В этой статье мы узнаем, как загрузить и установить Selenium IDE для Firefox и Google Chrome.
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
Как установить Selenium IDE для Firefox
Ниже приводится пошаговая инструкция по загрузке и установке Selenium IDE для Firefox.
Что вам нужно:
- Скачанный и установленный браузер Mozilla Firefox
- Активное подключение к Интернету
Если у вас еще нет Mozilla Firefox, вы можете загрузить его с сайта http://www.mozilla.org/en-US/firefox/new.
Шаг 1. Откройте Firefox Дополнения (Add-ons).
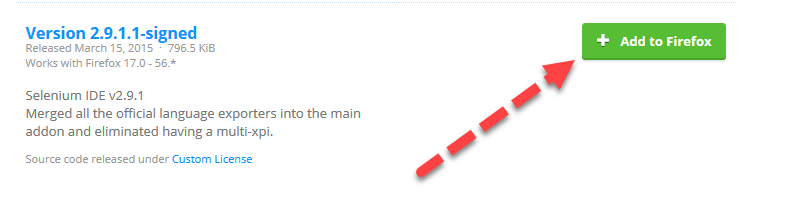
Запустите Firefox и перейдите по адресу https://addons.mozilla.org/en-US/firefox/addon/selenium-ide/. Нажмите на кнопку Добавить в Firefox

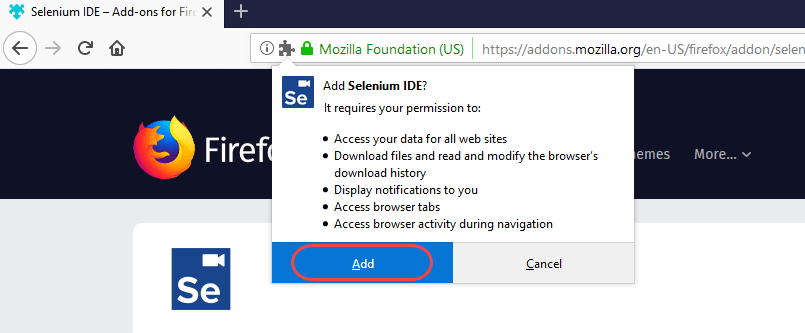
Шаг 2. Нажмите на кнопку “Добавить” (Add).
Дождитесь, пока Firefox завершит загрузку, а затем нажмите кнопку “Добавить“, как показано на скриншоте ниже.

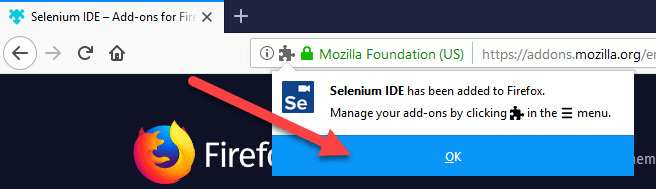
Шаг 3. Нажмите на кнопку “OK“.
После завершения установки появится сообщение с подтверждением. Нажмите на кнопку “OK”.

Шаг 4. Откройте Selenium IDE.
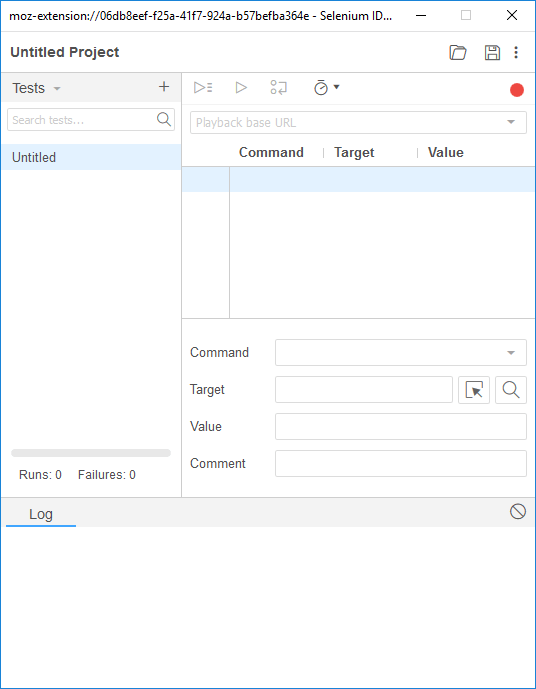
Щелкните на значке Selenium IDE, как показано ниже.

Откроется Selenium IDE

Firefox DevTools в Firefox.
Firefox DevTools – это функция Firefox, которую мы будем использовать для инспектирования HTML-элементов тестируемого веб-приложения. Она предоставит нам имя элемента, на который будет действовать наша команда Selenese.
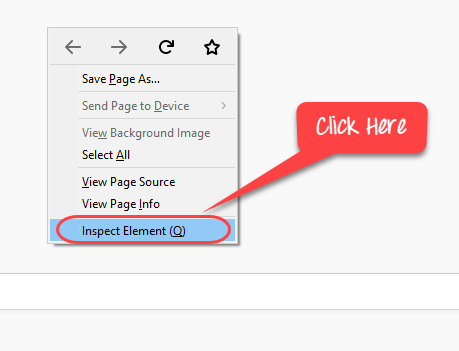
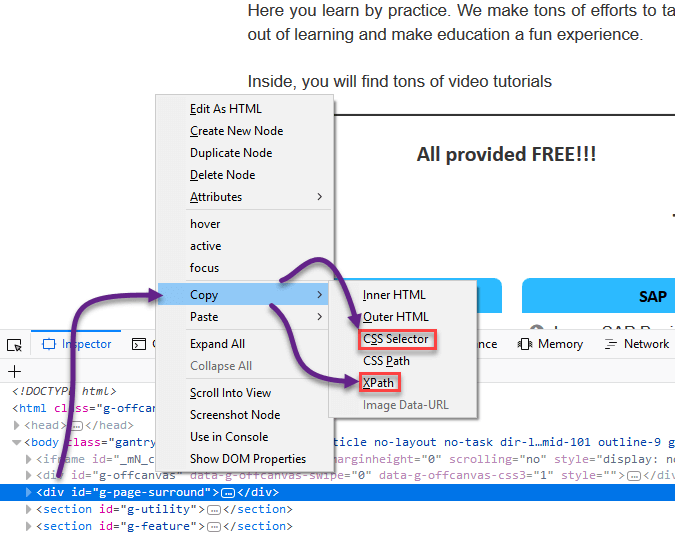
Шаг 1. Щелкните правой кнопкой мыши в любом месте страницы и выберите пункт “Исследовать Элемент” (Inspect Element). Можно также воспользоваться сочетанием клавиш Ctrl + Shift + I.

Шаг 2. Вы увидите интерфейс, как на скриншоте ниже:

Шаг 3. Вы можете щелкнуть правой кнопкой мыши на элементе и выбрать CSS или XPath. Это полезно при идентификации объекта.

Примечание: Аналогично, для определения свойств объектов можно также использовать инструменты разработчика DevTools в Chrome.

В какой-то момент разработка Selenium IDE была прекращена. Лишь недавно проект был возрожден. В новом Selenium не хватает многих функций по сравнению со старой версией IDE. Возможности постепенно добавляются, но происходит это очень медленно. Для ознакомления со всеми возможностями Selenium IDE мы рекомендуем использовать старую версию. Чтобы использовать старую версию IDE выполните следующие шаги:
Шаг 1. Используйте проверку портативной версии Firefox 54 здесь.
Шаг 2. Зайдите в Selenium IDE версии https://addons.mozilla.org/en-US/firefox/addon/selenium-ide/versions/ и установите ее.

Плагины
Selenium IDE может поддерживать дополнительные плагины для Firefox, созданные другими пользователями. По ссылке можно посмотреть список доступных на сегодняшний день дополнений Selenium. Устанавливайте их так же, как и другие плагины для Firefox.
По умолчанию Selenium IDE поставляется в комплекте с 4 плагинами:
1. Selenium IDE: C# Formatters
2. Selenium IDE: Java Formatters
3. Selenium IDE: Python Formatters
4. Selenium IDE: Ruby Formatters
Эти четыре плагина необходимы Selenium IDE для преобразования Selenese в различные форматы.
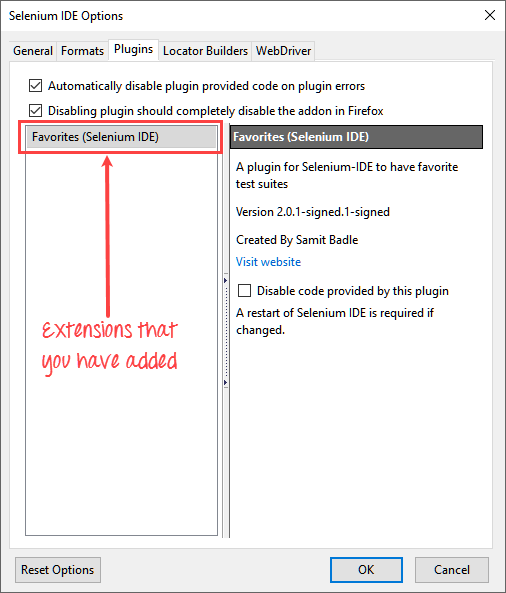
На вкладке “Плагины” (Plugins) отображается список всех установленных дополнений, а также номер версии и имя создателя каждого из них.

Пользовательские расширения
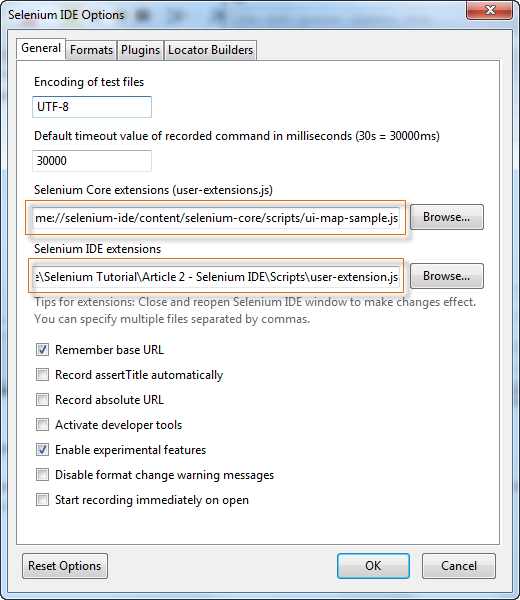
Selenium IDE может поддерживать пользовательские расширения для предоставления различных возможностей. Пользовательские расширения имеют вид JavaScript-файлов. Для их установки необходимо указать путь к ним в одном из этих двух полей диалогового окна Options.
- Расширения Selenium Core (user-extensions.js)
- Расширения Selenium IDE

Вы сможете найти множество пользовательских расширений здесь.
Как установить Selenium IDE для Google Chrome
Ниже приводится пошаговая инструкция по загрузке и установке Selenium IDE для браузера Google Chrome:
Шаг 1. Зайдите на сайт Selenium IDE и нажмите кнопку “Скачать” (Download): https://www.selenium.dev/selenium-ide/
Шаг 2. Откройте ссылку веб-магазина Chrome Selenium IDE Extensions и установите расширение: https://chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd
Шаг 3. Нажмите кнопку “Добавить в Chrome” (Add to Chrome), чтобы добавить Selenium IDE.
Шаг 4. Перейдите в меню “Расширния” (Extensions), щелкните по значку и откройте Selenium IDE, чтобы создать тест в новом проекте.
Перевод статьи «How to Download and Install Selenium IDE for Firefox & Chrome».
Пингбэк: Преимущества Selenium перед другими инструментами