
Автоматизированное тестирование Selenium – это общий термин, используемый для описания тестирования с использованием одноименного фреймворка. Selenium – это популярный инструмент тестирования с открытым исходным кодом, используемый для автоматизации работы различных веб-браузеров, таких как Chrome, Firefox, Microsoft Edge, Safari и других, на различных платформах. Программная библиотека Selenium WebDriver позволяет выполнять тестовые сценарии на различных языках программирования, таких как Java, Python, C#, JavaScript, PHP и Ruby.
В Selenium WebElements представляют собой HTML-элементы веб-страницы. Другими словами, это ее строительные блоки. Например, все, что находится на веб-странице: текстовое поле, кнопка, ссылки, выпадающие кнопки и т.д., – относится к WebElements.
Selenium WebDriver берет каждый элемент и инкапсулирует его как объект WebElement. Он предоставляет API для нахождения элементов веб-страницы и выполнения определенных действий, таких как ввод текста в текстовые поля, нажатие кнопок и т.д. Используя фреймворк Selenium, вы можете легко находить WebElements и взаимодействовать с ними при выполнении Selenium Python-тестирования.
Обработка WebElements очень важна при автоматизации тестирования веб-приложений. В этой статье мы более подробно рассмотрим, как работать с ними в Selenium Python.
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
Содержание:
- Что такое WebElements в Selenium?
- Работа с WebElements в Selenium Python
- Заключение
- Часто задаваемые вопросы (FAQ)
Что такое WebElements в Selenium?
WebElements в Selenium – это HTML-элементы, составляющие содержимое веб-страницы. Каждый HTML-документ состоит из нескольких HTML-элементов. Один элемент включает в себя начальный и конечный теги, определяющие его положение в документе. Между этими тегами находится содержимое документа.
Синтаксис:
content comes here </end tag>
Интерфейс WebElement в Selenium позволяет взаимодействовать как с видимыми, так и с невидимыми элементами веб-страницы. В Selenium все методы возвращают значение или его отсутствие (null/void). Аналогично, команда WebElement возвращает либо null/void, либо искомый элемент.
Ниже показан пример команды WebElement в Selenium:
WebElement element = driver.findElement(By.id(“UserName“));
Работа с WebElements в Selenium Python
Selenium упрощает автоматизацию веб-тестирования для разработчиков и помогает обрабатывать WebElements в при выполнении автоматизированного тестирования на Python. Рассмотрим лучшие подходы к работе с WebElements в Selenium Python.
Всплывающие уведомления
Уведомления и всплывающие окна – это сообщения, которые предупреждают пользователя о чем-либо или запрашивают разрешение для выполнения определенных действий. Появление предупреждения при выполнении веб-автоматизации на языке Python мешает Selenium WebDriver взаимодействовать с элементами веб-страницы до тех пор, пока оно не будет снято. Если предупреждения или всплывающие окна вовремя не обрабатываются, это приводит к остановке или сбою тестов.
При появлении уведомления на текущей веб-странице отображается всплывающее окно предупреждения. И поскольку контекст Selenium WebDriver находится на текущей странице, нам необходимо переключать фокус WebDriver на новое окно с оповещением.
Для этого используется команда кода switch_to.alert():
alert_object = driver.switch_to.alert
Другие методы обработки предупреждений включают:
- accept()
Методaccept()принимает запрошенное предупреждающее сообщение. Он использует следующий синтаксис:
alert_object = Alert(driver) alert_object.accept()
- dismiss()
Методdismiss()отменяет запрос оповещения.
alert_object = Alert(driver) alert_object.dismiss()
- send_keys()
Методsend_keys()принимает аргумент, который будет введен во всплывающем окне оповещения.
alert_object = Alert(driver)
alert_object.send_keys("Okay")
- text()
Методtext()извлекает и отображает текст, который находится во всплывающем окне оповещения.
Демонстрация обработки оповещений в Selenium Python
Рассмотрим пример оповещения и способы его обработки в Selenium Python.
Тестовый пример:
Для демонстрации работы с оповещением мы воспользуемся примером JavaScript Alert Box Demo из LambdaTest Selenium Playground.
- Перейдите на демонстрационную страницу JavaScript Alert Box.
- Нажмите на кнопку Click Me на последней странице JavaScript Alert Box.
- Введите свое имя во всплывающем окне оповещения.
- Нажмите на кнопку OK.
Реализация (тестовый пример на браузере Chrome):
Напишем тестовый сценарий для обработки простого оповещения.
import os
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.chrome.options import Options as ChromeOptions
def test_handling_simple_alert():
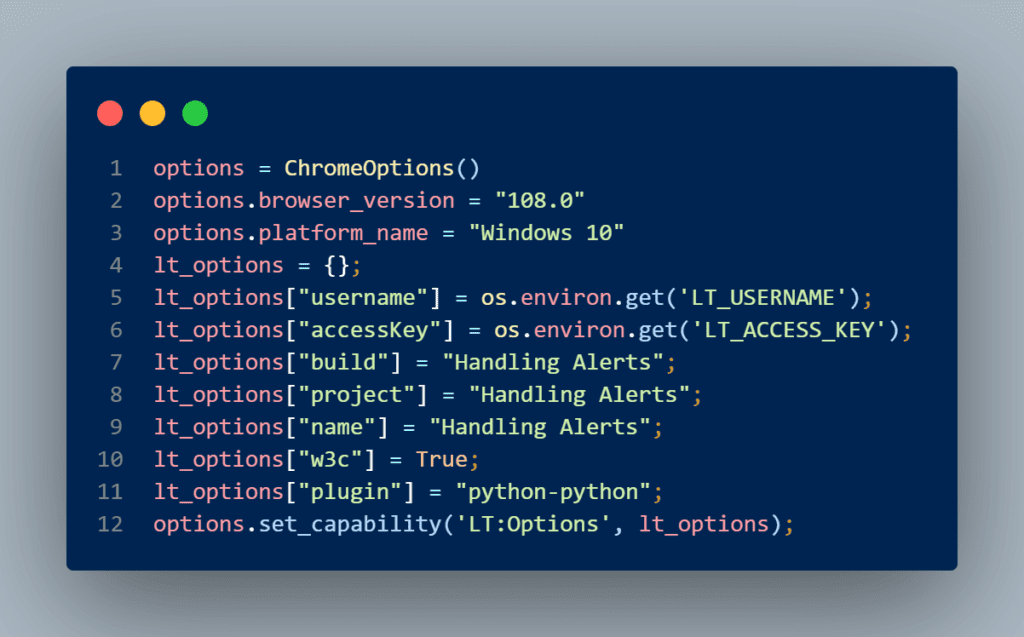
options = ChromeOptions()
options.browser_version = "108.0"
options.platform_name = "Windows 10"
lt_options = {};
lt_options["username"] = os.environ.get('LT_USERNAME');
lt_options["accessKey"] = os.environ.get('LT_ACCESS_KEY');
lt_options["build"] = "Handling Alerts";
lt_options["project"] = "Handling Alerts";
lt_options["name"] = "Handling Alerts";
lt_options["w3c"] = True;
lt_options["plugin"] = "python-python";
options.set_capability('LT:Options', lt_options);
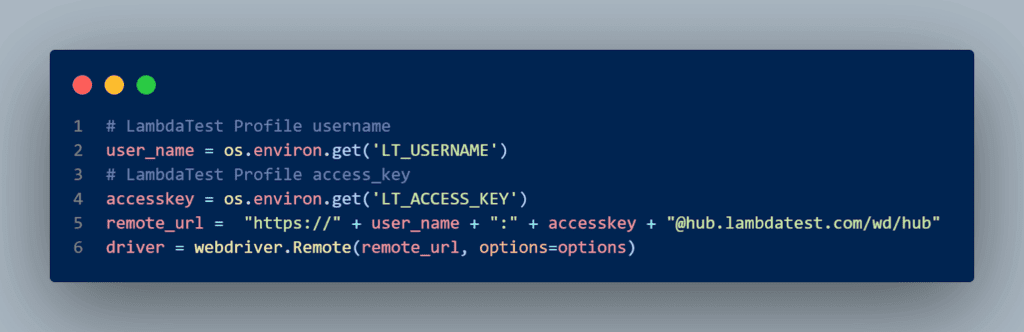
# LambdaTest Profile username
user_name = os.environ.get('LT_USERNAME')
# LambdaTest Profile access_key
accesskey = os.environ.get('LT_ACCESS_KEY')
remote_url = "https://" + user_name + ":" + accesskey + "@hub.lambdatest.com/wd/hub"
driver = webdriver.Remote(remote_url, options=options)
driver.get("https://www.lambdatest.com/selenium-playground/javascript-alert-box-demo")
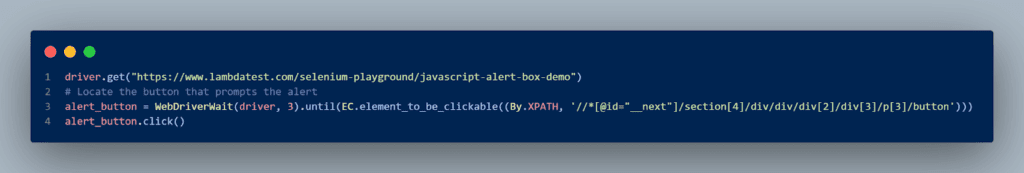
# Locate the button that prompts the alert
alert_button = WebDriverWait(driver, 3).until(EC.element_to_be_clickable((By.XPATH, '//*[@id="__next"]/section[4]/div/div/div[2]/div[3]/p[3]/button')))
alert_button.click()
# Switch the webdriver's control to the alert pop-up
alert_object = driver.switch_to.alert
# Show the alert message
print("This is the alert message: " + alert_object.text)
#Enter text into the Alert using send_keys()
alert_object.send_keys('Eugene')
print("Entered my name in the prompt box")
# Use the alert.accept() method to accept the alert
alert_object.accept()
print("Alert pop-up accepted by clicking the 'OK' button")
# End the driver session
driver.quit()
Выполнение кода:
Затем мы запускаем тестовый сценарий, выполнив в терминале следующую команду:
python -m pytest test_handling_alerts.py
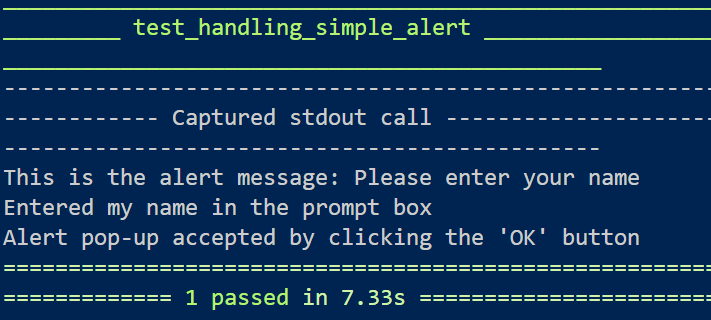
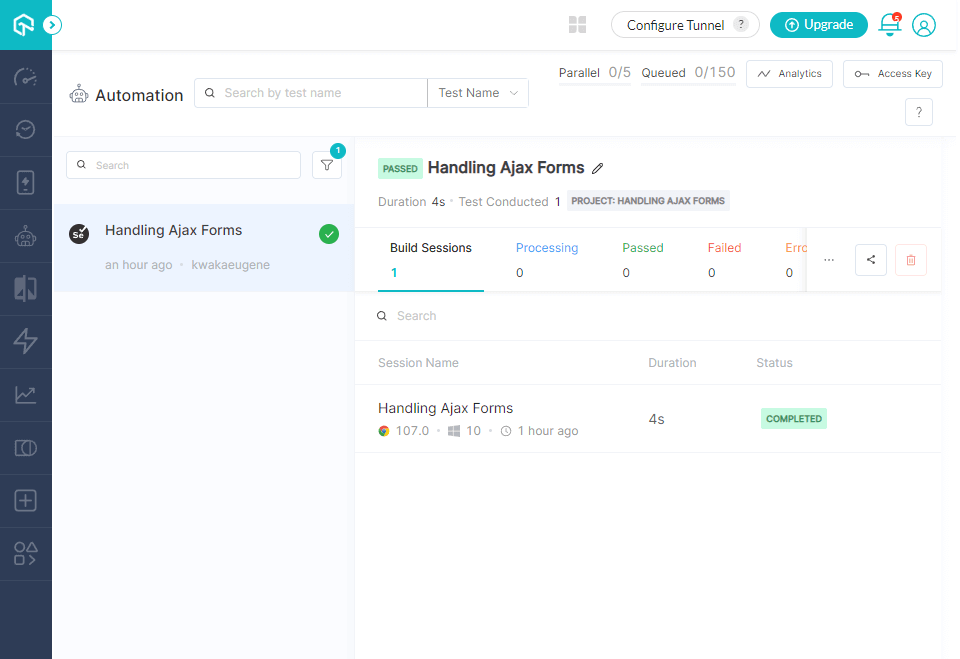
После выполнения теста на экран будет выведен следующий результат, свидетельствующий об успешном выполнении автоматизированного теста Selenium.

Журналы тестирования можно просмотреть в разделе сборки из панели мониторинга автоматизации LambdaTest.

Обзор кода:
Рассмотрим код тестового сценария, который мы написали в разделе выше.
Шаг 1: Импортируйте библиотеки Selenium, необходимые для запуска теста.

В данном случае мы импортируем pytest, среду тестирования для Python, которая позволяет нам писать модульные тесты. Запрос By помогает нам находить веб-элементы в объектной модели документа (DOM – Document Object Model) с помощью метода find_element() в Selenium.
Класс WebDriverWait в сочетании с ожидаемыми условиями (expected_conditions) позволяет нам указать период времени, в течение которого скрипт должен ждать наступления заданного условия, прежде чем продолжить выполнение кода. Наконец, класс Options (ChromeOptions) настраивает сессии ChromeDriver и помогает нам выполнять такие операции, как открытие браузера Chrome.
Шаг 2: Создайте параметры с помощью генератора возможностей LambdaTest для запуска теста в браузере Chrome.

Шаг 3. Создайте переменную remote_url, которая подключается к удаленной сетке Selenium Grid (@hub.lambdatest.com/wd/hub), используя имя пользователя и ключ доступа, указанные на странице профиля LambdaTest. Затем передайте параметры и remote_url в конструктор драйвера.

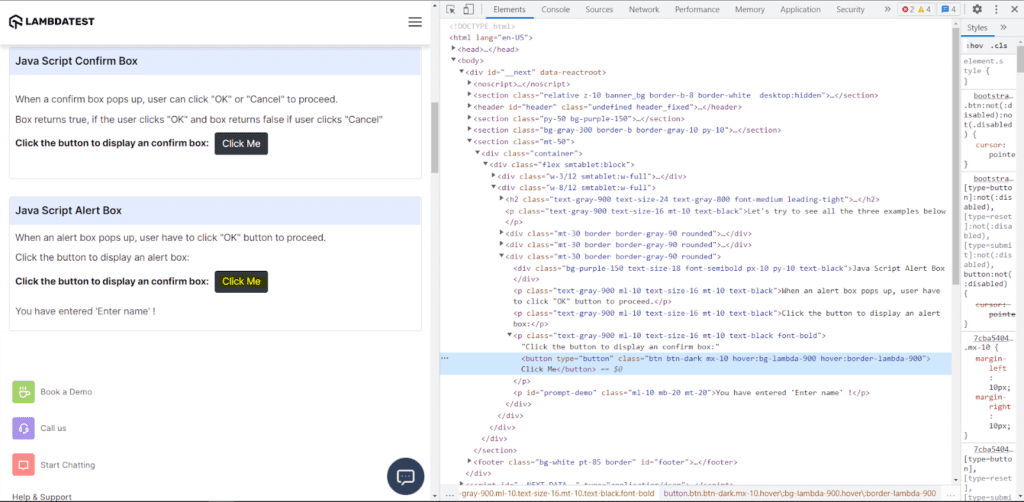
Шаг 4. Откройте сайт LambdaTest Playground и найдите кнопку, которая вызывает оповещение, используя XPath Selector в инструментах проверки браузера, затем нажмите ее, чтобы инициировать оповещение.


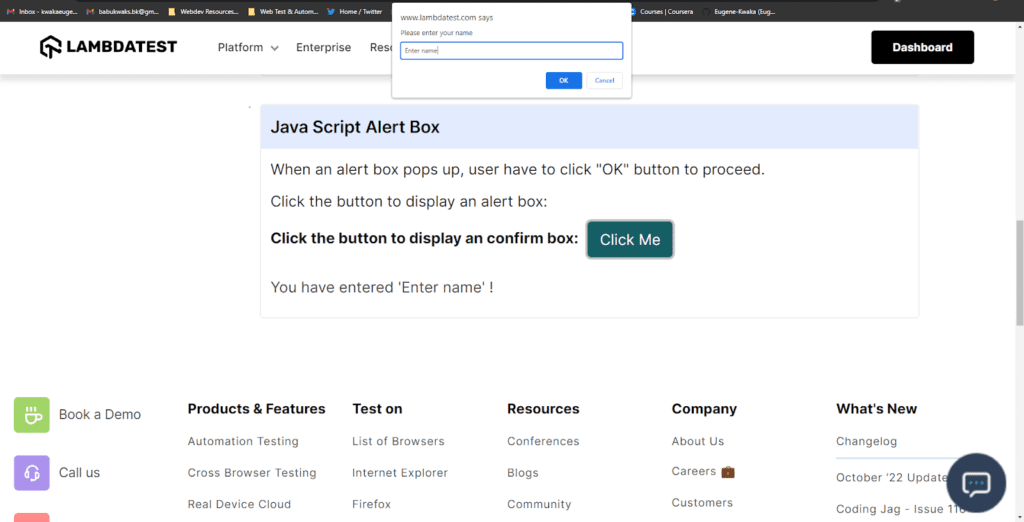
После нажатия кнопки Click Me на экране появится окно с оповещением.

Затем с помощью метода switch_to.alert фокус WebDriver переключается на всплывающее оповещение. Поскольку оно требует ввода данных, мы используем метод send_keys() в Selenium для передачи значения (в данном случае Вашего имени), а затем принимаем всплывающее окно предупреждения с помощью метода accept(). После этого сессия WebDriver закрывается с помощью метода driver.quit().

Операции перетаскивания
Операция перетаскивания в Selenium Python позволяет пользователям использовать мышь для перемещения веб-элементов из одного места в другое. При автоматизации тестирования с использованием Selenium Python функцию перетаскивания бывает сложно автоматизировать, поскольку она требует выполнения нескольких действий и взаимодействий.
Класс ActionChains в Selenium Python предоставляет методы для имитации действий мыши, необходимых для перетаскивания. Эти методы обычно используются для автоматизации таких действий, как движение мыши, нажатие клавиш, щелчки в контекстном меню и события кнопок мыши. Объект ActionChains реализует класс как очередь и вызывает метод perform(), который выполняет все действия вместе, чтобы предотвратить сбой теста.
Синтаксис создания объекта ActionChains следующий:
from selenium.webdriver import ActionChains action = ActionChains(driver)
Метод drag_and_drop(source, target) выполняет действие, заключающееся в удержании левой кнопки мыши на исходном элементе и отпускании кнопки мыши на целевом элементе.
action.drag_and_drop(source, target).perform()
Демонстрация выполнения операции перетаскивания
Рассмотрим, как можно выполнить операцию перетаскивания в Selenium с помощью Python.
Тестовый пример:
Для реализации перетаскивания мы воспользуемся примером Drag Drop Range Sliders из LambdaTest Selenium Playground.
- Перейдите на демонстрационную страницу Drag Drop Range Sliders.
- Найдите указатель перетаскивания и перетащите его от 5 (источник) до 50 (цель).
Реализация (тестовый пример на браузере Chrome):
import os
import pytest
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.chrome.options import Options as ChromeOptions
from selenium.webdriver import ActionChains
def test_handling_drag_and_drop():
options = ChromeOptions()
options.browser_version = "106.0"
options.platform_name = "Windows 10"
lt_options = {};
lt_options["username"] = os.environ.get("LT_USERNAME");
lt_options["accessKey"] = os.environ.get("LT_ACCESS_KEY");
lt_options["visual"] = True;
lt_options["build"] = "Handling Drag & Drop";
lt_options["project"] = "Handling Drag & Drop";
lt_options["name"] = "Handling Drag & Drop";
lt_options["w3c"] = True;
lt_options["plugin"] = "python-python";
options.set_capability('LT:Options', lt_options);
# LambdaTest Profile username
user_name = os.environ.get('LT_USERNAME')
# LambdaTest Profile access_key
accesskey = os.environ.get('LT_ACCESS_KEY')
remote_url = "https://" + user_name + ":" + accesskey + "@hub.lambdatest.com/wd/hub"
driver = webdriver.Remote(remote_url, options=options)
driver.get("https://www.lambdatest.com/selenium-playground/drag-drop-range-sliders-demo")
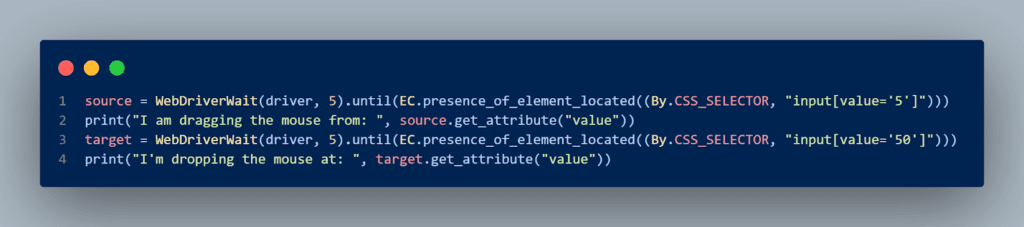
source = WebDriverWait(driver, 5).until(EC.presence_of_element_located((By.CSS_SELECTOR, "input[value='5']")))
print("I am dragging the mouse from: ", source.get_attribute("value"))
target = WebDriverWait(driver, 5).until(EC.presence_of_element_located((By.CSS_SELECTOR, "input[value='50']")))
print("I'm dropping the mouse at: ", target.get_attribute("value"))
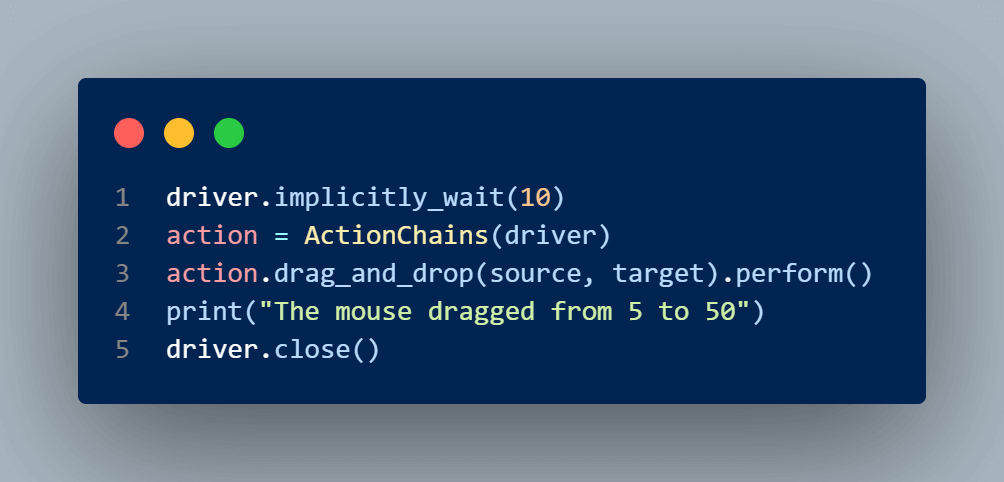
driver.implicitly_wait(10)
action = ActionChains(driver)
action.drag_and_drop(source, target).perform()
print("The mouse dragged from 5 to 50")
driver.close()
Выполнение кода:
Для выполнения тестового сценария введите в командной строке следующую команду:
python -m pytest test_handling_drag_and_drop.py
После запуска тест проходит и отображает в терминале следующий вывод:

На панели автоматизации LambdaTest можно увидеть результаты выполнения теста. Также можно просмотреть записи тестирования в реальном времени с подробными отчетами и журналами.

Описание кода:
Шаг 1: Импортируйте библиотеки Selenium, необходимые для сценария тестирования, включая класс ActionChains, который воспроизводит события мыши для автоматизации тестирования.

Шаг 2: Используя метод driver.get(url), перейдите к URL-адресу, на котором наш автоматизированный тест будет имитировать операцию перетаскивания.

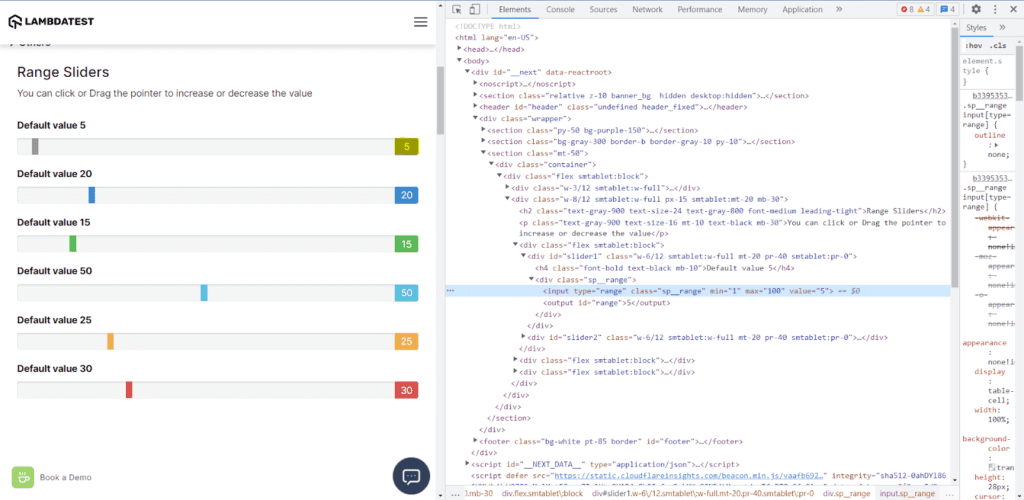
Шаг 3: Затем найдите исходный веб-элемент и целевые элементы, на которые будет перетаскиваться мышь. Для определения местоположения элементов мы используем CSS-селекторы из консоли веб-браузера. Исходный элемент имеет входное значение 5, которое будет перенесено на целевой элемент, имеющий входное значение 50.

Поиск исходного элемента с помощью селектора CSS в консоли браузера:

Поиск целевого элемента с помощью CSS Selector в консоли браузера:

Шаг 4: Затем создайте объект ActionChains и вызовите метод drag_and_drop(source, target).perform() для выполнения перемещения мыши от 5 до 50 на перетаскиваемом слайде.
Шаг 5: В завершение закройте сессию webdriver с помощью метода driver.close().

Выбор нескольких значений в раскрывающемся меню
Раскрывающийся список — это элемент навигации веб-сайта, который можно использовать в формах, функциях поискового фильтра и панели навигации. Он позволяет выбрать один или несколько вариантов из списка опций.
Выбор нескольких значений из выпадающего меню при выполнении автоматизированных тестов на Selenium Python может представлять собой сложную задачу для тестировщиков. Автоматизация выбора нескольких вариантов сложна, поскольку тестовый сценарий должен идентифицировать раскрывающийся элемент с его вариантами, а затем выполнить поиск по списку представленных вариантов, прежде чем выбрать нужные.
В некоторых случаях параметры выпадающего меню формируются динамически и отображаются по-разному в зависимости от используемого браузера или операционной системы. Это может еще больше затруднить написание надежных и эффективных тестовых сценариев.
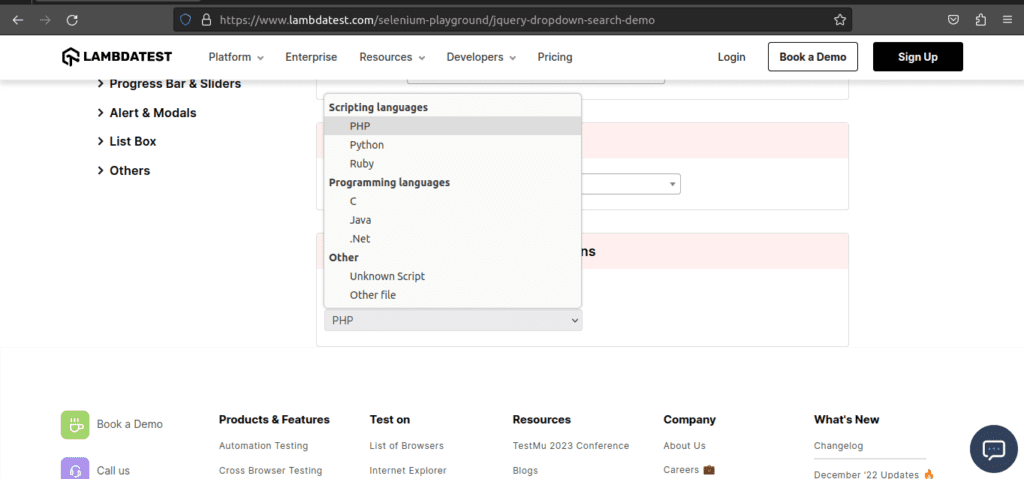
Ниже приведены скриншоты одного и того же выпадающего меню в браузерах Chrome и Firefox на операционной системе Windows.
Выпадающее меню в браузере Chrome:

Выпадающее меню в браузере Firefox:

Цвет фона выпадающего меню и тип шрифта в обоих браузерах различаются.
Для решения этой проблемы при тестировании с помощью Selenium Python мы используем класс Select. В Selenium WebDriver этот класс используется для работы с выпадающими меню с одним или несколькими вариантами выбора с помощью HTML-тега < select >. В Selenium Python существует несколько методов выбора выпадающих окон.
В нашем тестовом сценарии мы реализуем следующие три метода для выбора нескольких значений:
- select_by_index(index)
Этот метод использует атрибутget_attribute("index")тега< option >для определения его индекса и возврата подходящего варианта.
multi_select = Select(dropdown) multi_select.select_by_index(0)
- select_by_visible_text(text)
Этот метод выбирает те опции, в которых отображается текст, соответствующий переданному аргументу. Например, при аргументе “Iowa” будет выбран тег опции< option > Iowa < /option >.
multi_select = Select(dropdown)
multi_select.select_by_visible_text("Iowa")
- select_by_value(value)
Этот метод выбирает те опции, значение которых соответствует аргументу value.
Например:
< option value=”AZ”> Аризона < /option >.
multi_select = Select(dropdown)
multi_select.select_by_value("AZ")
Демонстрация работы с несколькими значениями в раскрывающемся меню
Давайте рассмотрим, как автоматизировать выбор нескольких значений в следующем тестовом примере.
Тестовый пример:
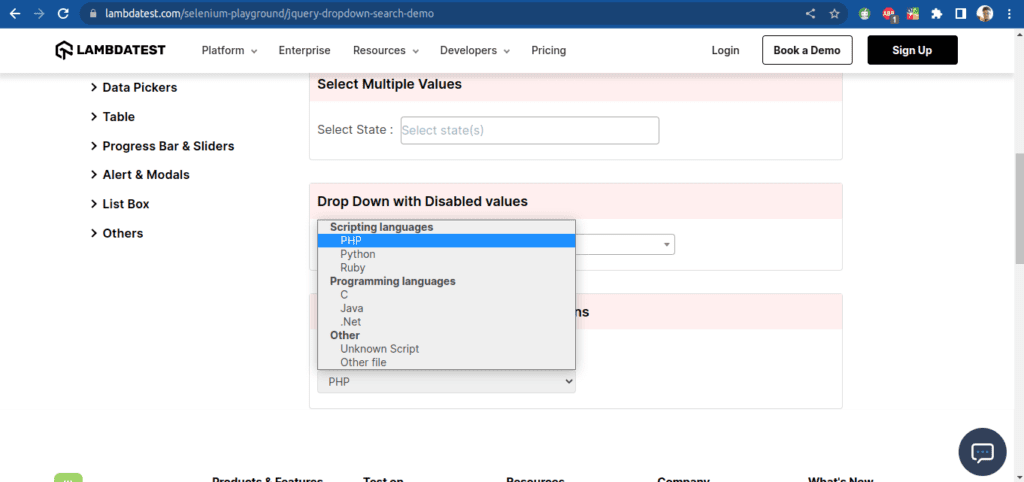
- Перейдите на демонстрационную страницу jQuery Dropdown Search.
- Перейдите в раздел Multi Select на веб-странице, чтобы выбрать несколько состояний.
- Выберите 3 состояния из выпадающего меню.
- Выведите выбранные состояния.
Реализация (тестовый пример на браузере Chrome):
import os
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.chrome.options import Options as ChromeOptions
from selenium.webdriver.support.select import Select
def test_multiple_values_dropdown():
options = ChromeOptions()
options.browser_version = "107.0"
options.platform_name = "Windows 10"
lt_options = {};
lt_options["username"] = os.environ.get("LT_USERNAME");
lt_options["accessKey"] = os.environ.get("LT_ACCESS_KEY");
lt_options["build"] = "Handling Multiple Values Selection in Dropdowns";
lt_options["project"] = "Handling Multiple Values Selection in Dropdowns";
lt_options["name"] = "Handling Multiple Values Selection in Dropdowns";
lt_options["selenium_version"] = "4.0.0";
lt_options["w3c"] = True;
options.set_capability('LT:Options', lt_options);
# LambdaTest Profile username
user_name = os.environ.get('LT_USERNAME')
# LambdaTest Profile access_key
accesskey = os.environ.get('LT_ACCESS_KEY')
remote_url = "https://" + user_name + ":" + accesskey + "@hub.lambdatest.com/wd/hub"
driver = webdriver.Remote(remote_url, options=options)
driver.get("https://www.lambdatest.com/selenium-playground/jquery-dropdown-search-demo")
# Find the multiselect dropdown element in the page
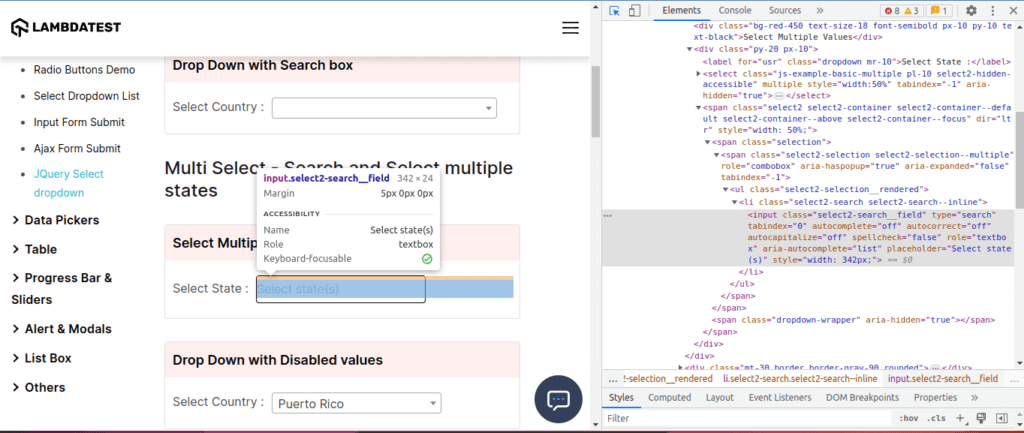
dropdown = WebDriverWait(driver, 3).until(EC.presence_of_element_located((By.XPATH, '//*[@id="__next"]/div/section[3]/div/div/div[2]/div[2]/div[2]/select')))
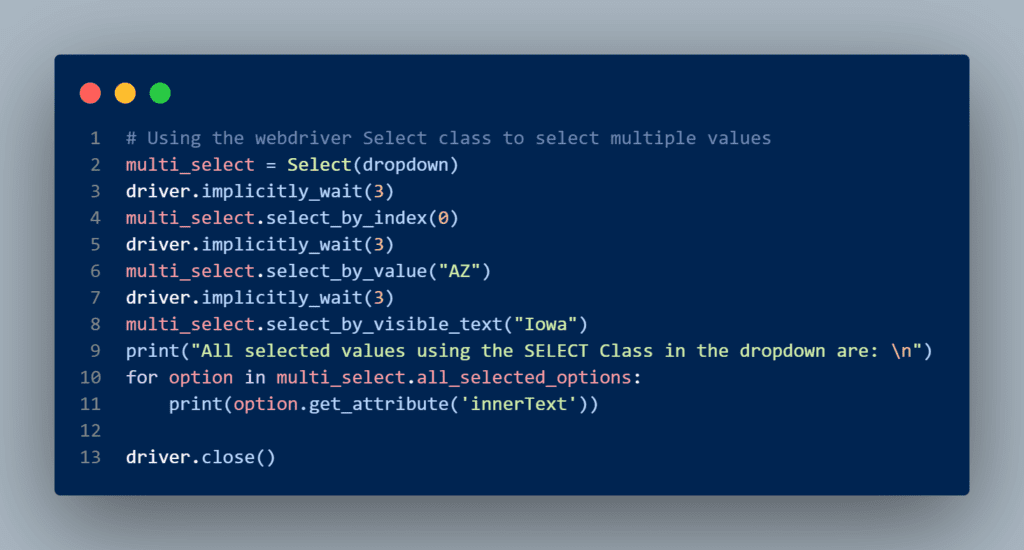
# Using the webdriver Select class to select multiple values
multi_select = Select(dropdown)
driver.implicitly_wait(3)
multi_select.select_by_index(0)
driver.implicitly_wait(3)
multi_select.select_by_value("AZ")
driver.implicitly_wait(3)
multi_select.select_by_visible_text("Iowa")
print("All selected values using the SELECT Class in the dropdown are: \n")
for option in multi_select.all_selected_options:
print(option.get_attribute('innerText'))
driver.close()
Выполнение кода:
Для запуска тестового сценария введите в терминале следующую команду:
python -m pytest test_multiple_values_dropdowns.py
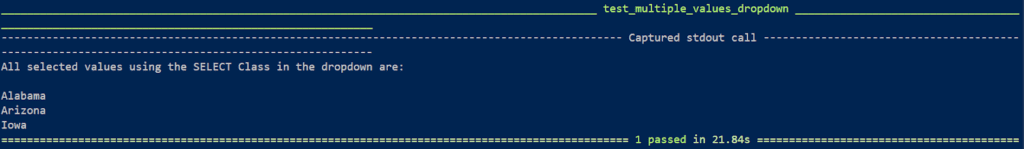
Тест выполняется успешно и выводит на экран три выбранных состояния.

Статус успешного выполнения теста можно просмотреть на панели LambdaTest Automation Dashboard.

Описание кода:
Шаг 1. В приведенном выше тестовом сценарии мы импортируем необходимые для выполнения сценария библиотеки Selenium, включая класс Select, который автоматизирует выбор нескольких вариантов из выпадающего списка.

Шаг 2: Переходим на сайт, на котором мы запустим тестовый скрипт, используя метод driver.get(). Используя явное ожидание с помощью WebDriverWait, мы ждем появления выпадающего элемента, а затем находим его с помощью XPath.


Шаг 3: Мы создаем экземпляр класса Select с помощью метода Select(), передавая в качестве аргумента элемент multi_select. Выбираем несколько значений из выпадающего меню с помощью методов select_by_index(), select_by_value() и select_by_visible_text().
Шаг 4: Затем с помощью функции all_select_options() выполняется итерация по выбранным вариантам и их вывод. Текстовая строка тега option будет выведена функцией get_attribute("innerText").

Шаг 5: Вызов driver.close() завершает сессию драйвера.
jQuery Date Pickers
При автоматизации веб-сайта авиакомпании или гостиницы, а также при заполнении формы на сайте можно столкнуться с полем выбора даты или календарем для выбора даты или даже времени. Календарь jQuery является наиболее часто используемым элементом управления в таких случаях. Эти календари значительно повышают удобство работы пользователя, делая выбор даты более простым и динамичным.
При автоматизации веб-приложений с использованием Selenium Python выбор даты в jQuery может стать проблемой.
В календаре может быть реализовано несколько форматов даты и времени, что усложняет задачу, поскольку тестовая реализация должна быть настроена в соответствии со стилем и внешним видом календаря. Кроме того, в календаре могут потребоваться элементы управления навигацией, такие как кнопки «Предыдущая» и «Далее», для выбора разных месяцев и лет для выбора дат. Средства выбора даты в календаре также могут отображаться по-разному в зависимости от браузера.
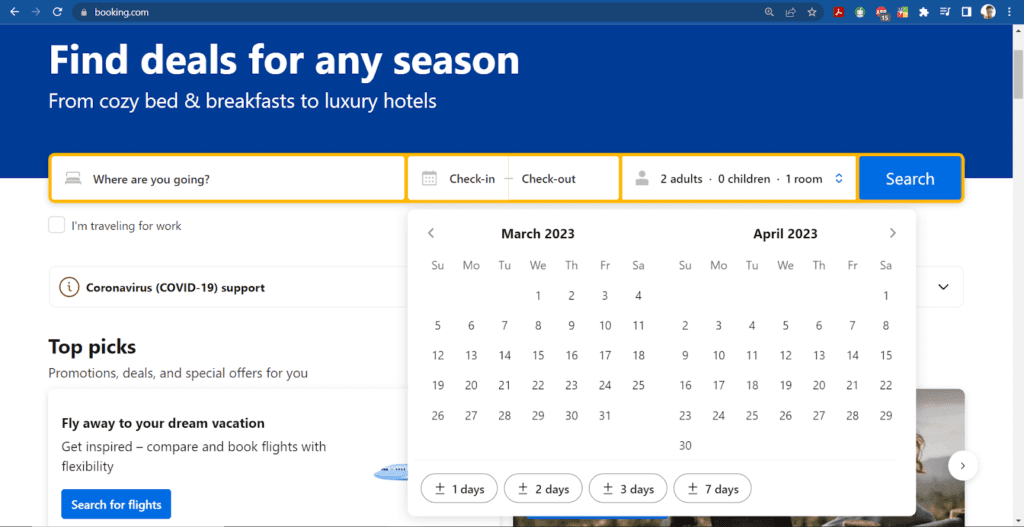
Выбор даты в календаре Booking.com в браузере Chrome:

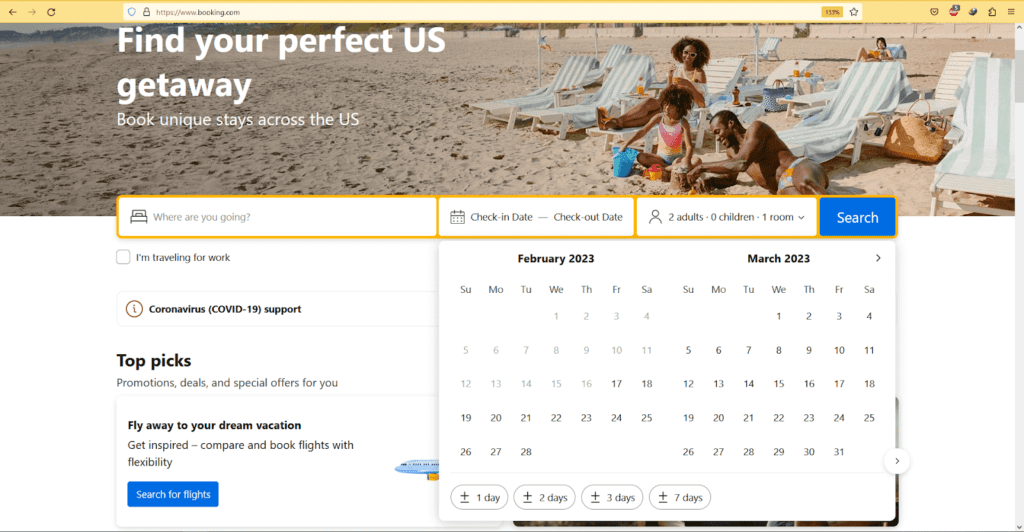
Booking.com datepicker в браузере Firefox:

Демонстрация работы с календарем jQuery
Рассмотрим сценарий автоматизации работы с календарем jQuery в Selenium Python.
Тестовый пример:
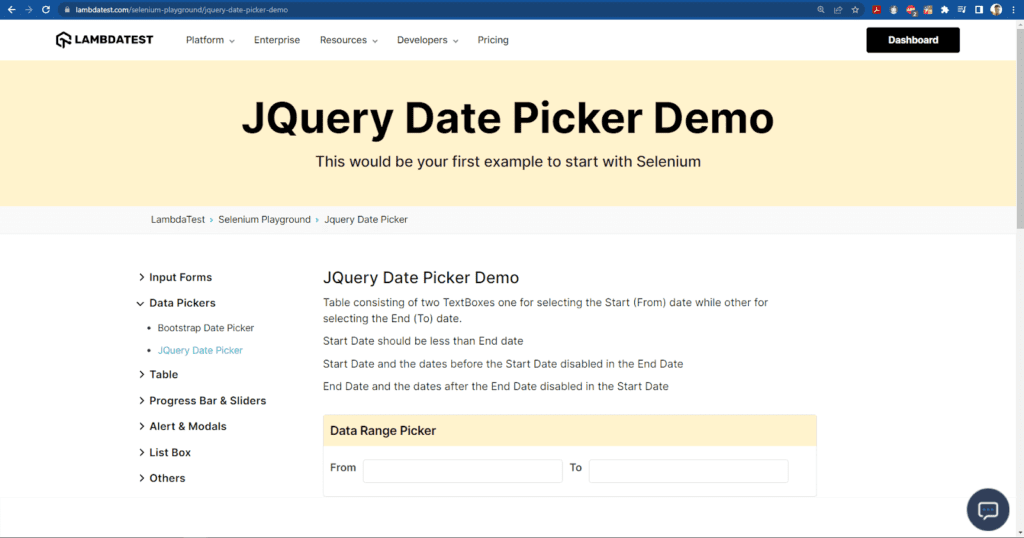
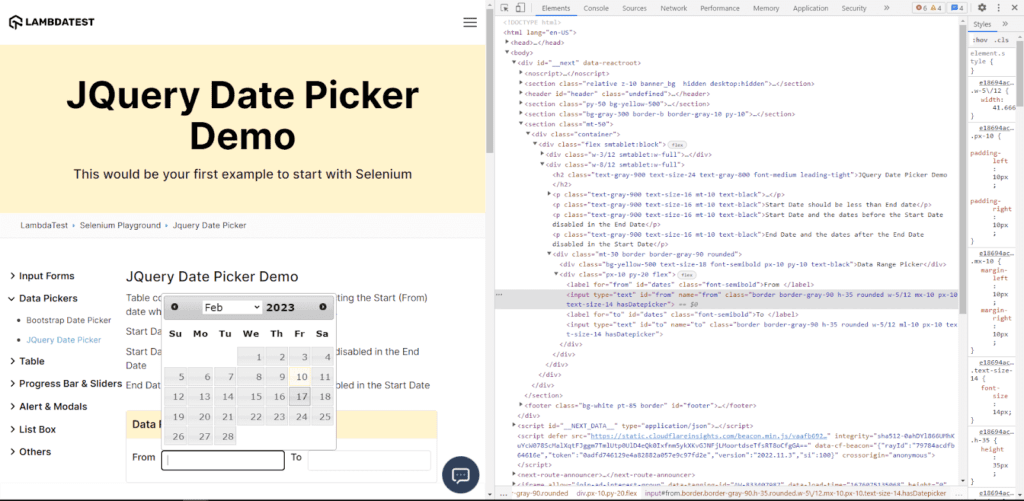
- Перейдите на демонстрационную страницу jQuery Date Picker.
- Перейдите на страницу выбора диапазона дат.
- В поле выбора даты From выберите дату 05/10/2023.
- В поле выбора даты To выберите дату 06/25/2023.
- Выведите выбранные даты.

Реализация (тестовый пример на браузере Chrome):
import os
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.chrome.options import Options as ChromeOptions
from selenium.webdriver.support.select import Select
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
def test_handling_jquey_datepicker():
options = ChromeOptions()
options.browser_version = "107.0"
options.platform_name = "Windows 10"
lt_options = {};
lt_options["username"] = os.environ.get('LT_USERNAME');
lt_options["accessKey"] = os.environ.get('LT_ACCESS_KEY');
lt_options["build"] = "Handling Date Pickers";
lt_options["project"] = "Handling Date Pickers";
lt_options["name"] = "Handling Date Pickers";
lt_options["w3c"] = True;
lt_options["plugin"] = "python-python";
options.set_capability('LT:Options', lt_options)
# LambdaTest Profile username
user_name = os.environ.get('LT_USERNAME')
# LambdaTest Profile access_key
accesskey = os.environ.get('LT_ACCESS_KEY')
remote_url = "https://" + user_name + ":" + accesskey + "@hub.lambdatest.com/wd/hub"
driver = webdriver.Remote(remote_url, options=options)
# Handling JQuery DatePicker
driver.get('https://www.lambdatest.com/selenium-playground/jquery-date-picker-demo')
# expected dates to be selected
from_date_target = '05/10/2023'
to_date_target = '06/25/2023'
from_date = '10'
to_date = '25'
# From date
# clicking on the from_date picker
from_date_picker = driver.find_element(By.XPATH, "//input[@id='from']")
from_date_picker.click()
from_month = driver.find_element(By.XPATH, "//select[@class='ui-datepicker-month']")
# We use the Select() method to select the target month we want
from_month_selected = Select(from_month)
from_month_selected.select_by_visible_text('May')
from_day = WebDriverWait(driver, 5).until(EC.presence_of_element_located((By.XPATH,"//td[not(contains(@class,'ui-datepicker-month'))]/a[text()='" + from_date + "']")))
from_day.click()
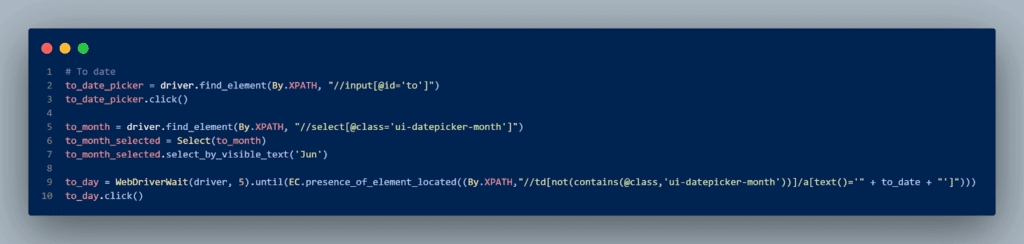
# To date
to_date_picker = driver.find_element(By.XPATH, "//input[@id='to']")
to_date_picker.click()
to_month = driver.find_element(By.XPATH, "//select[@class='ui-datepicker-month']")
to_month_selected = Select(to_month)
to_month_selected.select_by_visible_text('Jun')
to_day = WebDriverWait(driver, 5).until(EC.presence_of_element_located((By.XPATH,"//td[not(contains(@class,'ui-datepicker-month'))]/a[text()='" + to_date + "']")))
to_day.click()
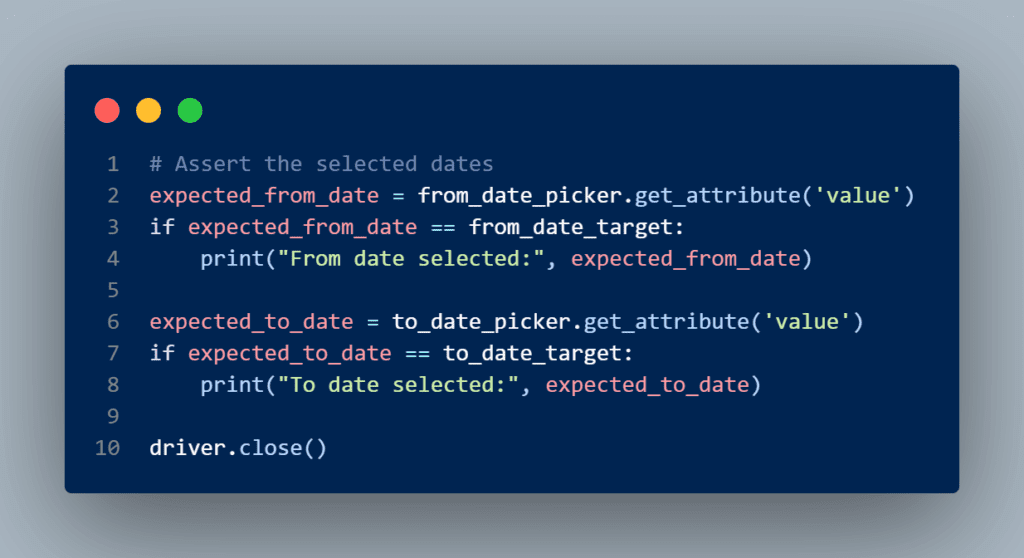
# Assert the selected dates
expected_from_date = from_date_picker.get_attribute('value')
if expected_from_date == from_date_target:
print("From date selected:", expected_from_date)
expected_to_date = to_date_picker.get_attribute('value')
if expected_to_date == to_date_target:
print("To date selected:", expected_to_date)
driver.close()
Выполнение кода:
Для запуска приведенного выше тестового сценария в терминале выполните следующую команду:
python -m pytest test_handling_datepickers.py
Тестовый сценарий успешно выполнится и выдаст следующий результат.

Результаты тестирования можно также просмотреть на панели LambdaTest Dashboard.

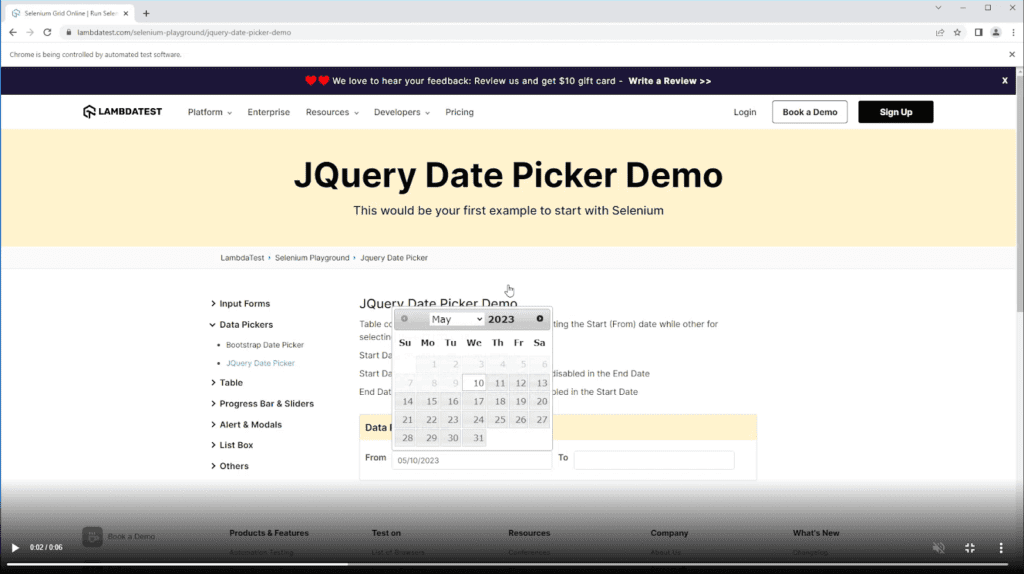
Видеозапись выбора даты From:

Видеозапись выбора даты To:


Обзор кода:
Шаг 1: Импортируйте класс Select из Selenium WebDriver, чтобы реализовать тег < select >, который предоставляет вспомогательные методы с опциями select и deselect.

Шаг 2: Определите целевые значения даты from_date и to_date_target, которые нужно выбрать на панели выбора даты.

Шаг 3: Спомощью XPath в Chrome Developer Tools найдите элемент from_date_picker и щелкните для открытия календаря.

Шаг 4: В календаре с помощью XPath найдите from_month и выберите месяц с помощью метода Select(). В данном случае мы выбираем месяц май с помощью метода select_by_visible_text().
Шаг 5: Поскольку было указано точное значение from_date, 10-й день находится из месяца с помощью динамического XPath и метода contains(). Затем нужно щелкнуть по этому дню.

Учитывая, что панель выбора даты предоставляет возможность работы с большим диапазоном дат, процедуры, реализованные для from_date, применяются и для to_date. Единственная разница заключается в месяцах и локаторах, используемых для нахождения дат “from” и “to“. В качестве текущей даты мы выбрали июнь, шестое число.

Шаг 6: Наконец, с помощью метода get_attribute('value') убедитесь, что переменные from_date_picker и to_date_picker имеют именно то значение, которое было указано в переменных from_date_target и to_date_target.
Сохраните эти значения в переменных expected_from_date и expected_to_date и выводите результат.
Шаг 7: Сессия WebDriver закрывается методом driver.close().

Элементы при наведении мыши
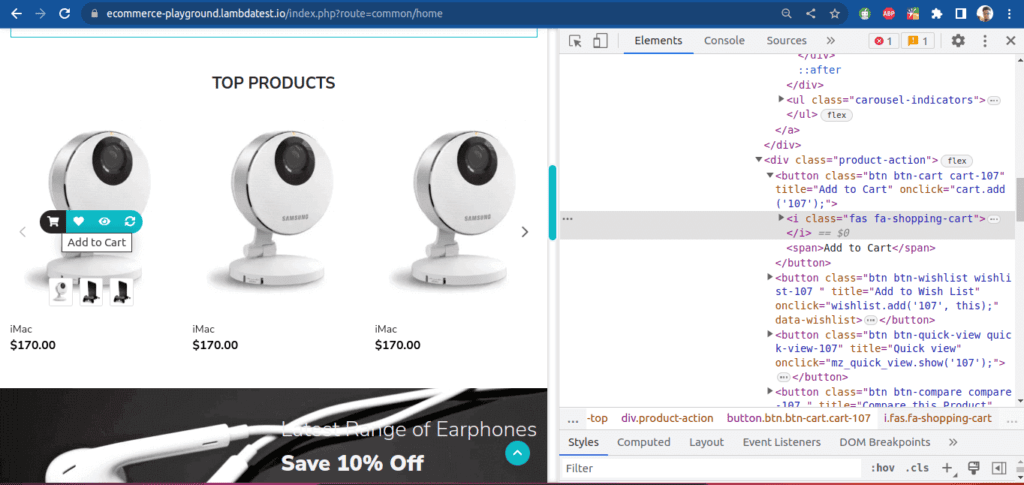
Действие при наведении мыши – это действие, выполняемое при наведении пользователем курсора мыши на конкретную часть веб-страницы и вызывающее определенное событие. Например, на сайте Selenium eCommerce Playground при наведении мыши на элемент товара отображается подменю действий пользователя, таких как функция “Добавить в корзину”.
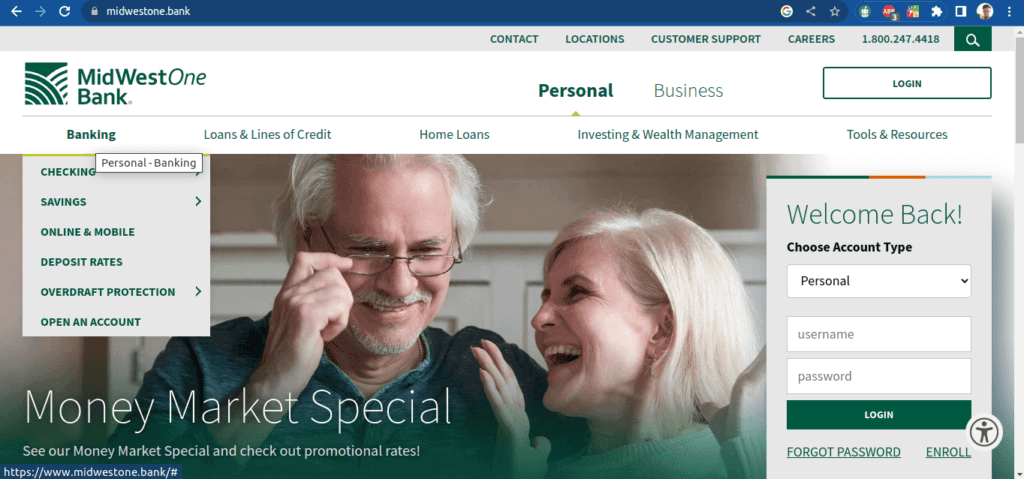
Наведение курсора мыши может также использоваться на сайтах банков для демонстрации различных предлагаемых услуг, а также на сайтах отелей для увеличения изображения места или добавления его в список понравившихся.
Пример наведения курсора мыши на товар, показывающего действие “Добавить в корзину”:

Наведение мыши на сайт банка, показывающее перечень услуг:

При написании автоматизированных тестов с использованием Selenium Python наведение курсора на элементы может представлять определенную сложность. Некоторые элементы часто скрыты и становятся видимыми только при наведении мыши на другой элемент, что затрудняет их поиск с помощью стандартного метода find_element().
Кроме того, события наведения могут быть нестабильными, поскольку зависят от скорости движения мыши и времени запуска события наведения. В случае низкой скорости Интернета движение курсора мыши может запаздывать. Это часто приводит к нестабильной работе тестов.
Для обработки действий при наведении мыши мы реализуем методы класса ActionChains, которые будут имитировать движение мыши.
Демонстрация обработки действий при наведении мыши
Давайте рассмотрим сценарий тестового случая, в котором требуется обработать действие наведения мыши.
Тестовый пример:
- Перейдите в LambdaTest Selenium eCommerce Playground.
- Перейдите к элементам товара и наведите курсор мыши на элемент.
- Нажмите на кнопку “Добавить в корзину“, которая находится над товаром.
- Выведите сообщение об успешном добавлении товара в корзину.
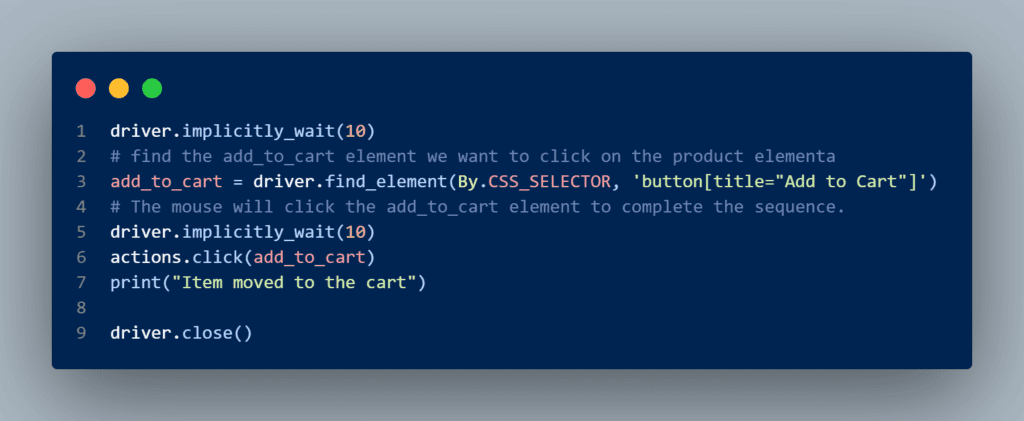
Реализация (тестовый пример на браузере Chrome):
import os
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.chrome.options import Options as ChromeOptions
from selenium.webdriver import ActionChains
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
import time
def test_mouse_hover():
options = ChromeOptions()
options.browser_version = "107.0"
options.platform_name = "Windows 10"
lt_options = {};
lt_options["username"] = os.environ.get("LT_USERNAME");
lt_options["accessKey"] = os.environ.get("LT_ACCESS_KEY");
lt_options["build"] = "MouseHoverHandling";
lt_options["project"] = "MouseHoverHandling";
lt_options["name"] = "MouseHoverHandling";
lt_options["selenium_version"] = "4.0.0";
lt_options["w3c"] = True;
options.set_capability('LT:Options', lt_options);
# LambdaTest Profile username
user_name = os.environ.get('LT_USERNAME')
# LambdaTest Profile access_key
accesskey = os.environ.get('LT_ACCESS_KEY')
remote_url = "https://" + user_name + ":" + accesskey + "@hub.lambdatest.com/wd/hub"
driver = webdriver.Remote(remote_url, options=options)
driver.get("https://ecommerce-playground.lambdatest.io/")
driver.implicitly_wait(10)
# Find the element we want to hover
product_item = driver.find_element(By.XPATH, '//*[@id="mz-product-listing-image-37213259-0-0"]/div/div[1]/img')
# Create a sequence of actions through the ActionsChains class
driver.implicitly_wait(10)
actions = ActionChains(driver)
# Perform triggers the actions
actions.move_to_element(product_item).perform()
driver.implicitly_wait(10)
# find the add_to_cart element we want to click on the product elementa
add_to_cart = driver.find_element(By.CSS_SELECTOR, 'button[title="Add to Cart"]')
# The mouse will click the add_to_cart element to complete the sequence.
driver.implicitly_wait(10)
actions.click(add_to_cart)
print("Item moved to the cart")
driver.close()
Выполнение кода:
Введите в терминале следующую команду для запуска тестового скрипта.
python -m pytest test_mouse_hover.py
Тест успешно выполняется в терминале и выдает результат, как показано ниже.

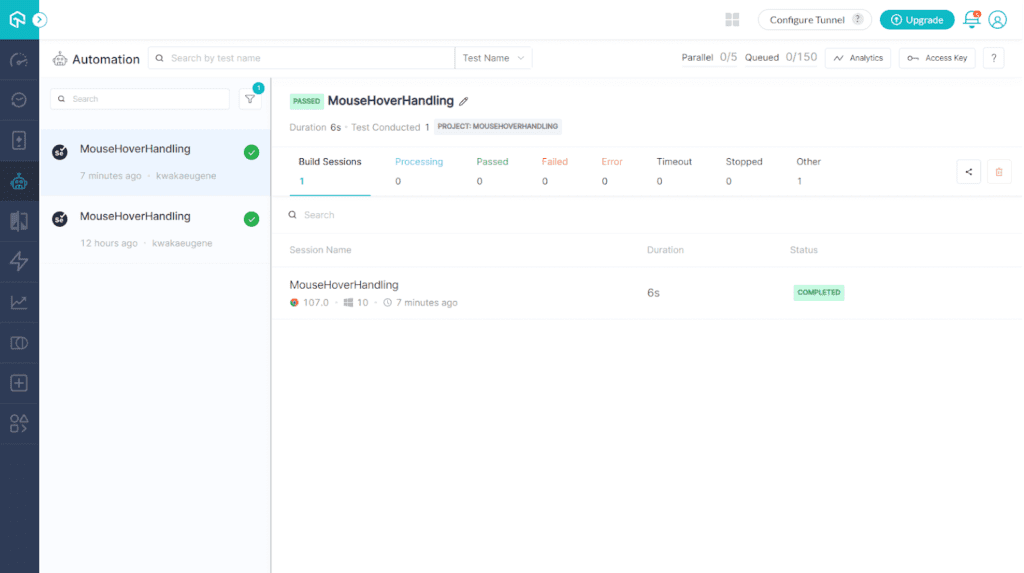
Результаты тестирования можно просмотреть на панели LambdaTest Dashboard.


Описание кода:
Шаг 1: Импортируйте класс ActionChains из Selenium WebDriver, который предоставляет различные API для действий с клавиатурой и мышью.

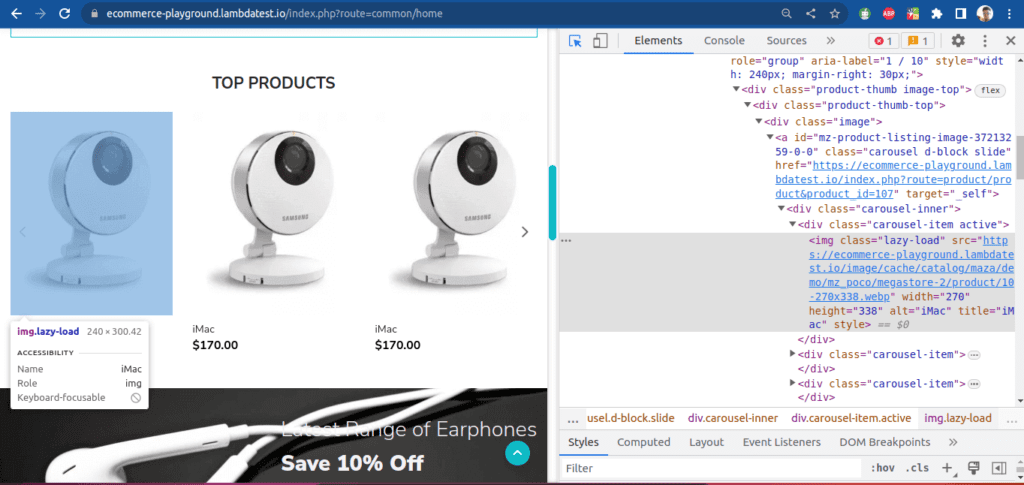
Шаг 2: Перейдите на сайт Selenium eCommerce Playground, используя метод driver.get(). Сначала нужно найти элемент продукта на веб-странице, используя его XPath из консоли браузера Chrome, чтобы отобразить эффект наведения.


Шаг 3: Используя класс ActionChains, создйте его объект и примените метод move_to_element() с элементом product_item в качестве параметра. Метод move_to_element() перемещает мышь в середину элемента. Затем примените метод perform() для реализации действия мыши.
После того как курсор мыши окажется на элементе product_item, найдите кнопку add_to_cart, используя ее CSS-селектор. Элемент add_to_cart становится видимым при наведении курсора мыши на элемент product_item и последующем щелчке на нем с помощью объекта класса actions.


Шаг 4: Завершите сеанс webdriver, используя метод driver.close().
Отправка форм AJAX
AJAX-формы представляют собой сложную задачу при автоматизированном тестировании с использованием Selenium Python из-за асинхронной природы AJAX-вызовов. Вызовы AJAX могут использоваться в веб-приложениях для реализации таких функций, как автозаполнение поиска, которое отображает результаты по мере ввода текста, или бесконечная прокрутка для получения дополнительного контента в приложениях для социальных сетей без перезагрузки страницы.
При заполнении и отправке традиционных форм страница перезагружается, а с обновленной страницей можно легко взаимодействовать с помощью Selenium. AJAX-формы, с другой стороны, не требуют перезагрузки страницы, поскольку данные формы доставляются и обрабатываются асинхронно в фоновом режиме. При получении нового содержимого с сервера обновляется часть DOM веб-страницы, а не все состояние DOM. Это может затруднить определение того, завершилась ли обработка формы и доступно ли обновленное содержимое страницы для взаимодействия с Selenium.
Для автоматизации работы с AJAX-формами мы используем явные функции ожидания, чтобы дождаться загрузки обновленной страницы, прежде чем приступить к выполнению кода. С другой стороны, неявные ожидания не рекомендуется использовать для обработки отправок форм AJAX, поскольку они не ждут завершения отправки конкретной формы перед продолжением работы тестового сценария. Тестовый сценарий продолжит выполняться, не дожидаясь завершения запроса. В результате тест будет работать некорректно из-за проблем с временем ожидания.
Демонстрация обработки отправки AJAX-формы
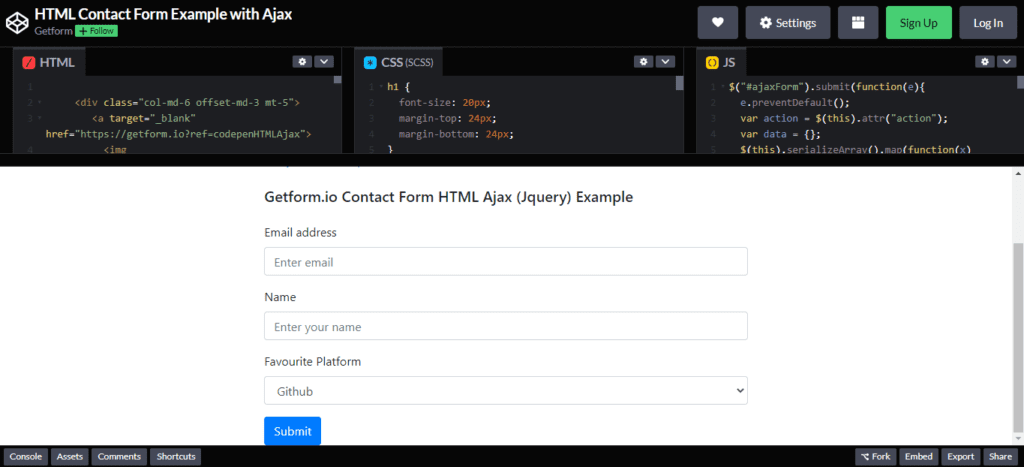
Для демонстрации работы с отправкой форм AJAX мы воспользуемся контактной формой AJAX от Getform.io.
Тестовый пример:
- Перейдите по URL-адресу Getform CodePen.
- Заполните данные формы и нажмите на кнопку Submit.
- Дождитесь ответа на отправку и выведите его.

Реализация (тестовый пример на браузере Chrome):
import os
import pytest
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.chrome.options import Options as ChromeOptions
from selenium.webdriver.support.select import Select
def test_AJAX_forms():
options = ChromeOptions()
options.browser_version = "107.0"
options.platform_name = "Windows 10"
lt_options = {};
lt_options["username"] = os.environ.get("LT_USERNAME");
lt_options["accessKey"] = os.environ.get("LT_ACCESS_KEY");
lt_options["build"] = "Handling AJAX Forms";
lt_options["project"] = "Handling AJAX Forms";
lt_options["name"] = "Handling AJAX Forms";
lt_options["w3c"] = True;
lt_options["plugin"] = "python-python";
options.set_capability('LT:Options', lt_options);
# LambdaTest Profile username
user_name = os.environ.get('LT_USERNAME')
# LambdaTest Profile access_key
accesskey = os.environ.get('LT_ACCESS_KEY')
remote_url = "https://" + user_name + ":" + accesskey + "@hub.lambdatest.com/wd/hub"
driver = webdriver.Remote(remote_url, options=options)
driver.get("https://codepen.io/getform/pen/jRoexL")
# Get into the iFrame
driver.switch_to.frame(driver.find_element(By.TAG_NAME, "iframe"))
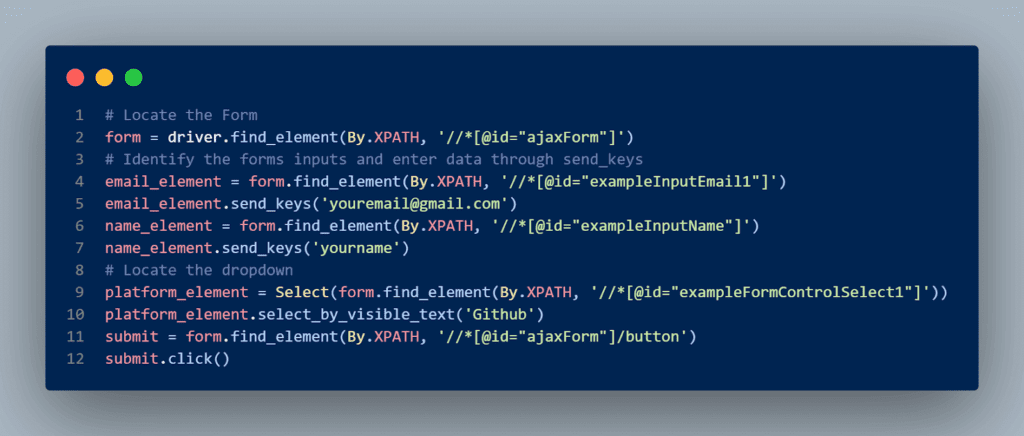
# Locate the Form
form = driver.find_element(By.XPATH, '//*[@id="AJAXForm"]')
# Identify the forms inputs and enter data through send_keys
email_element = form.find_element(By.XPATH, '//*[@id="exampleInputEmail1"]')
email_element.send_keys('youremail@gmail.com')
name_element = form.find_element(By.XPATH, '//*[@id="exampleInputName"]')
name_element.send_keys('yourname')
# Locate the dropdown
platform_element = Select(form.find_element(By.XPATH, '//*[@id="exampleFormControlSelect1"]'))
platform_element.select_by_visible_text('Github')
submit = form.find_element(By.XPATH, '//*[@id="AJAXForm"]/button')
submit.click()
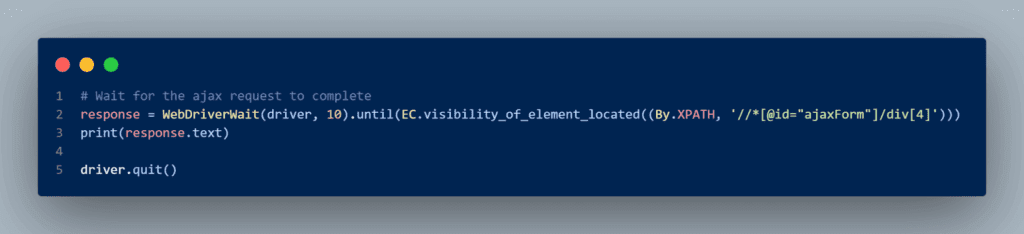
# Wait for the AJAX request to complete
response = WebDriverWait(driver, 10).until(EC.visibility_of_element_located((By.XPATH, '//*[@id="AJAXForm"]/div[4]')))
print(response.text)
driver.quit()
Выполнение кода:
Запустим тестовый сценарий в терминале с помощью следующей команды:
python -m pytest test_handling_AJAX_forms.py
Тест успешно выполняется, и в терминале отображается ответ формы:

Результаты тестирования мы можем просмотреть в LambdaTest Automation Dashboard.

Описание кода:
Шаг 1: Для начала автоматизированного тестирования сценария отправки формы AJAX в Selenium Python импортируйте необходимые библиотеки Selenium, включая WebDriverWait, и ожидаемые условия для явного ожидания. Явное ожидание позволит WebDriver’у дождаться, пока форма отправки вернет ответ и он станет видимым в DOM.
Шаг 2: Также нужно импортировать класс Select для работы с выпадающим меню ввода в форме.

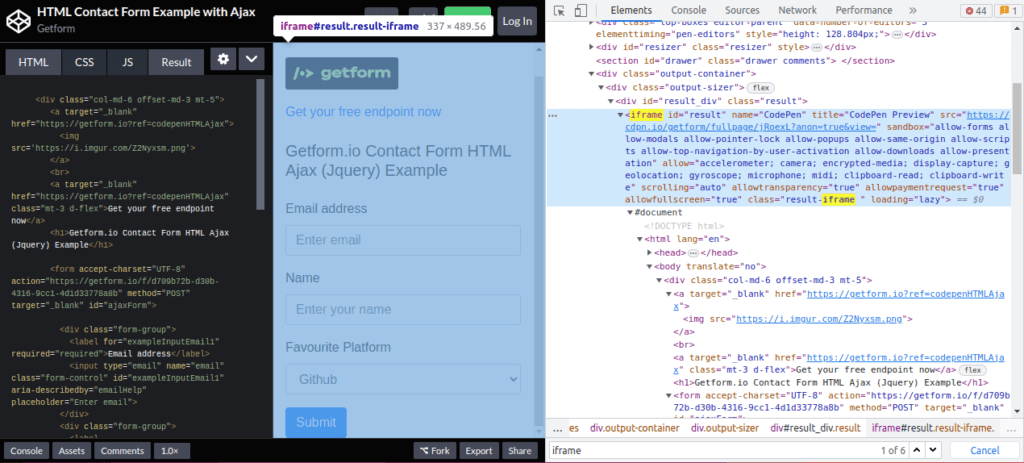
Шаг 3: AJAX-форма находится внутри iFrame, и тестовый сценарий не сможет продолжить выполнение, пока контекст WebDriver не будет переключен на iFrame. В консоли iFrame идентифицируется по TAG_NAME. Затем нужно переключиться на iFrame с помощью метода driver.switch_to.frame(), параметром которого является элемент iFrame.


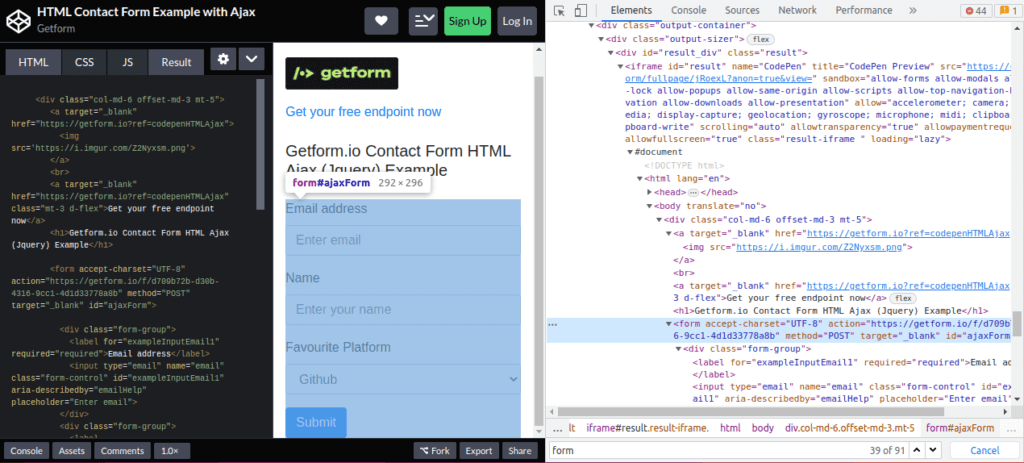
Шаг 4: После переключения на iFrame с помощью XPath из консоли найдите форму. После нахождения входных данных email и name мы используем метод send_keys() для заполнения данных email и name.
Шаг 5: Импортированный класс Select с помощью метода select_by_visible_text() выберет опцию из выпадающего меню platform_element. Наконец, щелкните на кнопке Submit, чтобы отправить данные формы.


Шаг 6: После отправки формы используйте явное ожидание для асинхронной загрузки веб-страницы до тех пор, пока в DOM не появится элемент response. Затем выводите текст ответа.

Шаг 7: Команда driver.quit() закрывает сессию драйвера.
Динамические элементы страницы
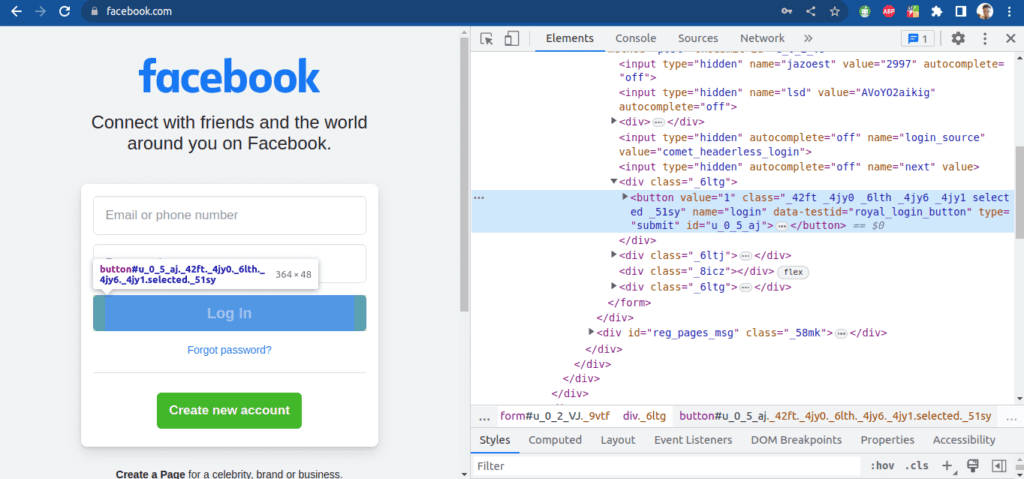
Если элемент в веб-приложении имеет такие атрибуты, как Class, ID или XPath, которые изменяются при перезагрузке веб-приложения, то такие элементы называются динамическими. Например, ID веб-элемента login на странице входа в систему Facebook изменяется при каждой перезагрузке страницы.
На изображении ниже идентификатор кнопки входа в систему имеет значение “u 0 5 aj”.

После перезагрузки страницы идентификатор кнопки входа меняется на “u 0 5 Hg”.

Динамический контент может быть сложно автоматизировать с помощью Selenium Python, поскольку для этого требуется автоматизированный тест для идентификации динамических веб-элементов и взаимодействия с ними. Когда на веб-странице загружается динамический элемент, не все элементы бывают сразу доступны. Когда WebDriver пытается взаимодействовать с элементом до его появления, возникает исключение NoSuchElementException.
С другой стороны, устаревшие элементы – это элементы, которые больше не привязаны к DOM веб-страницы, поскольку страница была перезагружена или элемент был удален и заменен другим. Если WebDriver пытается взаимодействовать с устаревшим элементом, возникает исключение StaleElementReferenceException.
Чтобы решить эту проблему, в сценариях автоматизированного тестирования необходимо реализовать явное ожидание завершения загрузки страницы перед взаимодействием с элементами, а также динамические локаторы для поиска и взаимодействия с элементами, которые могут отсутствовать при первоначальном выполнении теста.
Демонстрация работы с динамическим содержимым
Рассмотрим тестовый сценарий для работы с динамическим контентом на сайте.
Тестовый пример:
- Перейдите по ссылке Internet HerokuApp.
- Нажмите на кнопку Start и дождитесь загрузки веб-страницы.

3.Дождитесь вывода ответа на экран.

Реализация (тестовый пример на браузере Chrome):
import os
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.chrome.options import Options as ChromeOptions
def test_dynamic_content():
options = ChromeOptions()
options.browser_version = "107.0"
options.platform_name = "Windows 10"
lt_options = {};
lt_options["username"] = os.environ.get("LT_USERNAME");
lt_options["accessKey"] = os.environ.get("LT_ACCESS_KEY");
lt_options["build"] = "Handling Dynamic Content";
lt_options["project"] = "Handling Dynamic Content";
lt_options["name"] = "Handling Dynamic Content";
lt_options["w3c"] = True;
lt_options["plugin"] = "python-python";
options.set_capability('LT:Options', lt_options);
# LambdaTest Profile username
user_name = os.environ.get('LT_USERNAME')
# LambdaTest Profile access_key
accesskey = os.environ.get('LT_ACCESS_KEY')
remote_url = "https://" + user_name + ":" + accesskey + "@hub.lambdatest.com/wd/hub"
driver = webdriver.Remote(remote_url, options=options)
driver.get("https://the-internet.herokuapp.com/dynamic_loading/2")
# locate the button start to dynamically
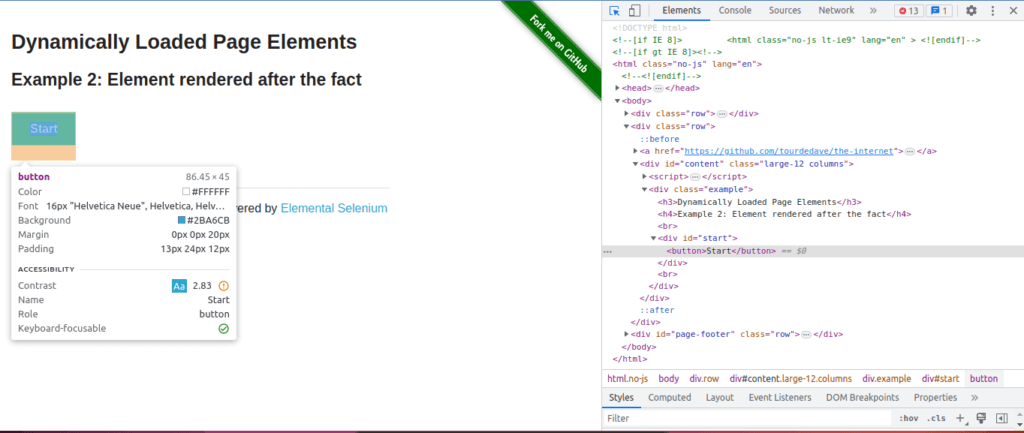
start_button = driver.find_element(By.XPATH, '//*[@id="start"]/button')
start_button.click()
# Waiting for the text to appear after clicking the start_button
finish_element = WebDriverWait(driver, 30).until(EC.visibility_of_element_located((By.XPATH, '//*[@id="finish"]/h4')))
print(finish_element.text)
driver.quit()
Выполнение кода:
Для выполнения тестового сценария выполните в терминале приведенную ниже команду.
python -m pytest test_handling_dynamic_content.py
После запуска теста в терминале отобразиться следующий вывод.

Статус выполнения теста и журналы можно видеть на панели автоматизации LambdaTest.

Описание кода:
Шаг 1. Импортируйте необходимые библиотеки Selenium для запуска тестового сценария, включая класс WebDriverWait и expected_conditions, которые обеспечивают явное ожидание.

WebDriver переходит на сайт с помощью метода driver.get(), находит элемент start_button, используя его XPath в консоли, и щелкает по нему.


Шаг 2. Используя класс WebDriverWait, WebDriver ожидает видимости ответа (finish_element) с помощью явного ожидания. Как только элемент появится в DOM, выводите его текст. Если элемент finish_element не будет виден в DOM по истечении времени явного ожидания, WebDriver вызовет исключение TimeoutException, и выполнение кода будет прекращено. Исключение можно перехватить с помощью блока try-except.
Шаг 3: Метод driver.close() завершает сеанс работы с WebDriver.
Загрузка файлов
Загрузка файла подразумевает поиск файла в нужном месте или на компьютере и его загрузку на сайт. Это действие может быть выполнено на определенных сайтах, таких как формы, средства загрузки документов и страницы регистрации.
При выполнении тестов автоматизации с помощью Selenium Python загрузка файлов может быть затруднена. Диалоговое окно, появляющееся при нажатии кнопки загрузки файла, является компонентом уровня операционной системы, и с ним сложно взаимодействовать программно, что затрудняет имитацию процесса выбора файла.
Кроме того, различные веб-приложения могут поддерживать различные форматы файлов для загрузки, и один и тот же элемент загрузки файла может вести себя по-разному в зависимости от типа файла. Это может затруднить написание надежных тестов, работающих с несколькими программами и типами файлов.
Для решения этой проблемы мы будем использовать метод send_keys(). Этот подход применим к элементам загрузки файлов, у которых в качестве входного параметра tagname и атрибута type установлен файл. Метод send_keys() примет в качестве аргумента абсолютный путь к файлу и загрузит его в тестируемое веб-приложение.
Демонстрация загрузки файла
Рассмотрим сценарий загрузки файла при проведении автоматизированного тестирования с помощью Selenium Python.
Тестовый пример:
- Перейдите на страницу jQuery File Upload Demo.
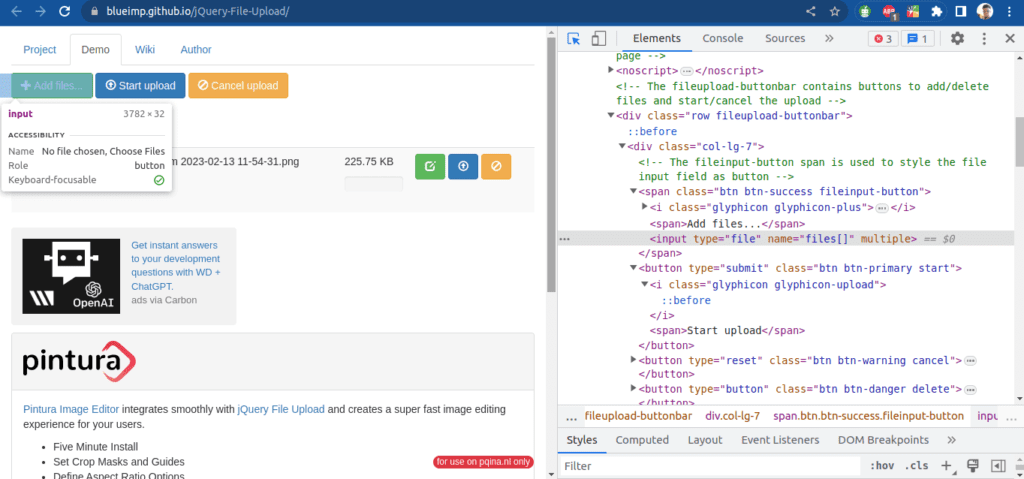
- Найдите на веб-странице кнопку Add files и нажмите на нее.
- Выберите файл, который необходимо загрузить, и нажмите кнопку Open (Открыть).
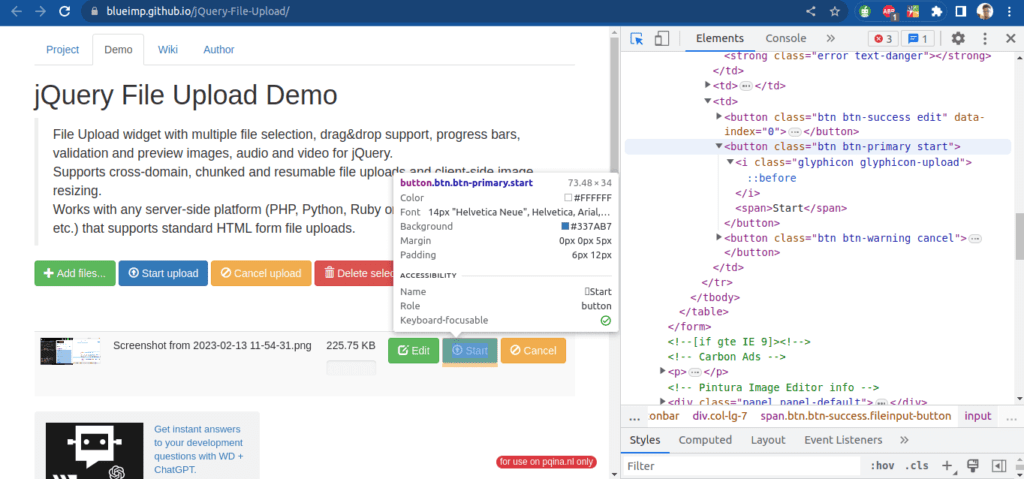
- Нажмите на кнопку Start для загрузки файла.
- Выведите сообщение об успешной загрузке файла.
Реализация (тестовый пример на браузере Chrome):
import os
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.chrome.options import Options as ChromeOptions
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
def test_file_uploads():
options = ChromeOptions()
options.browser_version = "107.0"
options.platform_name = "Windows 10"
lt_options = {};
lt_options["username"] = os.environ.get("LT_USERNAME");
lt_options["accessKey"] = os.environ.get("LT_ACCESS_KEY");
lt_options["build"] = "Handling File Upload";
lt_options["project"] = "Handling File Upload";
lt_options["name"] = "Handling File Upload";
lt_options["w3c"] = True;
lt_options["plugin"] = "python-python";
options.set_capability('LT:Options', lt_options);
# LambdaTest Profile username
user_name = os.environ.get('LT_USERNAME')
# LambdaTest Profile access_key
accesskey = os.environ.get('LT_ACCESS_KEY')
remote_url = "https://" + user_name + ":" + accesskey + "@hub.lambdatest.com/wd/hub"
driver = webdriver.Remote(remote_url, options=options)
# Access website to automate file upload
driver.get("https://blueimp.github.io/jQuery-File-Upload/")
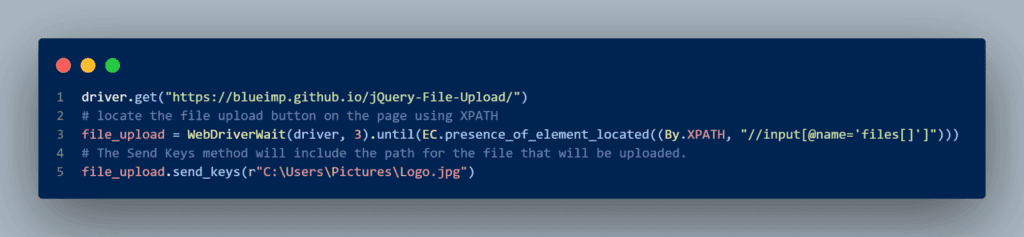
# locate the file upload button on the page using XPATH
file_upload = WebDriverWait(driver, 3).until(EC.presence_of_element_located((By.XPATH, "//input[@name='files[]']")))
# The Send Keys method will include the path for the file that will be uploaded.
file_upload.send_keys(r"C:\Users\Pictures\Saved Pictures\logo.jpg")
start_upload = WebDriverWait(driver, 3).until(EC.presence_of_element_located((By.XPATH,'//*[@id="fileupload"]/table/tbody/tr/td[4]/button[2]')))
start_upload.click()
# is_displayed method is used to check if an element is visible to the user or not.
if driver.find_element(By.XPATH, '//*[@id="fileupload"]/table').is_displayed:
print("file uploaded successfully")
else:
print("File not uploaded")
driver.close()
Выполнение кода:
Запустим тестовый сценарий в терминале с помощью следующей команды:
python -m pytest test_upload_files.py
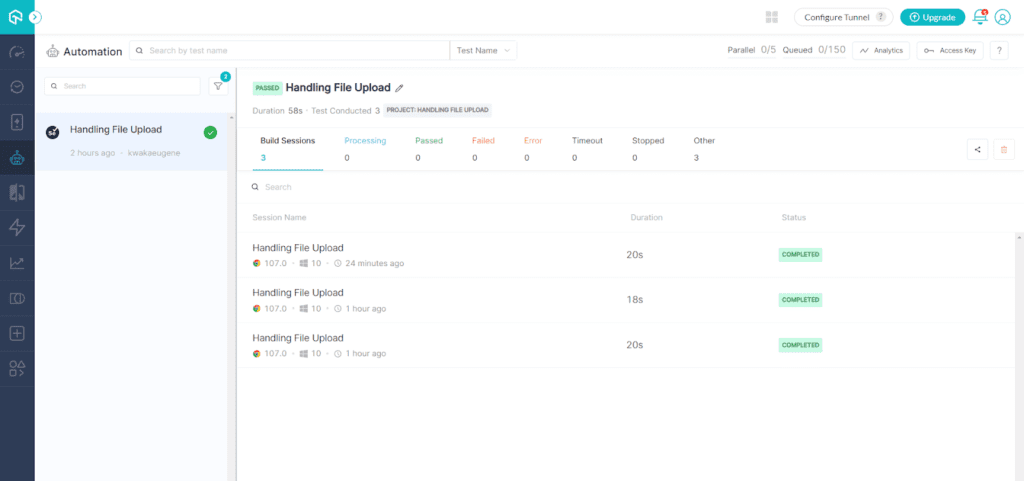
Тест успешно выполнится и выдаст в терминале следующий результат:

Статус выполнения теста можно просмотреть на панели LambdaTest Automation Dashboard.

Описание кода:
Шаг 1. После создания экземпляра WebDriver мы перейдите по URL-ссылке с помощью метода driver.get(). Затем с помощью XPath нужно найти элемент file_upload. Для загрузки файла метод send_keys() принимает в качестве аргумента абсолютный путь от каталога операционной системы, в котором хранится файл. Элемент file_upload имеет tagname input и атрибут типа file, поэтому для загрузки файла можно использовать метод send_keys().


Шаг 2. Найдите элемент кнопки start_upload, используя явное ожидание, чтобы дождаться появления этого элемента в DOM после выбора файла в окне загрузки файла. Как только кнопка появится, щелкните по ней, чтобы загрузить файл на сайт.


Шаг 3. Для проверки наличия загруженного файла в DOM веб-приложения используйте метод is_displayed(). Если загруженный файл присутствует, то выводится сообщение об успешной загрузке файла. Если нет, то тест выводит сообщение о том, что файл не был загружен. Наконец, WebDriver закрывается с помощью метода driver.close().


Если вы хотите автоматизировать действия пользователя на сайте для проверки его функциональности, команды для WebElements в Selenium Python играют важную роль. Они помогут вам сделать тестирование сайта более детальным. Selenium-тесты рекомендуется проводить на реальных браузерах и операционных системах – это поможет получить точные результаты.
Заключение
В этой статье, посвященной WebElements в Selenium Python, мы продемонстрировали различные способы работы с WebElements в Selenium Python. К ним относятся работа с всплывающими уведомлениями, операции drag-and-drop, jQuery datepickers, hover-элементы, AJAX-формы и т.д. Мы также рассмотрели такие подходы к работе с ними, как использование явных ожиданий, класса ActionChains, методов Select и send_keys.
Часто задаваемые вопросы (FAQ)
1. Что такое WebElements в Selenium?
WebElements в Selenium – это элементы HTML, составляющие содержимое веб-сайта. Интерфейс WebElement в Selenium позволяет взаимодействовать как с видимыми, так и с невидимыми элементами веб-страницы.
2. Как получить WebElements в Selenium Python?
Для получения Web-элементов в Selenium Python можно использовать метод find_element_by. Он позволяет получить Web-элемент с помощью различных методов, таких как ID, имя класса, имя и т.д.
3. Как найти Web-элементы в Selenium Python?
Для поиска Web-элементов в Selenium Python можно использовать следующие методы: find_element_by_id, find_element_by_name, find_element_by_xpath, find_element_by_css_selector и т.д.
Перевод статьи «How To Handle WebElements In Selenium Python».
Пингбэк: Как найти XPath объектов в Selenium при помощи Python