Фикстуры Cypress используются для хранения тестовых данных для автоматизации, а папка fixtures размещается внутри проекта Cypress. В папке fixtures хранятся JSON-файлы, содержащие тестовые данные, которые могут быть прочитаны несколькими тестами. Мы храним эти данные в формате ключ-значение, что позволяет обращаться к ним в наших тестовых сценариях.
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
Как использовать фикстуры в тестах Cypress?
Для моделирования в этой статье я буду использовать фиктивный сайт автоматизации тестирования zero.webappsecurity.com.
Этот сайт опубликован компанией Micro Focus Fortify с единственной целью – продемонстрировать функциональность и эффективность продуктов WebInspect компании Micro Focus Fortify в обнаружении уязвимостей веб-приложений и создании отчетов о них.
Данный сайт не является реальным банковским сайтом, и любое сходство с продуктами и/или сайтами сторонних производителей является чисто случайным. Для доступа к сайту можно перейти по этой ссылке.
Запись тестовых данных
Тестовые данные хранятся в папке fixtures:

Внутри папки создается файл в формате JSON или другом формате. Данные хранятся в парах “ключ:значение”. Для данной симуляции входа в систему я создам файл user.json. Мы можем задать наши тестовые данные следующими значениями:
{
“username”: “invalid_username”,
“password”: “invalid_password”
}
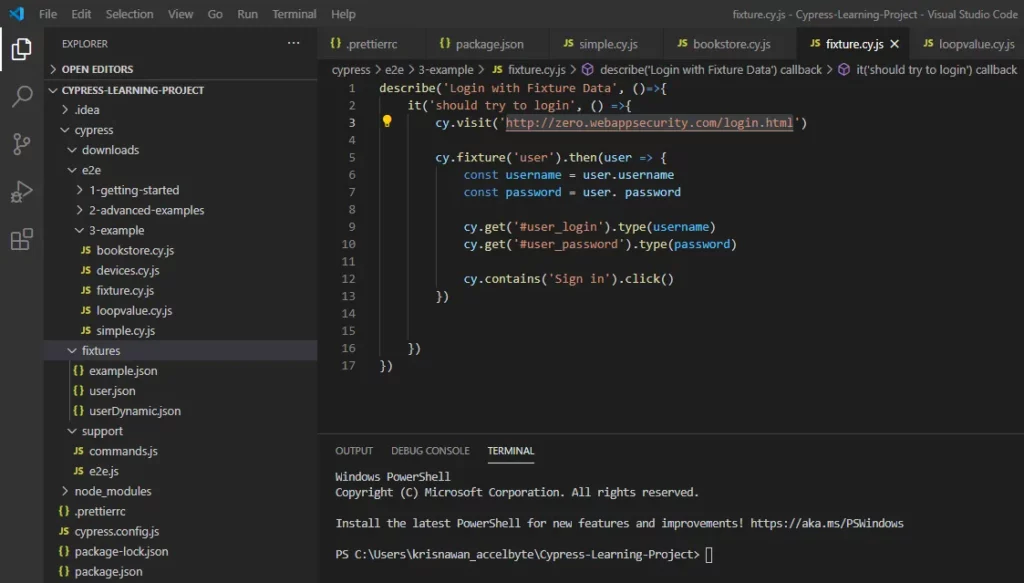
Реализация автоматизации тестирования в Cypress выглядит следующим образом:
describe(‘Login with Fixture Data’, ()=>{
it(‘should try to login’, () =>{
cy.visit(‘http://zero.webappsecurity.com/login.html')
cy.fixture(‘user’).then(user => {
const username = user.username
const password = user. password
cy.get(‘#user_login’).type(username)
cy.get(‘#user_password’).type(password)
cy.contains(‘Sign in’).click()
})
})
})
Как видим, с помощью cy.fixture я получаю данные из файла фикстур user.json. Полученные значения используются для заполнения полей имени пользователя и пароля. Сохраните приведенные выше тестовые файлы и запустите тест в соответствии с шагами, описанными в статье “End-to-End тестирование с Cypress”.
Запуск динамических тестовых данных
В этом разделе я покажу пример использования файла фиксктур, который содержит массив данных, и хочу использовать загруженные данные в качестве тестовых. Я создам файл userDynamic.json со следующими данными:
{
“data”: [
{
“username”: “username1”,
“password”: “password1”
},
{
“username”: “username2”,
“password”: “password2”
}
]
}
Реализация автоматизации тестирования в Cypress выглядит следующим образом:
describe(‘Login with Fixture Data’, ()=>{
it(‘should try to login’, () =>{
cy.visit(‘http://zero.webappsecurity.com/login.html')
cy.fixture(‘userDynamic’)
.its('data')
.then(user => {
user.forEach((user) => {
const username = user.username
const password = user. password
cy.get(‘#user_login’).type(username)
cy.get(‘#user_password’).type(password)
cy.contains(‘Sign in’).click()
})
})
})
})
Сохраните описанные выше тестовые файлы и запустите тест. Он выполнит итерацию по массиву данных из файла dataDynamic.json и использует полученные значения для заполнения полей имени пользователя и пароля.
Заключение
Фикстуры обеспечивают разделение тестовых данных и тестового сценария и позволяют использовать в тесте внешние данные. Они также позволяют использовать в тесте наборы входных данных.
Перевод статьи «Cypress Test: How to Separate Test Data Using Fixture».