Если вы когда-либо пытались нажать на кнопку “Войти с помощью Google” в Cypress, то знаете, что она выдавала ошибку. Это было связано с тем, что Cypress не поддерживал посещение нескольких доменов. Проблема была решена в версии 9.6.0. Вместо команды .visit(), можно воспользоваться командой .request() для входа в систему, обеспечив возможность перейти на любой домен.
Содержание:
- Как работает Google SSO?
- Как настроить приложение с поддержкой Google SSO
- Как настроить пользователя для входа в систему
- Вход в систему
- FAQ
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
Как работает Google SSO?
Google SSO (Single sign-on) работает по стандартному протоколу OAuth 2.0.
Представьте себе ситуацию: вы пришли в клуб. Перед входом в клуб стоит охранник, который пропускает гостей. Как только он разрешит вам войти, вы получите на руку печать. Только тем, у кого есть эта печать, разрешается входить в клуб, танцевать, заказывать напитки и вообще находиться в клубе. В вашем приложении в качестве этой печати будет токен, обычно хранящийся в cookies, который нужен для аутентификации в приложении.

В этом примере клуб – это ваше приложение и все данные, которые хранятся в базе данных. Для того чтобы получить доступ к ним, необходимо пройти аутентификацию. В обычной ситуации вы сообщаете охраннику пароль и свое имя, и он пропускает вас внутрь.
Конечно, возможны и другие ситуации. Вас нет в списке (пользователь не зарегистрирован), или вы используете неправильный пароль. Или клуб закрыт по техническим причинам (ошибка 500).
Так где же здесь Google SSO? В данной конкретной ситуации у вас нет пароля, но есть хороший друг, который знает владельца клуба и может провести вас туда. Охранник доверяет вашему другу и пропускает вас в клуб.

Обратите внимание, что в данной ситуации пароль не нужен, поскольку все зависит от отношений вашего друга с охранником. Вам просто нужно найти такого друга, который будет в хороших отношениях с охранником. В нашем приложении это будут два общающихся сервера. В данном случае не имеет особого значения, будет это сервер Google или какой-либо другой OAuth-провайдер.
Само собой разумеется, что для того, чтобы войти в приложение с помощью Google SSO, необходимо найти приложение, которое его использует. Но как настроить такое приложение?
Как настроить приложение с поддержкой Google SSO?
Компания Google сделала создание приложения с поддержкой SSO довольно простым для разработчиков. Существует несколько отличных примеров того, как настроить его для своего приложения. Для этого необходимо выполнить несколько простых шагов:
- Создайте OAuth-проект в Google developer console.
- Настройте, на каких доменах можно использовать это приложение.
- Укажите, куда пользователь будет перенаправлен со страницы входа в Google.
- Добавьте кнопку для авторизации с помощью Google.
- Добавьте валидацию в бэкенде, которая будет обрабатывать и верифицировать данные, полученные от Google.
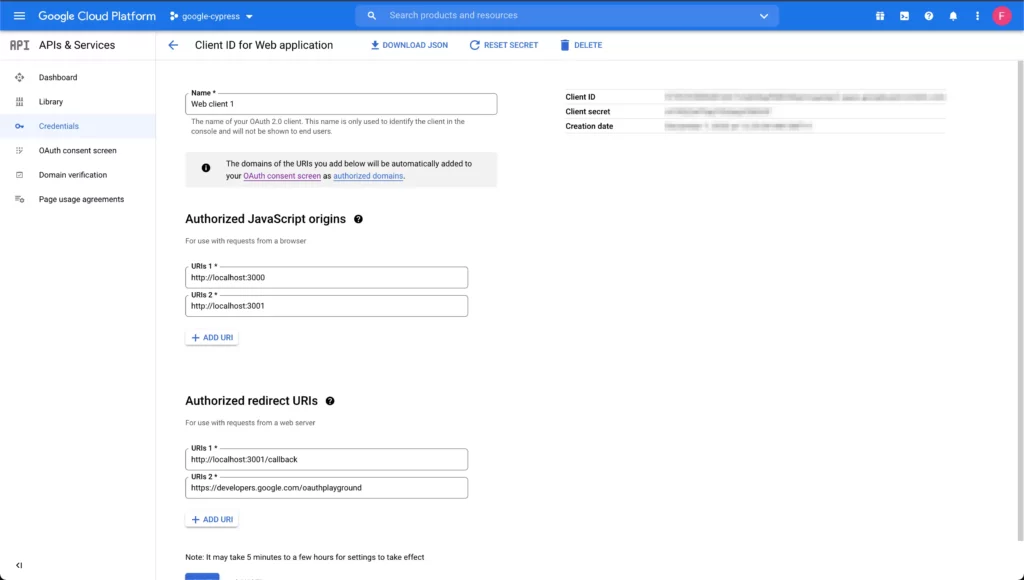
На шаге 1 для вас будут созданы Client ID и Client secret. Названия могут немного смутить, поскольку клиент в данном контексте указывает на ваше приложение, а не на пользователя, который пытается войти в ваше приложение. Но эти два элемента будут важны, когда мы попытаемся войти в систему.
Остальные шаги выполняются разработчиками. Но вам, как тестировщику, полезно знать, что существует такая вещь, как Google developer console. И для того чтобы создать кнопку “Войти с помощью Google”, необходимо зарегистрировать свое приложение в консоли. В примере с клубом это та часть, где мы устанавливаем хорошие отношения с владельцем клуба.
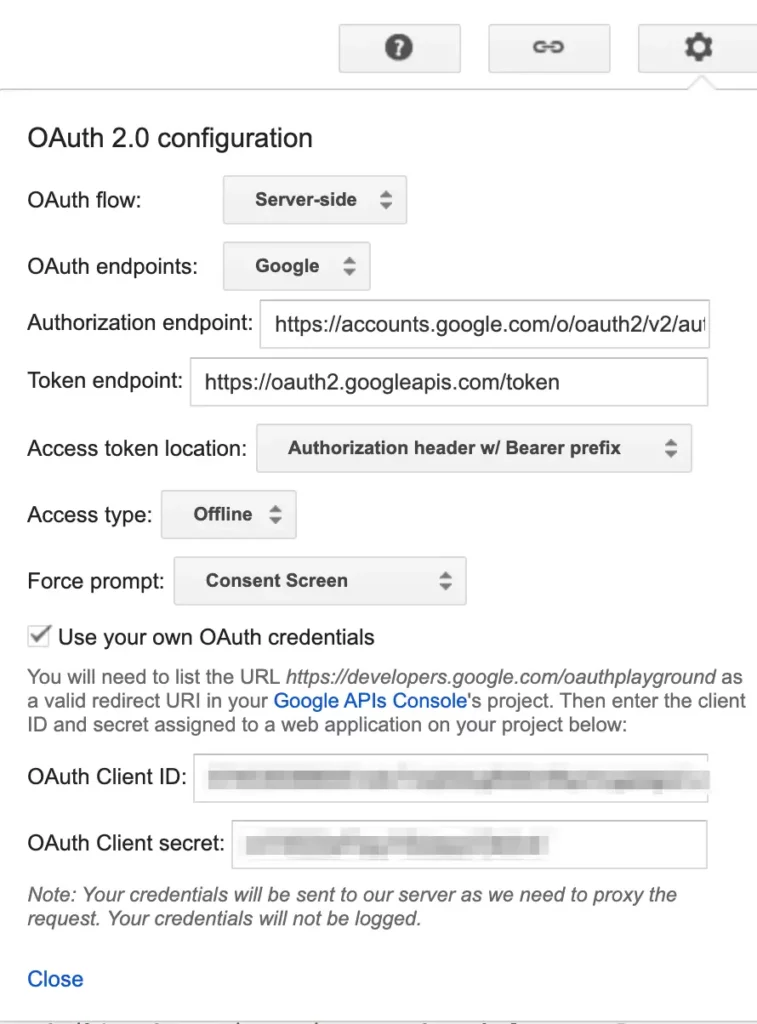
Если вы хотите самостоятельно попробовать выполнить все эти шаги, мы предлагаем вам создать свой проект в Google developer console. Скопируйте Client id (вам понадобится только он) и установите ваш исходный URL-адрес на http://localhost:3000. Если это выглядит примерно так, то вы все сделали правильно :

Одна вещь, которую вы могли заметить на скриншоте, но о которой мы еще не упоминали, – это https://developers.google.com/oauthplayground. Давайте разберемся, что это такое.
Как настроить пользователя для входа в систему
Вы можете выбрать любого пользователя Google. Выбрали? Отлично. Теперь перейдите на OAuth Playground. Этот сервис позволит вам создать “refresh token”. С помощью этого токена вы сможете пройти аутентификацию в Google API. Это означает, что вы можете получить доступ к данным своей учетной записи Google. В большинстве приложений с поддержкой входа через Google такие данные могут включать в себя, например, вашу аватарку, электронную почту, ваше имя или другую информацию из вашего аккаунта.
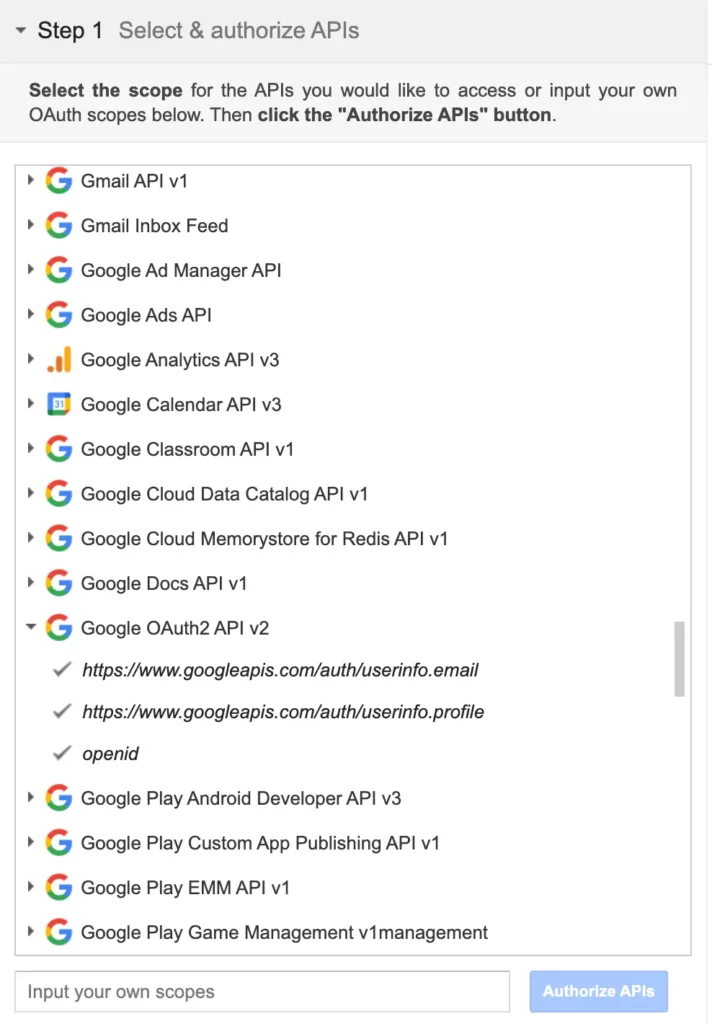
На этой платформе есть много возможностей, но поскольку мы хотим просто реализовать аутентификацию в нашем приложении, необходимо выбрать “Google Oauth API v2”.

Не пытайтесь выбрать все доступные API при настройке авторизации, чтобы быть уверенными в том, что приложение получает только те данные, которые ему действительно необходимы. Это предотвращает излишнюю выдачу разрешений, которые могут быть связаны с доступом к конфиденциальным данным пользователя.
Далее установите флажок “Use your own OAuth credentials” и введите Client ID и Client secret, о которых мы упоминали выше.

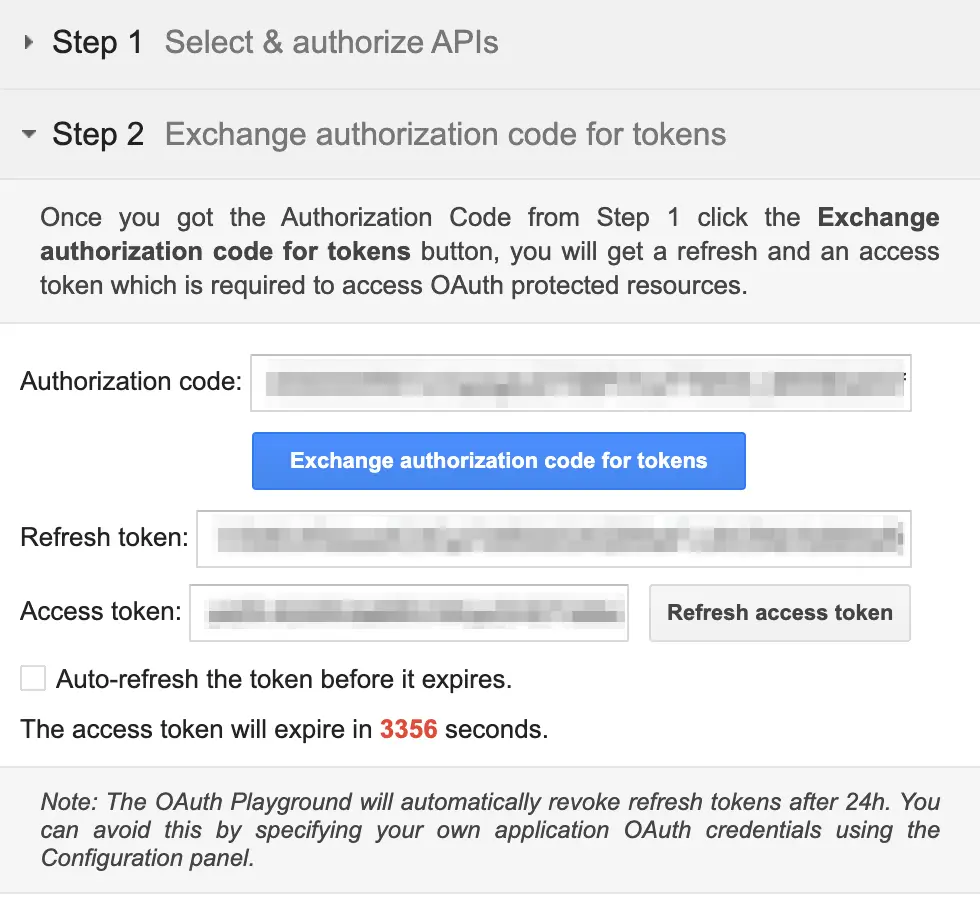
После настройки нажмите кнопку “Authorize API” и перейдите к шагу 2. Нажмите на кнопку “Exchange authorization code for tokens” и скопируйте refresh token.

Вход в систему
Как вы могли заметить, весь процесс состоит из двух частей. Первая – это приложение в Google developer console, а вторая часть – это пользователь, для которого мы хотим провести процесс аутентификации. Как только мы получили Client Id, Client secret и refresh token, мы готовы ко входу в систему. Для этого напишем команду .request() в нашем тесте:
cy.request({
method: 'POST',
url: 'https://www.googleapis.com/oauth2/v4/token',
body: {
grant_type: 'refresh_token',
client_id: Cypress.env('googleClientId'),
client_secret: Cypress.env('googleClientSecret'),
refresh_token: Cypress.env('googleRefreshToken'),
},
}).then(({ body }) => {
const { id_token } = body
})
Обратите внимание, что все важные ключи мы храним в Cypress.env(), не в cypress.json или cypress.env.json. Никогда не сохраняйте их в вашем репозитории и не коммитьте.
id_token, возвращаемый сервером, содержит информацию, которую обычно Google-сервер предоставляет после закрытия окна входа. Вместо взаимодействия с пользовательским интерфейсом, мы теперь можем получить эту информацию с помощью команды .request().
С этого момента ваше приложение принимает управление и обрабатывает эту информацию.
Различные приложения могут немного отличаться друг от друга в том, как они используют эту информацию. Ваше приложение может отправлять http-запросы, устанавливать куки, выполнять перенаправления и т.д. Обычно оно принимает id_token и проверяет его на сервере.
В приложении ниже используется несколько упрощенный процесс: токен отправляется на сервер для проверки. Если проверка не проходит, сервер возвращает ошибку. В случае успеха сервер отвечает токеном авторизации, предоставляя пользователю доступ к выполнению действий в приложении. Таким образом, запрос будет выглядеть примерно так:
cy.request({
method: 'POST',
url: 'https://www.googleapis.com/oauth2/v4/token',
body: {
grant_type: 'refresh_token',
client_id: Cypress.env('googleClientId'),
client_secret: Cypress.env('googleClientSecret'),
refresh_token: Cypress.env('googleRefreshToken'),
},
}).then(({ body }) => {
const { id_token } = body
cy.request('POST', '/api/login', { jwt: id_token })
.then( ({ body: { accessToken } }) => {
cy.setCookie('trello_token', accessToken)
})
})
FAQ
Нужно ли добавлять https://developers.google.com/oauthplayground в URI перенаправления в моем проекте? Да. Без этого токен, сгенерированный в OAuth Playground, не будет работать для входа в ваше приложение.
Могу ли я использовать любой аккаунт Google? Да, это может быть адрес gmail.com или рабочий адрес с использованием приложений Google. Вам нужно сгенерировать refresh token для каждого пользователя, которого вы хотите авторизовать.
Можно ли это сделать, не зная Client ID и Client secret? Нет. Их необходимо получить, если вы хотите использовать этот метод. Однако велика вероятность того, что они уже имеются в вашей среде, если вы используете Google SSO для локальной разработки.
Перевод статьи «Google Sign in with Cypress».