Фреймворки тестирования считаются необходимыми для крупных и малых компаний. Они позволяют организовать работу надёжных программных продуктов и оставаться конкурентоспособными в отрасли. Хотя начать работу с ними может быть непросто. Ознакомьтесь с нашим руководством по Cypress и вы узнаете, как запускать не только ручные, но и автоматизированные тесты Cypress в системе управления тестированием (TMS) и на раннем этапе получать мгновенную информацию о нестабильных тестах, дефектах, тестовом покрытии и т.д. Если Cypress обещает обеспечить эффективное, последовательное и надежное тестирование, почему бы не воспользоваться этим преимуществом?
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
Что такое Cypress?
Cypress.io был разработан в 2015 году как фреймворк на базе JavaScript, позволяющий выполнять тестирование фронтенда непосредственно в браузере.
Используя среду автоматизации тестирования Cypress, специалисты QA или разработчики могут создавать следующие тесты:
- юнит-тесты
- интеграционные тесты
- End-to-End (сквозные) тесты
Дополнительно, команда cy.task() в Cypress помогает тестировать поведение back-end, запуская код Node. Помимо этого, Cypress предоставляет панель управления CI\CD, которая визуализирует происходящие процессы.
Автоматизированное тестирование с помощью Cypress
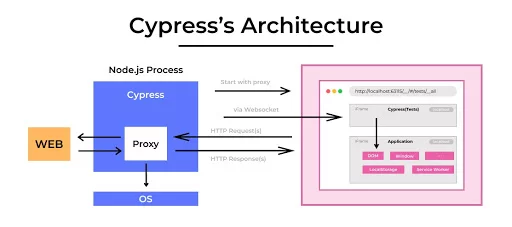
Автоматизированное тестирование Cypress инициирует процесс выполнения на сервере NodeJS, который взаимодействует с Test Runner для запуска приложения и тестового кода в одном цикле событий. Поскольку автоматизация и код приложения используют одну и ту же платформу, специалисты QA и команда разработчиков сохраняют полный контроль над тестируемым приложением. Ниже вы можете ознакомиться с принципом работы инструмента тестирования Cypress:

Как написать первый тест на Cypress?
Прежде, чем мы начнём писать тесты, давайте установим Cypress. Введите в командной строке следующее:
npm install cypress --save-dev
Теперь, когда Cypress установлен, мы можем запустить его с помощью команды:
npx cypress open
Как только Cypress будет установлен, вы можете создать проект в IDE и приступить к написанию тестов Cypress. Все тесты можно найти в каталоге cypress/integration/. Давайте создадим пример:
- Создайте новый файл и назовите его example.spec.js.
- Добавьте в файл следующую информацию:
describe('Simple tests', () => {
it('Visit Testomat.io website', () => {
cy.visit('https://testomat.io/');
});
});
Команда cy.visit() позволяет запустить браузер с URL-адресом, указанным в качестве аргумента.
- С помощью Cypress Test Runner необходимо запустить файл example.spec.js.
- После этого браузер должен открыться и перейти на сайт Testomat.io.
Как видите, это довольно просто!
Почему многие QA-команды выбирают Cypress?
Существует множество причин, почему Cypress.io является хорошим вариантом для команд разработчиков, особенно для JavaScript-инженеров, которые могут не только писать код, но и создавать тест-кейсы. С помощью Cypress.io инженеры программного обеспечения могут быстрее создавать современные приложения, избегая стрессовых ситуаций, связанных с управлением тестами. Уникальная архитектура Cypress помогает командам создавать более надежные и стабильные тесты как для QA-инженеров, так и для разработчиков.
Преимущества автоматизации тестирования с помощью Cypress
Здесь мы рассмотрим, в чём выгода фреймворка Cypress.io для команд разработки и QA:
- Cypress предоставляет отличную документацию и не требует дополнительной настройки для установки зависимостей и библиотек.
- Скриншоты и видеозапись. При выполнении автоматизированных тестов Cypress делает снимки экрана, чтобы специалисты QA или разработчики могли увидеть, что произошло на конкретном этапе, наведя курсор на определённые команды Cypress в журнале команд, и исправить дефекты.
- Функции Spies, Stubs и Clocks позволяют специалистам QA или командам разработчиков контролировать поведение ответов сервера, функций или таймеров и проверять их.
- Поддержка кросс-браузерного тестирования. Благодаря недавним обновлениям Cypress обеспечивает поддержку браузеров Firefox и Edge, благодаря чему команды могут выполнять тесты в этих браузерах.
- Cypress выполняет тесты в режиме реального времени и предоставляет визуальную обратную связь для внесения улучшений командами QA и разработчиков.
- Cypress поддерживает тестирование в стиле BDD и TDD.
Синхронизация тестов Cypress с ручным тестированием
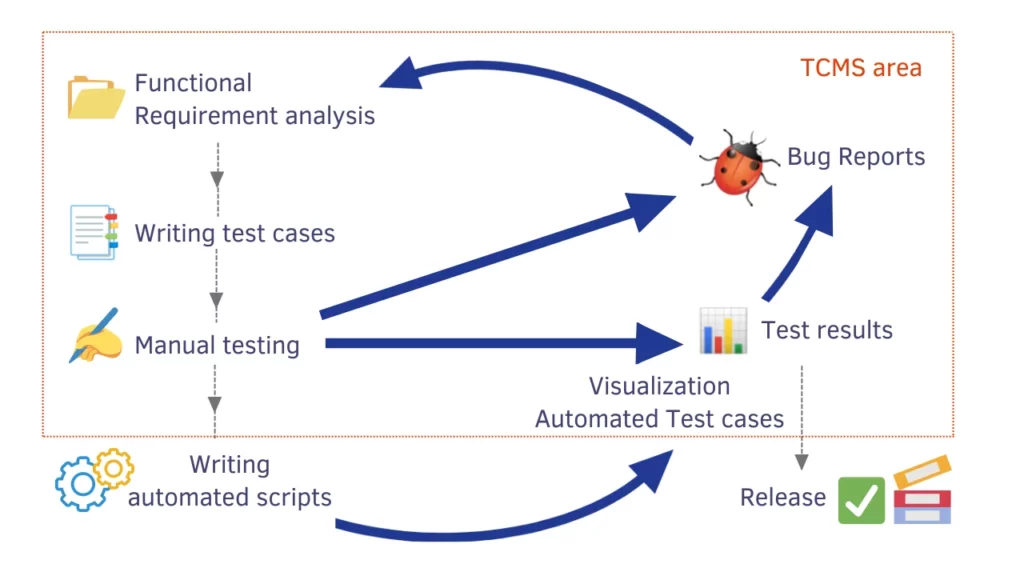
Ручное тестирование становится достаточно затратным по времени и трудоемким для Agile команды QA, чтобы тестировать каждую новую функцию вручную. Разработка тестов Cypress расширяет масштабы деятельности Agile SDLC и предоставляет отличные возможности тестирования. Синхронизация Cypress с системой управления тестированием позволяет командам быть в курсе того, что произошло со всеми их тестами за пределами панели управления Cypress.
Давайте посмотрим, как все работает ?.

Более того, синхронизация управления тестированием Cypress гарантирует экономию времени при выполнении тестовых сценариев и почти 100%-ное покрытие тестов. Именно поэтому синхронизация автоматизированных и ручных тестов в одном месте имеет решающее значение для обеспечения гибкости. Кроме того, благодаря системе управления тестированием и ее метрикам можно отслеживать процесс тестирования, определять процент покрытия автоматизированными тестами и показывать результаты в режиме реального времени.
Начало работы с Cypress на примере
Большинство фреймворков тестирования, таких как Playwright, Cucumber, Protractor, TestCafe и т.д., позволяют интегрировать Cypress с системой управления тестированием, чтобы лучше управлять и контролировать выполнение тестов Cypress. В итоге, объединение этих систем представляется оптимальным вариантом практически для всех команд, использующих эти инструменты тестирования для выполнения тестов Cypress.
Для успешного начала работы наша команда подготовила ряд демо-проектов, которые вы можете бесплатно скачать по ссылке. Но прежде чем использовать пример фреймворка Cypress для тестирования, необходимо ознакомиться с учебным пособием по Cypress.
Шаги, которые необходимо выполнить для запуска примера в системе управления тестированием testomat.io:

Предварительные условия для использования Cypress Testing Framework
Обязательным условием является наличие предустановленной среды выполнения JavaScript Node.js. Если этого не сделано, необходимо загрузить и установить Node.js для конкретной ОС. Выполнив в терминале следующую команду, можно убедиться в правильности установки:
node --version
Также необходимо учитывать, что Cypress поддерживает Node.js 10 и выше.
Проверьте версию npm, выполнив команду в командной строке:
npm --version
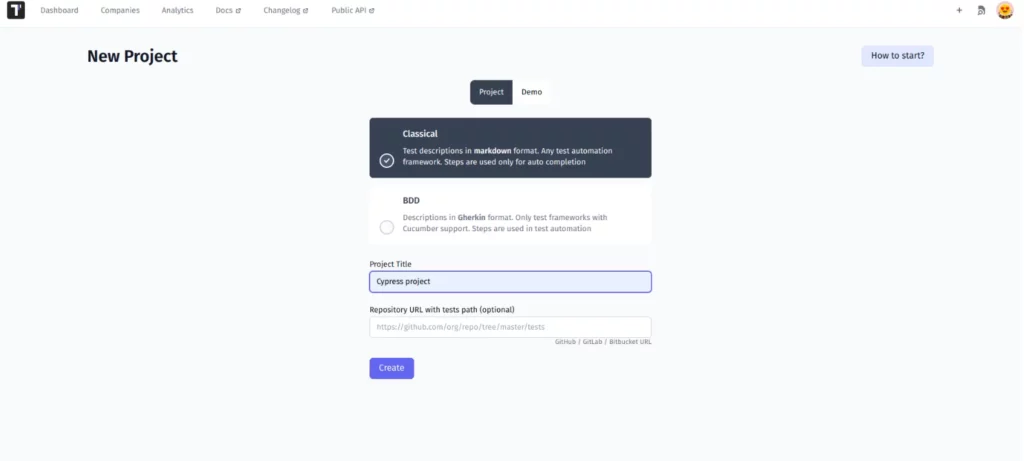
1. Создание нового тестового проекта
При входе в TMS вы обнаружите два варианта создания проекта:
- Классический проект Cypress: описания тестов представляются в формате markdown
- BDD-проект Cypress: тесты представляются в формате Gherkin

Сделав выбор, вы можете записать название проекта и легко создать новый проект для запуска тестов Cypress в один клик – просто нажав кнопку Create.
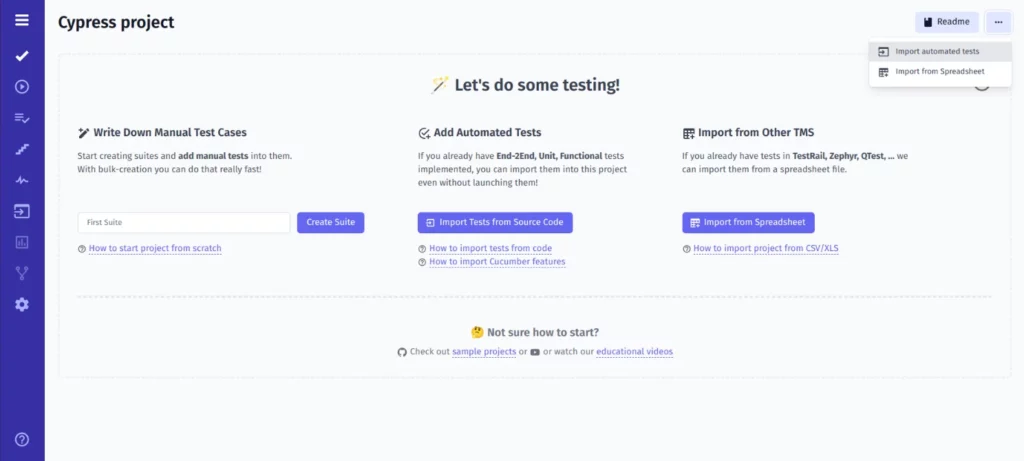
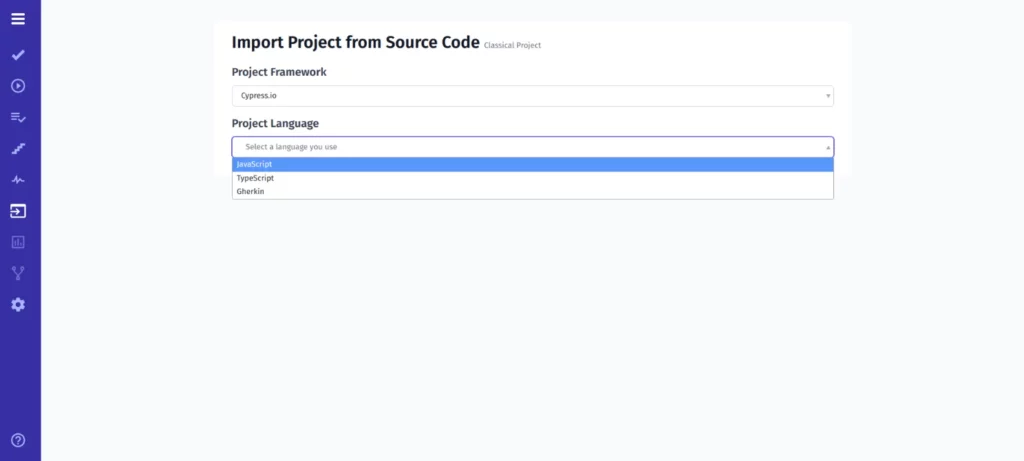
2. Импорт автоматизированных тестов Cypress в TMS
После ввода названия проекта можно импортировать тесты из исходного кода, выбрав в выпадающем меню пункт Import automated tests.

После этого необходимо выбрать наиболее подходящую комбинацию языков программирования для вашего проекта Cypress.

Cypress Framework работает в следующей комбинации:
- Cypress.io+Javascript
- Cypress.io+TypeScript
- Cypress.io+BDD(Gherkin)
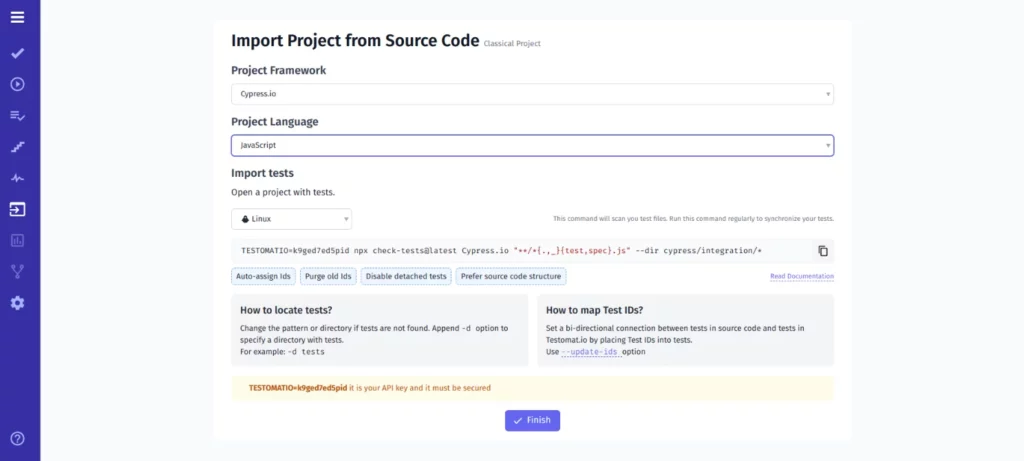
Используйте сгенерированную системой команду с ключом API. Скопируйте команду и запустите ее в терминале для проверки тестовых файлов.
TESTOMATIO='API' npx check-tests@latest Cypress.io "**/*{.,_}{test,spec}.js" --dir cypress/integration/*

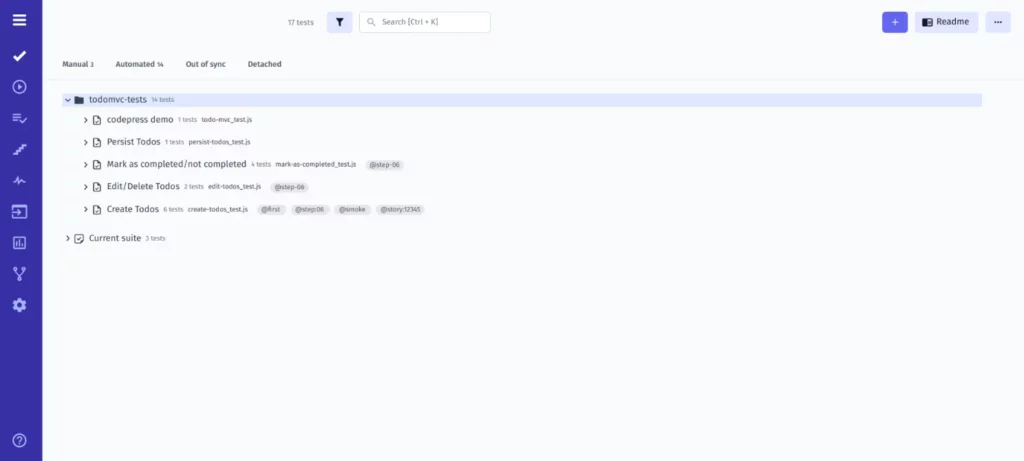
Организуйте свои тесты Cypress наилучшим образом
Независимо от того, собираетесь ли вы создавать новый тестовый набор вручную или вносить изменения в существующий пул автоматизированных тест-кейсов, в нашей системе управления тестами вы найдете множество полезных функций.
Advanced Markdown Editor поможет вам наилучшим образом структурировать тест-кейс или тестовый набор, включая следующие:
- добавление тегов
- изменение порядка
- перемещение в другую папку тестов или создание новой папки

- использование опций bulk edit
- фильтрация по характеристикам (состояние/тег/приоритет/присвоено) для быстрого поиска

- сортировка тестов по типу Ручные тесты, Автоматизированные, Несинхронизированные или Отключенные.

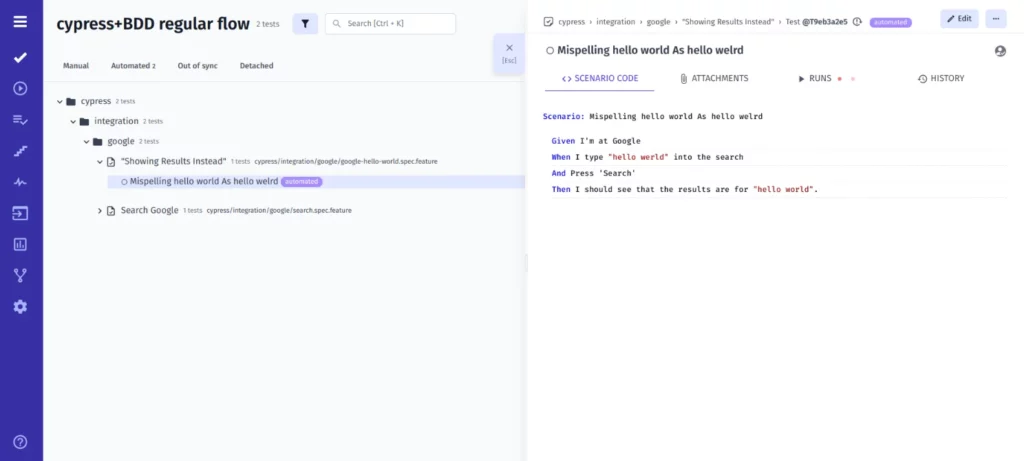
- Advanced BDD Editor позволяет быстро описывать BDD-сценарии на языке Gherkin с помощью автозаполнения и автоформатирования базы данных центральных шагов. Система автоматической валидации оповестит о синтаксических ошибках языка Gherkin и предложит их исправить.

- Project Timeline проекта или Pulse – все изменения, кем и когда выполнены определенные действия, можно обнаружить с их помощью. Кроме того, вы можете выполнить откат и восстановить предыдущую версию.
“Как я могу создать отчет в Cypress?”
Чтобы получить подробный отчет и отслеживать результаты тестирования в режиме реального времени, необходимо установить репортер Cypress testomat.io, настроить конфигурационный файл и запустить тест-кейсы.
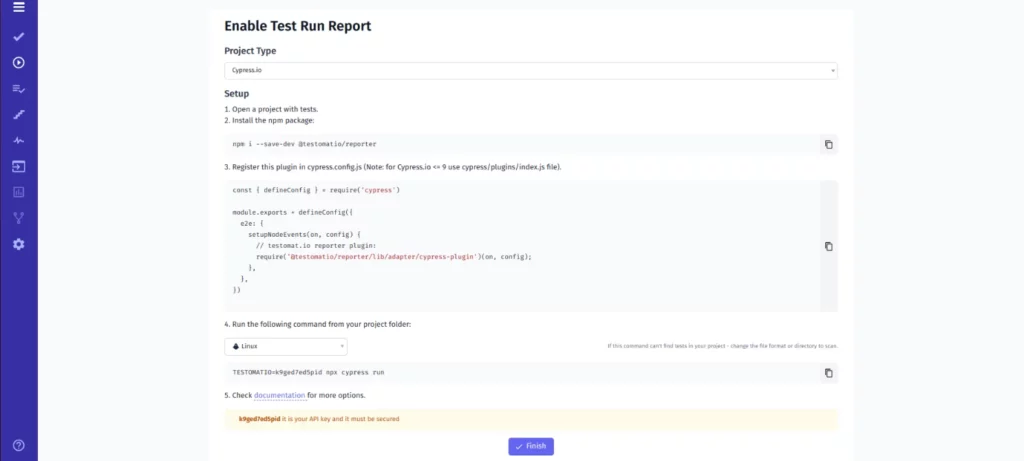
3. Установка репортера
Скопируйте и вставьте эту команду в терминал для установки репортера:
npm i --save-dev @testomatio/reporter
4. Настройка файла .Conf:
После этого добавьте управление тестированием в файл cypress.config.js. Для этого скопируйте конфигурацию, предложенную TMS в вашем фреймворке тестирования.
const { defineConfig } = require('cypress')
module.exports = defineConfig({
e2e: {
setupNodeEvents(on, config) {
// testomat.io reporter plugin:
require('@testomatio/reporter/lib/adapter/cypress-plugin')(on, config);
},
},
})

5. Выполнение сценариев тестирования Cypress.io
Теперь вы готовы к выполнению тестов Cypress.io с помощью системы управления тестированием. Выполняйте скрипты Cypress.io и получайте результаты, синхронизированные в системе управления тестированием.
Выполните следующую команду из папки проекта:
TESTOMATIO_URL=https://beta.testomat.io TESTOMATIO='API' npx cypress run
После завершения автоматизированного тестового запуска вы получите отчет о тестировании, которым можно будет поделиться с вашим клиентом или другими заинтересованными сторонами.

Здесь же можно запустить автоматизированные тест-кейсы вручную и получить следующие результаты: пройден, не пройден или пропущен. Использование опций фильтрации позволяет узнать, какие тест-кейсы Cypress пройдены, провалены или пропущены, а также подробно изучить результаты с дополнительными файлами.

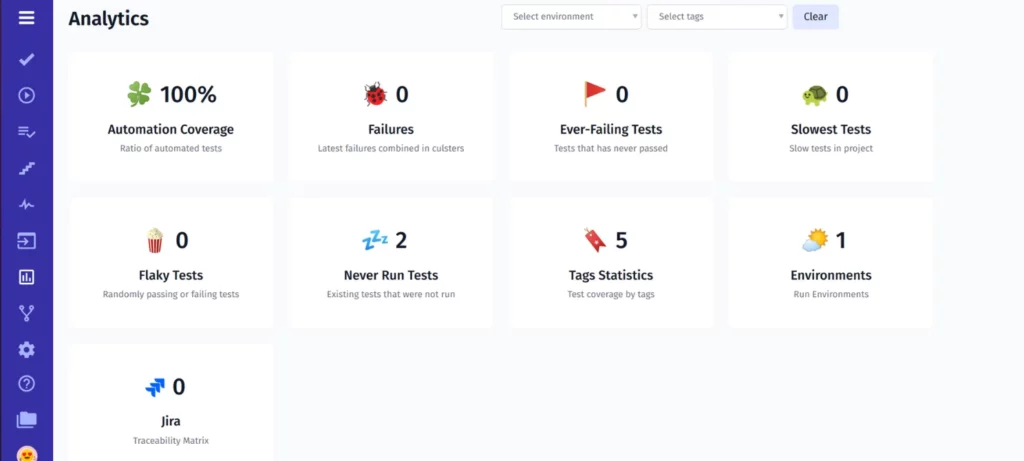
С помощью функции Analytics вы получаете точную информацию о покрытии автоматизации, дефектах, постоянно проваливающихся тестах, нестабильных тестах, самых медленных тестах и т.д., что позволяет более эффективно собирать информацию для тестового набора при внесении изменений в ваше программное обеспечение для тестирования.
Запуск набора тестирования Cypress на CI\CD
Чтобы воспользоваться преимуществами автоматизации тестирования для ваших команд разработчиков и специалистов QA, мы обеспечиваем полную интеграцию с популярными инструментами CI\CD, такими как GitHub, GitLab, Jenkins, Bamboo и CircleCI, для создания надежного конвейера CI\CD, повышения качества кода и надежности программного обеспечения.
Мы надеемся, что представленное выше руководство по Cypress поможет вам правильно начать работу с продвинутым фреймворком тестирования.
Сравнительная таблица Cypress VS Selenium VS CodeceptJS
Признать важность представленного руководства по Cypress – это одно, а выбрать лучший фреймворк для ваших нужд тестирования – совсем другое. Учитывая это, мы решили сравнить некоторые инструменты тестирования по нескольким важным факторам, чтобы помочь вам принять решение.
| Cypress | Selenium | CodeceptJS |
| Инструмент с открытым исходным кодом | Инструмент с открытым исходным кодом | Инструмент с открытым исходным кодом |
| Используется разработчиками и тестировщиками | Используется тестировщиками | Используется разработчиками и тестировщиками |
| Поддерживает TypeScript/JavaScript | Поддерживаются Java, Python, Scala, Ruby, C#, Perl, Groovy, PHP | Поддерживает JavaScript |
| Поддерживаемые браузеры – Chrome/Electron/Firefox | Поддерживаемые браузеры – Chrome/Firefox/Edge/Internet Explorer/Safari/Opera | Поддерживаемые браузеры – Chrome/Firefox/Edge/Electron/Safari/ |
| End-to-end тесты Интеграционные тесты Юнит-тесты Функциональное тестирование | Тестирование производительности, интеграционное тестирование, End-to-end тестирование, регрессионное тестирование | End-to-end тесты Интеграционные тесты Юнит-тесты |
| Совместимость с Windows/Linux/macOS | Совместимость с Windows/Linux/macOS | Совместимость с Windows/Linux/macOS |
Компаниям, не сумевшим комплексно организовать процесс тестирования, будет сложно быстро выпускать высококачественные программные продукты. Внедрение системы автоматизации тестирования – это инвестиция в будущее компании. Она не только обеспечивает наглядность вашей деятельности по тестированию, но и помогает повысить производительность и обеспечить отличное тестовое покрытие.
Перевод статьи «The Ultimate Cypress Tutorial: How to Organize your Advanced Testing Framework».