Flutter, набор средств разработки пользовательского интерфейса с открытым исходным кодом, позволяет разработчикам создавать кроссплатформенные приложения для различных операционных систем, включая веб-браузеры, Android, iOS, Linux, macOS и Windows, на основе единой кодовой базы.
В Flutter приложения создаются с помощью языка Dart – простого объектно-ориентированного языка программирования. В основе концепции Flutter лежат виджеты, причем весь пользовательский интерфейс строится путем сборки различных виджетов.
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
Существующие ограничения в автоматизации приложений Flutter
Сначала рассмотрим различные подходы к автоматизации мобильных приложений на базе Flutter и их недостатки.
1. Интеграционный тест Flutter
Фреймворк Flutter включает integration_test по умолчанию, но эта опция имеет ограничения, когда речь идет об автоматизации пользовательского интерфейса.
- Язык программирования: тесты автоматизации можно писать на Dart, что может оказаться сложной задачей для инженеров по автоматизации, незнакомых с Dart.
- Смешанный тестовый код: совместное размещение тестового кода и кода разработки может не устраивать agile-команды с разграниченными функциями разработки и тестирования.
- Инспектирование элементов: используя Flutter Inspector можно инспектировать элементы, но он менее удобен по сравнению с Appium Inspector.
- Отчетность: в интеграционном тесте Flutter отсутствует детальная отчетность, что затрудняет получение полных отчетов о выполнении тестов.
- Поддержка нативных представлений: если ваше приложение сочетает нативные или веб-представления с компонентами Flutter, вы столкнетесь с еще одним ограничением – Flutter Integration Test поддерживает тестирование в основном внутри представлений Flutter.
- Облачное тестирование: облака устройств, такие как BrowserStack и LambdaTest, не поддерживаются для интеграционного тестирования Flutter.
2. Драйвер Appium Flutter
В сообществе разработчиков Appium появился драйвер под названием appium_flutter_driver, который позволил инженерам по тестированию автоматизировать приложения на базе Flutter так же, как это делается для мобильных приложений на Android и iOS. Однако стоит отметить, что и при таком подходе сохраняется ограничение.
- Язык программирования: тестовые скрипты могут быть написаны только на языке программирования Dart.
- Appium Inspector: запуск приложения Flutter в Appium Inspector с именем автоматизации “Flutter” не поддерживается. Однако если ваше приложение сочетает в себе нативные и Flutter-компоненты, вы можете использовать Appium Inspector, задав имя автоматизации ‘UIAutomator2’ для Android и ‘XCUITest’ для iOS. Стоит отметить, что хотя этот метод позволяет получить доступ к нативным элементам в инспекторе, элементы на базе Flutter остаются невидимыми и недоступными.
- Поддерживаемый тип сборки: использование драйвера Appium Flutter для тестирования требует, чтобы приложение было скомпилировано либо в режиме отладки, либо в режиме профиля. В результате тестирование приложений, распространяемых с помощью таких платформ, как Firebase App Tester или TestFlight, которые обычно предоставляют приложения в режиме релиза, становится невозможным.
Как автоматизировать мобильные приложения Flutter с помощью Appium?
Поддержка приложений Flutter в Appium находится на ранней стадии и может не полностью распознавать все виджеты Flutter. В некоторых случаях элементы-контейнеры Flutter могут скрывать содержащиеся в них элементы, что затрудняет доступ к ним для тестирования. Однако мы нашли решение, позволяющее сделать элементы Flutter доступными для средств автоматизации тестирования, таких как Appium, с помощью виджета Semantics.
Что такое виджет Semantics?
Виджет Semantics служит для добавления описаний значений виджетов в их дереве. Это ценная информация для повышения доступности, помогающая поисковым системам, средствам обеспечения доступности и программам семантического анализа понять назначение и функциональность приложения.
Для некоторых классов Flutter, таких как Text, TextSpan, SelectableText и других, свойство semanticsLabel уже доступно. Однако в тех случаях, когда это свойство отсутствует, виджет вмещается в виджет Semantics со свойством label. Благодаря такому подходу элементы Flutter становятся доступными для средств автоматизации тестирования, таких как Appium, в первую очередь через атрибут “accessibility id”.
Разбор на примере :
Давайте проведем сравнение использования Semantics для различных типов элементов.
Рассмотрим пример приложения Flutter и попытаемся идентифицировать элемент типа значка/кнопки справки с помощью Appium Inspector.

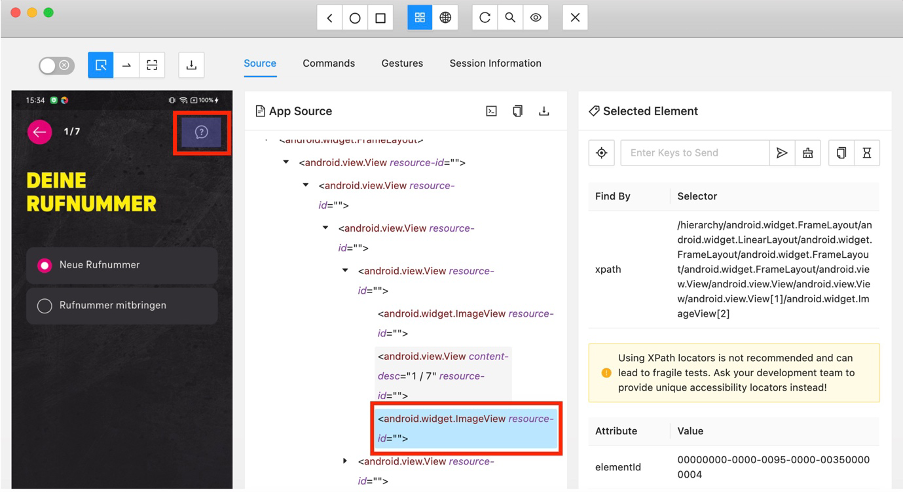
Без добавления метки Semantics к значку «Справка» элемент невозможно идентифицировать в Appium Inspector. Это связано с тем, что Appium Inspector не отображает «идентификатор доступности» для элемента.

Как реализовать метку “Semantics”?
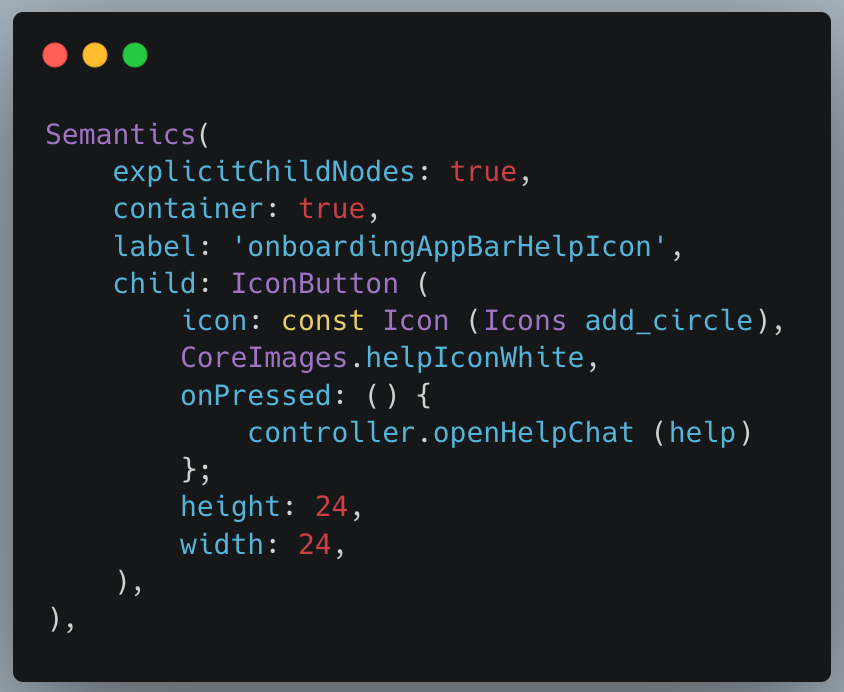
Давайте обернем весь виджет с помощью метки Semantics и добавим свойство label специально для значка «Справка» как «onboardingAppBarHelpIcon» в базе кода Flutter.
Кроме того, мы установили атрибут explicitChildNodes в true. Такая конфигурация позволяет более тонко и точно контролировать управление семантической информацией в приложении Flutter.

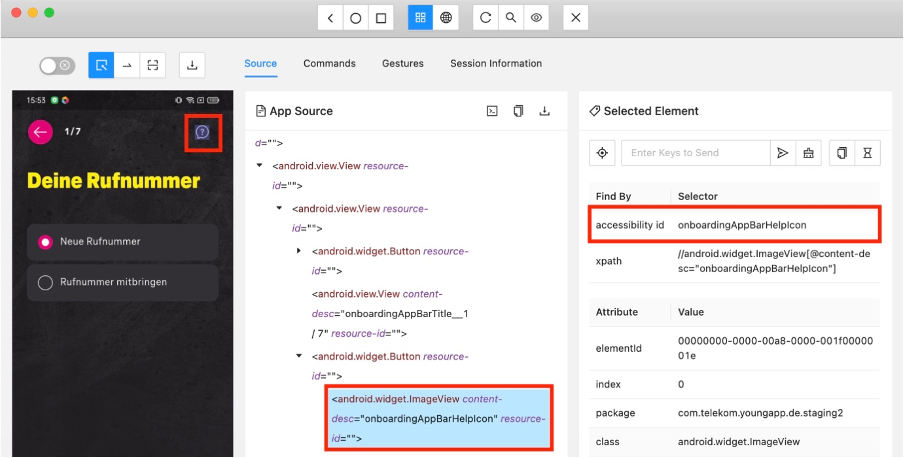
Теперь перейдите в Appium Inspector, где можно заметить наличие атрибута “accessibility id”. Он позволяет легко находить локаторы элементов и создавать сценарии автоматизации непосредственно с помощью фреймворка Appium.

Проблема 1 :
Этот метод идеально подходит для иконок, кнопок и других подобных элементов. Однако следует иметь в виду, что для элементов с большим количеством текста семантические метки могут переписать исходное содержимое, заменив его новой меткой.
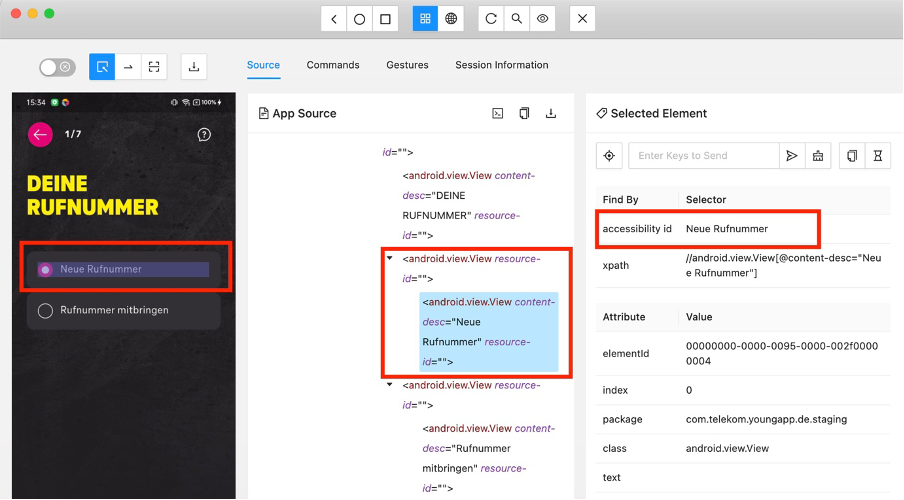
Разберемся на примере радиобаттона. Здесь его текст имеет вид “Neue Rufnummer“.

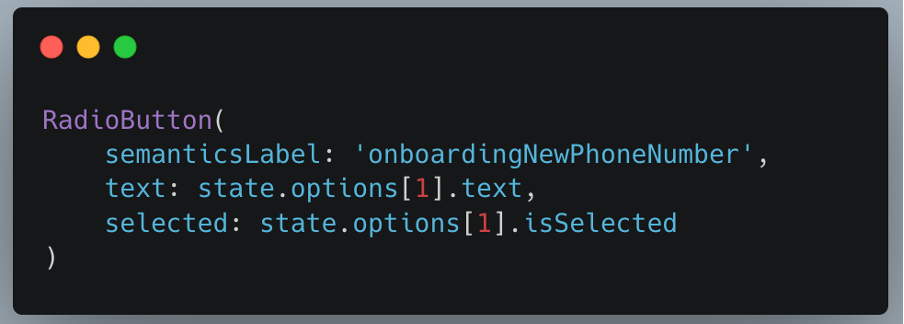
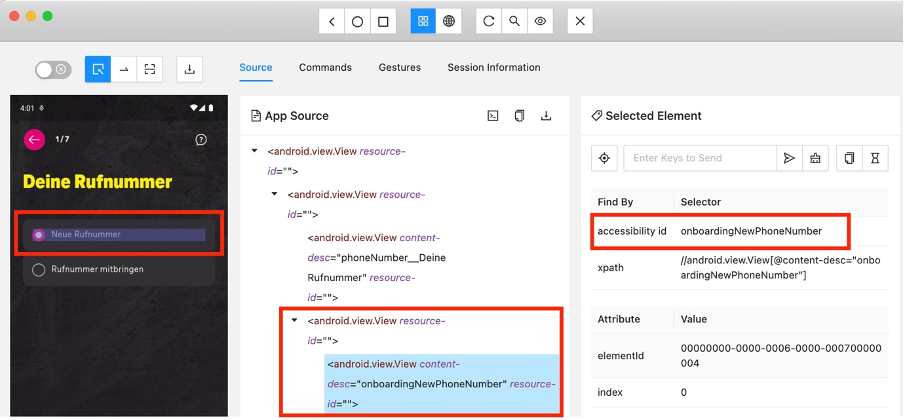
Теперь добавьте свойство Semantics Label как“onboardingNewPhoneNumber” для значка справки в кодовую базу Flutter.

Как было сказано ранее, атрибут “accessibility id” был заменен на метку Semantics, фактически заменив исходный текст. Такое изменение может создать проблемы при проведении проверки на основе текста в тест-кейсах, поскольку исходный текст становится недоступным для проверки.

Проблема 2 :
Appium Inspector не будет предоставлять все свойства, такие как “selected”, “displayed”, “checkable” и т.д. Они очень важны для определения состояния элементов, таких как радиобаттон, и того, выбраны они или нет.
Решение:
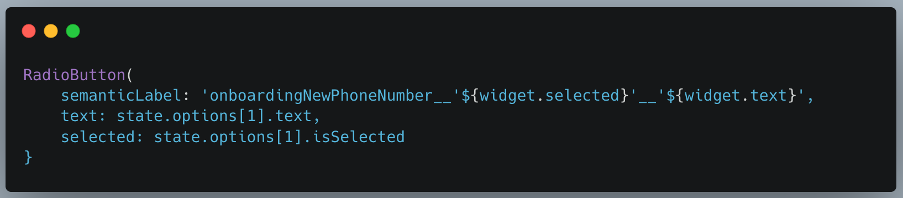
Для устранения упомянутых ранее ограничений мы определили дополнительный подход. Мы можем включить все необходимые свойства в метки Semantics, разделив их уникальным разделителем. В следующем примере видно, что мы включили выбранное состояние радиобаттона, а также текст виджета с разделителем из двух знаков подчеркивания.

Включение этих дополнительных свойств в метки Semantics позволяет расширить информацию, доступную для автоматического тестирования и валидации, что дает возможность более эффективно работать с конкретными состояниями и поведением элементов.

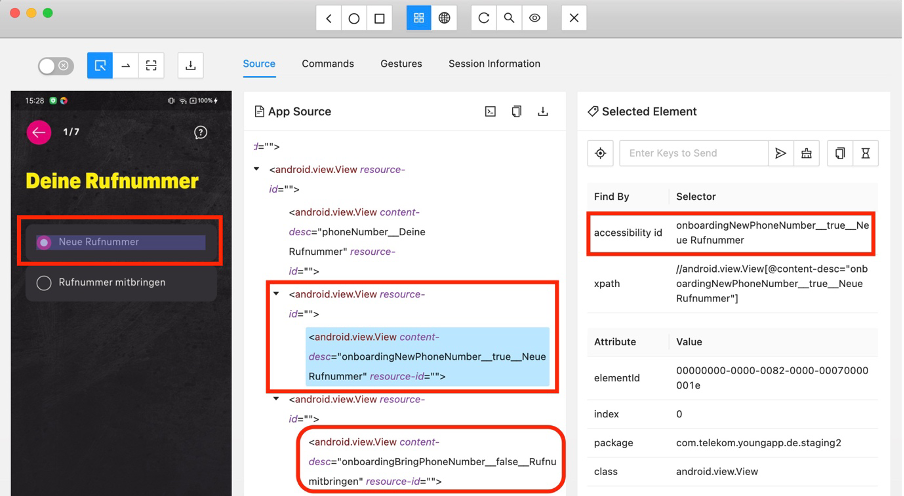
В Appium Inspector теперь вы можете наблюдать результат, например «onboardingNewPhoneNumber__true__Neue Rufnummer». В этом примере у нас есть как информация о том, выбран элемент или нет, так и сохранение исходного текста.
С помощью этой комбинации можно использовать XPath для идентификации элемента и последующего разделения описания содержимого символами подчеркивания, что позволяет получить доступ к отдельным свойствам и атрибутам, необходимым для процедур тестирования и валидации.
xpath = “//*[starts-with(@content-desc,’onboardingNewPhoneNumber’)]”
Надеемся, что эта статья окажется ценным источником информации для тех, кто сталкивается с проблемами при разработке сценариев автоматизации гибридных мобильных приложений, сочетающих нативные и Flutter-компоненты или только Flutter-приложения. Автоматизация в таких сценариях действительно может быть сложной, но при правильном понимании и подходе она становится более управляемой.
Перевод статьи «Automation Testing for Flutter Apps using Appium».
