Из этой статьи вы узнаете, как использовать команды store и echo, а также как обрабатывать различные всплывающие окна в Selenium IDE.
Содержание
- Переменные Selenium IDE
- StoreElementPresent
- StoreText
- Всплывающие окна предупреждений
- Подтверждения
- Несколько окон
Друзья, поддержите нас вступлением в наш телеграм канал QaRocks. Там много туториалов, задач по автоматизации и книг по QA.
Переменные в Selenium IDE
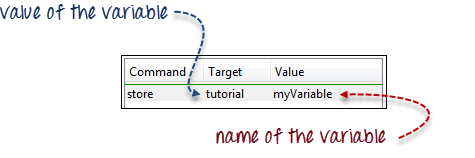
Для сохранения переменных в Selenium IDE мы используем команду store. На рисунке ниже значение “tutorial” сохраняется в переменной с именем myVariable.

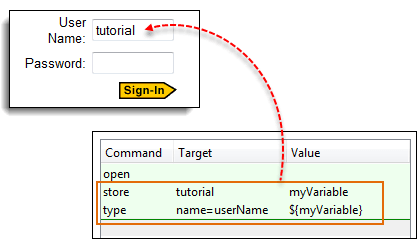
Для доступа к переменной достаточно заключить ее в фигурные скобки и предварить символом доллара: ${…}. Например, чтобы ввести значение “myVariable” в текстовое поле “userName” на странице авторизации на сайте туристической компании Mercury Tours, необходимо указать ${myVariable} в поле Value.

StoreElementPresent
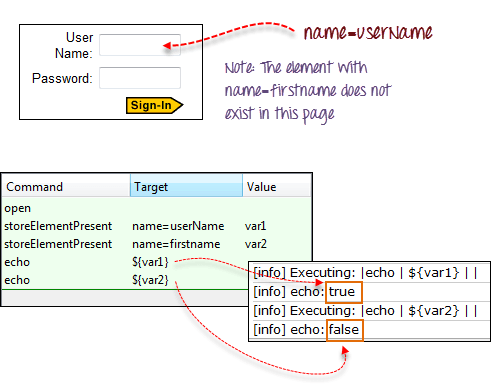
Эта команда сохраняет либо “true”, либо “false” в зависимости от наличия указанного элемента. Приведенный ниже сценарий сохраняет булевы значения “true” для var1 и “false” для var2.
Для проверки мы используем команду echo, чтобы вывести на экран значения var1 и var2. В качестве базового URL для приведенной ниже иллюстрации была выбрана домашняя страница Mercury Tours.

StoreText
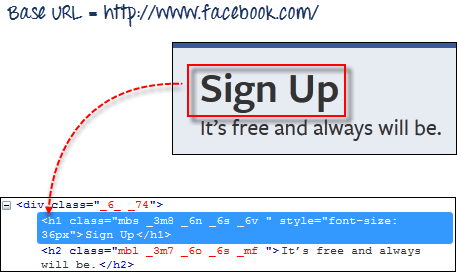
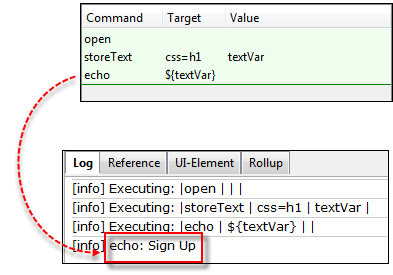
Эта команда используется для сохранения внутреннего текста элемента в переменной. На рисунке ниже внутренний текст тега в Facebook сохраняется в переменной с именем textVar.

Поскольку это единственный элемент на странице, можно смело использовать в качестве цели css=h1. На изображении ниже видно, что Selenium IDE смогла сохранить строку “Sign Up” в переменной textVar, корректно выведя её значение.

Всплывающие окна с предупреждениями
Предупреждения (Alerts) – это, пожалуй, самая простая форма всплывающих окон. Наиболее часто при работе с предупреждениями используются следующие команды Selenium IDE:
| Команда | Использование |
|---|---|
| assertAlert assertNotAlert | Получает сообщение из предупреждения и сравнивает его с указанным вами строковым значением, используя утверждение (assert) |
| assertAlertPresent assertAlertNotPresent | Утверждает наличие или отсутствие предупреждения |
| storeAlert | Получает сообщение из предупреждения и сохраняет его в переменной, которую вы укажете |
| storeAlertPresent | Возвращает TRUE, если предупреждение присутствует; в противном случае — FALSE |
| verifyAlertverifyNotAlert | Получает сообщение из предупреждения и проверяет, соответствует ли оно указанному вами строковому значению |
| verifyAlertPresent verifyAlertNotPresent | Проверяет наличие или отсутствие предупреждения |
Помните о двух моментах при работе с предупреждениями:
- Selenium IDE автоматически нажимает на кнопку OK в окне предупреждения. Поэтому вы не сможете увидеть само предупреждение.
- Selenium IDE не может обрабатывать предупреждения, которые находятся внутри функции
onload()страницы. Она может обрабатывать только те предупреждения, которые генерируются после полной загрузки страницы.
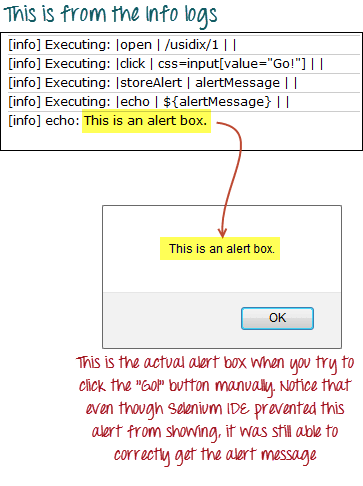
В этом примере мы используем команду storeAlert, чтобы показать, что даже если Selenium IDE не отобразила само предупреждение, она все равно смогла получить из него сообщение.
Шаг 1. В Selenium IDE установите базовый URL как http://jsbin.com. и полный URL как http://jsbin.com/usidix.
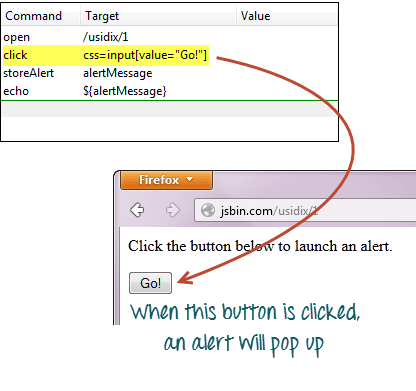
Шаг 2. Создайте скрипт, как показано на изображении ниже:

Шаг 3. Выполните скрипт. Обратите внимание, что Selenium IDE не покажет само предупреждение:

Подтверждения
Подтверждения (Confirmations) – это всплывающие окна с кнопками ОК и ОТМЕНА. От предупреждений они отличаются тем, что в предупреждениях есть только кнопка ОК. Команды, которые можно использовать при работе с подтверждениями, аналогичны командам, используемым при работе с предупреждениями:
- assertConfirmation / assertNotConfirmation
- assertConfirmationPresent / assertConfirmationNotPresent
- storeConfirmation
- storeConfirmationPresent
- verifyConfirmation / verifyNotConfirmation
- verifyConfirmationPresent / verifyConfirmationNotPresent
Однако для работы с подтверждениями есть дополнительные команды. С их помощью можно указать Selenium, какую опцию выбрать – кнопку OK или ОТМЕНА:
- chooseOkOnNextConfirmation / chooseOkOnNextConfirmationAndWait
- chooseCancelOnNextConfirmation
Эти команды следует использовать перед командой, вызывающей окно подтверждения, чтобы Selenium IDE заранее знала, какой вариант выбрать. Опять же, во время выполнения сценария вы не сможете увидеть фактическое окно подтверждения.
Протестируем веб-страницу с кнопкой, которая была закодирована таким образом, чтобы показывать, нажал ли пользователь кнопку OK или ОТМЕНА.
Шаг 1. В Selenium IDE установите базовый URL как http://jsbin.com и полный URL как http://jsbin.com/enifaf.
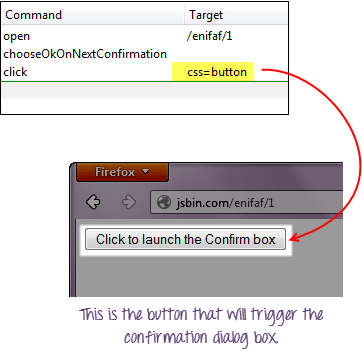
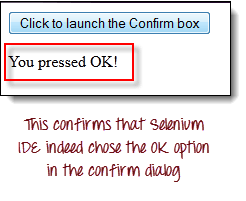
Шаг 2. Создайте скрипт, как показано ниже. На этот раз мы сначала нажмем кнопку OK.

Шаг 3. Выполнив скрипт, можно заметить, что фактического подтверждения вы не видите, но веб-страница смогла указать, какую кнопку нажала Selenium IDE.

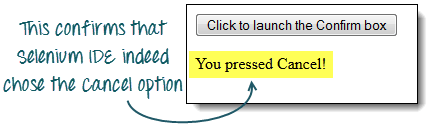
Шаг 4. Замените команду chooseOkOnNextConfirmation на chooseCancelOnNextConfirmation и выполните скрипт еще раз.

Несколько окон
Если вы случайно щелкнули по ссылке, которая открывает отдельное окно, то прежде чем вы сможете получить доступ к элементам внутри него, нужно указать Selenium IDE выбрать это окно. Для этого в качестве локатора используется заголовок окна.
Для переключения между окнами используется команда selectWindow.
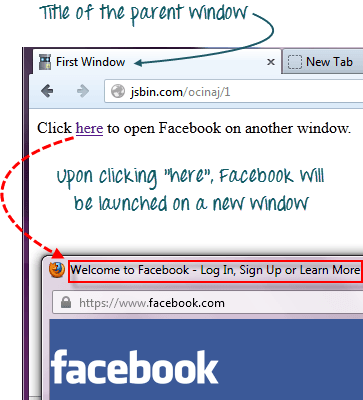
Мы будем использовать ссылку http://jsbin.com/ocinaj/1 с названием “First Window”. Гиперссылка “here”, находящаяся на этой странице, откроет Facebook в новом окне, после чего мы дадим команду Selenium IDE выполнить следующие действия:
- Передать управление от родительского окна новому открывшемуся окну Facebook с помощью команды
selectWindowи его заголовка в качестве локатора - Проверить название нового окна
- Вновь выбрать исходное окно, используя команду
selectWindowи значение “null” в качестве таргета - Проверить заголовок текущего выбранного окна

Шаг 1. Установите базовый URL на http://jsbin.com.
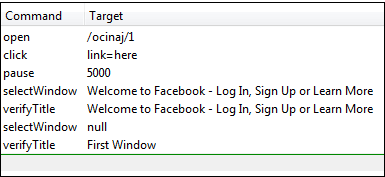
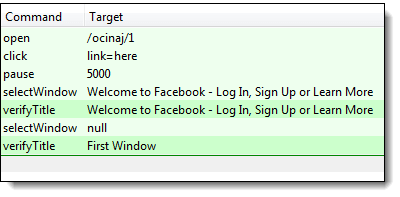
Шаг 2. Создайте скрипт, как показано ниже.

Команда pause нужна для того, чтобы дождаться загрузки только что запущенного окна и получить доступ к его заголовку.
Шаг 3. Выполните скрипт. Обратите внимание, что тест-кейс пройден, то есть мы смогли успешно переключиться между окнами и проверить их заголовки.

Помните, что при установке таргетного значения “null” для команды selectWindow будет автоматически выбрано родительское окно. То есть, в данном случае – окно, в котором находится элемент link=here.
Примечание: Facebook изменил название страницы с момента создания этой статьи. Пожалуйста, адаптируйте код соответствующим образом.
Резюме
- Команда Store (и все её варианты) используется для хранения переменных в Selenium IDE
- Команда Echo используется для вывода строкового значения или переменной
- При выводе в консоль или использовании в элементах переменные заключаются в символы
${…} - Selenium IDE автоматически нажимает кнопку OK при обработке предупреждений
- При работе с окнами подтверждений можно указать Selenium IDE, какую опцию выбрать:
- chooseOkOnNextConfirmation / chooseOkOnNextConfirmationAndWait
- chooseCancelOnNextConfirmation
- Заголовки окон используются в качестве локаторов при переключении между окнами браузера
- При использовании команды
selectWindowустановка таргета в значение “null” автоматически направит Selenium IDE на выбор родительского окна.
Перевод статьи «Store Variables, Echo, Alert, PopUp handling in Selenium IDE».