В данной статье мы познакомимся с тем, как проверять наличие элементов и их расположение на веб-странице при помощи Selenium.
Содержание
- Проверка наличия элементов
- Проверка наличия определенного текста в команде
- Проверка расположения элемента
БЕСПЛАТНО СКАЧАТЬ КНИГИ в телеграм канале "Библиотека тестировщика"
Проверка наличия элементов
Чтобы проверить, есть ли на странице определенный элемент, можно использовать следующие две команды:
- verifyElementPresent – возвращает TRUE, если указанный элемент НАЙДЕН на странице. Если элемента нет, возвращает FALSE
- verifyElementNotPresent – возвращает TRUE, если указанный элемент НЕ НАЙДЕН на странице. Если элемент на странице есть, возвращает FALSE
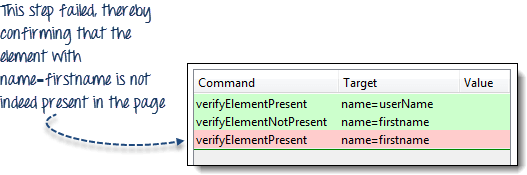
Приведенный ниже тестовый сценарий проверяет, что текстовое поле userName присутствует на главной странице туристической компании Mercury Tours, а текстовое поле firsrname – нет. На самом деле текстовое поле firstname есть на странице регистрации Mercury Tours, а не на главной странице.

Помеченный красным шаг провалился, потому что элемента с именем firstname на странице нет.
Проверка наличия определенного текста в команде
- verifyTextPresent – возвращает TRUE, если указанная текстовая строка была НАЙДЕНА где-либо на странице; в противном случае — FALSE
- verifyTextNotPresent – возвращает TRUE, если указанная текстовая строка НЕ НАЙДЕНА на странице, и FALSE, если она присутствует
Помните, что эти команды чувствительны к регистру.

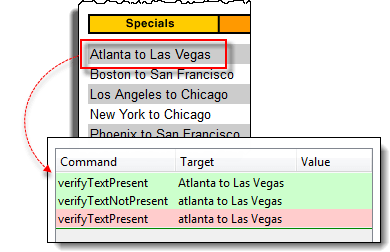
В приведенном выше сценарии слова “Atlanta to Las Vegas” отличались от слов “atlanta to Las Vegas” тем, что буква “A” в слове “Atlanta” в первом случае была прописной, а в другом – строчной. Следовательно, тот тест, где было указано “atlanta to Las Vegas”, провалился.
Проверка расположения элемента
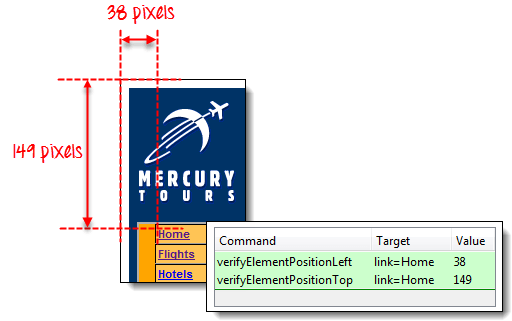
Selenium IDE указывает положение элемента, измеряя (в пикселях), как далеко он находится от левого или верхнего края окна браузера.
- verifyElementPositionLeft – проверяет, соответствует ли указанное количество пикселей расстоянию от левого края страницы до элемента. Возвращает значение FALSE, если указанное значение не соответствует этому расстоянию.
- verifyElementPositionTop – проверяет, соответствует ли указанное количество пикселей расстоянию от верхнего края страницы до элемента. Возвращает значение FALSE, если указанное значение не соответствует этому расстоянию.

Резюме
Проверка наличия элементов страницы в Selenium чаще всего осуществляется при помощи трех команд:
- verifyElementPresent / verifyElementNotPresent – для проверки наличия или отсутствия элемента
- verifyTextPresent / verifyTextNotPresent – для проверки наличия или отсутствия текста
- verifyElementPositionLeft / verifyElementPositionTop – для проверки местоположения элемента на странице
Перевод первой части статьи «Verify Element Present & waitFor Command in Selenium».