Текстовое поле — элемент графического интерфейса пользователя (GUI), предназначенный для ввода данных пользователем.
Текстовые поля стали стандартной частью каждого сайта. Однако, именно в них часто встречаются ошибки, связанные с юзабилити, а для эффективного тестирования текстовых полей необходимо чётко понимать назначение каждого из них.
На собеседовании кандидату часто задаётся вопрос, касающийся проверки корректности работы текстовых полей. Например: «Перечислите варианты тест-кейсов для поля “Имя”».
В этой статье мы рассмотрим различные сценарии для тестирования текстовых полей и областей (включая числовые и обязательные поля). Статья поможет понять, как должны быть спроектированы текстовые поля и что нужно сделать, чтобы они были действительно удобными для использования.
Содержание
- Тестирование текстового поля
- Типы текстовых полей
- Тест-кейсы для проверки пользовательского интерфейса поля «Имя»
- Тест-кейсы для функционального тестирования поля «Имя»
- Негативные сценарии тестирования поля «Имя»
- Валидация поля «Имя»
- Тестирование текстовой области
- Тест-кейсы для проверки числового поля
- Тест-кейсы для проверки буквенно-числового поля
- Тест-кейсы для проверки обязательных полей
- Тест-кейсы для проверки поля «Валюта»
- Тест-кейсы для проверки поля «Номер паспорта»
- Заключение
Друзья, поддержите нас вступлением в наш телеграм канал QaRocks. Там много туториалов, задач по автоматизации и книг по QA.
Тестирование текстового поля
Большинство веб-форм, которые можно встретить, имеют в своей структуре текстовое поле. Оно представляет собой небольшое, как правило, прямоугольное поле, в которое можно ввести одну строку текста.
Ниже приведены некоторые тест-кейсы для текстовых полей:
- Проверка максимально и минимально допустимой длины символов.
- Проверка ожидаемых символов для текстового поля.
- Допускает ли текстовое поле ввод большего числа символов, чем ожидается.
- Допускает ли текстовое поле ввод меньшего числа символов, чем указано в требованиях.
- Разрешены ли в текстовом поле только цифры.
- Разрешены ли в текстовом поле только буквы.
- Разрешены ли в текстовом поле десятичные значения, например, «0,123».
- Допускает ли текстовое поле ввод заглавных и строчных букв.
- Допускает ли текстовое поле ввод чисел и букв.
- Разрешены ли специальные символы в поле.
- Можно ли оставить поле незаполненным.
- Допускает ли поле пробелы в конце или в начале строки.
- Разрешает ли текстовое поле копирование и вставку.
Типы текстовых полей
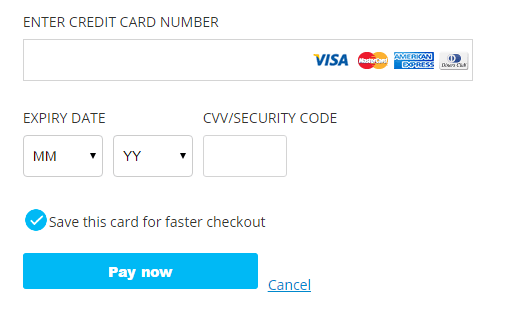
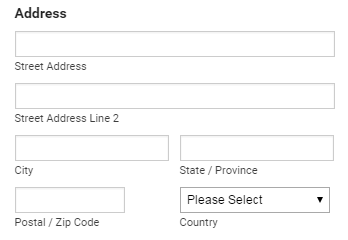
Текстовые поля могут служить для разных целей. Например, поле ввода года рождения должно принимать только числовые значения. Вводимые данные должны обрабатываться сообразно с типом поля. В качестве примера рассмотрим варианты тест-кейсов для тестирования поля ввода данных о банковской карте и поля «Адрес»:

- Поле «Имя и фамилия владельца карты» должно принимать только буквенные значения.
- Поле «Имя и фамилия владельца карты» не должно принимать числа и специальные символы.
- Поле «Номер карты» должно принимать только числовые значения.
- Поле «Номер карты» не должно принимать специальные символы.
- В поле «Номер карты» должно быть невозможно ввести больше символов, чем содержится в идентификационном номере карты.
- Поле «Номер карты» определяет тип карты по её номеру.

- Поле «Почтовый индекс» должно принимать только буквы и цифры.
- Поле «Адрес» допускает ввод букв, чисел и знаков.
- «Адрес» может быть как обязательным, так и необязательным для заполнения полем.
Если для текстового поля не указан конкретный тип данных для ввода, то в этом случае оно может принимать числовые и буквенные значения или специальные символы.
Тест-кейсы для проверки пользовательского интерфейса поля «Имя»
Для тестирования поля «Имя» с точки зрения пользовательского интерфейса можно провести следующие тест-кейсы:
- Соответствует ли оформление поля требованиям заказчика.
- Является ли поле обязательным для заполнения. В этом случае должен отображаться красный символ «*».
- Корректно ли отображается текст-заполнитель.
- Соответствует ли дизайн поля требованиям заказчика.
- Ширина и высота поля.
Тест-кейсы для функционального тестирования поля «Имя»
Для функционального тестирования этого поля необходимо проверить:
- Отображение текстового курсора при нажатии на поле.
- Возможность кликнуть на поле.
- Возможность ввода текста в поле.
- Разрешено ли вводить только буквенные символы.
- Возможность копировать текст из поля.
- Возможность удалить текст из поля.
- Максимальную и минимальную длину символов в поле.
- Длину символов с их граничными значениями.
- Возможность оставить поле незаполненным.
- Отображение вводимых символов.
Негативные сценарии тестирования поля «Имя»
Необходимо предусмотреть корректность работы поля при нестандартном поведении пользователя, например:
- В поле нельзя ввести или вставить числовые символы.
- В поле нельзя ввести или вставить специальные символы.
- Невозможно ввести пробел в поле.
Валидация поля «Имя»
Нужно удостовериться, что поле удовлетворяет реальные потребности и соответствует ожиданиям:
- Если поле является обязательным для заполнения, то должен отображаться символ «*».
- При вводе цифровых значений в поле отображается сообщение об ошибке.
- При вводе специальных символов в поле отображается сообщение об ошибке.
- Пользователь не может продолжить работу с незаполненным полем.
- При вводе символов в количестве меньше минимального или больше максимального появляется сообщение об ошибке.
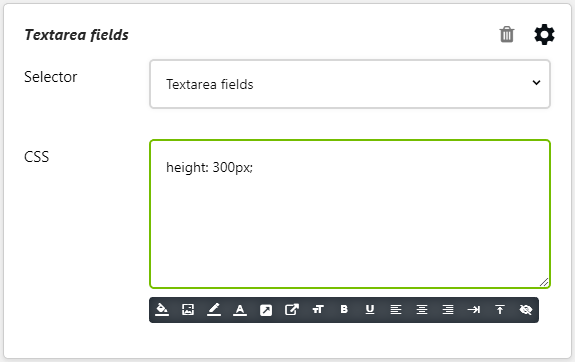
Тестирование текстовой области
Текстовая область — это область веб-страницы, в которой можно вводить и редактировать большее количество текста, чем в текстовом поле. Эти области обычно создаются с помощью элемента ввода textarea. Они могут использоваться для отображения данных, введённых пользователем, или для того, чтобы пользователь мог изменить какую-либо информацию на странице.

Вот несколько тест-кейсов для функционального тестирования текстовой области:
- Отображение текста в текстовой области по умолчанию.
- Проверка высоты и ширины текстовой области.
- При вводе большого количества символов в текстовую область появляется полоса прокрутки.
- Полоса прокрутки отображается в соответствии с требованиями.
- Отображение опций для редактирования текста.
- Возможность изменения размеров текстовой области пользователем.
- Отображение сообщения с подсказкой при наведении курсора на текстовую область.
- Разрешены ли в текстовой области такие функции клавиатуры, как CTRL+C, CTRL+V и т. д.
- Возможность удалить текст, используя клавишу backspace на клавиатуре.
- Вывод сообщения об ошибке при вводе неподдерживаемого формата данных внутри текстовой области.
- Проверка соответствия формата копируемого и вставляемого текста.
- Может ли пользователь вставить содержимое с помощью мышки внутри текстовой области.
- Отображение общего количества слов под текстовой областью.
- Возможность ввода буквенных, числовых и специальных символов.
- Максимально допустимое количество символов в текстовой области.
- Применяется ли ограничение на минимальное количество символов в области.
- Появление дополнительного пространства при вставке текста в область.
Тест-кейсы для проверки числового поля
Числовое поле — это специальный элемент HTML, который используется для ввода числовых значений. Это могут быть числа, даты или любые другие типы данных. Вот несколько тест-кейсов для проверки числового поля:
- Принимает ли поле числовые значения.
- Принимает ли поле буквы.
- Максимальная и минимальная длина символов в поле.
- Допускает ли поле значения с плавающей запятой, например, «0,123».
- Допускает ли поле числовые значения со специальными символами, такими как
!,@,#,$,%,&. - Допускает ли поле пробелы.
- Допускает ли поле отрицательные и положительные значения. Например, «+123,123» и «-123,123».
- Допускает ли поле пробелы между числами, например, «123 123».
Тест-кейсы для проверки буквенно-числового поля
На веб-странице некоторые элементы отображаются в буквенно-цифровых полях. Такие поля допускают ввод как буквенных, так и числовых значений, например, “QaRocks2023”.
Вот несколько тест-кейсов для буквенно-числового поля:
- Допускает ли поле буквенные и числовые значения, например, “QaRocks2023”.
- Допускает ли поле ввод только цифр.
- Допускает ли поле ввод только букв.
- Допускает ли поле значения с пробелами между ними. Например, “Qa Rocks 2023”.
- Разрешает ли поле вводить только пробелы.
- Разрешены ли в поле десятичные значения, например, «0,123».
- Разрешены ли в поле специальные символы, такие как
!,@,#,$,%,&и другие. - Разрешены ли в поле заглавные и прописные буквы.
- Позволяет ли поле копировать и вставлять значения.
Тест-кейсы для проверки обязательных полей
Такие поля для ввода данных нельзя пропускать. Без заполнения обязательного поля невозможно перейти к следующей форме или странице. Для тестирования обязательных полей можно использовать следующие тест-кейсы:
- Отмечено ли поле специальным символом, например, красным символом «*».
- Возможность оставить обязательное поле незаполненным.
- Выводится ли предупреждающее сообщение при отправке формы без заполнения данного поля.
- Проверка поведения поля, когда пользователь пытается отправить форму без заполнения данного поля.
- Проверка сохранения значений в поле после нажатия кнопки «Сохранить» или «Отправить».
- Выводится ли предупреждающее сообщение при редактировании поля.
- Выводится ли предупреждающее сообщение при отправке формы, когда пользователь оставил некоторые обязательные поля пустыми.
- Появление предупреждающего сообщения при вводе некорректных значений.
Тест-кейсы для проверки поля «Валюта»
Такие поля позволяют пользователю вводить значения, выраженные в денежном формате. Для тестирования поля «Валюта» можно провести следующие тест-кейсы:
- Проверить, что поле кликабельное.
- Разрешено ли пользователю вводить значения в поле.
- Возможно ли вводить в поле только числа.
- Разрешено ли вводить в поле десятичные значения.
- Может ли пользователь ввести буквенные значения.
- Разрешены ли в поле специальные символы.
- Разрешены ли пробелы между числами.
- Допускает ли поле отрицательные значения.
- Максимальная и минимальная длина символов, допускаемых полем.
- Возможность копировать и вставлять символы в поле.
- Отображение соответствующего сообщения, если поле является обязательным.
- Проверка корректности отображения введённого значения.
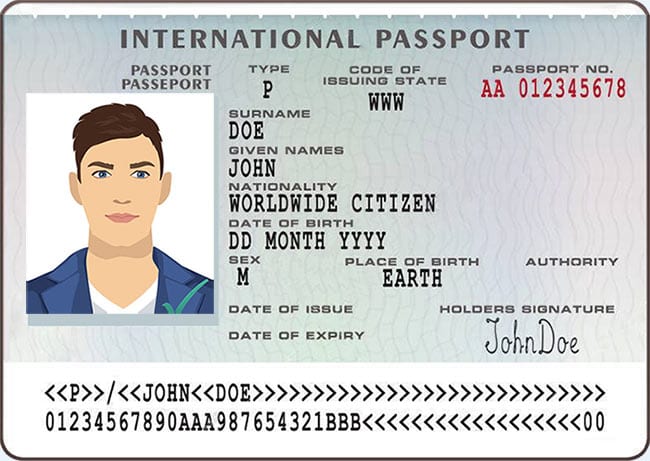
Тест-кейсы для проверки поля «Номер паспорта»
Теперь мы можем применить полученные знания на реальном примере. Давайте рассмотрим тест-кейсы для формы ввода номера паспорта гражданина Индии.

Формат номера паспорта в Индии — J8369815.
Позитивные тест-кейсы:
- Поле позволяет ввести максимум 8 символов.
- Первый символ паспорта должен начинаться с заглавной буквы.
- Следующие два символа должны быть цифрами, но первый символ должен быть любой цифрой в диапазоне 1-9 , а второй — любой цифрой в диапазоне 0-9.
- Следующие четыре символа в паспорте должны быть любыми числами в диапазоне 0-9.
- Последний символ должен быть любым числом в диапазоне 1-9.
- Проверка появления сообщения об ошибке при вводе недействительного или некорректного номера паспорта.
- Проверка соответствия сообщения об ошибке заявленным требованиям.
Негативные тест-кейсы:
- Ввод в поле более 8 символов.
- Проверка ввода в поле менее 8 символов.
- Ввод в поле комбинации номера и пробела.
- Ввод в поле специальных символов.
- Ввод в поле только буквенных значений.
- Ввод в поле только числовых значений.
- Ввести «0» в качестве второго символа.
- Ввести «0» в качестве последнего символа.
- Ввод недействительного или некорректного номера паспорта.
Заключение
В этой статье собраны примеры тест-кейсов для проверки разных типов текстовых полей. Вы можете использовать эти примеры в своей повседневной работе.
Перевод статьи «Test Cases For Web Page Elements».

Самая полезная статья из всех что я видела! Спасибо!
Спасибо за то что вы помогаете разобраться ?
Отличная статья! Сэкономила массу времени! Спасибо.
Отличная статья! Сэкономила массу времени. Спасибо!