для проверки свойств каждого элемента, инструменты автоматизации позволяют визуально проверить внешний вид всего экрана с помощью всего одного утверждения. Это приводит к тому, что тест-кейсы становятся намного проще и легче в сопровождении.
Что такое snapshot-тестирование?
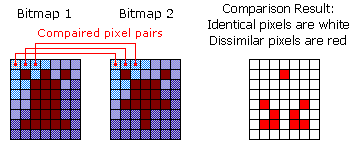
Автоматизированное визуальное тестирование первого поколения использует технологию, называемую snapshot-тестированием (тестирование моментальных снимков). При данном подходе растровая карта экрана захватывается в различные моменты выполнения теста, а ее пиксели сравниваются с базовой растровой картой.

Алгоритмы тестирования моментальных снимков очень просты: перебираем каждую пару пикселей, затем проверяем, совпадают ли их шестнадцатеричные коды. Если цветовые коды отличаются, то это означает визуальную ошибку.
Существует ряд открытых и платных инструментов для snapshot-тестирования, которые, в отличие от живых тестировщиков, могут быстро и последовательно выявлять различия в пикселях.
Какие проблемы возникают при snapshot-тестировании?
Увы, пиксели не являются визуальными элементами. Алгоритмы сглаживания шрифтов, изменения размеров изображений, графические карты и даже алгоритмы рендеринга генерируют пиксельные различия. И это только статический контент, в то время как в большинстве случаев тестировать приходится динамические веб-сайты для различных браузеров и операционных систем. Фактическое содержимое может значительно отличаться в любых двух интерфейсах. В результате инструмент, ожидающий точного совпадения пикселей между двумя изображениями, будет регистрировать множество различий.
При проведении кроссбраузерного snapshot-тестирования необходимо учитывать:
- Перенос текста: нельзя гарантировать, что перенос текста в двух браузерах, использующих одни и те же спецификации, будет одинаков. Даже при одинаковом размере экрана текст в двух браузерах может переноситься по-разному.
- Программное обеспечение для рендеринга, которое может влиять на сглаживание пикселей шрифтов и изображений, может отличаться в разных браузерах (и даже в разных версиях одного браузера).
- Аппаратные средства рендеринга могут по-разному отображать растровые изображения.
- Размеры шрифта браузера и других элементов, влияющих на текст, также могут отличаться.
Если вы решите продолжить тестирование с помощью моментальных снимков, несмотря на эти проблемы, не удивляйтесь, если в итоге вы присоединитесь к группе опытных тестировщиков, которые пробовали применять этот метод, но в итоге отказались от него.
Пример snapshot-тестирования
Если вы используете snapshot-тестирование для мобильных приложений, то вам придется иметь дело с очень динамичными данными, располагающимися в верхней части экрана: уровень сигнала сети, время, уровень заряда батареи и т.д:

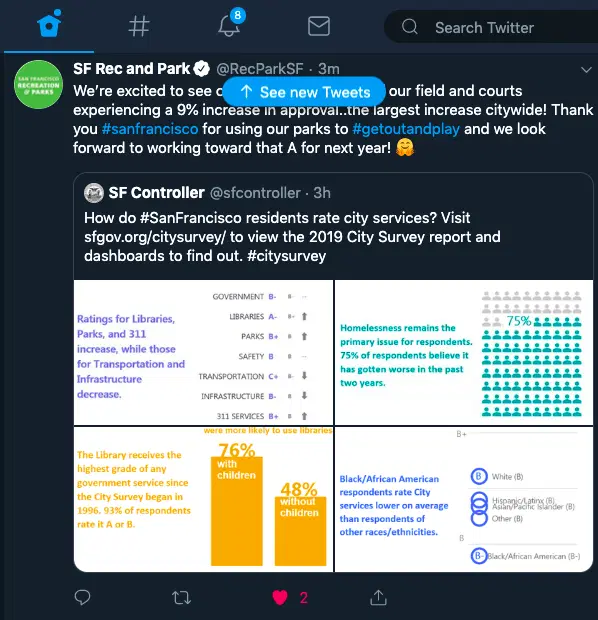
При наличии динамического контента, который меняется с течением времени (новости, реклама, контент, размещаемый пользователями), необходимо проверить, все ли отображается с корректным выравниванием без наложений. В таких случаях инструменты сравнения пикселей не могут выполнить адекватную проверку. Пример из реальной жизни: пользовательский контент в Twitter. Там количество новых твитов, лайков, ретвитов и комментариев меняется с каждой секундой.

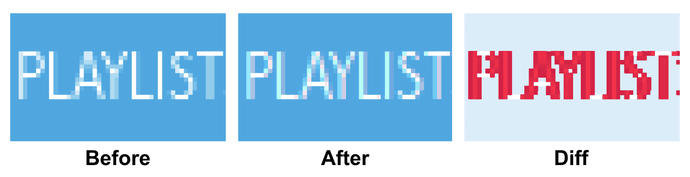
Для того чтобы запутать пиксельные инструменты, не обязательно менять приложение. Если базовые и тестовые скриншоты были сделаны на разных машинах с разными настройками сглаживания, то практически вся страница будет отображаться с множеством визуальных багов, как в данном случае:

Если вы используете пиксельные инструменты и при этом вынуждены отслеживать ложноположительные и ложноотрицательные результаты, то что это говорит об эффективности вашего тестирования? По этим причинам многие компании отказываются от использования данных инструментов и возвращаются к ручному визуальному тестированию со всеми его проблемами.
Правда, существует еще один способ: использование искусственного интеллекта (ИИ), в частности компьютерного зрения.
Как использовать ИИ для автоматизированного визуального тестирования?
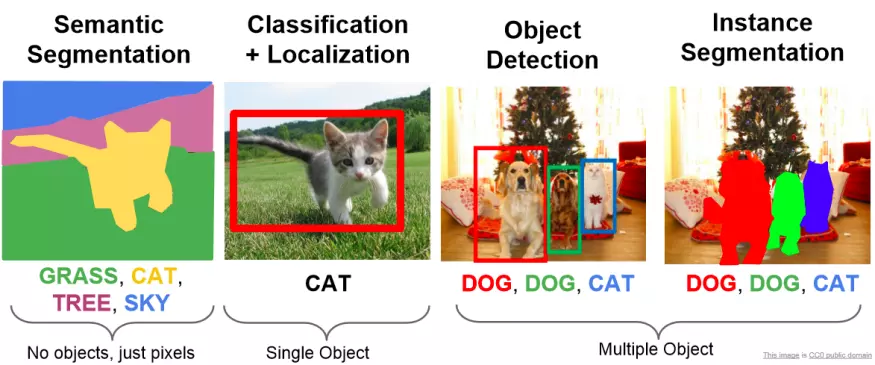
В качестве основного механизма для визуального сравнения современное поколение инструментов автоматизированного визуального тестирования использует класс алгоритмов искусственного интеллекта, называемых компьютерным зрением. Как правило, эти алгоритмы используются для идентификации объектов на изображениях, например, при распознавании лиц.

Автоматизированное визуальное тестирование на основе искусственного интеллекта использует алгоритм, позволяющий интерпретировать связь между визуализацией страницы и предполагаемым отображением визуальных элементов с реальными элементами и их расположением. Как и пиксельные инструменты, ИИ делает снимки страницы по мере выполнения функциональных тестов. В отличие от snapshot-тестирования, средства автоматизированного визуального тестирования на основе ИИ используют алгоритмы, а не пиксели, чтобы определить, где возникли ошибки. Согласно статистическим данным, инструменты тестирования с использованием ИИ обладают высокой точностью даже при работе с динамическим контентом, поскольку сравнение основано на взаимосвязях, а не просто на пикселях.
Ниже представлены различия между snapshot-тестированием и тестированием с использованием ИИ:
| Пример тест-кейса визуального тестирования | Snapshot-тестирование | Искусственный интеллект |
| Кросс-браузерное тестирование | Нет | Да |
| Остатки средств на счетах | Нет | Да |
| Строки состояния в мобильных устройствах | Нет | Да |
| Содержание новостей | Нет | Да |
| Содержание рекламы | Нет | Да |
| Пользовательский контент | Нет | Да |
| Предлагаемый контент | Нет | Да |
| Иконки уведомлений | Нет | Да |
| Наведение курсора мыши | Нет | Да |
| Настройки сглаживания | Нет | Да |
| Обновления браузеров | Нет | Да |
Инструменты тестирования с использованием ИИ
Средства автоматизированного визуального тестирования на основе искусственного интеллекта могут тестировать широкий спектр визуальных элементов в различных комбинациях ОС/браузера/ориентации/разрешения. Достаточно провести первый базовый тест визуализации и функциональный тест на одной комбинации, чтобы инструмент с искусственным интеллектом смог проверить результаты на других платформах.

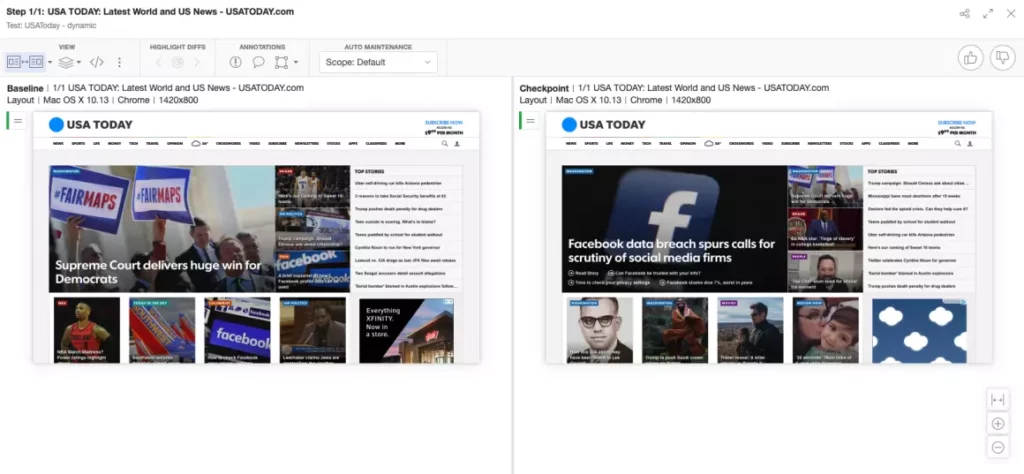
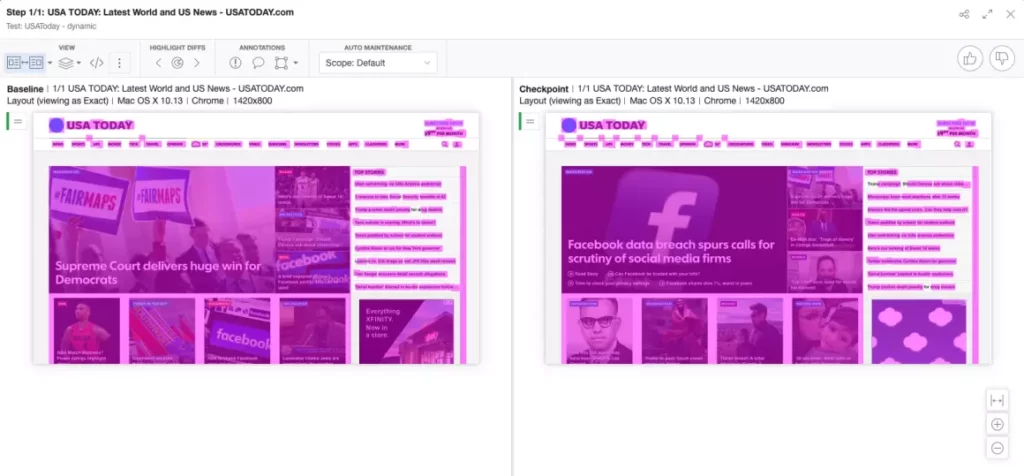
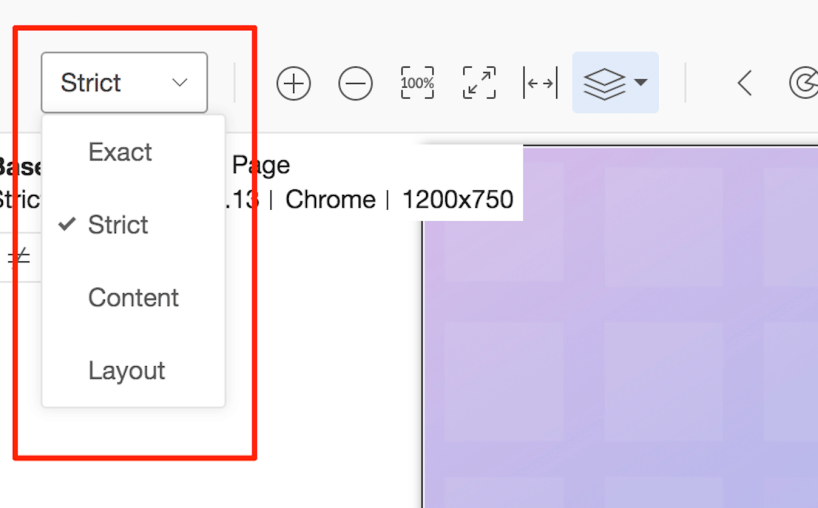
Это сравнение двух различных изображений главной страницы USA Today. Когда инструмент, работающий на основе ИИ, сравнивает макеты, он оценивает их структуру, а не содержание. При растровом сравнении двух страниц (также называемым “точным сравнением”) алгоритм работает иначе:

Буквально каждое не белое место (и даже некоторые белые места) воспринимаются как дефект.
Когда использовать визуальное тестирование?
Автоматизированное визуальное тестирование можно проводить при каждой проверке внешнего кода, после модульного тестирования и тестирования API, а также перед функциональным тестированием – в идеале в рамках CI/CD-конвейера, работающего в Jenkins, Travis или другом инструменте непрерывной интеграции. Данное тестирование также может помочь разработчикам понять, как будут отображаться компоненты визуальных элементов в различных системах.

Инструменты визуального тестирования на основе ИИ являются ключевым инструментом проверки для любого приложения, работающего с регулярной сменой контента и формата. Кроме того, они используются для тестирования приложений или веб-сайтов, переживающих ревизию или слияние брендов, поскольку низкий процент ошибок и высокая точность позволяют компаниям выявлять и устранять проблемы, связанные с серьезными изменениями DOM, CSS и Javascript.
Перевод статьи «What is Visual Testing?».