Тестирование eCommerce – как тестировать сайт/приложение для электронной коммерции
В современном мире наверняка не найдется человека, который не делал бы покупки через Интернет. eCommerce (электронная коммерция/розничная торговля) – это бизнес, который процветает благодаря своим онлайн-покупателям. Покупки в магазине по сравнению с покупками в интернете имеют много преимуществ. Удобство, экономия времени, легкий доступ к товарам по всему миру и т.д.
Хороший сайт для eCommerce продукта – залог его успеха. Он должен быть достойным аналогом витрины магазина. Потому что, отправляясь за покупками в физический магазин, клиент уже взял на себя обязательство посетить его и, возможно, дать бренду шанс.
В Интернете выбор товаров и услуг очень велик. Поэтому, если с самого начала не будет вовлечения, пользователь может просто уйти.
Чем лучше сайт, тем лучше бизнес-показатели.
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
Поскольку от приложения зависит очень многое, крайне важно, чтобы оно прошло тщательное тестирование.
Приложения/сайты eCommerce – это веб-приложения или мобильные приложения. Поэтому они проходят все типичные виды тестирования.
- Функциональное тестирование
- Тестирование удобства использования
- Тестирование безопасности
- Тестирование производительности
- Тестирование баз данных
- Тестирование мобильных приложений
- A/B тестирование.
Однако сайты розничной торговли очень динамичны по своей природе. Здесь появляются новые предложения, новые продукты, новые бестселлеры, распродажи и т.д. Это означает, что сайт не остается неизменным слишком долго. Поэтому для многих тестирование таких продуктов является нетривиальной задачей.
Хитрость заключается в подходе “Разделяй и властвуй”.
Давайте посмотрим на примерах, как протестировать сайт eCommerce:
Содержание:
- Чек-лист тестирования eCommerce
- Домашняя страница – изображение героя
- Поиск
- Страница подробной информации о продукте
- Корзина
- Платежи
- Категории/Популярные товары/Связанные или рекомендуемые товары
- Тесты после заказа
- Другие тесты
- Проблемы автоматизации веб-сайта электронной коммерции
- Заключение
Чек-лист тестирования eCommerce
Ниже мы перечислили важные компоненты и тест-кейсы для тестирования сайта eCommerce.
1. Домашняя страница – главный баннер
Главные страницы сайтов eCommerce обычно очень загружены. На них всегда много всего происходит. Но почти все они имеют главный баннер:

Это элемент кликабельного изображения (своего рода слайд-шоу), занимающий большую часть страницы.
Ниже перечислены некоторые моменты, которые необходимо протестировать:
- Предусмотрена ли автоматическая прокрутка?
- Если да, то с каким интервалом будет обновляться изображение?
- Если пользователь наведет курсор на изображение, будет ли оно прокручиваться до следующего?
- Можно ли на него навести курсор?
- Можно ли по нему щелкнуть?
- Если да, то ведет ли она на нужную страницу и нужную форму?
- Загружается ли он вместе с остальной частью страницы или загружается последним по сравнению с другими элементами на странице?
- Можно ли просмотреть остальной контент?
- Одинаково ли он отображается в разных браузерах и при разных разрешениях экрана?
2. Поиск
Поисковые алгоритмы очень важны для успеха eCommerce, поскольку мы не всегда можем разместить то, что пользователи хотят видеть, прямо перед их глазами.
Распространенными тестами являются:
- Поиск по названию товара, названию бренда или, более широко, по категории. Например, фотоаппарат, Canon EOS 700D, электроника и т.д.
- Результаты поиска должны быть релевантными
- Должны быть доступны различные варианты сортировки – по бренду, цене, отзывам/оценкам и т.д.
- Сколько результатов отображать на одной странице?
- Для результатов на нескольких страницах, есть ли возможность перехода к ним.
- Кроме того, поиск происходит во многих местах. Пожалуйста, при проверке этой функциональности учитывайте возможность поиска на нескольких уровнях. Например: Когда я ищу на главной странице, я могу увидеть что-то вроде этого:

Когда я перехожу к категориям и захожу в подкатегорию, например, фильмы, вот что я увижу:

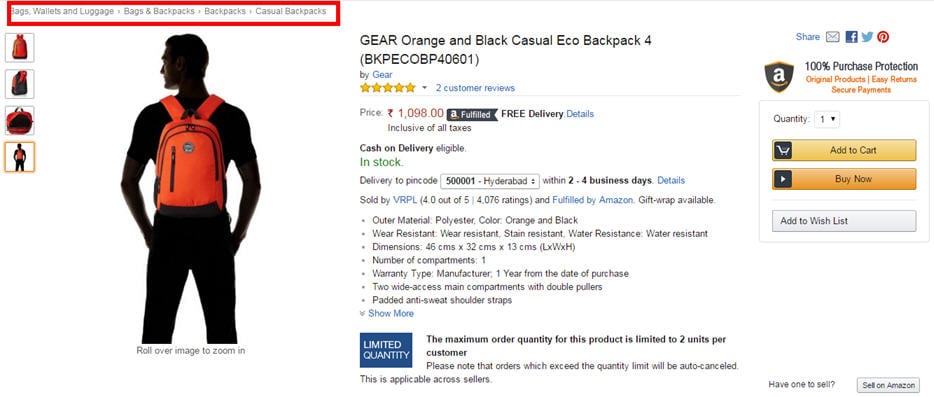
3. Страница подробной информации о продукте
Как только пользователь найдет продукт либо через поиск, либо щелкнув по нему на главной странице, он попадет на страницу с информацией о продукте.
Протестируйте:
- Изображения продукта
- Цена продукта
- Характеристики продукта
- Отзывы
- Варианты оформления заказа
- Варианты доставки
- Информация о доставке
- Наличие/отсутствие на складе
- Варианты нескольких цветов или вариаций
- Навигация в виде хлебных крошек для категорий (выделены красным цветом ниже). Если такая навигация отображается, убедитесь, что каждый ее элемент ведет в корректный подраздел.

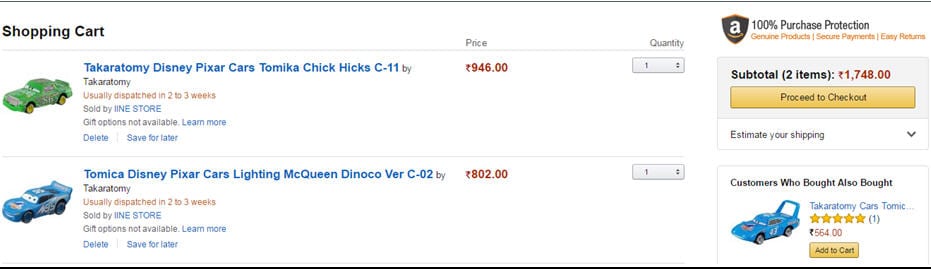
4. Корзина

Это предпоследний этап перед тем, как пользователь совершит покупку.
Протестируйте следующее:
- Добавить товар в корзину и продолжить покупки
- Если пользователь добавляет один и тот же товар в корзину, продолжая совершать покупки, количество товаров в корзине должно увеличиваться.
- Все товары и их итоговые суммы должны отображаться в корзине
- Должны применяться налоги в соответствии с местоположением (если есть)
- Пользователь может добавить больше товаров в корзину – итоговая сумма должна отражать то же самое.
- Обновление содержимого, добавленного в корзину.
- Удалить товары из корзины
- Переход к оформлению заказа
- Рассчитать стоимость доставки с различными вариантами доставки
- Применить купоны
- Не оформляйте заказ, но не закрывайте сайт. Сайт должен сохранять товары в корзине
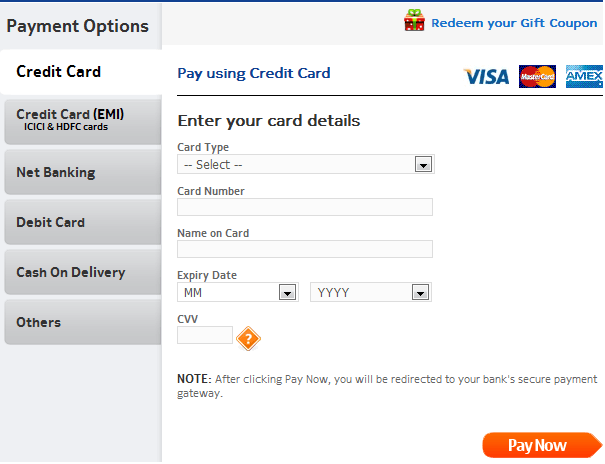
5. Платежная система

- Проверьте различные варианты оплаты
- Если разрешить оформление заказа как Гость, просто завершите покупку и предоставьте возможность зарегистрироваться в конце.
- Войдите для оформления заказа, если он доступен только после авторизации
- Регистрация пользователя
- Если вы храните кредитную карту клиента или любую другую финансовую информацию, проведите тестирование безопасности, чтобы убедиться в ее надежности (соответствие стандарту PCI обязательно).
- Если пользователь регистрируется на сайте в течение длительного времени, убедитесь, что сессия завершается по таймеру. У каждого сайта свой порог. Для некоторых это 10 минут. Для некоторых он может быть другим.
- Электронное/текстовое подтверждение с генерируемым номером заказа
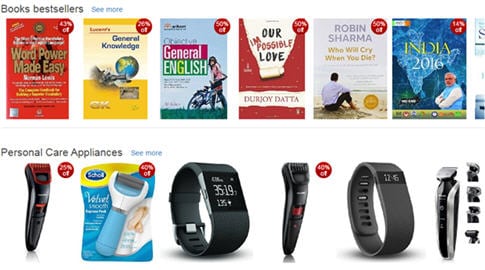
6. Категории/Популярные товары/Связанные или рекомендуемые товары
Самый популярный вопрос, который я получаю от тестировщиков eCommerce, это “Должен ли я тестировать каждую категорию/каждый продукт?”
Ответ – НЕТ.
Если вы являетесь постоянным клиентом, вам будут показаны некоторые рекомендуемые товары на главной странице или в вашей корзине.

Популярные товары также меняются почти каждый день.

Поскольку это динамические элементы, лучший способ протестировать эти части приложения – проверить алгоритм, на основе которого заполняются эти разделы.
Проверьте ваши системы интеллектуального анализа данных (Data mining), системы бизнеса-анализа (BI) и запросы на backend, с помощью которых заполняются эти разделы.
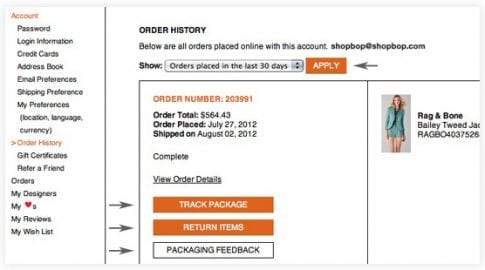
7. Тесты после оформления заказа

Протеситируйте:
- Изменение заказ
- Отмена заказ
- Отслеживание заказ
- Возвраты
8. Другие тесты
- Авторизация
- FAQs (Часто задаваемые вопросы)
- Страница “Свяжитесь с нами”
- Страница обслуживания клиентов и т.д.
Проблемы автоматизации eCommerce веб-сайта
Чтобы обеспечивать безопасность и предоставлять клиенту желаемые результаты, вам необходимо сделать акцент на качество и производительность вашего eCommerce сайта при максимальном сокращении сроков.
В целом, автоматизированное тестирование начинается с выбора правильного фреймворка автоматизации, который непосредственно влияет на результат проекта. Тестовый фреймворк должен включать в себя тест-кейсы и сценарии различных автоматизированных процессов.
Основываясь на этом фреймворке, тестировщики могут легко выполнять тесты и получать соответствующие результаты, генерируя отчеты о тестировании. Но выбор правильного инструмента для автоматизации eCommerce веб-сайта зависит от многих ключевых параметров. Всегда важно сравнивать доступные инструменты по таким ключевым параметрам, как возможности, производительность, расширяемость, стоимость лицензирования, стоимость обслуживания, обучение и поддержка.
Вы можете воспользоваться преимуществами многих инструментов автоматизации тестирования с открытым исходным кодом, чтобы автоматизировать большее количество работ по тестированию без вложения дополнительных средств.
1. eCommerce сайты очень запутанны по своей природе, автоматизация каждого действия невозможна, потому что мы не можем предсказать поведение клиента.
2. Постоянные изменения требуют регрессии, поэтому проводите регрессионное тестирование каждый день, чтобы отслеживать последствия этих изменений.
3. Всегда отбирайте сценарии интеграционного тестирования, которые должны охватывать все этапы от выбора ссылки на главной странице до оформления заказа и страницы платежного шлюза. Таким образом, вы, по крайней мере, сможете максимально охватить UX-проверки на сайте, что позволит провести адекватное тестирование путем автоматизации цикла регрессии.
4. Никогда не тратьте время на автоматизацию на нестабильном приложении. Простое изменение повлияет на все ваши наборы тест-кейсов, и вам придется создавать их заново.
5. Домашняя страница eCommerce сайта очень важна и содержит много информации и 1000 ссылок, связанных с каждым продуктом, и эти ссылки растут каждый день по мере добавления новых предложений или продуктов на страницу. Поэтому прежде чем приступать к регрессионному тестированию, лучше всего проверить HTTP статус-код каждой ссылки.
6. Проблемы могут возникнуть при одновременном выполнении тестовых сценариев в разных браузерах. Если товар добавлен в корзину или удален, эта информация должна быть отражена и в других браузерах.
7. Когда вы выполняете тесты параллельно, это, очевидно, приведет к сбою вашего скрипта, в таком сценарии вы должны периодически обновлять страницу, чтобы сохранить информацию о корзине. В реальном времени вы можете столкнуться с таким сценарием: например, пользователь может иногда использовать мобильное приложение, а иногда мобильную версию веб-приложения.
8. Не пренебрегайте проверкой деталей и цен каждого продукта, будь то 10 продуктов или 1000 продуктов, все должно быть в соответствии с требованиями продавца. Это тот этап, когда вы можете оттолкнуть или удержать клиента, небольшая ошибка приведет к большим потерям.
9. Создайте себе множество прерывающихся сценариев, которые обычно выполняет пользователь. Разработайте свои сценарии такими надежным, чтобы он мог запускать с момента, где он был остановлен.
Например, вы сохранили всю информацию о карте и не нажали на кнопку “Отправить” из-за низкого заряда или сетевой проблемы. В этом случае, пользователь уведомляется о состоянии транзакции по электронной почте или сообщениеи на телефон, в вашем тестовом скрипте вы должны проверить, что это письмо или сообщение пришло.
10. Веб-элементы eCommerce сайта постоянно меняется, поэтому всегда создавайте запросы xpath вручную. Некоторые атрибуты веб-элементов будут одинаковыми, поэтому не будет уникального способа обратиться к ним. В таком случае используйте метод contains() в xpaths.
11. Автоматизируйте тестирование доступности с помощью действий клавиатуры, не используя действия мыши – вы обязательно столкнетесь с некоторыми проблемами и устраните их. Это играет важную роль в тестировании пользовательского интерфейса.
12. Тестировщик должен тщательно разработать сценарии и добавить точку входа в приложение, а также необходимые функции для автоматического выполнения перед каждым тестом.
13. Создавайте разные сценарии для разных способов оплаты, чтобы избежать путаницы. Проверьте, что произойдет, если заказ будет отменен после оплаты.
14. Тестирование производительности также играет очень важную роль. Здесь необходимо тестировать такие факторы, как количество запросов в секунду, транзакций в минуту, время выполнения одного клика, время отклика при загрузке страницы, время между кликом и отображением страницы и поиск DNS.
15. Тестирование безопасности – это тот аспект, где завоевывается доверие клиентов и на котором строится весь eCommerce, поэтому здесь вам придется потратить много времени на тестирование DoS-аттак, безопасности учетной записи пользователя, конфиденциальности данных, безопасности контента, безопасности кредитных карт, отключение неосновных услуг, валидацию SSL-сертификатов.
16. Автоматизация тестирования локализации является очень сложной задачей в eCommerce из-за необходимости соответствия стандартам доступности для поддержки многоязычных рынков и регионов бизнеса.
Заключение
Теперь, когда мы перечислили основные тесты, давайте перейдем к нескольким заключительным мыслям о тестировании eCommerce.
Веб-сайт должен работать не только на ПК, но и на мобильных устройствах. Он должен быть отзывчивым и безопасным. База данных должна быть оптимизирована, а ETL-процессы должны способствовать поддержанию хранилища данных, которое обеспечивает OLAP обработку данных и эффективный бизнес-анализ (BI).
Однако наиболее важной частью тестирования eCommerce продуктов является то, переходят ли посетители сайта в категорию потенциальных клиентов. Количество посетителей сайта, которые в дальнейшем становятся его клиентами, называется “коэффициентом конверсии”.
Так что, способствует ли одна функция более лучшей конверсии по сравнению с другой, является важным видом тестирования. Вот почему A/B-тестирование и юзабилити-инжиниринг для сайтов eCommerce становятся все более популярными.
Существуют инструменты, которые призваны помочь eCommerce сайтам проанализировать свой дизайн для повышения конверсии:
- Optimizely: Личный фаворит. Очень доступный и очень глубокий инструмент для А/Б-тестирования eCommerce.
- Unbounce: Вы можете создавать свои собственные целевые страницы и проводить быстрое сплит-тестирование или A/B тестирование.
- Concept Feedback: Вы можете представить свой сайт и получить экспертную оценку дизайна и стратегии вашего сайта.
Здесь можно использовать любой инструмент для тестирования юзабилити, но три вышеперечисленных – мои любимые.
Об авторе: Эта статья написана членом команды STH Свати С.
Как всегда, мы надеемся, что эта статья была полезна для вас.
Не терпится услышать ваши комментарии и вопросы. Кроме того, пожалуйста, поделитесь своими лучшими и худшими впечатлениями от покупок в Интернете ниже.
Перевод статьи Swati S «8 Important Segments Of Testing eCommerce Websites».