Playwright – это мощный инструмент тестирования, обеспечивающий надежное сквозное и кроссбраузерное тестирование современных веб-приложений.

Что такое Playwright?
Playwright — это библиотека Node.js, созданная компанией Microsoft. С помощью единого API она автоматизирует браузеры Chromium, Firefox и WebKit. Эти API-интерфейсы могут использоваться разработчиками, пишущими код JavaScript, для создания новых страниц браузера, перехода по URL-адресам и последующего взаимодействия с элементами на странице. Кроме того, Playwright также может автоматизировать Microsoft Edge, который построен на веб-платформе Chromium с открытым исходным кодом
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
Сквозное тестирование с помощью Playwright постепенно набирает популярность. Многие разработчики считают его одним из своих любимых фреймворков для работы.
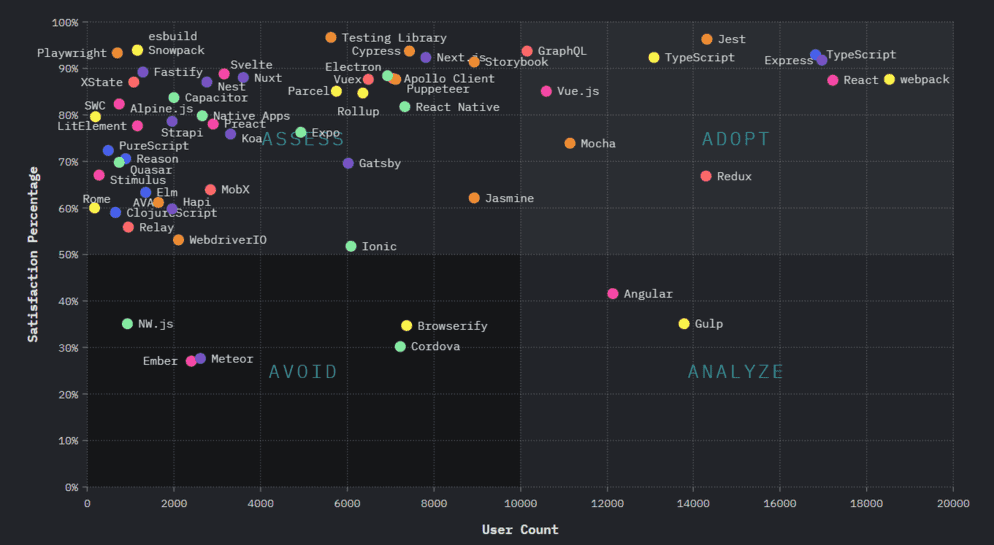
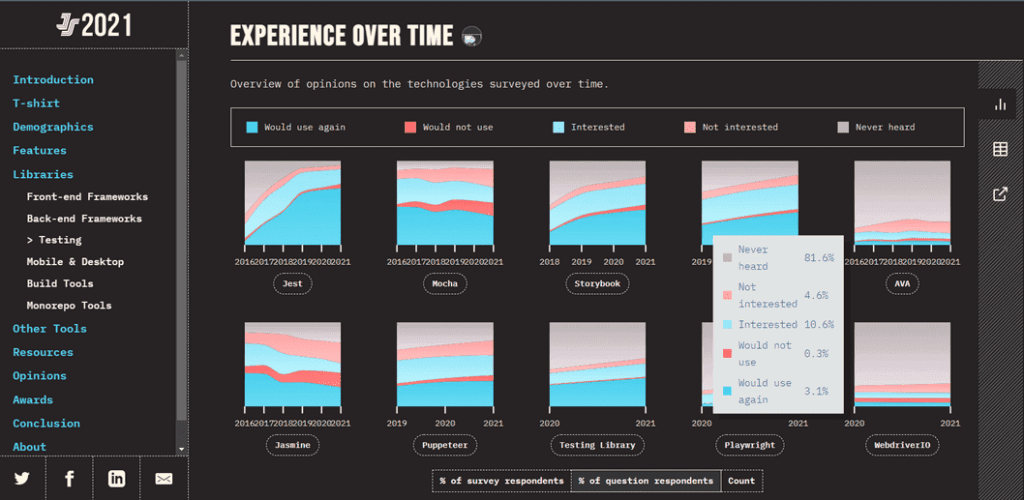
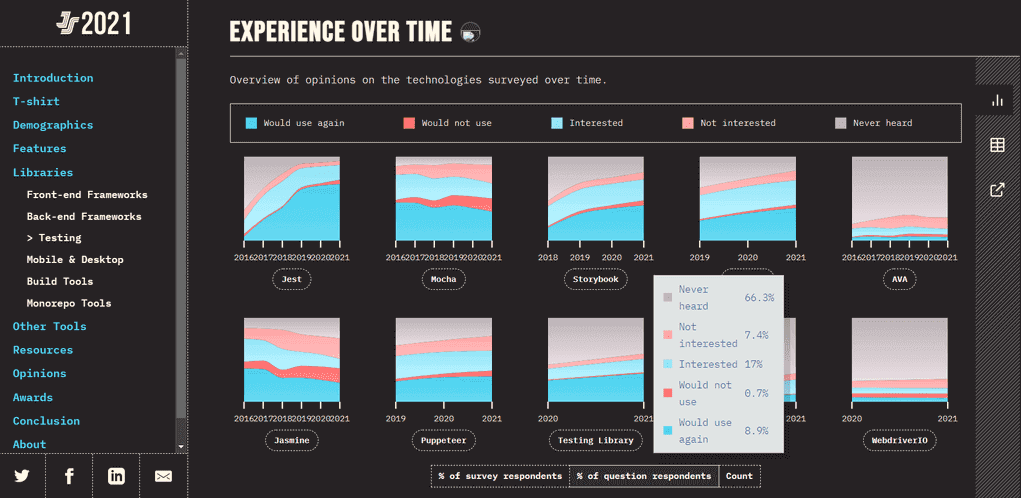
Исследование State of JS, проведенное среди разработчиков, показало, что в то время как растет популярность инструмента Cypress, популярность Playwright все еще находится на ранних стадиях. Однако статистика GitHub показывает обратное и говорит о том, что популярность Playwright все же постепенно увеличивается (44,6 тыс. звезд и 2,2 тыс. форков).

Playwright по умолчанию запускает веб-браузеры без графического пользовательского интерфейса (другими словами, “безголовые”). Командная строка – единственный способ их использования. Playwright также поддерживает запуск полноценного браузера Microsoft Edge.
Зачем использовать Playwright?
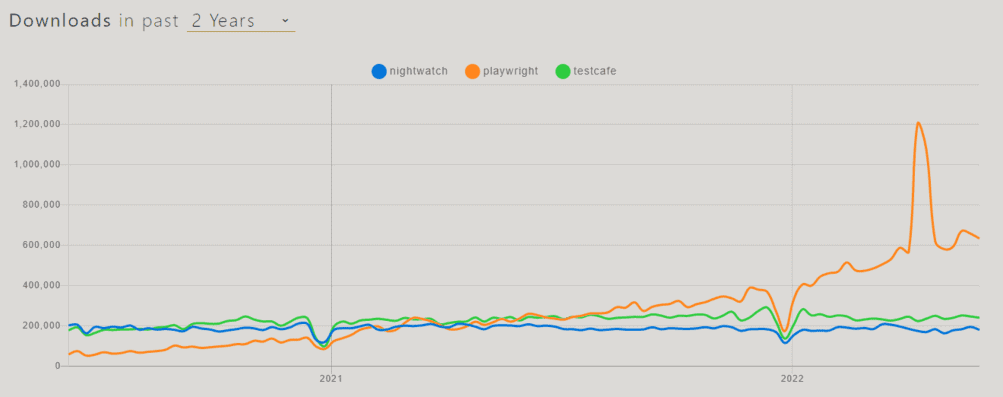
Playwright – это фреймворк с открытым исходным кодом, разработанный компанией Microsoft, выпущенный в 2020 году. Он появился на рынке относительно недавно, но быстро завоевал популярность. Microsoft продолжает обновлять и совершенствовать его на основе отзывов пользователей, поэтому если посмотреть на количество загрузок аналогичных фреймворков, которые существуют на рынке дольше, чем Playwright, то можно увидеть, определенный рост его популярности.

Вот несколько причин, которые делают Playwright просто незаменимым для использования фреймворком:
Релизы:
Команда Playwright предоставляет стандартные примечания к релизам в формате видеообзоров. Такое не встречается ни у одного из других крупных фреймворков, и это хороший способ получить представление о том, как разрабатывается продукт.
Конкуренты:
Тестирование на Playwright выделяется на фоне конкурентов тем, что превосходит другие библиотеки JavaScript благодаря интуитивно понятному синтаксису и гибкости, с которой оно может взаимодействовать с браузером на нескольких страницах и доменах. Наконец, скорость выполнения тестовых сценариев на Playwright превосходит другие фреймворки, согласно сравнительному отчету команды ChecklyHQ после проведения углубленного мониторинга скорости выполнения основных средств автоматизации.
Интеграции:
Playwright поставляется с встроенными интеграциями. Например, у него есть Docker-образы, позволяющие быстро запускать тесты в изолированной и контролируемой среде. Встроенные интеграции доступны для лучших инструментов CI/CD, включая GitHub Actions, Azure Pipelines, CircleCI, Jenkins и GitLab. Они также поддерживают существующие средства запуска тестов JavaScript, такие как Jest/Jasmine, AVA и Mocha, что очень полезно, если вы портируете существующую базу кода.
Наконец, Playwright имеет прямую интеграцию с Selenium grid online. Это очень важно для выполнения больших наборов тестов в нужном масштабе и управления параллельным выполнением с помощью Selenium Grid.
Как проводить тестирование в Playwright?
Вы можете использовать различные возможности, предоставляемые фреймворком Playwright, однако его истинный потенциал может быть раскрыт только на облачной платформе тестирования, такой как LambdaTest. С ее использованием можно автоматизировать тесты Playwright на онлайн ферме браузеров, включающей более 50 наименований, в том числе Chrome, Chromium, Edge, Mozilla Firefox и Webkit.
Вы также можете запускать тестовые сценарии Playwright параллельно и сократить циклы выполнения тестов в несколько раз.
Существуют и другие возможности, которые упрощают тестирование Playwright с помощью LambdaTest:
- Мгновенный доступ к 3000+ реальных десктопных и мобильных сред.
- Выполнение тестов на 70% быстрее благодаря HyperExecute – облаку комплексной оркестровки тестов.
- Устранение нестабильности тестов, сокращение времени выполнения заданий и ускорение получения обратной связи по изменениям кода с помощью Test At Scale.
- Тестирование в нескольких географических регионах с помощью функции геолокационного тестирования.
- Более 120 сторонних интеграций с вашими любимыми инструментами для CI/CD, управления проектами, бескодовой автоматизации и т.д.
Далее описаны шаги по запуску тестов Playwright на платформе LambdaTest:
- Зарегистрируйтесь бесплатно и войдите в свою учетную запись LambdaTest.
- Склонируйте GitHub-репозиторий LambdaTest LambdaTest Playwright.
- Установите зависимости NPM с помощью npm install.
- Задайте в переменных окружения имя пользователя и ключ доступа LambdaTest. Их можно получить из панели автоматизации LambdaTest, нажав на кнопку Access Key в правом верхнем углу.
Ниже показан тестовый сценарий Playwright, выполняющий поиск по слову ‘LambdaTest’ в браузере Bing. Тест выполняется на браузере Chrome и операционной системе Windows 10.
const { chromium } = require('playwright')
const { expect } = require('@playwright/test');
(async () => {
const capabilities = {
'browserName': 'Chrome', // Browsers allowed: 'Chrome', 'MicrosoftEdge', 'pw-chromium', 'pw-firefox' and 'pw-webkit'
'browserVersion': 'latest',
'LT:Options': {
'platform': 'Windows 10',
'build': 'Playwright Sample Build',
'name': 'Playwright Sample Test',
'user': process.env.LT_USERNAME,
'accessKey': process.env.LT_ACCESS_KEY,
'network': true,
'video': true,
'console': true,
'tunnel': false, // Add tunnel configuration if testing locally hosted webpage
'tunnelName': '', // Optional
'geoLocation': '', // country code can be fetched from https://www.lambdatest.com/capabilities-generator/
}
}
const browser = await chromium.connect({
wsEndpoint: 'wss://cdp.lambdatest.com/playwright?capabilities=${encodeURIComponent(JSON.stringify(capabilities))}'
})
const page = await browser.newPage()
await page.goto('https://www.bing.com')
const element = await page.$('[aria-label="Enter your search term"]')
await element.click()
await element.type('LambdaTest')
await element.press('Enter')
const title = await page.title()
try {
expect(title).toEqual('LambdaTest - Search')
// Mark the test as completed or failed
await page.evaluate(_ => {}, 'lambdatest_action: ${JSON.stringify({ action: 'setTestStatus', arguments: { status: 'passed', remark: 'Title matched' } })}')
} catch {
await page.evaluate(_ => {}, 'lambdatest_action: ${JSON.stringify({ action: 'setTestStatus', arguments: { status: 'failed', remark: 'Title not matched' } })}')
}
await browser.close()
})()
- Для запуска теста используйте команду: node playwright-single.js в терминале.
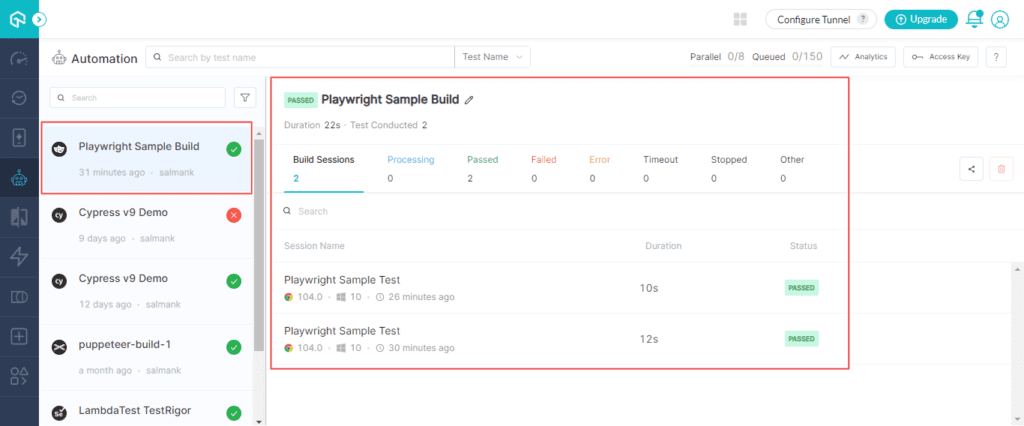
- Затем посетите панель автоматизации LambdaTest, чтобы просмотреть результаты тестирования.

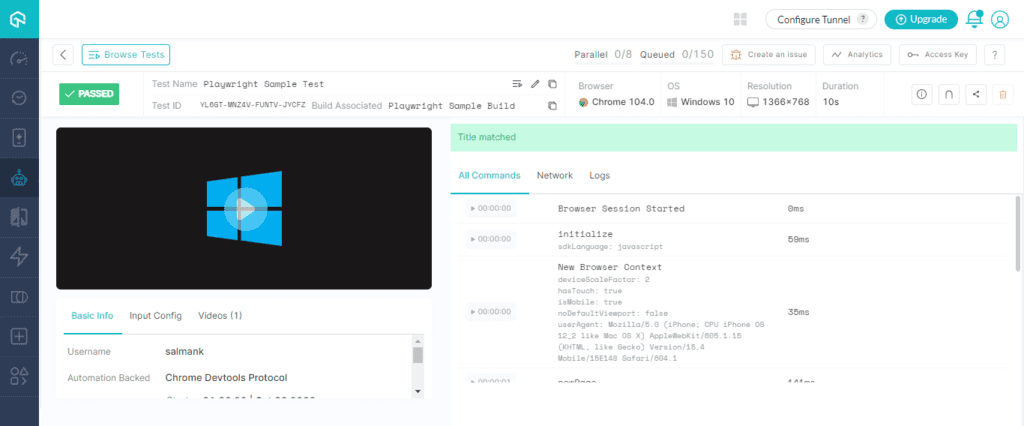
Вы можете просмотреть детальную информацию о только что выполненном сеансе тестирования Playwright, кликнув по имени сеанса. На приведенном ниже скриншоте показаны подробности выполнения теста Playwright, включая имя теста, его идентификатор, выбранные конфигурации, журналы тестирования, основную информацию, конфигурацию ввода и видеозапись сеанса тестирования.

Особенности Playwright
Вот некоторые уникальные особенности тестового фреймворка Playwright:
- Он поддерживает кроссбраузерную разработку на Chromium, WebKit и Firefox – включая Chrome, Edge, Firefox, Opera и Safari.
- Кроссплатформенное выполнение поддерживается в Windows, Linux и macOS.
- Имеется кросс-языковое тестирование, включая JavaScript, TypeScript, Python, Java и .NET – выбирайте удобную для вас среду и охватывайте все области и форматы.
- Автоматическое ожидание, интеллектуальные утверждения, которые повторяют попытки до тех пор, пока элемент не будет найден, и трассировка тестовых данных – отслеживайте журналы и видеозаписи с легкостью.
- Построенное на современной архитектуре без каких-либо ограничений, приложение позволяет взаимодействовать с многостраничными сайтами с множеством вкладок, как настоящий пользователь и легко обрабатывать фреймы и события браузера.
- Поскольку Playwright соответствует архитектуре современных браузеров, он не имеет ограничений, характерных для выполнения внутрипроцессных тестов.
- Фреймворк обеспечивает полную изоляцию тестов без каких-либо накладных расходов. Он создает контекст браузера для каждого теста, что занимает всего несколько миллисекунд.
Архитектура Playwright
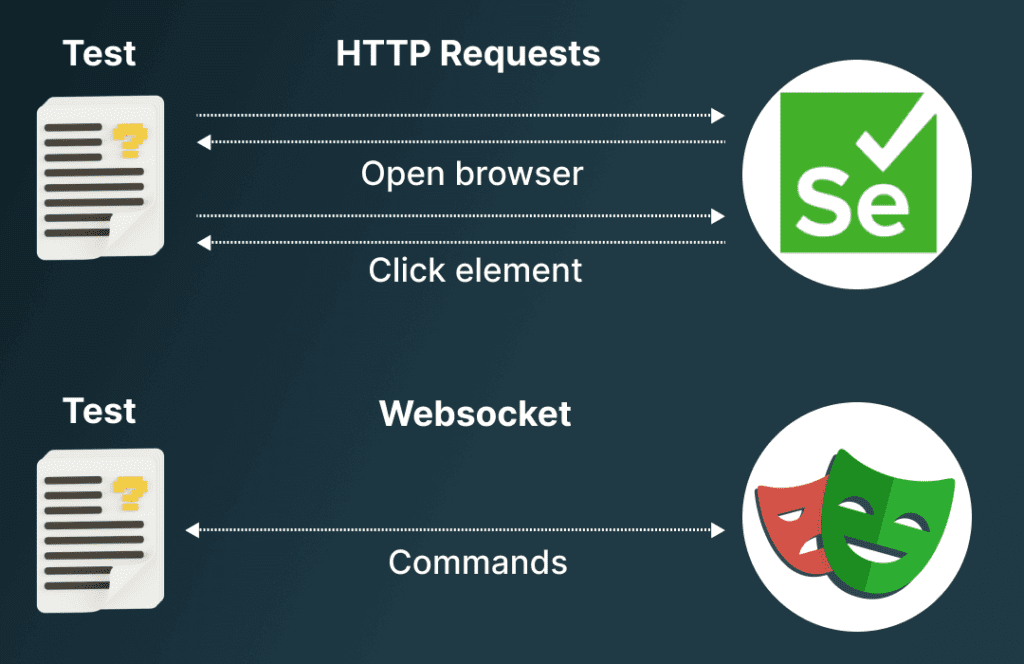
Чтобы понять, как устроена архитектура Playwright, сравним ее работу с Selenium. Selenium отправляет каждую команду в виде независимого HTTP-запроса и получает ответы в формате JSON. Каждое взаимодействие, например, открытие окна браузера, клик по элементу или ввод текста в поле ввода, затем отправляется как отдельный HTTP-запрос.
Это означает, что нам приходится дольше ждать ответа, и увеличивает вероятность возникновения ошибок.

Вместо того, чтобы взаимодействовать с каждым драйвером через отдельное WebSocket-соединение, Playwright использует для связи со всеми драйверами только одно WebSocket-соединение, которое остается в силе до завершения тестирования. Это позволяет быстрее передавать команды, что уменьшает количество точек отказа.
Браузеры, поддерживаемые Playwright
Playwright доступен на различных языках, и каждая версия имеет разные зависимости. При установке пакета фреймворк либо загрузит эти зависимости самостоятельно, либо вы можете использовать Playwright CLI для их установки.
Playwright постоянно обновляет поддержку браузеров, чтобы его последняя версия могла поддерживать новейшие браузеры в любое время. В результате при каждом обновлении инструмента необходимо запускать команду установки.
Основные поддерживаемые браузеры:
- Chromium (84 и выше)
- Firefox (76 и выше)
- WebKit (13 и выше)
- Google Chrome (Chrome 66 и выше)
- Microsoft Edge (Edge 80 и выше)
Недостатки тестирования Playwright
Ниже приведены некоторые недостатки тестирования Playwright:
- Фреймоврк не поддерживает устаревшие версии Microsoft Edge и IE11.
- Одна функция test() позволяет делать снимки экрана, видеозаписи и отслеживать ошибки. Другими словами, если у вас есть несколько тестов внутри функции test.describe(), вы получите видео и трассировки для каждого из них, но не для всей корневой функции тестирования.
- Для эмуляции мобильных устройств используются десктопные браузеры, а не реальные устройства.
- Несмотря на то что Playwright поддерживает тестирование API, его метод APIRequest не поддерживает отключение последующих перенаправлений.
- Отсутствует поддержка репортера TeamCity. Для CI/CD-сборок необходимо написать свой репортер.
Роль Playwright в создании тестов
При работе с веб-автоматизацией часто возникают такие проблемы, как медленное выполнение тестов, ненадежные сценарии ожидания, написание большого количества шаблонного кода для настройки браузера, параллельное выполнение тестов и т.д. С помощью Playwright можно преодолеть эти проблемы, создавая более надежные, быстрые и читаемые тесты.
В этом разделе руководства по Playwright мы рассмотрим, как этот инструмент упрощает создание качественных тестов.
Фреймворк прост в настройке. Если передать команду npm i playwright, она загрузит выполняемые файлы для всех трех поддерживаемых браузеров. Таким образом, передав одну команду, вы получите готовые настройки для автоматизации браузера.
Playwright работает на основе трех основных концепций: браузер, контекст и страница.
- Браузер: Чтобы запустить тесты, необходимо запустить браузер. В Playwright можно использовать объект класса Browser, экземпляр Chromium, Firefox или Webkit.
- Контекст: В фреймворке распараллеливание достигается с помощью контекстов браузера. Контексты браузера – это своего рода профили инкогнито, изолированные внутри экземпляра браузера.
- Страница: Новая вкладка (или всплывающее окно) в контексте браузера. Каждое действие в тесте будет выполняться на странице.
- Playwright поддерживает три браузера: Chromium, Firefox и Webkit. Таким образом, вы можете написать тесты один раз и выполнять их во всех браузерах с меньшим количеством конфигураций или вовсе без них.
- Фреймворк автоматически ожидает появления веб-элементов перед выполнением действия. Это упрощает создание тестов и позволяет избежать дополнительных мероприятий по добавлению явных ожиданий.
- Для ожидания доступности селектора предусмотрены пользовательские тесты wait-for. Аналогичным образом можно ожидать выполнения определенных сетевых условий.
- Playwright предотвращает необходимость многократного входа в систему. Он хранит информацию о сеансе, включая файлы cookie, внутри контекста. Поэтому его можно использовать для всех тестов в рамках данного контекста.
- Инструмент поддерживает гибкие селекторы, такие как текстовое содержимое и метки доступности, для определения местоположения веб-элементов.
Развитие Playwright
Хотя данный фреймворк появился на рынке недавно, он уже обладает рядом особенностей, которые делают его сильным конкурентом. Люди, желающие перейти с Selenium на Playwright, не столкнутся с какими-либо трудностями, поскольку Playwright поддерживает C#, Java и Python. Программисты не ограничены языком: первый релиз Playwright состоялся в январе 2020 года, и с тех пор он набирает популярность.
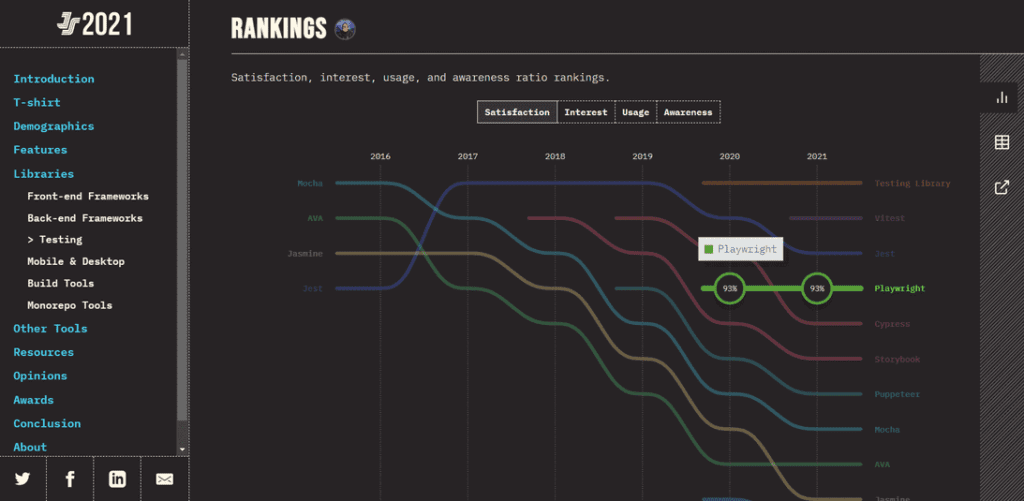
Удовлетворенность:
С момента релиза Playwright демонстрирует постоянный уровень удовлетворенности разработчиков и тестировщиков, т.е. 93% по результатам опроса за 2020 и 2021 год.

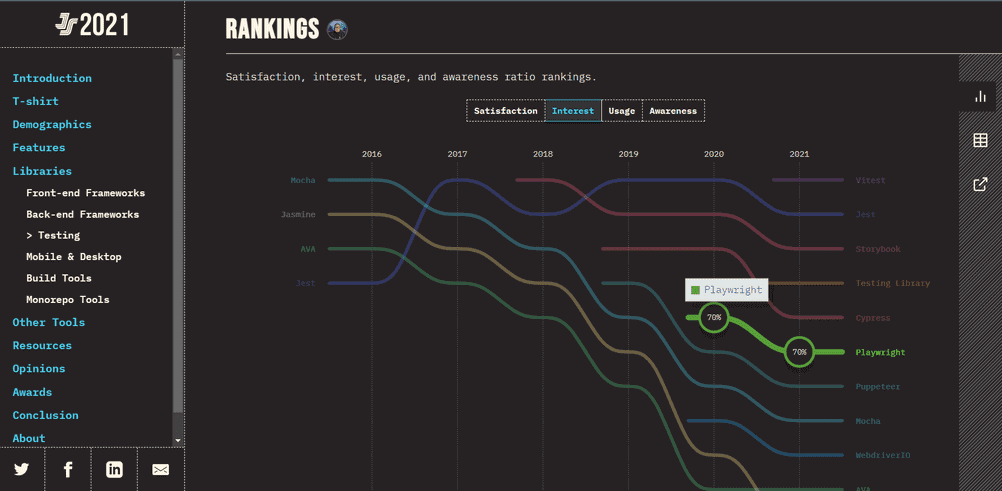
Интерес:
Заинтересованность разработчиков и QA инженеров в использовании инструмента тестирования Playwright также показала постоянство – 70% по результатам опроса 2020 и 2021 годов.

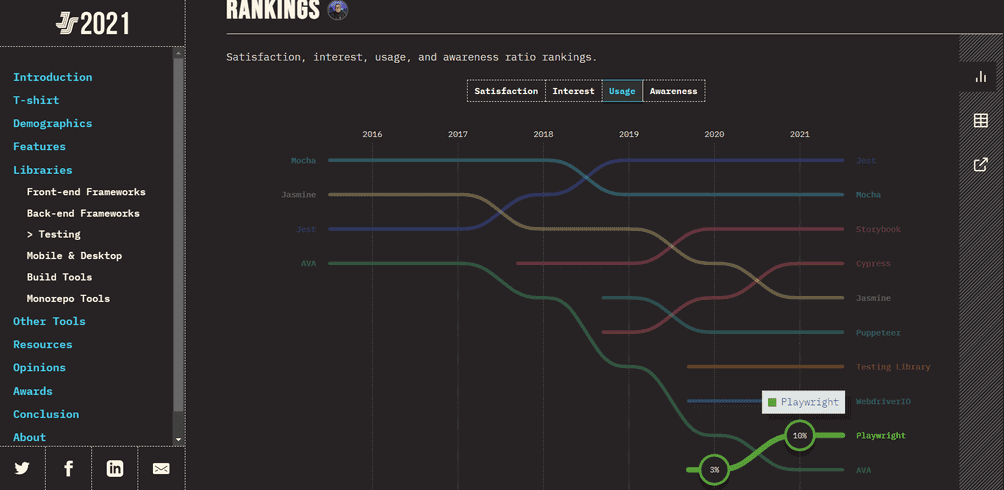
Использование:
Поскольку Playwright является сравнительно новым фреймворком для тестирования, его использование разработчиками и тестировщиками значительно увеличилось – с 3% в 2020 году до 10% в 2021 году, что свидетельствует о положительной динамике на ближайшие годы.

Для 2020 года:
Около 10,6% разработчиков проявили интерес к использованию Playwright для тестирования. Неосведомленность о фреймворке Playwright находится на рекордном уровне – 81,6%, но, учитывая, что это все еще молодой фреймворк для тестирования, он уже набирает популярность. При этом только 3,1% разработчиков хотели бы использовать Playwright в будущем.

Для 2021 года:
Процент разработчиков и тестировщиков, заинтересованных в использовании Playwright, значительно увеличился, с 10,6 до 17%. Кроме того, учитывая резко улучшилась ситуация с его неосведомленностью. Если в 2020 году о нем не знали около 81,6% разработчиков и тестировщиков, то в 2021 году этот показатель снизился до 66,3%. Наряду с этим, процент пользователей, которые хотели бы использовать Playwright снова, также продемонстрировал значительный рост – с 3,1% в 2020 году до 8,9% в 2021 году.

История Playwright
Автоматизация браузеров – далеко не новая технология. Selenium существует с 2004 года и используется в основном для создания тестовых наборов для веб-сайтов. Однако программисты также используют его для создания скриншотов и автоматизации задач в ситуациях, когда веб-сайты не предоставляют API.
При этом Selenium имеет репутацию ненадежного продукта. Его тесты обычно нестабильны и часто периодически выходят из строя по неочевидным причинам, которые трудно воспроизвести. В связи с тем, что Selenium требует больших ресурсов для рендеринга целых веб-страниц, программисты стали использовать вместо него безголовые браузеры. Эти браузеры выполняют те же функции, что и обычные браузеры, но у них отсутствует графический интерфейс, то есть они не отображают никакого содержимого. Одним из наиболее популярных является PhantomJS.
Хотя безголовые браузеры могут быть полезны для тестирования более простых сайтов, они не могут протестировать все, на что способны полноценные веб-сайты. Чтобы протестировать все возможности обычных браузеров, безголовые браузеры должны как можно точнее их эмулировать. Это может быть очень сложно, поскольку современные браузеры очень сложны.
В 2017 году ландшафт автоматизации браузеров кардинально изменился. PhantomJS, популярный фреймворк для автоматизированного тестирования, был снят с производства. Причиной такого шага стал анонс Google безголового Chrome, который впервые был доступен в Chrome 59. Позднее в том же году безголовый режим появился в Firefox. Эти изменения привели к появлению более эффективных тестов и сценариев, и, таким образом, родился Playwright.
Playwright vs Puppeteer
Изначально Playwright от Microsoft задумывался как ответвление от Puppeteer. Для тех, кто не знает, Puppeteer – это узловая библиотека, позволяющая автоматизировать работу браузеров на базе Chromium с помощью JavaScript.
Если вы посмотрите, то два ведущих разработчика Puppeteer теперь работают над Playwright. Команда Puppeteer, по сути, перешла из Google в Microsoft и стала командой Playwright. В результате Playwright во многом похож на Puppeteer. Оба пакета используют одни и те же методы API и по умолчанию комплектуются совместимыми браузерами.
Главным отличием Playwright является его кроссбраузерная совместимость. Он может работать с Chromium, WebKit (браузерный движок для Safari) и Firefox. Кроме того, создание новой библиотеки позволило улучшить эргономику Playwright настолько удачно, что Puppeteer оказался бы просто бессилен перед некоторыми задачами. И хотя Puppeteer все еще можно улучшить, Playwright во многих ситуациях оказывается более полезным.
Последнее существенное отличие заключается в том, что платформа автоматизации Playwright предлагает более мощные возможности контекста браузера, позволяя моделировать несколько устройств в одном экземпляре. Каждый контекст браузера может содержать несколько страниц, и каждый контекст изолирован от других контекстов с помощью файлов cookie и локального хранилища.
Тестирование Puppeteer, в свою очередь, позволяет легко приступить к автоматизации браузера. Частично это связано с простотой использования, поскольку он управляет Chrome с помощью нестандартного протокола DevTools и позволяет легко перехватывать сетевые запросы, а также предоставляет дополнительные функции через Selenium.
Обучающие ресурсы для Playwright
Видеоуроки:
- Как настроить Playwright Test Automation Framework?
- Как использовать функции и селекторы?
- Особенности тестирования в Playwright
- Как работать с входами и кнопками?
- Как работать с оповещениями и выпадающими списками?
- Как работать с фреймами и окнами?
- Как автоматизировать выборку даты?
- Как загружать и выгружать файлы?
Часто задаваемые вопросы
Что такое Playwright-тестирование?
Playwright – это библиотека Node.js, позволяющая создавать сценарии и автоматизировать работу браузеров, использующих один и тот же API (Chrome, Firefox и Safari). Такая кроссбраузеорная автоматизация является постоянной, способной, надежной и быстрой! Она также позволяет получить доступ к REST API вашего приложения для тестирования API.
Playwright или Selenium?
Playwright выполняет различные проверки работоспособности элементов перед выполнением определенных действий, что делает тестирование более стабильным. В Selenium мы используем неявные и явные ожидания. Сценарии, написанные в Playwright, выполняются быстрее, чем те, которые были написаны в Selenium.
Можно ли использовать Playwright для тестирования API?
Да! Playwright прекрасно подходит для тестирования API.
Какие версии браузеров и ОС поддерживает Playwright ?
LambdaTest позволяет легко выполнять тестирование в разных браузерах. Тесты Playwright можно одновременно проводить в более чем 50 браузерах и конфигурациях ОС, чтобы уменьшить время их выполнения. Кроме того, с помощью LambdaTest можно сократить время обратной связи и быстрее выпустить продукт.
Как запустить тест Playwright?
Чтобы начать тестирование с Playwright, установите Playwright, создайте новый файл, импортируйте Playwright и напишите тест, используя нужный контекст браузера.
Какие инструменты использует Playwright?
Playwright использует такие инструменты автоматизации, как Playwright API и Playwright Test. Они обеспечивают эффективное и надежное тестирование и необходимы для написания и выполнения тестов автоматизации браузера, взаимодействия с веб-страницами и проверки функциональности веб-приложений.
Требуется ли умение писать код для работы с Playwright?
Нет, Playwright не требует особых навыков кодирования. Эта библиотека сквозного тестирования позволяет разработчикам автоматизировать действия в браузерах и выполнять тесты без глубоких знаний кода.
Построен ли Playwright на базе Selenium?
Нет, Playwright не построен на базе Selenium. Это современный и мощный фреймворк автоматизации тестирования, разработанный компанией Microsoft и обеспечивающий кроссбраузерную и кроссплатформенную поддержку, а также более высокую производительность и расширенные возможности.
Какой язык лучше всего подходит для Playwright?
Playwright работает с некоторыми из наиболее популярных языков программирования, включая JavaScript, Python, Java и C#. Он также поддерживает Chromium, Firefox и WebKit, что обеспечивает широкие возможности кроссбраузерного тестирования.
Перевод статьи «What Is Playwright? Playwright Testing Tutorial – A Guide With Examples».
“Ниже показан тестовый сценарий Playwright, выполняющий поиск по слову ‘LambdaTest’ в браузере Bing. Тест выполняется на браузере Chrome и операционной системе Windows 10”
Возможно, я не до конца поняла написанное, но судя по коду, который идет ниже этого предложения, поиск ‘LambdaTest’ выполняется в браузере Chrome, на странице http://www.bing.com, не в самом браузере bing?