Современные сайты имеют различные способы определения местоположения пользователя. Прежде чем приступать к их проверке, необходимо понять, как это все работает. В этой статье мы разберем, как устроена работа с геолокацией в браузере и как писать тесты для сайтов, которые используют данный функционал.
В принципе, существует два способа определения местоположения пользователя. Первый – с помощью API-вызова на сервер, который может определить местоположение пользователя, исходя из того, откуда он подключается. Второй – использование интерфейса геолокации браузера, который предоставит фронтенд-приложению координаты местоположения.
Содержание
- Тестирование страницы выбора тарифного плана
- Перехват запроса о местоположении
- Геолокация браузера
- Плагин разрешений браузера
- Заглушка местоположения
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
Тестирование страницы выбора тарифного плана
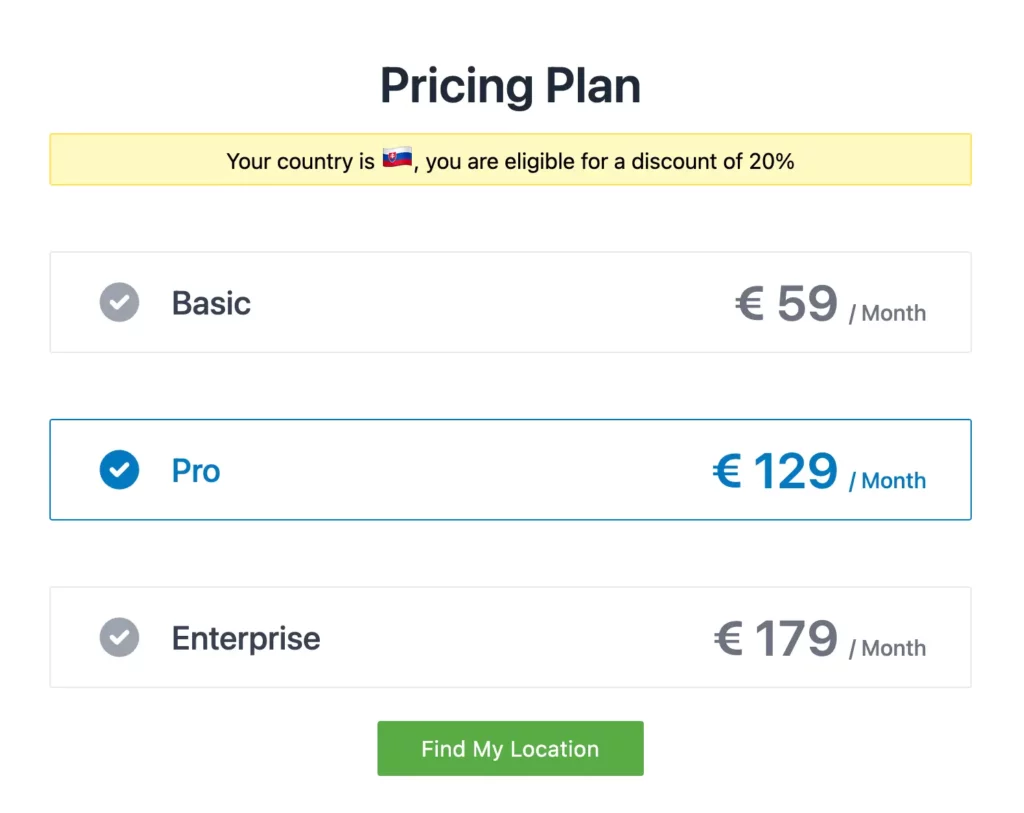
В тестируемом приложении у нас есть страница выбора тарифного плана. На этой странице цены будут отображаться в разных валютах в зависимости от того, подключается ли пользователь из ЕС, Великобритании или любой другой страны мира.
Примечание редакции: вам также может быть интересна статья “Тестирование локализации и интернационализации”.

Кроме того, на странице используется паритет покупательной способности для предоставления скидки некоторым странам. Все это обрабатывается эндпоинтом GET /api/location. Он представляет собой сервис, который определяет местоположение пользователя и возвращает информацию о стране и некоторые другие данные. Ответ от сервера будет выглядеть следующим образом:
{
"location": "sk",
"currency": "EUR",
"discountEligible": true,
"discountAmount": 20
}
Перехват запроса на определение местоположения
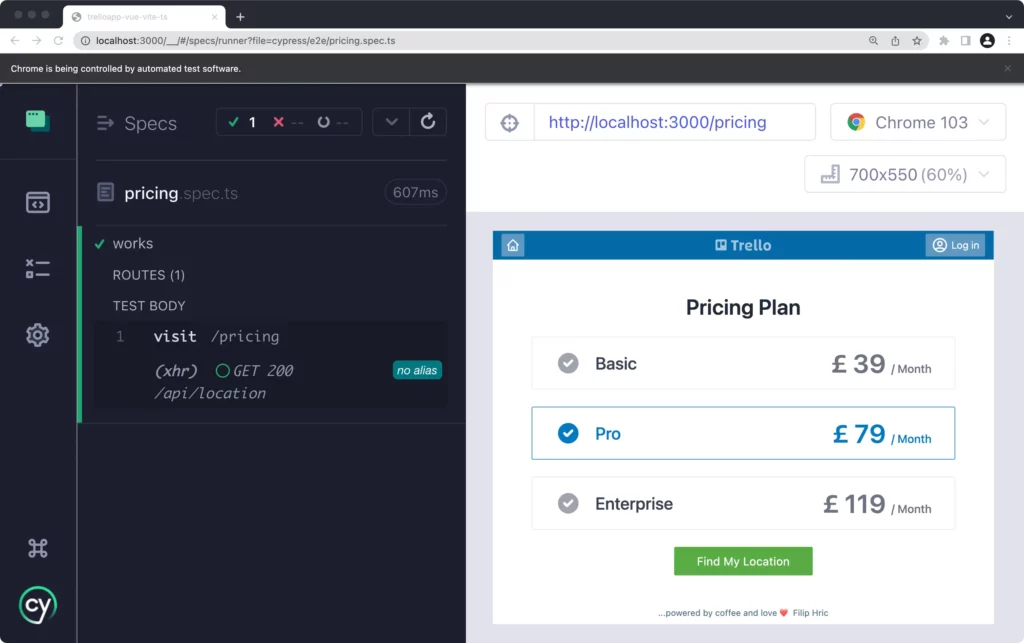
Чтобы определить, работает ли наш фронтенд так, как задумано, мы можем перехватить вызов API и предоставить в качестве ответа собственные данные. Например, мы можем изменить атрибуты location и currency, написав наш тест следующим образом:
cy.intercept('GET', '/api/location', {
location: 'UK',
currency: 'GBP'
})
cy.visit('/pricing')
В результате наша страница будет выглядеть так, будто она открыта в регионе Великобритания, а основной валютой является £. Обратите внимание, что цена также изменилась. Обычно нужно проверять, отображаются ли цены должным образом.

Этот способ позволяет тестировать различные комбинации валют, местоположения и права на скидку. Поскольку наш фронтенд полагается на API для определения местоположения пользователя, мы изолируем фронтенд и тестируем различные случаи на основе имитированного ответа API.
Геолокация браузера
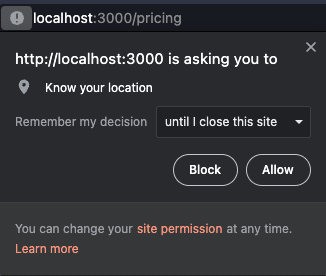
С помощью браузерного Geolocation API пользователь может разрешить браузеру предоставлять приложению координаты своего местоположения. Многие сайты используют это для того, чтобы определить ваше местоположение и предоставить вам, например, предложения ресторанов поблизости от вас. Если вы видели это окно, значит, вы видели Geolocation API в действии:

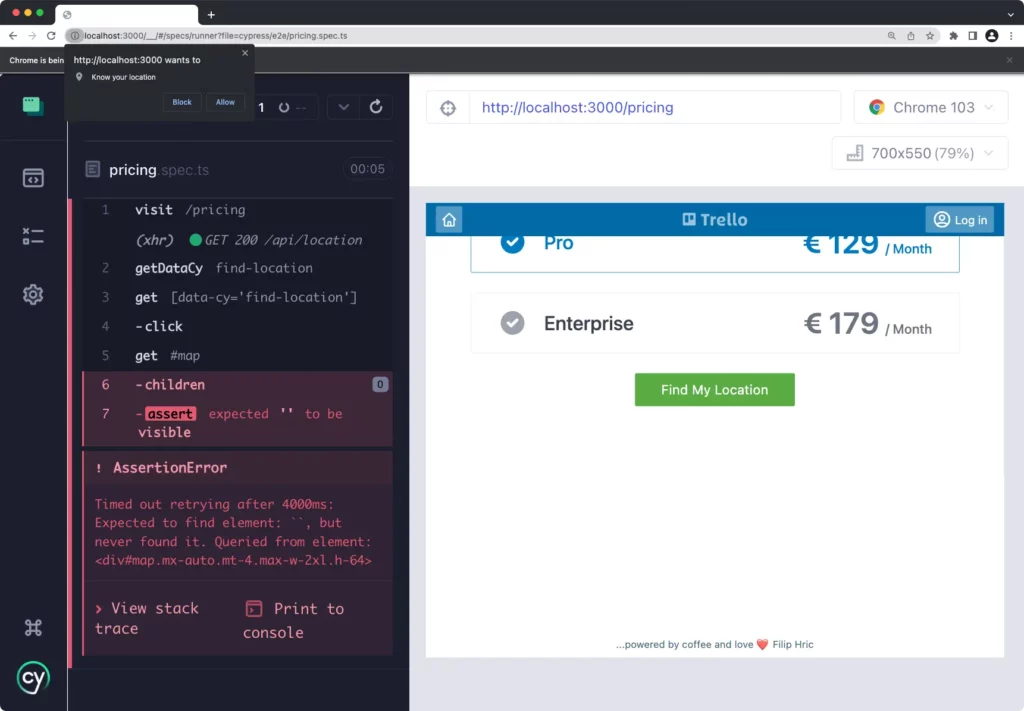
В нашем приложении есть кнопка “Найти мое местоположение”, при нажатии на которую отображается карта с текущим местоположением. При попытке автоматизировать этот поток в Cypress мы сразу же столкнулись с проблемой:

В левом верхнем углу видно, что в окне Cypress появляется запрос местоположения. Поскольку Cypress работает внутри браузера, подтвердить этот диалог невозможно. Однако есть два варианта решения этой проблемы: использовать плагин, автоматически разрешающий геолокацию, или сделать заглушку.
Плагин разрешений для браузеров
С помощью этого плагина мы можем включать или отключать определенные разрешения браузера прямо в нашем тестовом наборе. Чтобы плагин заработал, необходимо выполнить несколько шагов.
После установки плагина нужно зарегистрировать функцию в методе setupNodeEvents. После этого следует экспортировать env с объектом browserPermissions, в котором мы определяем правила для различных разрешений. Все это описано в файле README.md плагина.
import { defineConfig } from 'cypress'
import { cypressBrowserPermissionsPlugin } from 'cypress-browser-permissions'
export default defineConfig({
e2e: {
setupNodeEvents(on, config) {
config = cypressBrowserPermissionsPlugin(on, config)
},
env: {
'browserPermissions': {
'geolocation': 'allow',
}
}
}
})
Установка этого плагина автоматически разрешает геолокацию. Это можно представить как автоматическое нажатие кнопки “разрешить” в диалоговом окне.
Заглушка местоположения
При использовании Geolocation API наш фронтенд будет вызывать этот API внутри браузера. Geolocation API доступен в объекте window как navigator. Другими словами, когда приложение хочет получить из браузера местоположение пользователя, оно будет вызывать функцию, которая выглядит следующим образом:
window.navigator.geolocation.getCurrentPosition()
Вызов этой функции либо вернет координаты местоположения, либо выдаст ошибку. Существует несколько способов решения этой задачи, о которых вы можете прочитать в документации по Geolocation API. В нашем приложении мы берем координаты и передаем их объекту map, который на основе этих координат отображает положение на карте.
С помощью Cypress мы можем заменить реальные координаты, которые предоставил бы браузер, на свои собственные. Это означает, что наш тест будет отображать карту одинаково, независимо от того, выполняется ли он локально на вашем компьютере или на сервере в другой части света.
cy.visit('/pricing', {
onBeforeLoad ({ navigator }) {
// Košice city
const latitude = 48.71597183246423
const longitude = 21.255670821215418
cy.stub(navigator.geolocation, 'getCurrentPosition')
.callsArgWith(0, { coords: { latitude, longitude } })
}
})
Я нашел это решение на stackoverflow, и оно также было хорошо продемонстрировано в неплохом ролике Йоана Солдереа.
Хотя это может показаться хаком, на самом деле это довольно хорошее решение для нашего теста. В основном потому, что мы имеем дело с функциональностью реального браузера. Эта функциональность не является частью кодовой базы нашего приложения. Но мы используем данные из этого API, и нам необходимо убедиться, что они обрабатываются должным образом. Поэтому было бы полезно убедиться, что наша карта действительно отображается в DOM. Инструменты визуального тестирования, такие как Applitools, могут быть очень полезны в подобных сценариях.
Перевод статьи «Testing geolocation with Cypress».