Перевод статьи «Autocompleting selectors in Cypress with TypeScript».
Содержание:
- Использование селекторов data-* с пользовательскими командами
- Создание файла селектора
- Проверка селекторов
- Поиск неиспользуемых селекторов data-cy
В этой статье вы узнаете:
- как создать собственную команду, которая будет автоматически заполнять ваши селекторы;
- как выполнять проверку тестов, написанных на TypeScript;
- как искать селекторы в приложении;
- как создать предупреждение о том, что в вашем приложении есть селекторы, которые вы не используете.
Cypress рекомендует использовать селекторы data-cy в качестве лучшей практики для выбора элементов на странице. Часто мнения о том, является ли это хорошей практикой, разделяются. Лично я решительно склоняюсь к «да». Если вы тоже относитесь к этому лагерю, то сегодня у меня есть для вас несколько полезных советов.
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
Использование селекторов data-* с пользовательскими командами
Если вы часто используете селекторы data-*, то, скорее всего, вы хотите создать пользовательскую команду.
Cypress.Commands.add('getDataCy', (input) => {
return cy.get(`[data-cy='${input}']`);
})
Таким образом, вы можете пропустить запись части [data-cy=''] при использовании команды .get(). Если вы хотите создать более сложную версию этой команды, вы можете изучить полезную статью на эту тему, в которой рассказывается о том, как можно улучшить логи для вашей пользовательской команды.
При использовании TypeScript можно дополнительно определить, какой тип входных данных будет получать наша вновь созданная пользовательская функция. Обычно мы можем выбрать что-то простое, например input: string. Но мы также можем создать собственный тип, который ограничит тип входных данных, передаваемых нашей функции.
type Selectors = 'board' | 'list' | 'card'
Cypress.Commands.add('getDataCy', (input: Selectors) => {
return cy.get(`[data-cy='${input}']`);
})
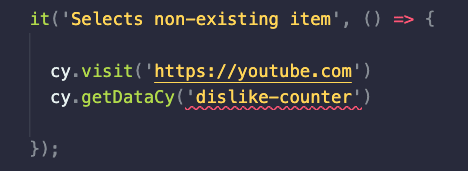
Таким образом, TypeScript будет выдавать ошибку, если мы используем недопустимый селектор:

Создание файла селектора
Со временем список селекторов может стать довольно большим. Поэтому, вероятно, было бы неплохо хранить его в отдельном файле. Мой подход заключается в создании файла selectors.d.ts, в котором хранится список всех моих селекторов. Обычно я сохраняю его в папке cypress/support/@types/.
type Selectors = | 'board' | 'list' | 'card' // ...
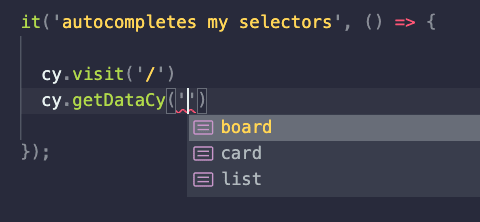
Каждый раз, когда я добавляю новый селектор в свое приложение, мне необходимо добавить его в список, иначе я получу ошибку. С другой стороны, когда я использую селектор, который уже есть в списке, в VS Code появляется красивое автозаполнение.

Проверка селекторов
Конечно, может возникнуть ситуация, когда мы удалим селектор из списка и не заметим этого до тех пор, пока не откроем тестовый файл или не запустим наши тесты. Поскольку мы используем TypeScript, мы можем создать скрипт typecheck, который будет проверять наличие ошибок. Этот скрипт будет использовать флаг --noEmit, потому что нам не нужно компилировать наши файлы. Это сделает Cypress при запуске наших тестов.
// ...
"scripts": {
"typecheck": "tsc --noEmit -p ."
}
// ...
Еще одна вещь, которую мы можем сделать, — это получить наши селекторы из исходного кода. Это, конечно, немного сложно, поскольку не все приложения и фреймворки работают одинаково. В моем проекте приложения Trello есть скрипт, который выводит селекторы из моих файлов .vue в папке src.
#!/usr/bin/env bash SRC_SELECTORS=$(grep -hro 'data-cy="[^"]*"' src | cut -d \" -f2 | sort | uniq)
Затем я использую этот очень неудобный способ генерации всех селекторов в файле cypress/support/@types/selectors.d.ts. Но пока что он работает.
#!/usr/bin/env bash SRC_SELECTORS=$(grep -hro 'data-cy="[^"]*"' src | cut -d \" -f2 | sort | uniq) echo $SRC_SELECTORS | sed "s/ /'\n| '/g; s/^/&export type Selectors = \n| '/; s/.$/&'/;" | cat > cypress/support/@types/selectors.d.ts
Таким образом, если какой-либо из моих селекторов из исходного кода будет удален, я сразу же замечу это при запуске скрипта npm run typecheck.
Поиск неиспользуемых селекторов data-cy
В примере ниже я решил вывести в grep и свои тесты. Затем я сравнивал эти селекторы с теми, что были найдены в исходном коде, и выводил предупреждение, если они были лишними.
#!/usr/bin/env bash # find all selectors in src folder SRC_SELECTORS=$(grep -hro 'data-cy="[^"]*"' src | cut -d \" -f2 | sort | uniq) # find all selectors in cypress folder TEST_SELECTORS=$(grep -hro '.getDataCy([^"]*' cypress | cut -d \' -f2 | sort | uniq) # compare selector lists UNUSED_SELECTORS=$(comm -23 <(echo "$SRC_SELECTORS") <(echo "$TEST_SELECTORS")) # if any found in src, print them our if [[ $UNUSED_SELECTORS != "" ]]; then echo -e "WARNING! There are some selectors in your app that are not being used: $UNUSED_SELECTORS" fi # create selectors.d.ts from all selectors found in src echo $SRC_SELECTORS | sed "s/ /'\n| '/g; s/^/&export type Selectors = \n| '/; s/.$/&'/;" | cat > cypress/support/@types/selectors.d.ts fi
Я предполагаю, что есть какие-то более эффективные способы решения этой задачи. Данный скрипт есть в свободном доступе в моем проекте приложения Trello.
