Хорошая документация по тестированию так же важна, как скрупулезность и способность QA-инженера к анализу. Именно поэтому следует уделять много внимания обучению младших сотрудников QA тому, как писать тест-кейсы, чеклисты, баг-репорты и другие артефакты.
В этой статье вы найдете несколько примеров тест-кейсов для сайтов и приложений электронной коммерции, которые можно использовать в работе в виде готовых артефактов или шаблонов для ваших собственных тест-кейсов.
Друзья, поддержите нас вступлением в наш телеграм канал QaRocks. Там много туториалов, задач по автоматизации и книг по QA.
О тест-кейсах в двух словах
Тест-кейс — это документ с набором действий, выполняемых для проверки определенной функциональности вашего программного приложения.
QA-инженеры могут использовать валидные или невалидные входные данные во время тестирования. Исходя из этого, мы выделяем позитивные и негативные тест-кейсы.
Формат и структура тест-кейса могут варьироваться от проекта к проекту и даже от конкретной характеристики продукта. Например, существуют обязательные элементы, такие как заголовок и шаги воспроизведения, и необязательные элементы, такие как предварительные и постусловия.
15 примеров тест-кейсов для тестирования сайтов электронной коммерции
Мы решили поделиться некоторыми ручными тест-кейсами для для сайтов и приложений электронной коммерции, которые могут быть полезны начинающим QA. Мы включили тест-кейсы как для интернет-магазинов, так и для торговых площадок.
Все скриншоты в этой статье используются только в качестве примера. Большинство из представленных сервисов знакомы широкой аудитории, и именно это делает их отличным иллюстративным материалом.
И еще раз: это примеры артефактов. Их цель – объяснить структуру тест-кейсов и показать, как они работают на практике.
1. РЕГИСТРАЦИЯ ПОЛЬЗОВАТЕЛЯ
Давайте начнем наш список с негативных тестов для сайта электронной коммерции (или приложения для электронной коммерции, это подойдет для обоих вариантов). Как вы помните, в негативных тестах используются невалидные входные данные, чтобы проверить, не делает ли программное обеспечение то, что не должно делать. При регистрации такие невалидные данные могут включать неправильную информацию о пользователе во всех или хотя бы в одном из обязательных полей.
ID: TC-1.1
Заголовок: Проверка регистрации с пустыми обязательными полями.
Шаги для воспроизведения:
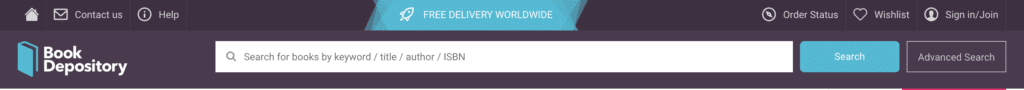
- Откройте домашнюю страницу: https://www.bookdepository.com/.
- Нажмите кнопку “Войти/Зарегистрироваться”.
- Нажмите кнопку “Создать учетную запись”.
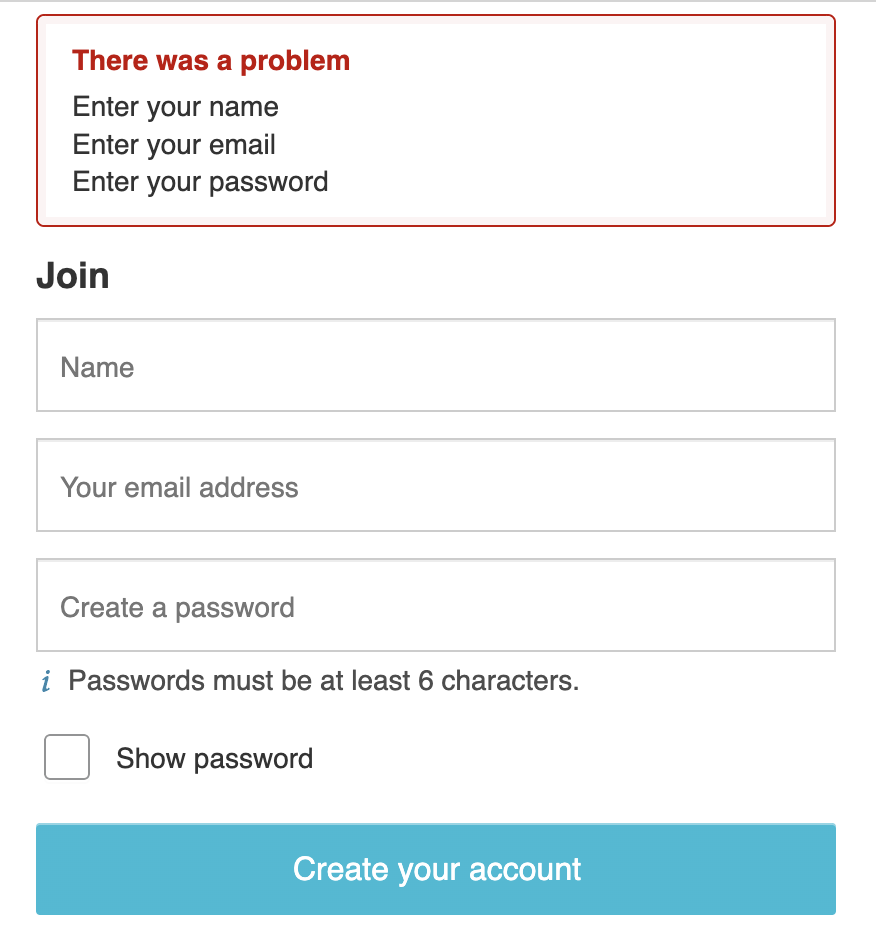
Ожидаемый результат: Пользователь не может зарегистрироваться. Отображается сообщение об ошибке.

Заполняя “ожидаемый результат”, обязательно ознакомьтесь с требованиями. В этом случае кнопка активна даже при пустых полях. Некоторые платформы, однако, выбирают стратегию защиты “от дурака”: кнопка неактивна, если какая-то информация отсутствует. Таким образом, и тест-кейс будет выглядеть иначе:
ID: TC-1.2
Заголовок: Проверка регистрации с пустыми обязательными полями.
Шаги для воспроизведения:
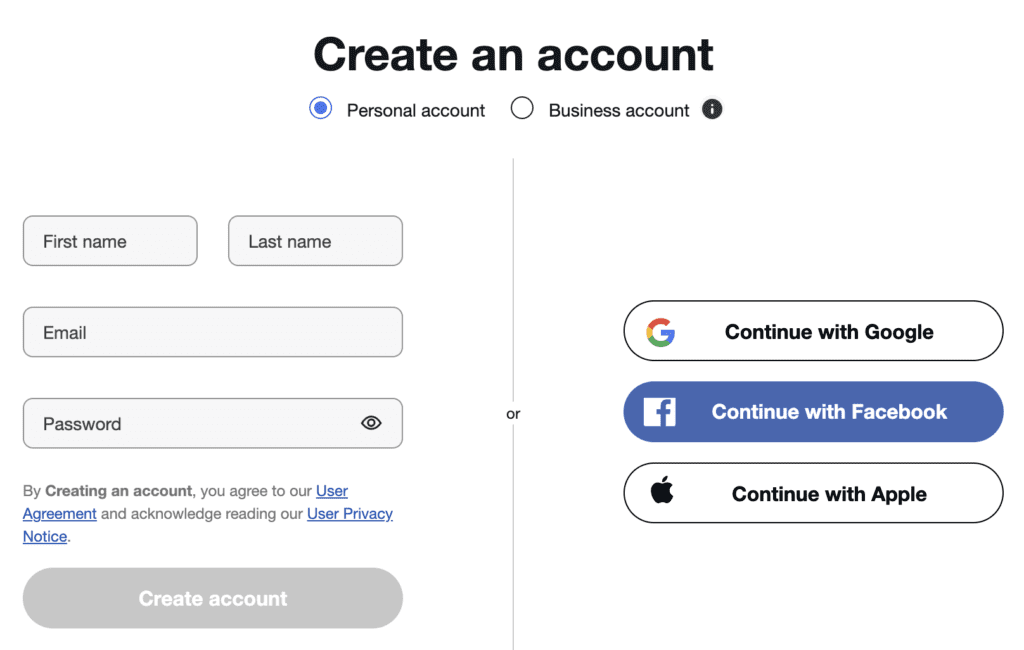
- Откройте домашнюю страницу: https://www.ebay.com/.
- Нажмите кнопку “Зарегистрироваться”.
- Нажмите кнопку “Создать учетную запись”.
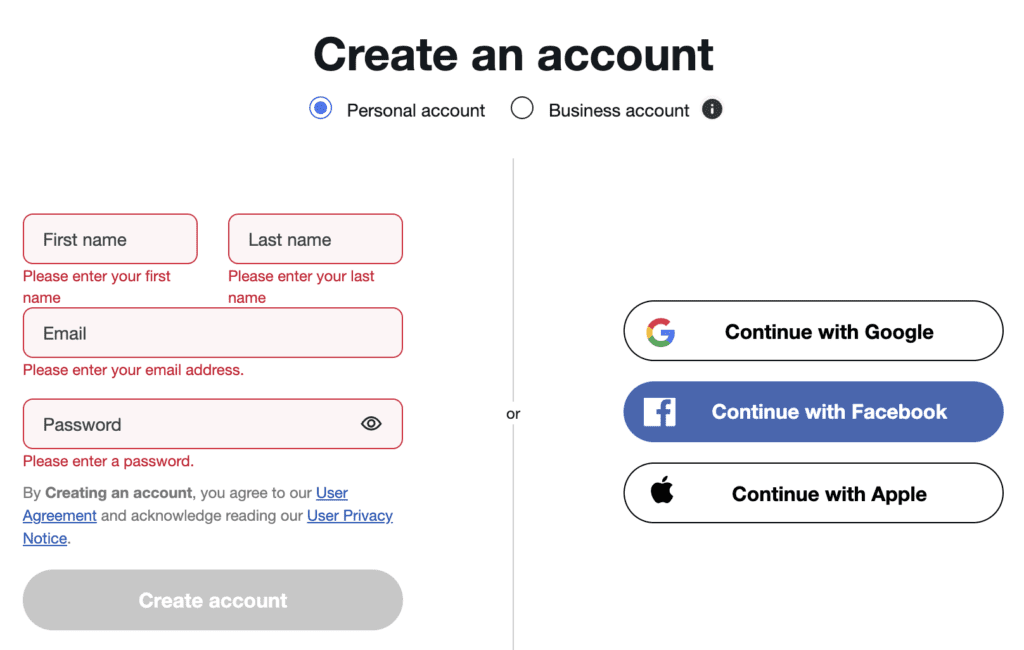
Ожидаемый результат: Пользователь не может зарегистрироваться. Кнопка неактивна.

Еще несколько слов об этом варианте UX. Если пользователь поместит курсор в поле, а затем щелкнет в другом месте, не вводя никаких данных, поля будут выделены красным цветом, а на экране появятся тексты с пояснениями.

И снова необходимо обратиться к техническим требованиям тестируемой платформы.
2. ВХОД В АККАУНТ
Еще один важный тест-кейс посвящен входу в систему. Как вы, возможно, уже знаете, тест-кейсы для сайтов электронной коммерции часто бывают универсальными и “многоразовыми”. Вот пример, который является универсальным и может подойти не только для электронной коммерции, но и для платформ из других ниш.
ID: TC-2
Заголовок: Проверка входа в систему с действительными данными.
Предусловия: Пользователь уже зарегистрирован.
Приоритет: Высокий.
Шаги для воспроизведения:
- Откройте сайт: оставьте ссылку на сайт.
- Перейдите на страницу входа в систему.
- Заполните необходимые поля достоверными данными.
- Отправьте форму.
Ожидаемый результат: Пользователь вошел в систему. Отображается страница “Моя учетная запись”.
Как видите, в этом тест-кейсе больше полей. На это есть две причины: команды используют разные форматы (“Приоритет”), а некоторые кейсы требуют больше информации для выполнения (“Предварительные условия”).
3. ТЕСТИРОВАНИЕ ПОЛЬЗОВАТЕЛЬСКОГО ИНТЕРФЕЙСА
Тест-кейсы для пользовательского интерфейса идут рука об руку с функциональным тестированием. В значительной степени эти две группы пересекаются и охватывают одни и те же элементы. Вернемся к регистрации и входу: мы тестируем функциональность, но делаем это средствами пользовательского интерфейса. Поэтому обычно нет необходимости строго делить тест-кейсы на категории.
ID: TC-3
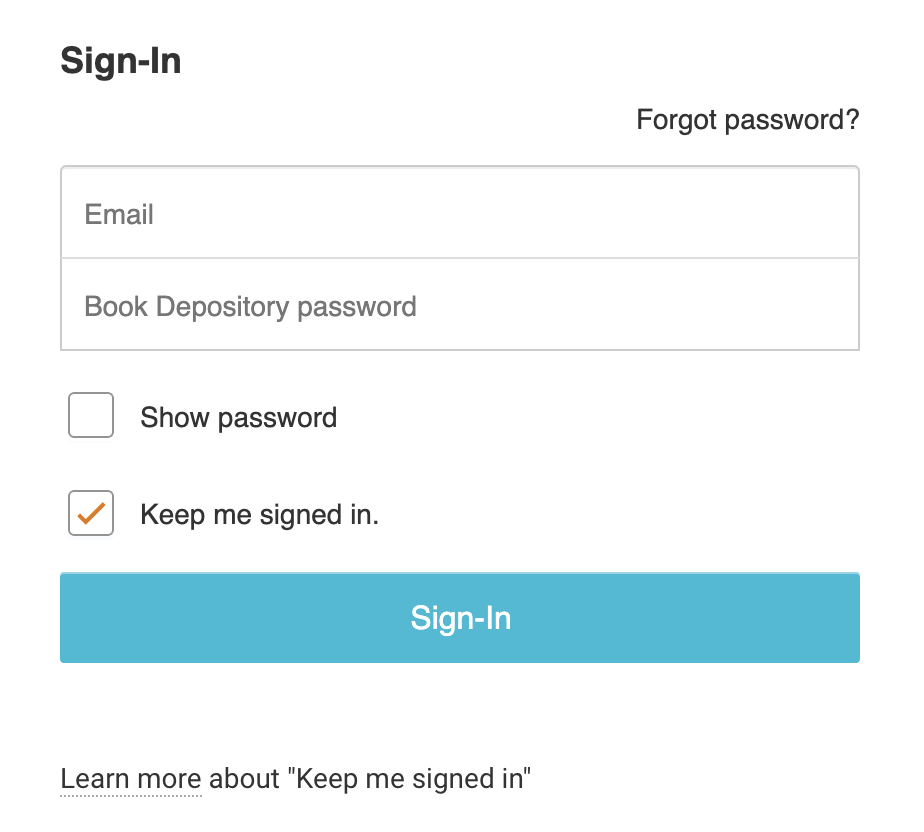
Заголовок: Проверка чекбокса “Запомнить меня”.
Шаги для воспроизведения:
- Откройте домашнюю страницу: https://www.bookdepository.com/.
- Нажмите кнопку “Войти/Зарегистрироваться”.
- Убедитесь, что чекбокс “Запомнить меня” отмечен.
Ожидаемый результат: Чекбокс отмечен по дефолту. Цвет флажка – E77808 / RGB(231,120,8).

4. РЕДАКТИРОВАНИЕ ДАННЫХ УЧЕТНОЙ ЗАПИСИ
Неважно, допустил ли человек ошибку при регистрации, изменил ли он имя или адрес. Важно предоставить пользователям возможность обновить свои личные данные и убедиться, что это действительно работает. Вот пример тест-кейса для электронной коммерции.
ID: TC-4
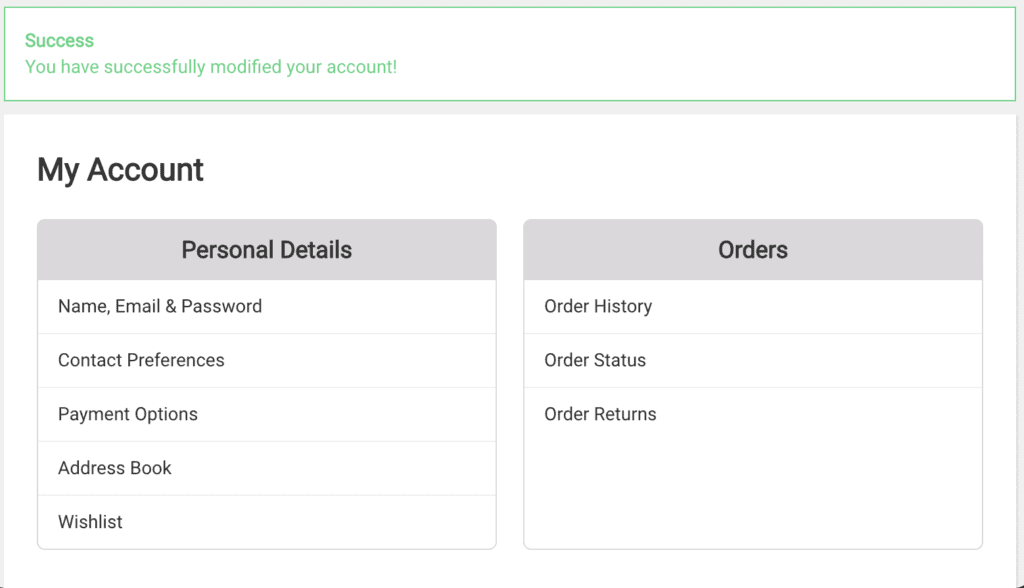
Заголовок: Отредактируйте имя пользователя в разделе “Моя учетная запись”.
Приоритет: Высокий.
Шаги для воспроизведения:
- Войдите в аккаунт: https://www.bookdepository.com/account.
- Перейдите в раздел “Личные данные” > “Имя, электронная почта и пароль”.
- Нажмите кнопку “Изменить” в поле “Имя”.
- Нажмите кнопку “Сохранить изменения”.
Ожидаемый результат: Отображается сообщение об успешном изменении имени.
Постусловия: Перейдите в раздел “Имя, электронная почта и пароль”, чтобы проверить, были ли применены изменения.

Как всегда, необходимо запустить негативный тест для этой функциональности и проверить сохранение информации с пустым полем. Вы уже знаете, как написать это самостоятельно.
5. РЕЗУЛЬТАТЫ ПОИСКА
Поиск – одна из тех функций, которые делают навигацию по платформе электронной коммерции быстрее и проще, особенно если речь идет о торговой площадке или крупном продавце.
ID: TC-5
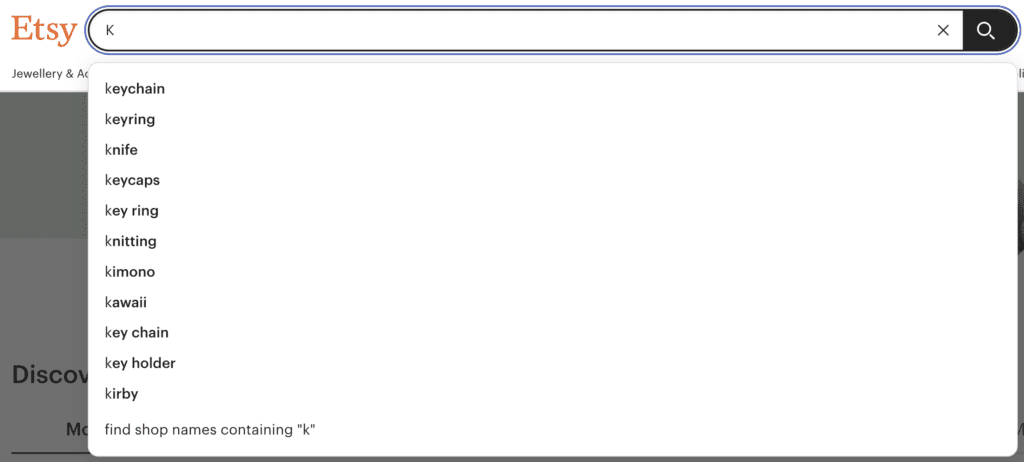
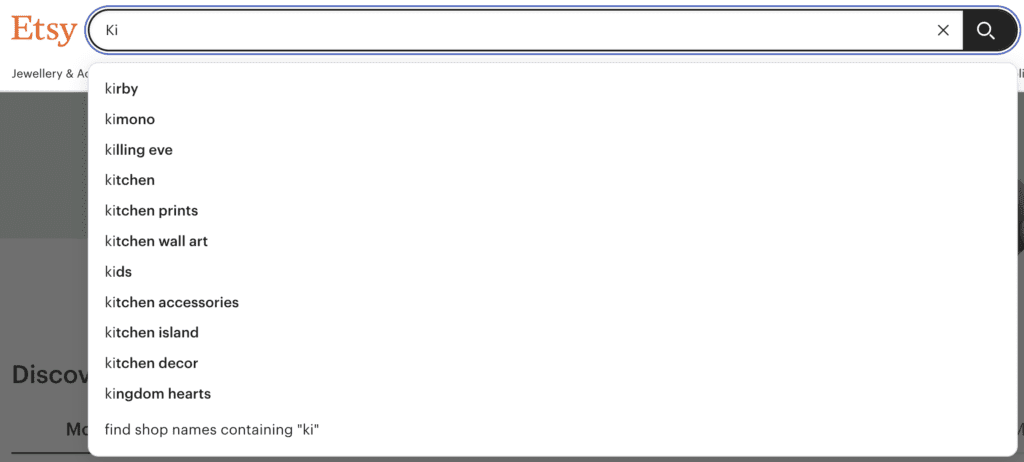
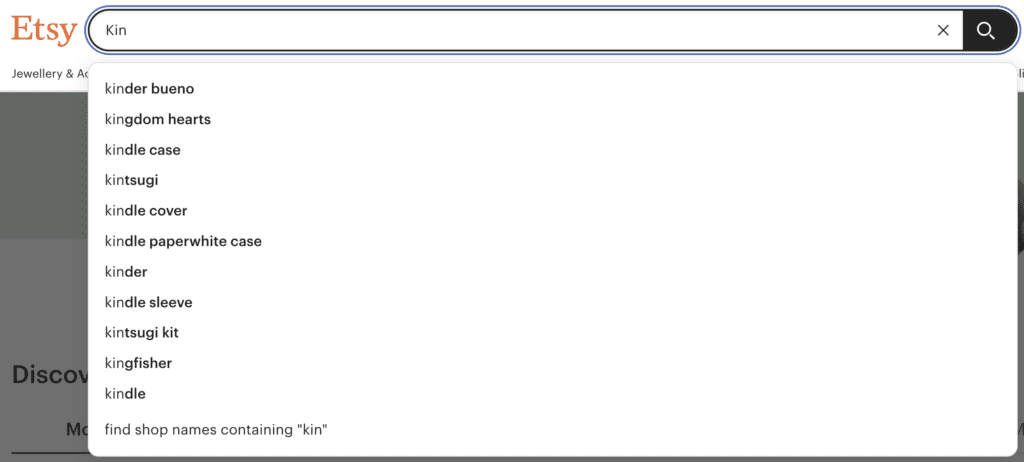
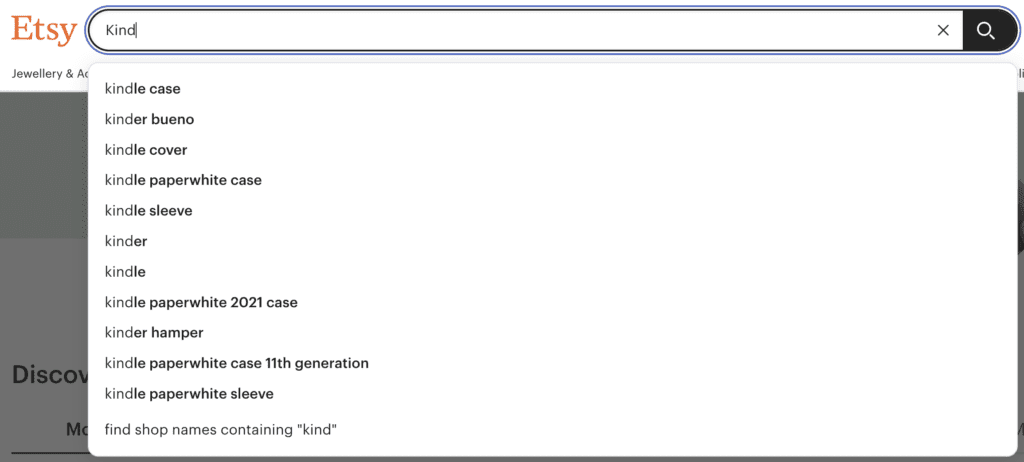
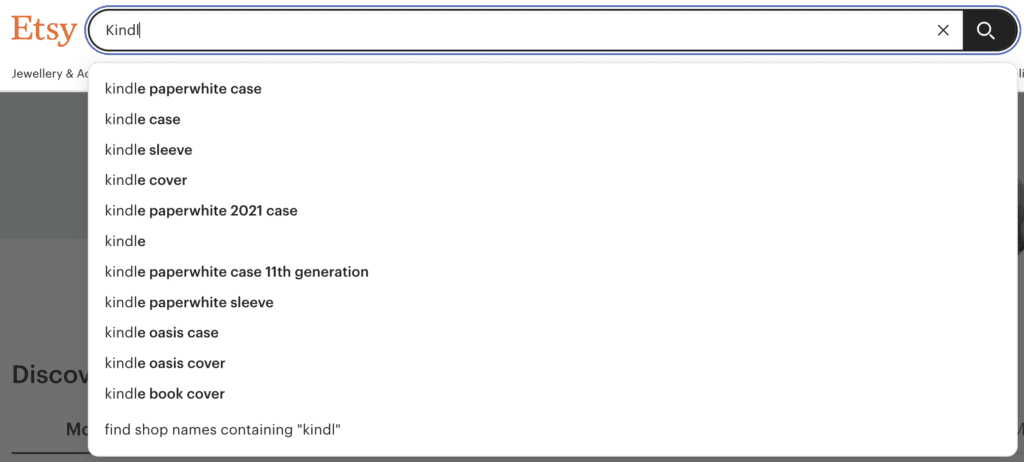
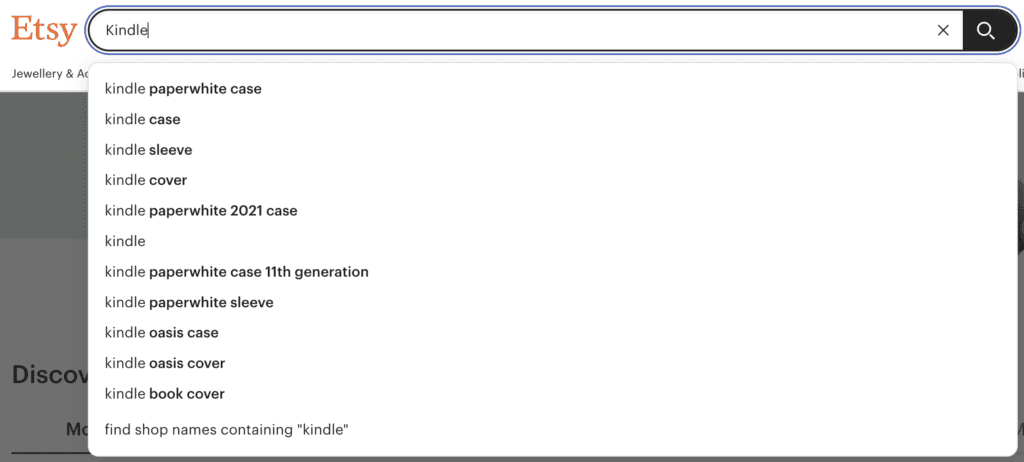
Заголовок: Проверка предложений в выпадающем окне поиска.
Приоритет: Средний.
Шаги для воспроизведения:
- Откройте сайт: https://www.etsy.com/.
- Начните вводить ключевое слово в строку поиска.
- Проверьте список результатов в выпадающем списке.
Ожидаемый результат: Все результаты в выпадающем списке начинаются с уже введенных букв.






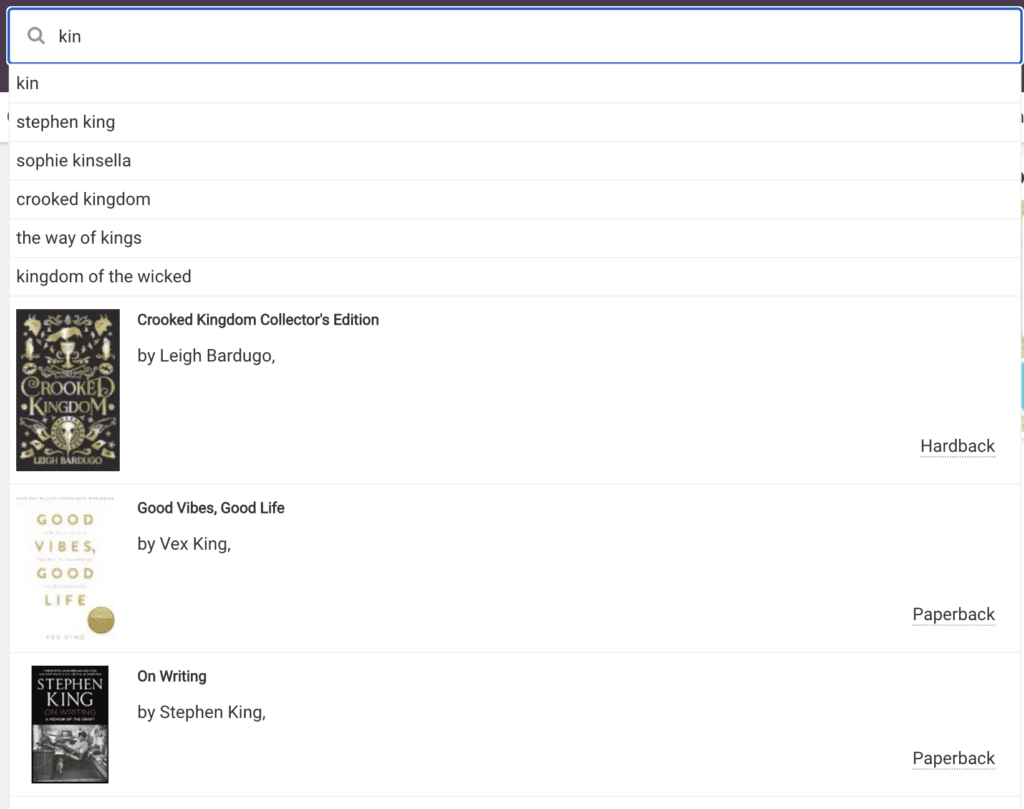
Некоторые платформы предлагают искать товар в определенной категории. На некоторых из них совпадения не являются прямыми – запросы содержат только некоторые буквы, как на скриншоте ниже:

6. ФИЛЬТРАЦИЯ ПРОДУКЦИИ
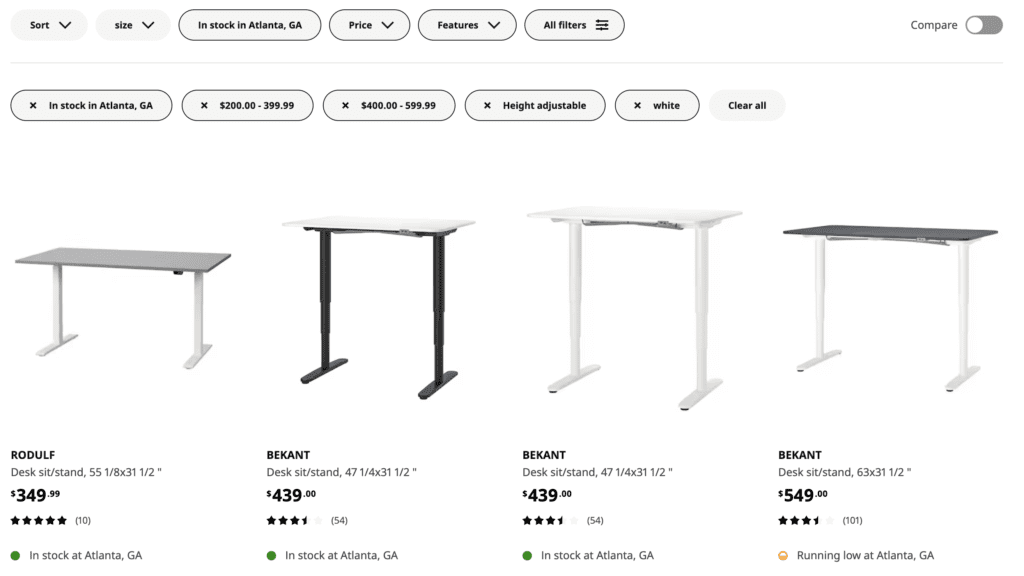
ID: TC-6
Заголовок: Проверка фильтрации товара на странице категории.
Предусловия: Пользователь выбрал свое местоположение.
Шаги для воспроизведения:
- Перейдите на страницу категории: https://www.ikea.com/us/en/cat/standing-desks-55008/.
- Примените фильтры: ценовой диапазон, характеристики, цвет и наличие. Не забывайте, что лучше сначала проверить каждый фильтр по отдельности, а затем проверять комбинацию из нескольких.
- Проверьте отображаемые результаты.
Ожидаемый результат: Отображаемые результаты должны автоматически и немедленно обновляться и соответствовать примененным фильтрам.

Мы применили сортировку по рейтингу покупателя, которую тоже можно протестировать отдельно. Кроме того, некоторые платформы отображают результаты после того, как пользователь нажимает на кнопку, подтверждающую выбор – “Применить”, “Уточнить результаты” и т. д. Не забудьте соответствующим образом настроить свой тест-кейс.
7. КОРЗИНА ДЛЯ ПОКУПОК
Пользователь нашел все, что искал, и добавил товары в корзину. В какой-то момент пользователь передумывает и решает удалить один или несколько товаров. Это может быть сделано для предотвращения импульсивной покупки или из-за поиска лучшей альтернативы. Как и причина, фактическое название корзины может отличаться, но тест-кейс, описывающий эту функциональность, будет выглядеть довольно похоже.
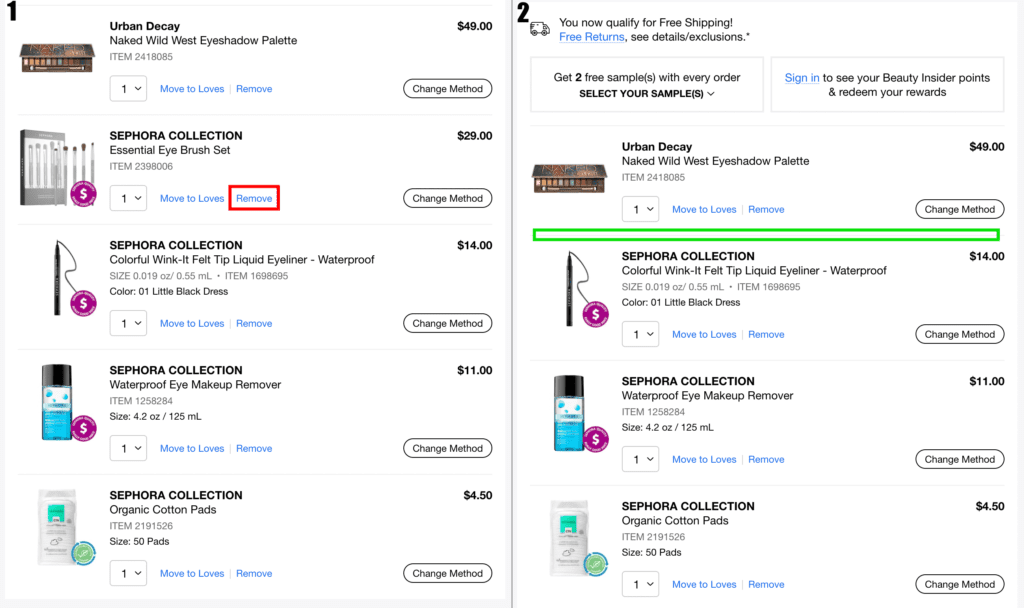
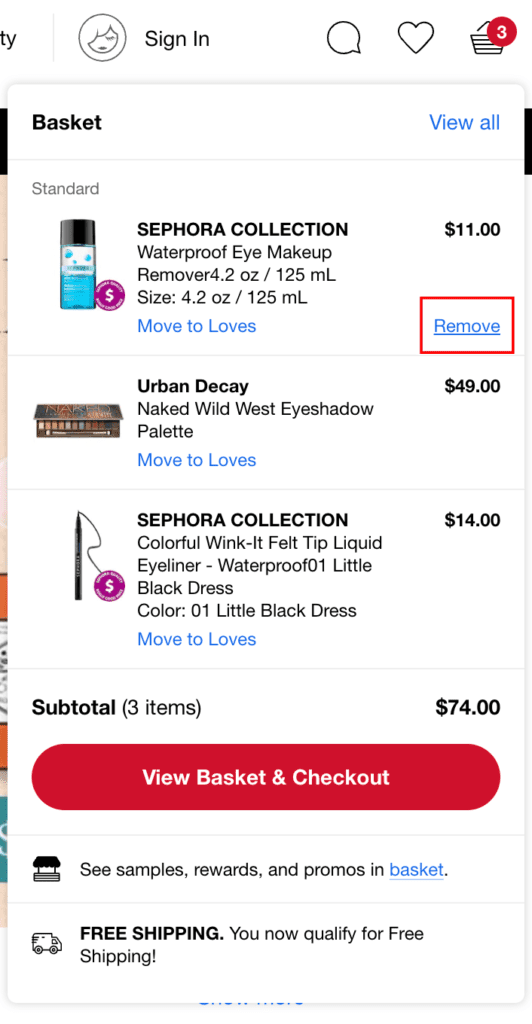
ID: TC-7
Заголовок: Удаление продукта из корзины.
Приоритет: Высокий.
Шаги для воспроизведения:
- Перейдите на сайт: https://www.sephora.com/.
- Добавьте товары в “Корзину”.
- Нажмите на значок корзины.
- Нажмите кнопку “Удалить”.
Ожидаемый результат: Товар больше не отображается в корзине.

Если пользователь может просматривать и управлять корзиной, наведя курсор на иконку, как на этом сайте, сценарии работы с корзиной для этой опции должны быть описаны в специальных тест-кейсах.

Специалисты по контролю качества могут добавить информацию об изменении общей цены в “Ожидаемые результаты”. Некоторые предпочитают включать эту информацию в отдельный набор тест-кейсов. Это зависит от подхода, который использует конкретная команда, или от требуемого уровня детализации.
8. ПРОЦЕСС ОФОРМЛЕНИЯ ЗАКАЗА
Как насчет того, чтобы добавить в нашу коллекцию образцов артефактов несколько негативных тест-кейсов для сайта электронной коммерции или мобильного приложения? Как и регистрация пользователя, процесс оформления заказа требует заполнения некоторых обязательных полей.
С одной стороны, если пользователь забыл оставить адрес доставки, представитель службы поддержки может позвонить и уточнить его. Но ведь интернет-магазины были придуманы для того, чтобы минимизировать количество взаимодействий, верно? С другой стороны, что если пользователь забудет оставить свой номер телефона?
ID: TC-8
Заголовок: Проверка перехода к оплате, не выбрав адрес доставки.
Шаги для воспроизведения:
- Откройте сайт: оставьте ссылку на сайт.
- Добавьте любой товар в корзину.
- Перейдите к оформлению заказа.
- Выберите способ доставки.
- Укажите адрес для выставления счетов.
- Перейдите к шагу оплаты.
Ожидаемый результат: У пользователя нет возможности перейти к выбору способа оплаты без указания адреса доставки.
В зависимости от спецификации требований кнопка, переводящая пользователя на следующий шаг, может быть неактивной или пользователь увидит соответствующее сообщение об ошибке.
9. ПЛАТЁЖНЫЙ ШЛЮЗ
Этот тестовый пример будет более абстрактным, то есть в нем не будет названий разделов сайта или кнопок. Вы можете указать их при подготовке реальных тест-кейсов для использования на сайте электронной коммерции клиента.
ID: TC-9
Заголовок: Размещение заказа с помощью метода оплаты Visa.
Приоритет: Высокий.
Шаги для воспроизведения:
- Откройте веб-сайт: оставьте ссылку на веб-сайт.
- Добавьте товар в корзину.
- Перейдите на страницу оформления заказа.
- Заполните необходимую информацию: оставьте учетные данные, используемые для тестирования.
- Выберите Visa в качестве способа оплаты.
- Введите данные карты.
- Завершите покупку.
Ожидаемый результат: Транзакция прошла успешно. Пользователь получает подтверждающее сообщение.
Вам нужно будет протестировать все доступные методы оплаты. Поэтому тест-кейс можно будет использовать повторно – просто измените название платежной системы. И еще раз уточните названия разделов сайта и кнопок, если это необходимо. Главное правило – предоставить достаточно данных, чтобы тест-кейс было легко понять и выполнить, избегая при этом излишеств и слишком очевидных указаний.
10.УСТАНОВКА/УДАЛЕНИЕ
Все предыдущие артефакты можно использовать как при тестировании сайтов электронной коммерции, так и при тестировании мобильных приложений. Возможно, придется изменить несколько деталей, но тем не менее. Между тем, существуют некоторые специфические для мобильных устройств тест-кейсы для приложений электронной коммерции.
Сначала нужно проверить, устанавливается ли приложение на мобильное устройство.
ID: TC-10.1
Заголовок: Установка приложения на iPhone 11.
Приоритет: Высокий.
Шаги для воспроизведения:
- Загрузите установочный файл.
- Установите приложение.
- Запустите приложение.
Ожидаемый результат: Приложение установлено и работает корректно.
После всех проверок необходимо проверить, можно ли удалить приложение.
ID: TC-10.2
Заголовок: Проверка удаления приложения.
Приоритет: Высокий.
Шаги для воспроизведения:
- Откройте настройки устройства.
- Откройте настройки приложения.
- Удалите приложение.
Ожидаемый результат: Приложение удалено. Иконка приложения не отображается в ОС устройства.
11. ТЕСТ-КЕЙС ДЛЯ ЛОКАЛИЗАЦИИ
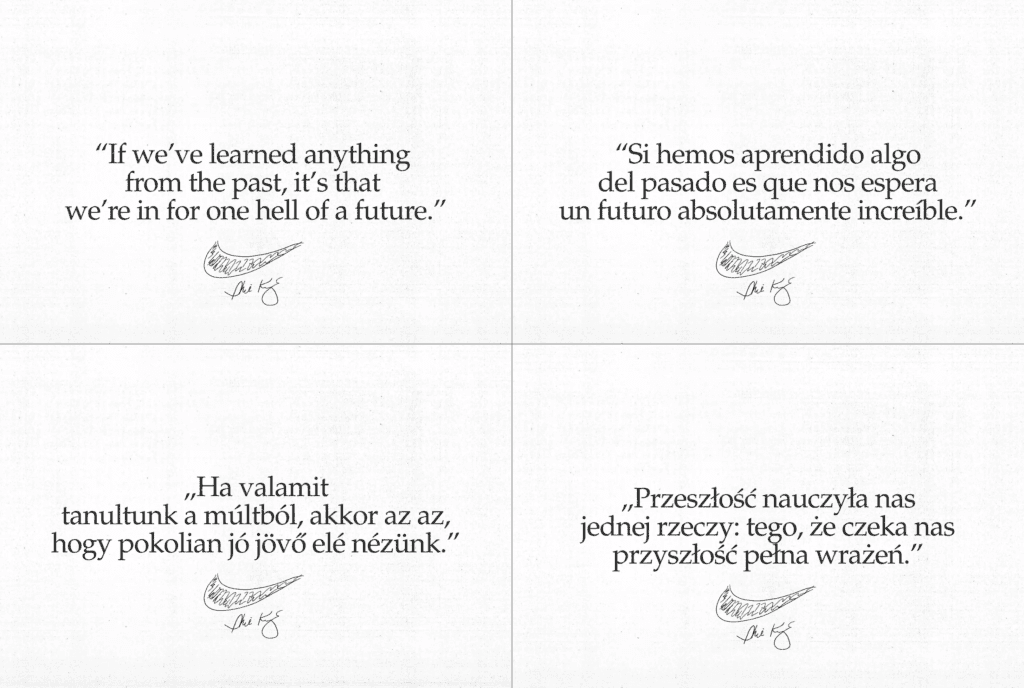
Когда пользователь набирает в браузере “nike.com”, он переходит на сайт и видит всплывающее окно со списком местоположений. Выбрав нужный, пользователь переходит на сайт в своей стране. Правильно, это и есть локализация. Интересно, что некоторые регионы появляются дважды: страны могут иметь несколько локализаций с разными языками.


Однако есть и местные сайты с другими баннерами. Вы можете увидеть несколько примеров ниже.





Короче говоря, все зависит от требований. Поэтому мы поделимся простым тест-кейсом для магазина Nike.
ID: TC-11
Заголовок: Проверьте русскую локаль.
Шаги для воспроизведения:
- Откройте русскую локаль: https://www.nike.com/ru/.
- Проверьте главный баннер.
Ожидаемый результат: Товары недоступны для заказа. Появляется соответствующее сообщение.

Как видите, фактический результат соответствует ожидаемому.
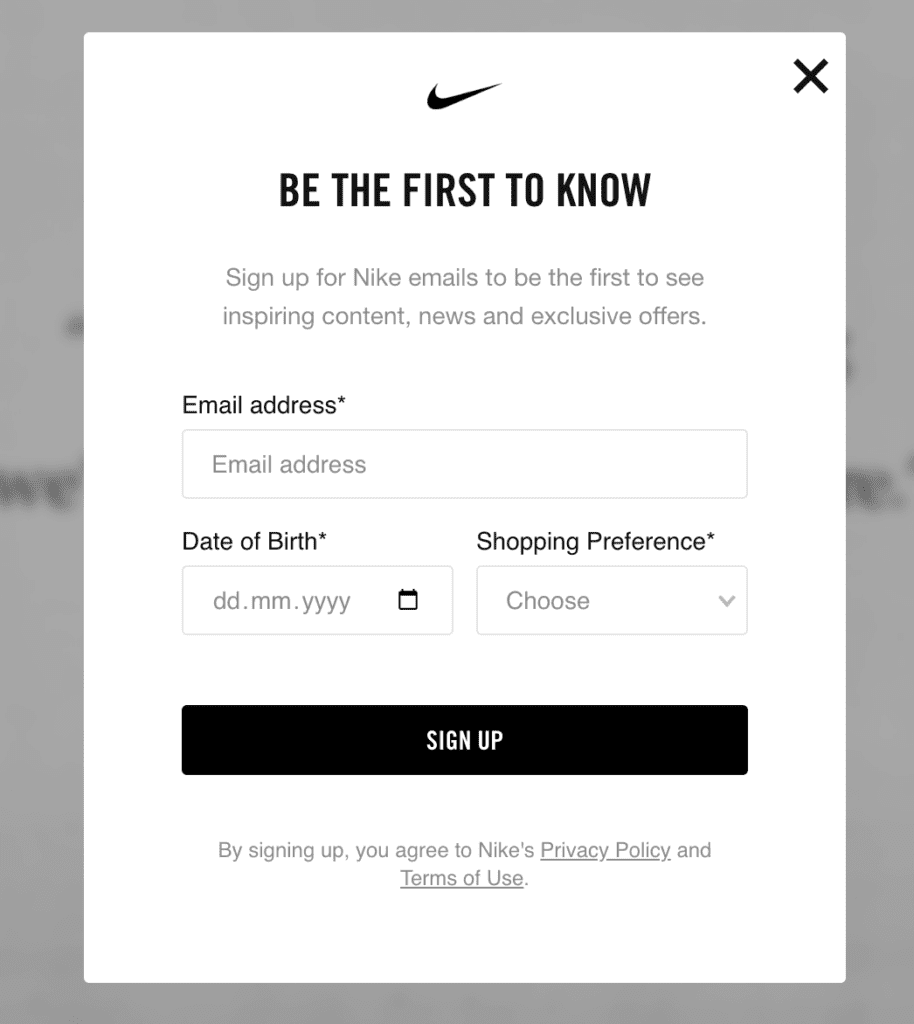
12. ЭЛЕМЕНТЫ ВСПЛЫВАЮЩИХ ОКОН
Когда пользователь выбирает свое местоположение и прокручивает вниз главную страницу сайта Nike, он видит следующее сообщение:

Необходимо убедиться, что пользователь может закрыть это всплывающее окно. В противном случае покупки будут невозможны.
ID: TC-12
Заголовоке: Закрытие всплывающего окна на главной странице.
Приоритет: Высокий.
Шаги для воспроизведения:
- Откройте домашнюю страницу https://www.nike.com/.
- Выберите местоположение и прокрутите страницу вниз, пока не появится всплывающая форма.
- Закройте всплывающее окно.
Ожидаемый результат: Всплывающее окно больше не отображается. Пользователь может продолжить взаимодействие с сайтом.
Также следует проверить функциональность всплывающего окна:
- если пользователь может зарегистрироваться;
- если все поля работают правильно;
- если ссылки кликабельны;
- если в электронном письме есть сообщение о подтверждении и т.д.
13. ТЕСТИРОВАНИЕ НА РЕАЛЬНЫХ УСТРОЙСТВАХ
Не секрет, что доля мобильного трафика постоянно растет. Электронная коммерция не является исключением. Поэтому вполне вероятно, что QA-инженеры со временем будут получать на тестирование все больше приложений для электронной коммерции.
Мы всегда подчеркиваем важность тестирования на реальных устройствах, поскольку это единственный способ проверить программное обеспечение в среде, которая в точности имитирует реальные условия. Вот еще один пример тестирования для мобильных устройств.
ID: TC-13
Заголовок: Работа приложения при приеме входящего звонка.
Предусловия: Приложение установлено.
Шаги для воспроизведения:
- Запустите приложение.
- Начните пользоваться приложением.
- Примите вызов на экране входящего звонка.
Ожидаемый результат: После завершения звонка приложение работает корректно.
Аналогично установке/удалению, вы можете повторно использовать этот тест-кейс в наборах тестов для разных продуктов и отраслей. Функционирование приложения во время отклонения звонка должно быть протестировано отдельно.
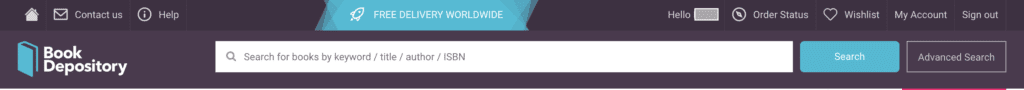
14. НАВИГАЦИЯ
Некоторые платформы позволяют совершать быстрые покупки без регистрации пользователя. Некоторые требуют регистрации. Независимо от этого, зарегистрированные и незарегистрированные пользователи имеют доступ к различным частям функционала, и это отражается в навигации сайта.
ID: TC-14
Заголовок: Проверка навигации для вошедшего в систему пользователя.
Предусловия: Пользователь уже вошел в систему.
Приоритет: Высокий.
Шаги для воспроизведения:
- Перейдите на сайт: https://www.bookdepository.com/.
- Проверьте навигацию в верхней части страницы.
Ожидаемый результат: “Имя пользователя”, “Статус заказа”, “Список желаний”, “Мой аккаунт” и “Выйти” отображаются в правом верхнем углу.

А вот так выглядит навигация для незалогиненных пользователей.

15. UX И СОДЕРЖАНИЕ ВЕБ-САЙТА
Вы наверняка уже знаете, что UX-тестирование – это не задача исключительно для команды QA. Оно ориентировано не только на удобство, но и на эмоции и опирается на маркетинговые исследования. Тем не менее, есть некоторые UX-баги, которые специалисты фиксируют во время тестирования пользовательского интерфейса или изучения документации.
Аналогичная ситуация складывается и с ошибками в контенте. Зачастую за описания продуктов, их правильность и актуальность отвечает контент-менеджер или владелец продукта. Тем не менее, есть некоторые аспекты, которые команда QA может проверить в рамках своей работы.
ID: TC-15
Заголовок: Проверка описания товара.
Шаги для воспроизведения:
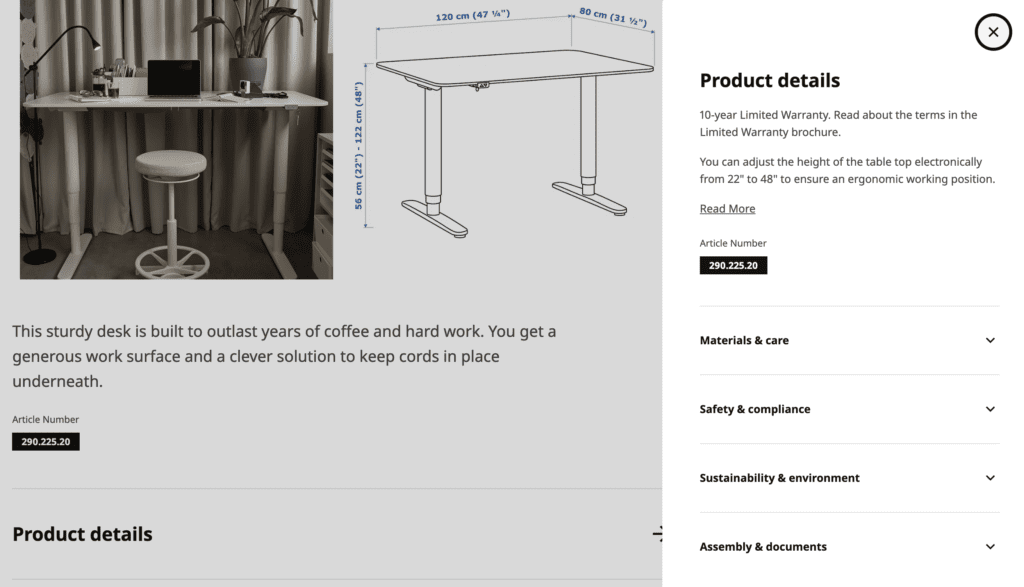
- Откройте сайт: https://www.ikea.com/us/en/.
- Откройте любой продукт.
- Проверьте, все ли разделы описания товара содержат тексты.
Ожидаемый результат: Пустых полей и текстовых секций нет.

Если вы находитесь на сайте ИКЕА, вам нужно нажать на “Материалы и уход”, “Безопасность и соответствие” и т. д., чтобы проверить, во всех ли разделах сайта есть описания.
Подводя итог
Это лишь некоторые из тест-кейсов для тестирования сайтов электронной коммерции, которые QA-команда обычно включает в тестовый набор (тест-свит). Даже самые маленькие и простые платформы для интернет-магазинов имеют множество стандартных функций – регистрация, страницы категорий и товаров, оформление заказа, оплата, списки желаний, купоны и т. д. – проверка которых займет немало времени. А чтобы сделать это эффективно, всегда нужно сначала подготовить тестовую документацию ?.
Перевод статьи «15 E-Commerce Test Cases to Include in Your Test Suite».
