Каждый веб-сайт имеет множество цифровых элементов. Главное меню, строка поиска, изображения и «хлебные крошки» (также называемая навигационной цепочкой) – вот лишь некоторые из основных компонентов дизайна сайта. Они вносят свой вклад в общий дизайн и работу сайта. Одним из таких компонентов является пагинация. Пагинация используется преимущественно на сайтах электронной коммерции, в блогах, каталогах и таблицах данных и применяется при работе с большим объемом цифрового контента. Для того чтобы проверить, что компонент не имеет ошибок и находится в рабочем состоянии, необходимо провести тестирование пагинации.
Мы покажем вам, как это сделать.
БЕСПЛАТНО СКАЧАТЬ КНИГИ в телеграм канале "Библиотека тестировщика"
Что такое пагинация?
Пагинация – это шаблон дизайна для онлайн-сайтов, который используется, когда необходимо организовать большие объемы данных в определенном порядке. Она разделяет и отображает контент на отдельных страницах, что играет важную роль в упрощении навигации и доступу к информации.
Цель пагинации – предоставить пользователям четкий путь для обнаружения контента на сайте, чтобы они не сбились с пути. Кроме того, пагинация повышает удовлетворенность клиентов и способствует их удержанию.
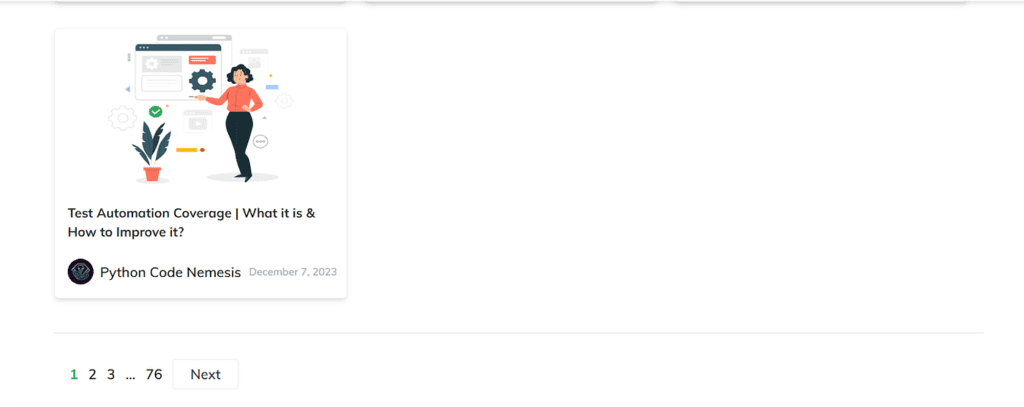
Примером пагинации могут служить блоги Testsigma, которые предоставляют читателям быстрый доступ ко всем записям в упорядоченном виде.

Чтобы протестировать страницы сайта, вы можете либо провести ручное тестирование, либо автоматическое с помощью таких инструментов, как Testsigma.
Зачем проводить тестирование пагинации?
По той же причине вы проводите любое другое тестирование: чтобы убедиться, что основной, но фундаментальный раздел вашего сайта ведет себя так, как задумано. Проблемы с функциональностью пагинации могут привести к потере потенциальных клиентов для сайтов электронной коммерции и снижению числа заинтересованных читателей для блогов. Таким образом, обеспечение простого и быстрого входа в любую часть вашего сайта (с помощью пагинации) только повысит коэффициент удовлетворенности клиентов бизнесом.
Тест-Кейсы пагинации
Как и любой другой элемент и функциональность, пагинация также имеет список тест-кейсов для выполнения тестировщиками. Он включает в себя как позитивные, так и негативные тест-кейсы с одной и той же целью – проверить подлинность и качество компонента. Давайте рассмотрим некоторые из основных тестов пагинации для сайтов электронной коммерции, блогов и сайтов, основанных на данных:
Позитивные тест-кейсы пагинации
- Убедитесь, что элементы управления пагинацией (Next, Previous, Page Numbers) присутствуют и функционируют.
- Обеспечьте постоянное отображение заданного количества элементов на странице.
- Убедитесь, что нажатие кнопок Next и Previous правильно переводит на следующую и предыдущую страницы.
- Проверьте выбор конкретного номера страницы и убедитесь, что отображается нужная страница.
- Убедитесь, что навигация по первой и последней страницам работает как положено.
- Протестируйте поведение пагинации при наличии большого набора данных, чтобы убедиться, что она правильно обрабатывает ограничение на максимальное количество страниц.
- Убедитесь, что пагинация корректно настраивается на экранах разных размеров, обеспечивая положительный пользовательский опыт.
- Убедитесь, что аспекты пользовательского интерфейса пагинации, т. е. размер шрифта, стиль шрифта, отображение и возможность нажатия, соответствуют ожиданиям.
Негативные тест-кейсы пагинации
- Протестируйте поведение пагинации при отсутствии элементов для отображения и убедитесь, что она обеспечивает соответствующую обратную связь.
- Проверьте, показывает ли попытка перейти на несуществующую страницу ошибку 404 или соответствующее сообщение об ошибке.
- Проверьте реакцию при попытке перейти на страницу с отрицательным номером страницы.
- Протестируйте сценарии, в которых указанное количество элементов на странице превышает общее количество элементов, и убедитесь, что он обрабатывает такие случаи должным образом.
- Убедитесь, что элементы управления пагинацией не отображаются, когда набор данных находится на одной странице.
- Проверьте поведение системы при удалении данных во время пагинации, чтобы обеспечить согласованность и точность.
У нас также есть обширный блог, посвященный тестам поисковой функциональности на которую полагаются пользователи, чтобы найти конкретную информацию на сайте.
Лучшие практики тестирования пагинации
Любое тестирование будет успешным, если тестировщики придерживаются оптимального подхода к созданию и выполнению тест-кейса. Использование таких практик позволяет не пропустить критические тесты и получить результаты, полезные для отладки проблем. Эти лучшие практики создания тест-кейсов пагинации проверены и испытаны на практике для вашего бизнеса:
- Получите четкое представление о требованиях к пагинации, включая количество элементов на странице, ожидаемое поведение и любые специфические бизнес-правила.
- Убедитесь, что элементы управления пагинацией на фронтенде соответствуют логике бэкенда, обеспечивая согласованность в получении и отображении данных.
- Если пагинация сочетается с сортировкой, протестируйте комбинированную функциональность, чтобы убедиться в правильности сортировки по страницам.
- Следуйте определенному шаблону тест-кейса для создания тестов, которые соответствуют требованиям к функциональности пагинации.
- Не забудьте добавить и негативные тест-кейсы.
- Проверьте, соответствует ли пользовательский интерфейс пагинации различным браузерам и устройствам.
- Четко документируйте тест-кейсы, включая ожидаемые результаты и любые специфические конфигурации или условия.
- Выполните обзор тест-кейсов перед окончательным определением количества тест-кейсов, включая подсчет пройденных, проваленных и заблокированных тестов.
Как автоматизировать тест-кейсы пагинации?
Как только вы узнали лучший подход к тестированию пагинации, следующий шаг – применить его на практике. На нескольких примерах вы можете увидеть, как Testsigma является отличным помощником для создания и выполнения тест-кейсов пагинации.
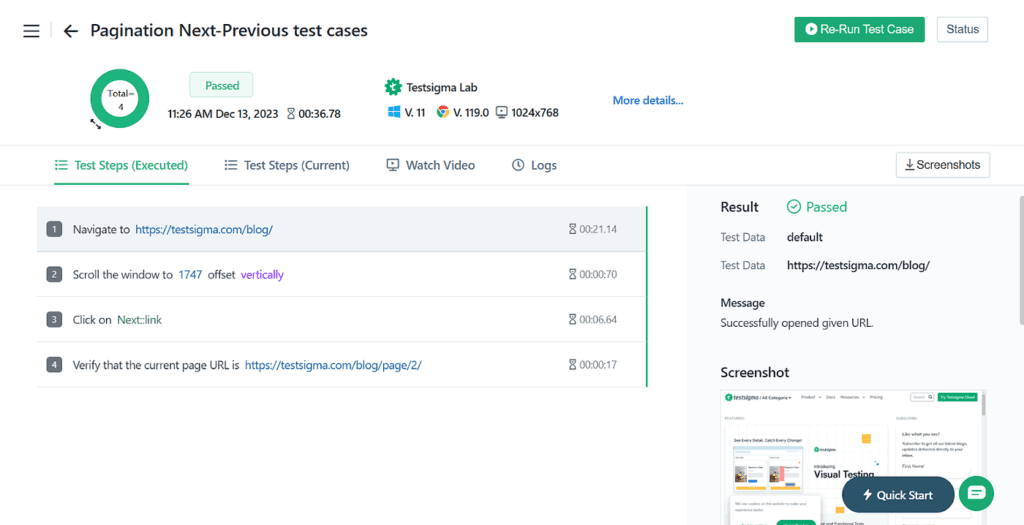
Рассмотрим страницу блогов на сайте Testsigma. Мы проверим, правильно ли работают кнопки Previous и Next . Вот шаги, которые необходимо выполнить. Читайте о том, как создавать тест-кейсы в Testsigma с помощью НЛП.
- Перейдите по URL-адресу блога на Testsigma.
- Определите элемент пагинации в конце страницы.
- Нажмите на Next кнопку. Previous кнопка станет активной только при переходе с первой страницы.
- Убедитесь, что нажатие на Next переводит вас на следующую страницу. Если вы находитесь на 1-й странице, Next должен перевести вас на 2-ю страницу. Если вы находитесь на 7-й странице, Next должен перевести вас на 8-ю страницу.
- Повторите те же действия, чтобы проверить Previous кнопку со 2-й страницы или любой другой последующей страницы.
- Убедитесь, что нажатие на кнопку Previous переводит вас на предыдущую веб-страницу.

Аналогичным образом с помощью Testsigma можно проверить функциональность пользовательского интерфейса и пагинации. Инструмент лучше всего подходит для автоматизированного тестирования веб-сайтов, тестирования мобильных приложений и автоматизированного тестирования API для улучшения процесса автоматизации.
Но на этом преимущества не заканчиваются. Используйте Testsigma, чтобы:
- Экономьте время и ресурсы, автоматизируя кроссбраузерное тестирование
- Быстрое представление лучшей и понятной аналитики и отчетности заинтересованным лицам
- Используйте возможности искусственного интеллекта и NLP для создания no-code тест-кейсов
- Интегрируйте существующий набор инструментов с Testsigma
Заключение
Как и при написании тест-кейсов примеров для других функций, тест-кейсы пагинации также выполняются аналогичным образом. Поскольку пагинация заботится об организации данных или информации в определенной последовательности, очень важно проверить эту функциональность. Это легко сделать, и мы описали тесты, на которых вы можете сосредоточиться для проверки пагинации на вашем сайте.
Либо пишите тест-кейсы для ручного тестирования либо переходите к автоматизации с помощью таких инструментов, как Testsigma, используя всю информацию, представленную вам в этом блоге.
Часто задаваемые вопросы
Какие случаи использования пагинации?
Пагинация очень важна для отображения больших наборов данных удобными порциями. Чаще всего это результаты поиска, списки товаров и таблицы данных. Она повышает удобство работы пользователей, представляя информацию в виде легко усваиваемых фрагментов, сокращая время загрузки страницы и облегчая эффективную навигацию по контенту.
Что такое пагинация REST API? .
Пагинация REST API подразумевает разбиение больших наборов данных на более мелкие, управляемые фрагменты для повышения производительности и сокращения объема данных, передаваемых в каждом запросе. Для этого используются такие параметры запроса, как page и per_page для указания запрашиваемой страницы и количества элементов на странице.
Перевод статьи «How to Write Pagination Test Cases with Samples».