Безголовый (headless) браузер – это браузер без графического интерфейса. Он может работать в фоновом режиме, не отображая GUI, как обычные браузеры. Это эффективный способ тестирования веб-приложений, который позволяет экономить время и ресурсы. В этом руководстве мы подробно рассмотрим, что такое headless-браузер, когда следует применять такой подход в тестировании и как его использовать с помощью Selenium.
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
Содержание:
- Когда следует использовать headless тестирование?
- Тестирование в headless-браузере с помощью Selenium
- Популярные headless-браузеры
- Преимущества тестирования в headless-браузере
- Недостатки тестирования в headless-браузере
- HtmlUnitDriver
- Шаги по использованию HtmlUnitDriver с Selenium на Java
- Преимущества HtmlUnitDriver
- PhantomJS
- Шаги для запуска PhantomJS с Selenium на Java
- Заключение
Когда следует использовать headless тестирование?
В современную цифровую эпоху веб-приложения разрабатываются с учетом совместимости с широким спектром устройств и платформ. Это часто становится проблемой для разработчиков сайтов, которым необходимо обеспечить корректную работу веб-приложений на всех платформах. Идеальным решением этой проблемы является тестирование в headless-браузере, позволяющее тестировать веб-приложения без графического интерфейса. В таких браузерах, разработчикам проще и быстрее тестировать сложные веб-приложения с множеством компонентов и зависимостей, а также они могут использовать их в модульном тестировании. Это позволяет ускорить разработку, обеспечить отсутствие критичных ошибок в коде и повысить удовлетворенность пользователей.
Еще headless-браузер можно использовать на машине, где нет операционной системы с GUI (только командная строка). Это ускорит время выполнения тестов и снизит нагрузку на сервер.
Headless тестирование с помощью Selenium
Selenium – это мощный инструмент для headless тестирования, позволяющий разработчикам запускать автоматизированные тесты без отображения пользовательского интерфейса. Выполняя тесты в фоновом режиме, Selenium позволяет экономить время и ресурсы, а также выявлять баги, которые могут быть незаметны при обычном тестировании с пользовательским интерфейсом. К ним относятся ошибки, связанные с производительностью, и проблемы с разметкой сайта, которые могут стать очевидными только в headless среде. Однако важно помнить об ограничениях headless тестирования и сочетать его с традиционными методами, с использованием UI, для обеспечения полного покрытия тестами.
Популярные headless-браузеры
Вот несколько примеров headless-драйверов:
Далее мы рассмотрим несколько headless-браузеров, каждый из которых обладает своими уникальными возможностями и преимуществами.
PhantomJS
PhantomJS – это headless-браузер, использующий в качестве движка для рендеринга WebKit и поддерживающий различные веб-стандарты, такие как HTML5, CSS3 и JavaScript. В нем предусмотрены функции записи экрана и автоматизации взаимодействия со страницами. Он имеет открытый исходный код и совместим с различными операционными системами.
Пример использования Headless PhantomJS c Selenium на Python.
from selenium import webdriver
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
# Устанавливаем PhantomJS options
phantomjs_options = webdriver.DesiredCapabilities.PHANTOMJS.copy()
phantomjs_options['phantomjs.page.settings.userAgent'] = 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.3'
# Настраиваем PhantomJS driver
driver = webdriver.PhantomJS('/path/to/phantomjs', desired_capabilities=phantomjs_options)
# Выполняем действия, используя драйвер
driver.get('https://www.example.com')
print(driver.title)
# Закрываем драйвер
driver.quit()
Chrome
Chrome – самый популярный браузер, и в нем тоже реализована функция headless. Он может использоваться на различных платформах и поддерживает разные языки программирования и фреймворки. Встроенные средства отладки и обширная документация облегчают его использование и позволяют устранять проблемы, возникающие в процессе тестирования.
Пример Headless Chrome с Selenium на Python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
# Настраиваем Chrome options
chrome_options = Options()
chrome_options.add_argument('--headless') # Run Chrome in headless mode
chrome_options.add_argument('--no-sandbox')
chrome_options.add_argument('--disable-dev-shm-usage')
# Настраиваем Chrome driver
driver = webdriver.Chrome('/path/to/chromedriver', options=chrome_options)
# Выполняем действия, используя драйвер
driver.get('https://www.example.com')
print(driver.title)
# Закрываем драйвер
driver.quit()
Firefox
Одним из преимуществ использования Firefox в качестве “безголового” браузера является его легкость, что делает его универсальным вариантом для тестирования на различных операционных системах. Кроме того, благодаря обширной документации и поддержке сообщества Firefox является отличным выбором для тех, кто хочет поэкспериментировать с технологией headless-браузера.
Пример Headless Firefox с Selenium на Python.
from selenium import webdriver
from selenium.webdriver.firefox.options import Options
# Настраиваем Firefox options
firefox_options = Options()
firefox_options.add_argument('--headless') # Run Firefox in headless mode
# Настраиваем Firefox driver
driver = webdriver.Firefox(options=firefox_options)
# Выполняем действия, используя driver
driver.get('https://www.example.com')
print(driver.title)
# Закрываем драйвер
driver.quit()
Преимущества headless тестирования
- Быстрее прогоняются тесты
- Экономически более эффективное тестирование
- Улучшенное покрытие тестами
- Гибкость при выполнении тестов
- Тестирование разметки
- Возможность интеграции с CI/CD-пайплайном
Недостатки headless тестирования
- Отсутствие графического интерфейса
- Трудности при отладке (можно уменьшить эту проблему, например используя интеграцию с отчетами со скриншотами Allure)
- Ограниченная поддержка браузеров
HtmlUnitDriver
HtmlUnitDriver – это наиболее быстрая реализация WebDriver. Он основан на HtmlUnit. Аналогичен драйверу Chrome, или Firefox, но не имеет графического интерфейса, поэтому увидеть выполнение теста на экране невозможно.
Особенности HtmlUnitDriver
- Поддержка протоколов HTTPS и HTTP
- Поддержка HTML-ответов (переход по ссылкам, отправка форм, поддержка DOM и т.д.)
- Поддержка файлов cookie
- Поддержка прокси
- Поддержка базовой и NTLM-аутентификации
- Отличная поддержка JavaScript
- Поддержка методов GET и POST
- Возможность настройки заголовков запросов, отправляемых на сервер
- Возможность определять, следует ли генерировать исключения при неудачных ответах от сервера или возвращать страницу соответствующего типа
Шаги по использованию HtmlUnitDriver с Selenium на Java
Шаг 1. Скопируйте в свою IDE (далее будет пример в Eclipse) код ниже. Добавьте в проект стандартные файлы библиотеки Selenium. Никаких дополнительных jar-файлов не потребуется.
package htmldriver;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.htmlunit.HtmlUnitDriver;
public class htmlUnitYest {
public static void main(String[] args) {
// Создаем новый экземпляр HtmlUnitDriver
WebDriver driver = new HtmlUnitDriver();
// Переходим на Google
driver.get("http://www.google.com");
// Находим строку поиска, используя name
WebElement element = driver.findElement(By.name("q"));
// Вводим поисковый запрос
element.sendKeys("Guru99");
// Отправляем запрос.
// Webdriver автоматически найдет кнопку отправки, используя
// текстовый input. Не нужно использовать локаторы, для submit
element.submit();
// Выводим в консоль title страницы
System.out.println("Page title is: " + driver.getTitle());
// Закрываем драйвер
driver.quit();
}
}
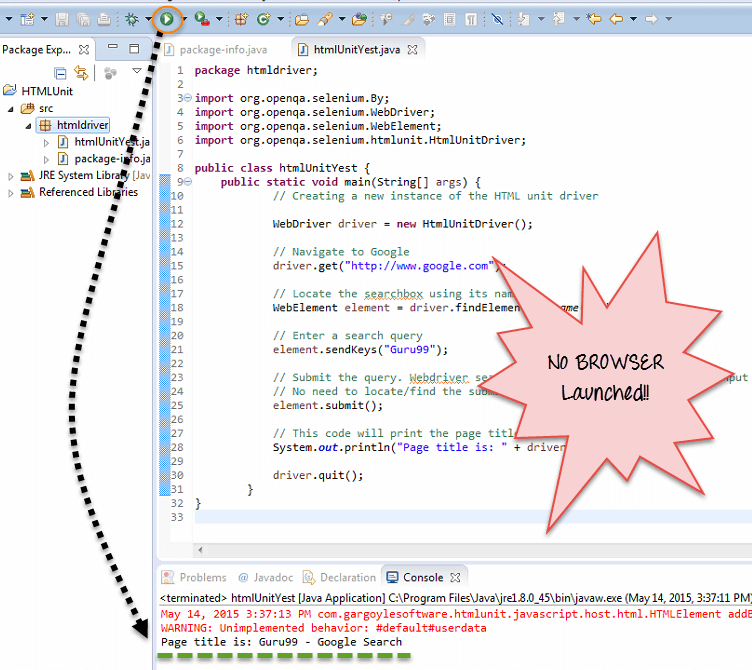
Шаг 2. Запустите код. Вы увидите, что браузер не запускается, а результаты тестов выводятся у вас в консоли.

Преимущества HtmlUnitDriver:
- Работает быстрее, по сравнению с другими браузерами
- Через драйвер HtmlUnit можно выбрать разные браузеры для симуляции
- Он не зависит от платформы и позволяет выполнять несколько тестов одновременно. Идеально подходит для нагрузочного тестирования.
Ограничения:
- Не может эмулировать поведение JavaScript в других браузерах
PhantomJS
PhantomJS – это headless-браузер с JavaScript API. Это оптимальное решение для headless тестирования сайтов, доступа и взаимодействия с веб-страницами по стандарту DOM API.
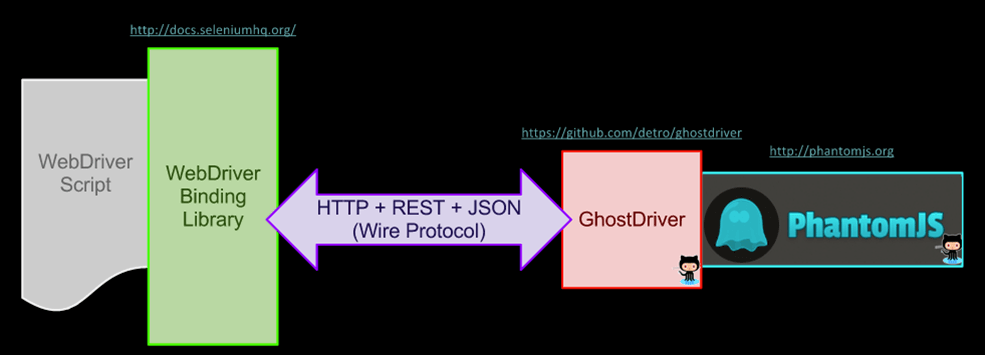
Для использования PhantomJS с Selenium необходимо использовать GhostDriver. GhostDriver – это реализация протокола Webdriver Wire на простом JS для PhantomJS.
В последнем релизе GhostDriver уже интегрирован и отдельно устанавливать его не нужно.
Вот как работает эта система:

Шаги для запуска PhantomJS с Selenium на Java
Шаг 1. Вам необходим Eclipse с установленным Selenium
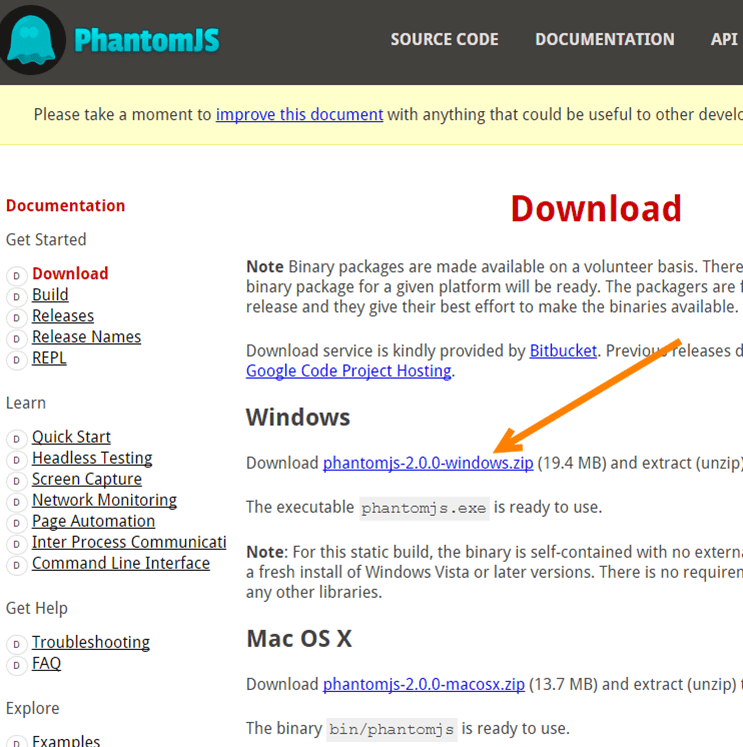
Шаг 2. Скачайте PhantomJS здесь.

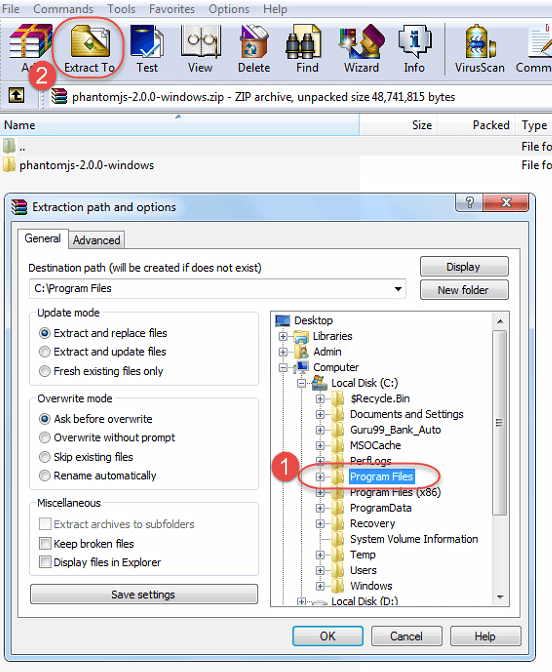
Шаг 3. Распакуйте скачанную папку в Program Files

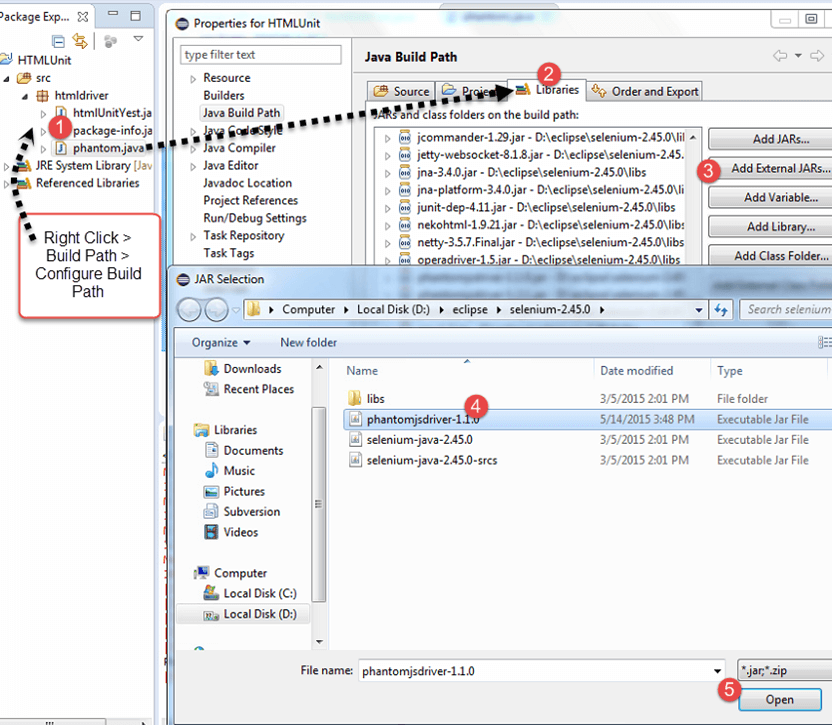
Шаг 4. Загрузите PhantomJS Driver здесь. Добавьте .jar в свой проект

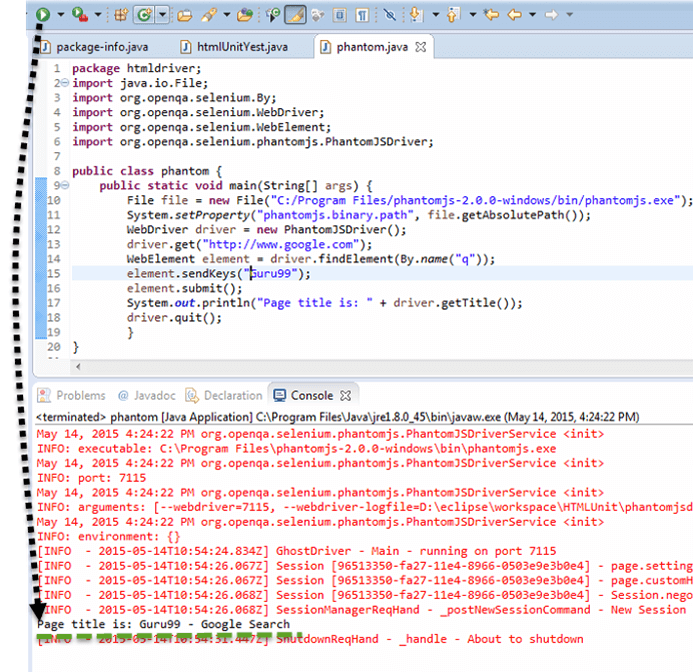
Шаг 5. Скопируйте следующий код
package htmldriver;
import java.io.File;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.phantomjs.PhantomJSDriver;
public class phantom {
public static void main(String[] args) {
File file = new File("C:/Program Files/phantomjs-2.0.0-windows/bin/phantomjs.exe");
System.setProperty("phantomjs.binary.path", file.getAbsolutePath());
WebDriver driver = new PhantomJSDriver();
driver.get("http://www.google.com");
WebElement element = driver.findElement(By.name("q"));
element.sendKeys("Guru99");
element.submit();
System.out.println("Page title is: " + driver.getTitle());
driver.quit();
}
}
Шаг 6. Запустите код. Вы должны увидеть, что браузер не запускается, а результаты тестов выводятся у вас в консоли.
ПРИМЕЧАНИЕ: При первом запуске, в зависимости от настроек, может появиться предупреждение системы безопасности Windows о необходимости разрешить запуск PhantomJS. Нажмите Разрешить доступ.

Многие организации используют PhantomJS для различных целей, например:
- Headless тестирование
- Захват экрана
- Автоматизация действий на страницах
- Мониторинг сети
- Для создания панели управления скриншотов
- Для запуска юнит тестов через командную строку
- Получение и визуализация PDF-файлов
- Используют с QUnit для тест-сьютов
Смотрите также: “Лучшие практики юнит-тестирования”
Заключение
Для быстрого автоматизированного тестирования веб-приложений в различных браузерах без визуального отображения используются headless-браузеры. Среди них все большую популярность завоевывают HtmlUnitDriver и PhantomJS, благодаря своей скорости, точности и доступности. Выполнив несколько несложных шагов, вы узнаете, как легко они взаимодействуют с другими инструментами и эффективно выполняют код для автоматизированного тестирования.
Перевод статьи «Headless Browser Selenium (HTMLUnitDriver)».