Техника диплинков (Deep Link Technique) – это кроссплатформенная стратегия, позволяющая ускорить выполнение мобильных тестов и повысить их стабильность.

В сфере тестирования мобильного ПО функциональные тесты являются одной из самых сложных задач, поскольку они могут выполняться слишком медленно. Мы можем повысить скорость автоматизации, добавив в Appium-тестирование прямые ссылки (шорткаты).
Что мы понимаем под шорткатами? Возьмем для примера вход в приложение. В большинстве приложений требуется авторизация. И прежде чем наши тесты получат доступ ко всему функционалу, который необходимо протестировать, сначала нужно войти в систему. А если мы придерживаемся принципов атомарности наших тестов, каждый тест должен входить в систему отдельно. И это огромная потеря времени. Запускать команды Appium на экране входа в систему нужно только при тестировании функционала авторизации. Для всех остальных тестов хорошо было бы пропускать этап авторизации и сразу приступать к основной задаче.
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
На iOS и Android это можно сделать с помощью техники, называемой deep linking (глубинное связывание). Это кроссплатформенная стратегия на уровне ОС, когда переход по URL пользовательской схемы (т.е. схемы, отличной от “http” или “https”) ведет в наше приложение. Приложение получает URL, обрабатывает его для получения различных данных, которые затем влияют на пользовательский опыт.


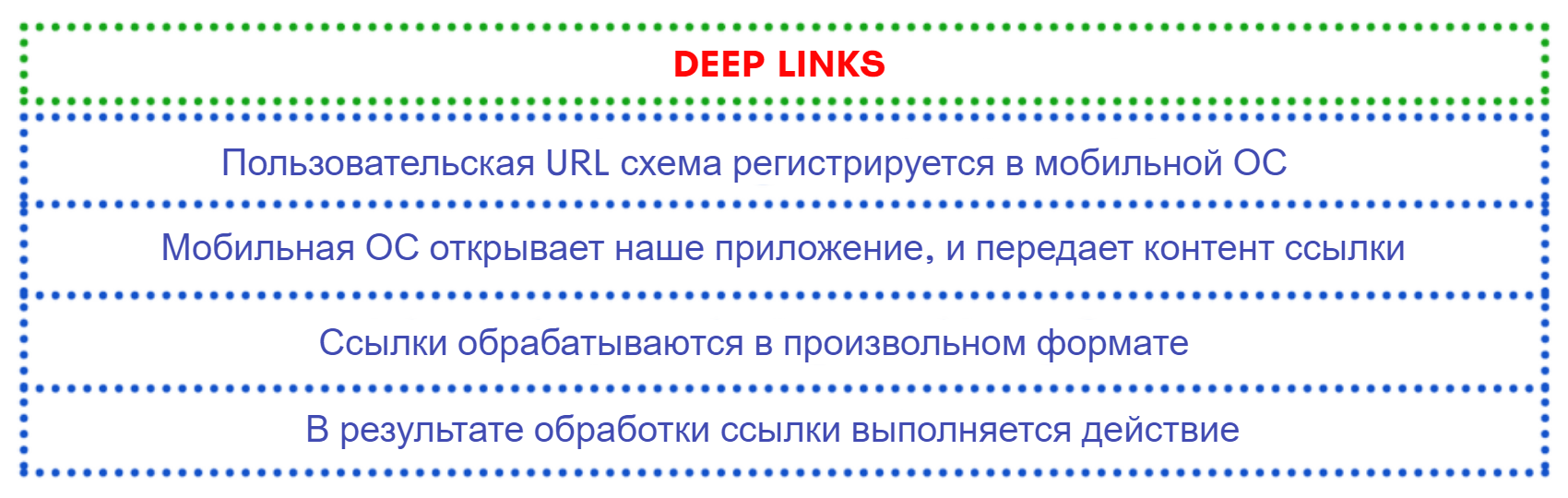
1. Пользовательская схема URL, зарегистрированная в мобильной ОС
Диплинки представляют собой URL-адреса с пользовательской схемой URL, которую наше приложение зарегистрировало в мобильной ОС. Эти пользовательские схемы можно регистрировать как в Android, так и в iOS в конфигурации приложения или в файле манифеста.
2. Мобильная ОС открывает наше приложение и передает контент ссылки
Допустим, что наше приложение зарегистрировало одну из таких пользовательских схем. Тогда при попытке пользователя перейти по URL нашей схемы мобильное устройство не будетпытаться загрузить веб-страницу с такой ссылкой, а вместо этого откроет наше приложение, в которое передаст содержимое ссылки, каким бы оно ни было.
3. Ссылки обрабатываются в произвольном формате
Теперь, когда наше приложение открыто и до него дошло содержимое ссылки, оно может обрабатывать ее в соответствии с нашими потребностями. Подобно тому, как веб-сервер может обрабатывать URL в соответствии с требованиями, чтобы поддерживать REST API определенного формата.
4. В результате обработки ссылки выполняется действие
Таким образом получается, что в ссылку можно поместить и затем извлечь любые данные. После парсинга и извлечения данных наше приложение может выполнить любое действие, которое мы запрограммируем для этих данных. В нашем случае это может быть установка состояния приложения или переход в нужное место в навигации, что через UI обычно занимает довольно много времени.

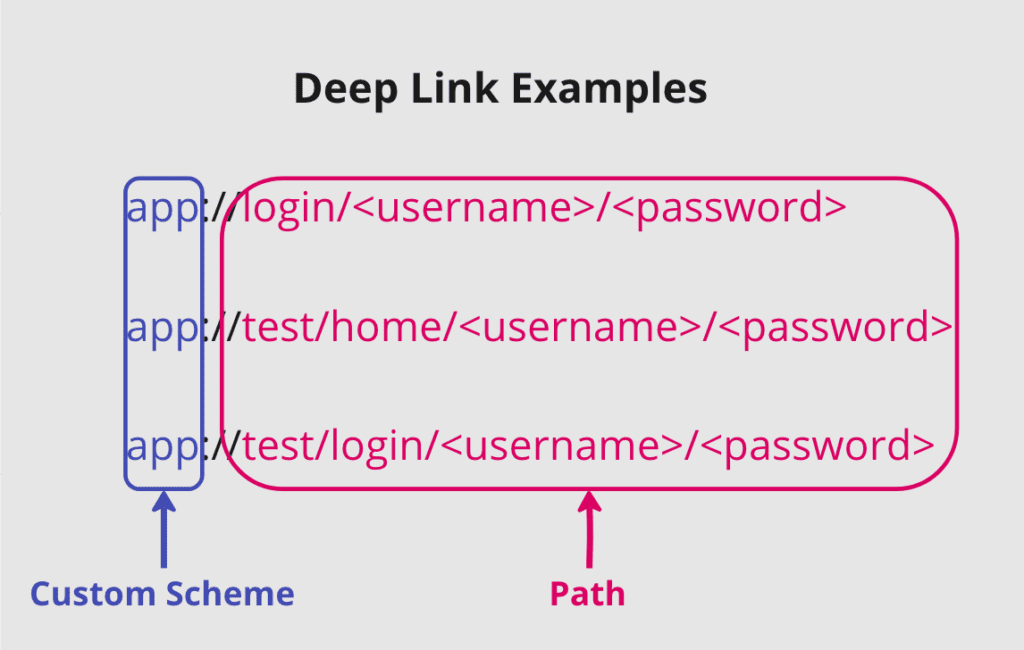
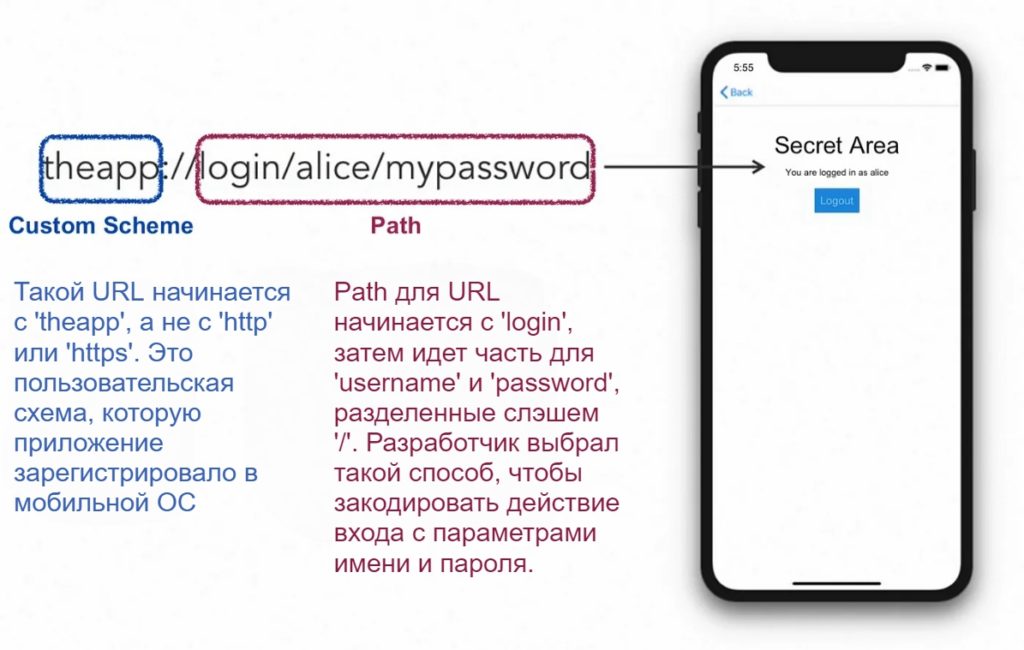
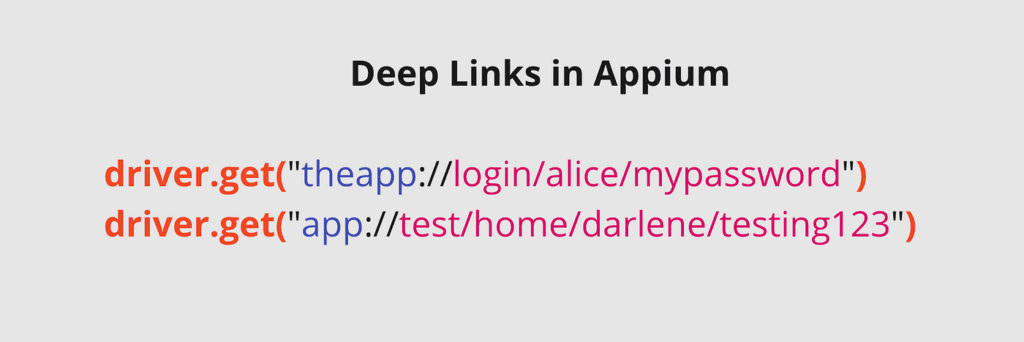
Рассмотрим простой пример. У нас может быть URL, который выглядит следующим образом: theapp://login/alice/mypassword.

Этот URL начинается не с http или https, а с theapp. Это пользовательская схема, которую приложение зарегистрировало в мобильной ОС.
Что касается остальной части URL, то это то, что мы называем path для URL. Обратите внимание, что он начинается с login, затем содержит место для username и password, разделенных слэшем /. Именно так разработчик решил закодировать действие входа в систему с параметрами имени и пароля. Конечно, вместо этого можно было бы использовать query-параметры или любой другой формат.
Следуя этому формату, мы составляем URL, подобный такому: theapp://login/alice/mypassword. Когда мы пытаемся перейти по этому URL на устройстве, запускается приложение. Приложение обрабатывает этот URL для получения информации о входе пользователя в систему и сразу же авторизует его.
По нажатию на URL-адрес наше приложение откроется в состоянии, когда проверка входа в систему уже выполнена с помощью введенных имени и пароля. Используя эту ссылку, мы обходим весь процесс входа в систему в UI, но при этом можем войти в систему под любым пользователем, передав ему учетные данные через URL-диплинк.

Deep Link в Appium
Остался последний вопрос – как перейти по диплинку. Как вызвать запуск URL непосредственно в Appium? Если предположить, что наше приложение зарегистрировало пользовательскую схему URL в ОС, то все, что нам нужно сделать, это вызвать driver.get с нужным нам URL.

Поскольку библиотеки клиента Appium просто расширяют библиотеки Selenium, мы можем использовать ту же команду, что и в Selenium, для перехода по URL-адресу браузера. Просто в нашем случае концепция URL немного расширена.
Допустим, мы хотим войти в систему под именем alice и с паролем mypassword. Для этого достаточно создать тест, который откроет наше приложение и выполнит следующую команду:
driver.get("theapp://login/alice/mypassword")
Другими словами, установив на устройство наше приложение, мы можем направить по URL-адресу такого формата, приложение откроется и автоматически выполнит авторизацию с отправленной комбинацией имени/пароля, моментально переводя пользователя в авторизованную зону.
Разумеется, разработчики приложения должны внедрить функционал для обработки URL и выполнения соответствующих действий. А возможность задавать нужное состояние приложения сразу в начале теста – лучший способ значительно сократить время на тестирование. Мы уже можем сэкономить до 5-10 секунд на каждом тесте, просто обойдя экран входа в систему таким образом ⏳. А в дальнейшем экономия времени при тестировании позволит сэкономить расходы при разработке?.

Практический пример
Давайте посмотрим на диплинки в действии. Поскольку мы уже рассмотрели единственную необходимую нам команду в Appium, теперь рассмотрим на примере, как диплинки могут реально упростить и ускорить Appium тест.
Обратите внимание, что поскольку это кроссплатформенное приложение React Native, мы можем запускать эти тесты как на iOS, так и на Android с минимальными различиями в коде.
У нас здесь два тест-кейса. Один называется testLoginNormally. Он состоит из шагов, необходимых для авторизации под определенным пользователем путем нажатий и ввода текста через UI. Это около 20 строк кода.
@Test
public void testLoginNormally() {
WebDriverWait wait = new WebDriverWait(driver, 10);
WebElement screen = wait.until(ExpectedConditions.presenceOfElementLocated(AppiumBy.AccessibilityId("Login Screen")));
screen.click();
WebElement username = wait.until(ExpectedConditions.presenceOfElementLocated(AppiumBy.AccessibilityId("username")));
username.sendKeys("alice");
WebElement password = driver.findElement(AppiumBy.AccessibilityId("password"));
password.sendKeys("mypassword");
WebElement login = driver.findElement(AppiumBy.AccessibilityId("loginBtn"));
login.click();
WebElement loginText = wait.until(ExpectedConditions.presenceOfElementLocated(
AppiumBy.xpath("//android.widget.TextView[contains(@text, 'You are logged in')]")));
assert(loginText.getText().contains("alice"));
}
Приведенный ниже тестовый метод называется testLoginWithDeepLink, и он делает то же самое, но только для входа используется диплинк, а не UI. Он делает ту же проверку, используя метод assert в конце, но тест-кейс имеет длину всего 5-6 строк.
@Test
public void testLoginWithDeepLink() {
driver.get("theapp://login/alice/mypassword");
WebDriverWait wait = new WebDriverWait(driver, 10);
WebElement loginText = wait.until(ExpectedConditions.presenceOfElementLocated(
AppiumBy.xpath("//android.widget.TextView[contains(@text, 'You are logged in')]")));
assert(loginText.getText().contains("alice"));
}
}
Представьте себе ситуацию, если у нас было бы большое количество тест-кейсов, в каждом из которых в начале нужно было бы авторизоваться. Использовав всего одну команду, мы можем сэкономить массу времени, а также избежать дублирующегося кода.
Смотрите также: “Поиск элементов в Appium”

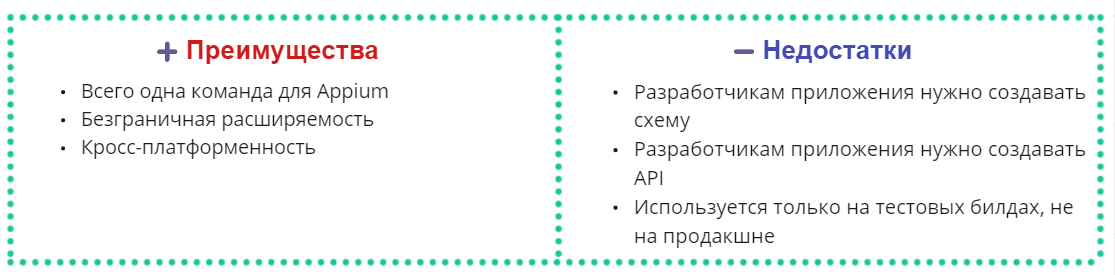
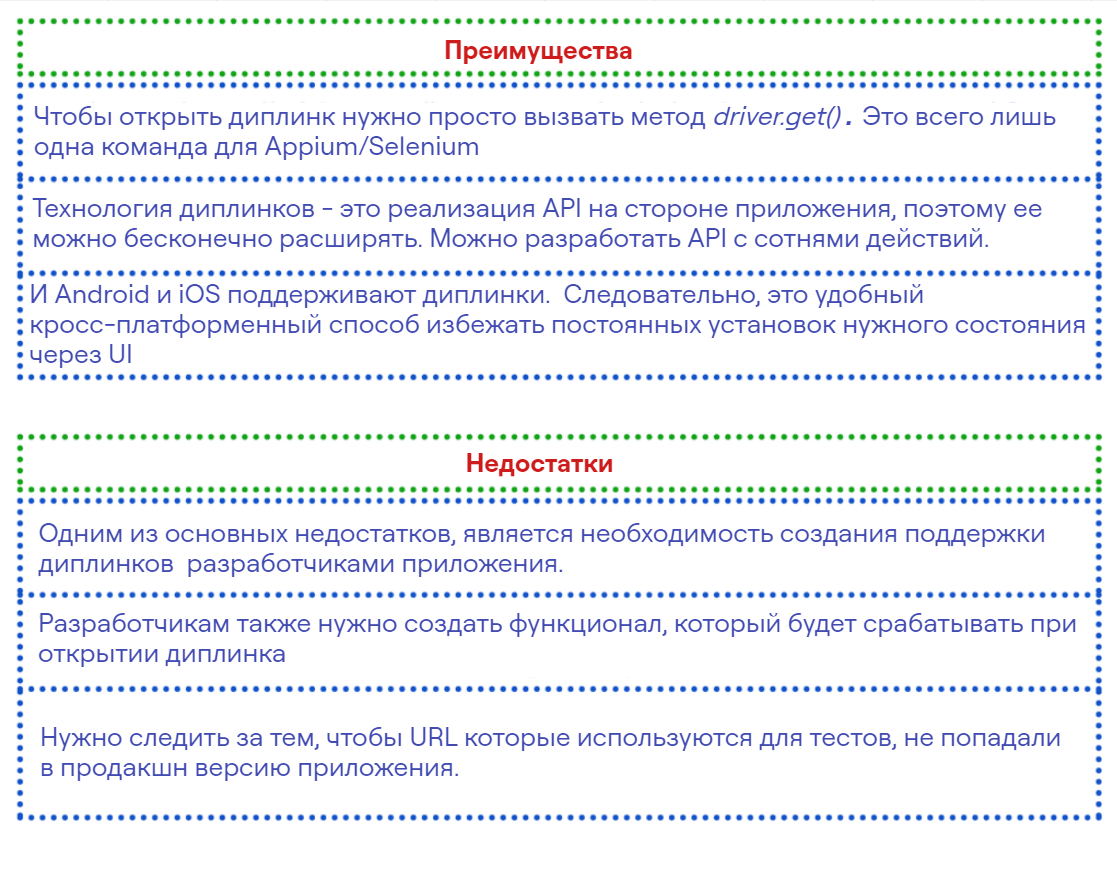
Плюсы ➕ и минусы ➖
URL диплинка может содержать различный контент. Одно из преимуществ заключается в том, что это позволяет разрабатывать пользовательский API с использованием диплинков, в которых можно передавать параметры. Поскольку URL – это просто текстовые строки, мы можем разработать полноценный API, включая передачу параметров в определенные методы.
Рассмотрим плюсы и минусы диплинков.


Применение диплинков в мобильном тестировании представляет собой мощный способ для создания очень гибкой структуры URL, которая позволит переноситься в тестах в любую часть нашего приложения. При этом от разработчика приложения требуется регистрация пользовательской схемы в ОС, а также создание некоего контроллера/обработчика URL, который обрабатывает URL и фактически открывает приложение на нужном экране с соответствующим состоянием
Заключение
На этом мы заканчиваем рассмотрение данной техники. Для использования диплинков нужно внедрить API на стороне приложения, и это существенно упростит и ускорит процесс тестирования.

Перевод статьи «Deep Linking — Shortcut for Faster Appium Tests».
