В этой статье мы разберем, как протестировать API с помощью Postman и контейнеров Docker. Мы протестируем простое CRUD-приложение, созданное с помощью Node.js, Express и Postgres.
В этом примере мы будем использовать:
- Postman: для тестирования нашего API
- Newman: для запуска нашей коллекции Postman
- Play with Docker: чтобы задеплоить наше приложение
- Docker: для запуска приложения.
План работ
- Введение
- Клонирование репозитория и изменение файла docker-compose.yml
- Запуск и локальное тестирование приложения
- Деплой приложения
- Создание и экспорт коллекции Postman
- Тестирование приложения с помощью контейнеров
- Заключение
Если вы предпочитаете видеоверсию:
Больше информации о Docker в нашем КАНАЛЕ "DOCKER ПРОСТЫМИ СЛОВАМИ"
Введение
Мы будем использовать Docker для запуска нашего приложения и Postman для его тестирования.
Postman
Postman – это популярный клиент API (Application Programming Interface) и платформа для совместной работы. С его помощью разработчики могут создавать, тестировать и документировать API. Postman предоставляет удобный интерфейс, который позволяет пользователям создавать запросы к API и проверять ответы, а также создавать и управлять автоматизированными тестами для API.
Кроме того, Postman позволяет командам совместно использовать коллекции запросов и сотрудничать в разработке и тестировании API.
Docker
Docker – это платформа для контейнеризации, которая позволяет разработчикам упаковывать приложения и их зависимости в автономные блоки, называемые контейнерами.
Контейнеры изолированы друг от друга и от базовой хост-системы, что делает их переносимыми и удобными для развертывания в различных средах. Docker обеспечивает простой и последовательный способ создания, распространения и запуска приложений. Это помогает оптимизировать процесс разработки и сократить время и усилия, необходимые для создания и управления сложными архитектурами приложений.
В этой статье мы будем использовать Docker как для запуска нашего приложения, так и для его тестирования с помощью Postman.
Клонирование репозитория и изменение файла docker-compose.yml
Для примера мы будем использовать проект на JavaScript. Это простое CRUD-приложение, использующее Node.js, Express и Postgres.
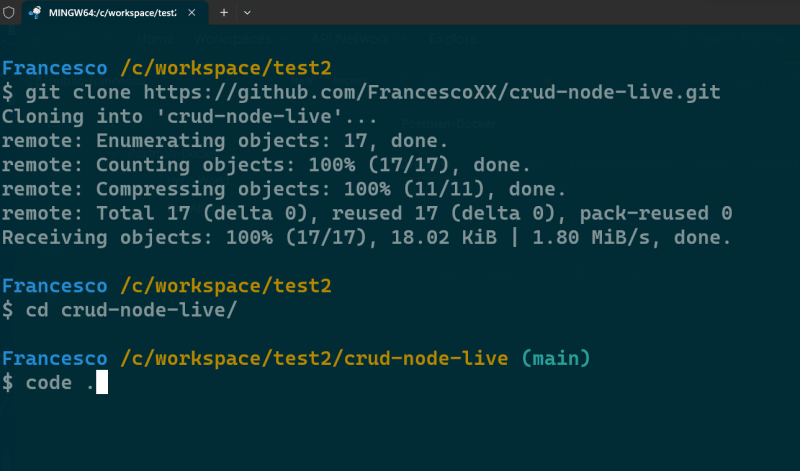
git clone https://github.com/FrancescoXX/crud-node-live.git
Для входа в хранилище введите следующую команду:
cd crud-node-live
Откройте эту папку с помощью вашей любимой IDE, например, VSCode:
code .

Мы не будем вдаваться в подробности этого приложения. Если вы хотите узнать, как оно было сделано, загляните по этой ссылке: https://youtu.be/1eeR0LoIs-M.
Изменение файла docker-compose.yml
Чтобы протестировать это приложение, вы можете создать свой собственный образ (image) или использовать образ из примера ниже.
Это финальный файл docker-compose.yml (обратите внимание, что в нем нет инструкции build):
version: "3.9"
services:
node_app:
container_name: node_app
image: francescoxx/node_live_app
ports:
- "3000:3000"
environment:
- PG_DB=node_live_db
- PG_USER=francesco
- PG_PASSWORD=12345
- PG_HOST=node_db
depends_on:
- node_db
node_db:
container_name: node_db
image: postgres:12
ports:
- "5432:5432"
environment:
- POSTGRES_DB=node_live_db
- POSTGRES_USER=francesco
- POSTGRES_PASSWORD=12345
volumes:
- node_db_data:/var/lib/postgresql/data
volumes:
node_db_data: {}
Запуск и локальное тестирование приложения
Давайте запустим оба сервиса (контейнера) Docker локально.
Запустите контейнер Postgres:
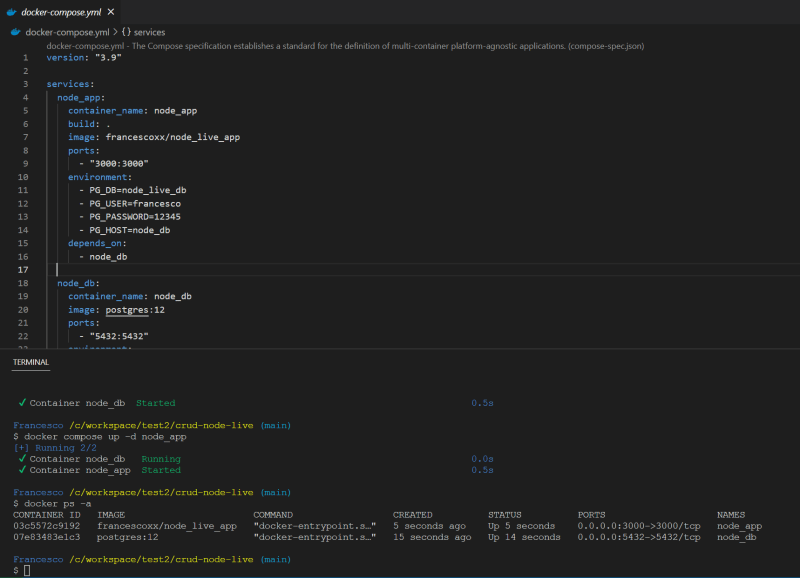
docker compose up -d node_db
Запустите приложение node:
docker compose up -d node_app
И проверьте, работают ли они оба:
docker ps -a
Результат должен быть примерно таким:

Локальное тестирование приложения
В этом примере мы протестируем только два эндпоинта (endpoints).
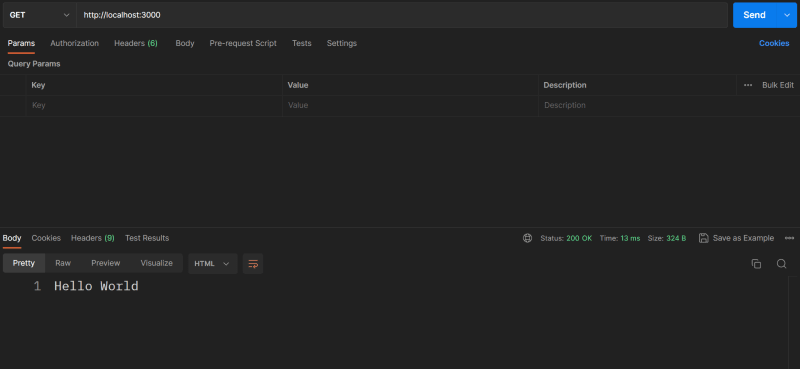
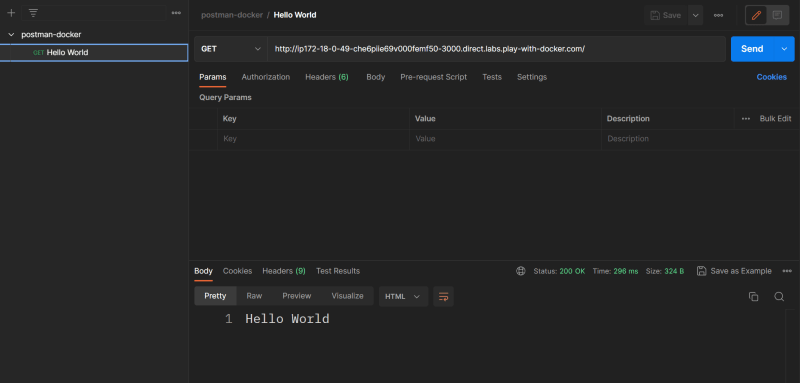
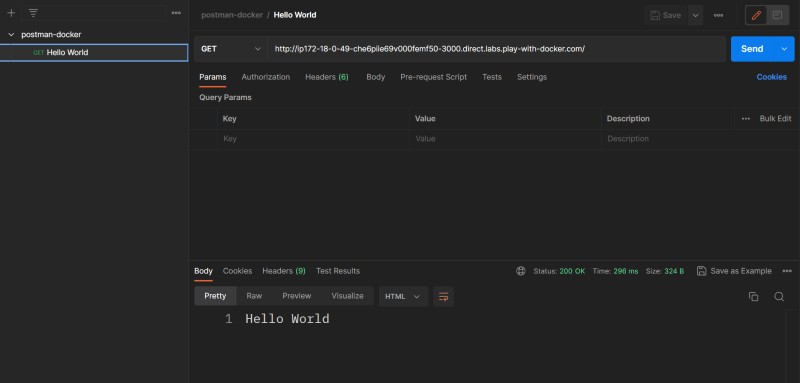
Используя Postman, мы можем сделать GET-запрос на http://localhost:3000:

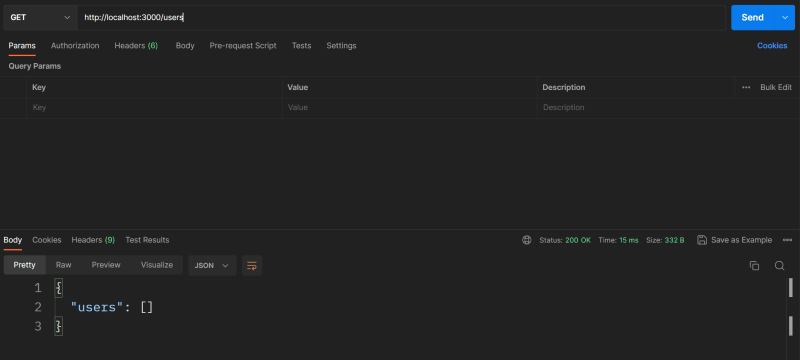
Также мы можем сделать GET-запрос на http://localhost:3000/users:

У нас нет ни едного пользователя, поэтому мы получаем пустой массив.
Теперь мы готовы развернуть этот сервис и протестировать его с помощью контейнеров.
Деплой приложения
Вы можете использовать любой контейнерный сервис, например AWS, Azure или облачную платформу Google. Важно иметь конечный публичный IP-адрес, чтобы протестировать его с помощью Postman.
В статье будет применен Play with Docker, который является бесплатным и простым в использовании.
Play with Docker
Перейдите по ссылке https://labs.play-with-docker.com/ и нажмите Старт.

Это позволит провести 4-часовую сессию, в ходе которой вы сможете создать и протестировать свои контейнеры.
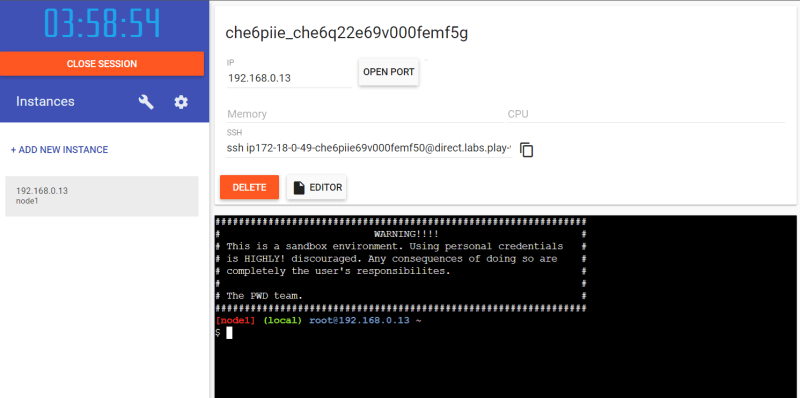
Нажмите на + Add new instance.

Справа вы увидите терминал и экземпляр. У этого экземпляра есть публичный адрес.

Задеплойте приложение
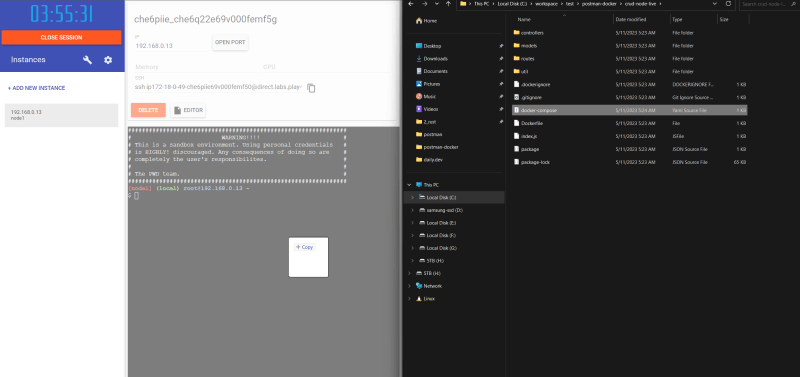
Нам нужно скопировать файл docker-compose.yml и вставить его в Play with Docker. Вы можете сделать это с помощью ssh или просто перетащить файл.

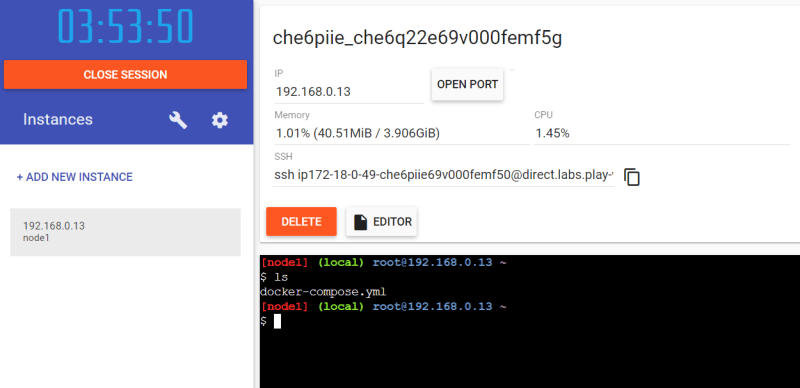
Проверьте наличие файла docker-compose, введя команду ls.

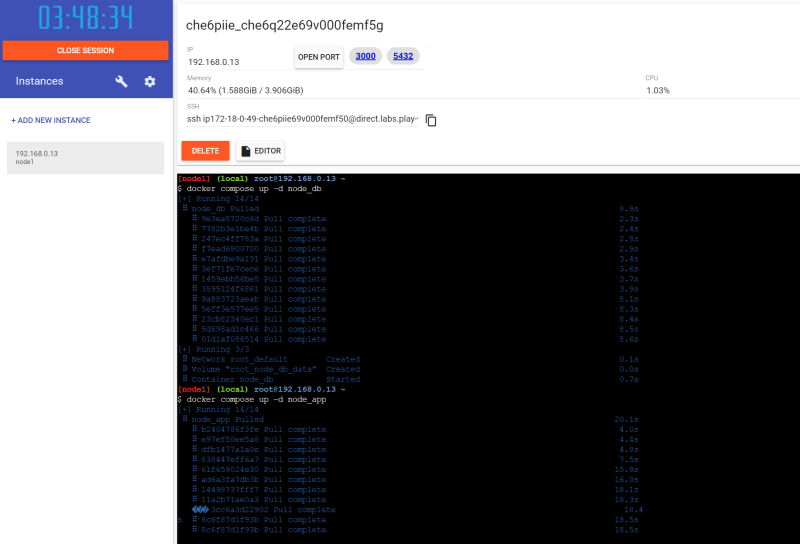
Теперь запустим те же две команды, которые мы выполняли ранее локально:
docker compose up -d node_db docker compose up -d node_app
И проверим:
docker ps -a
Обратите внимание, что теперь открыто 2 порта: 3000 и 5432.

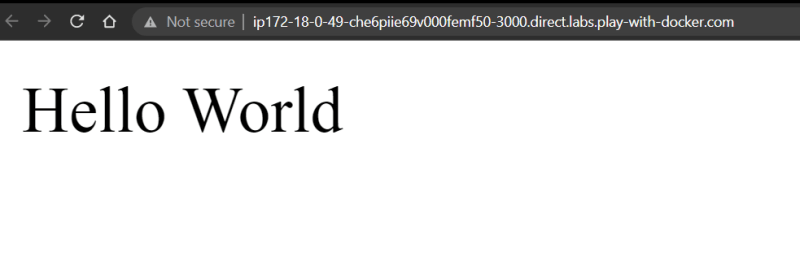
Если вы нажмете на 3000 рядом с OPEN PORT, вы должны увидеть приложение, запущенное на публичном IP (если вы используете облачный провайдер, проверьте публичный IP).

Создание и экспорт коллекции Postman
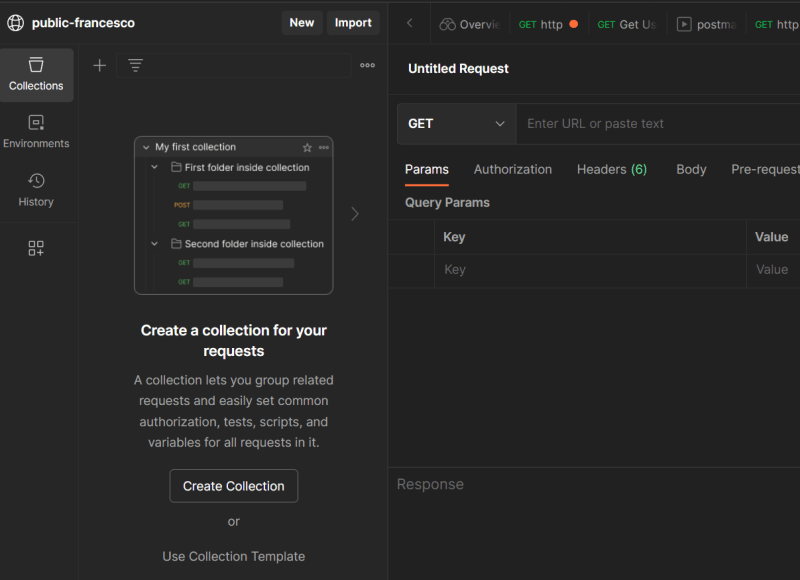
Откройте Postman и, если у вас его еще нет, создайте Новое общественное пространство (workspace) с любым названием.
После этого создайте новую коллекцию, нажав на кнопку Создать коллекцию (Create Collection):

Переименуйте её в postman-docker:

Добавьте новый GET-запрос на публичный IP-адрес приложения и сохраните его (кнопка в правом верхнем углу).

Продублируйте его (щелкните правой кнопкой мыши на первом запросе) и назовите новый запрос Get All Users. Этот запрос будет GET-запросом к <public-server-ip>:/users:

⚠️ Не забывайте сохранять запросы.
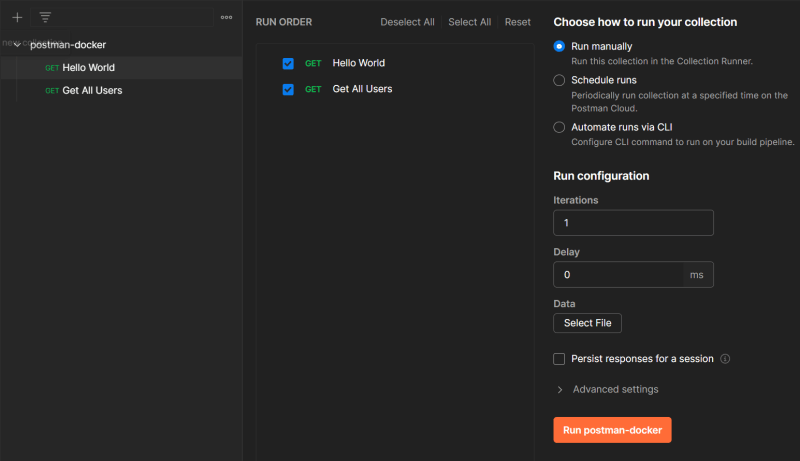
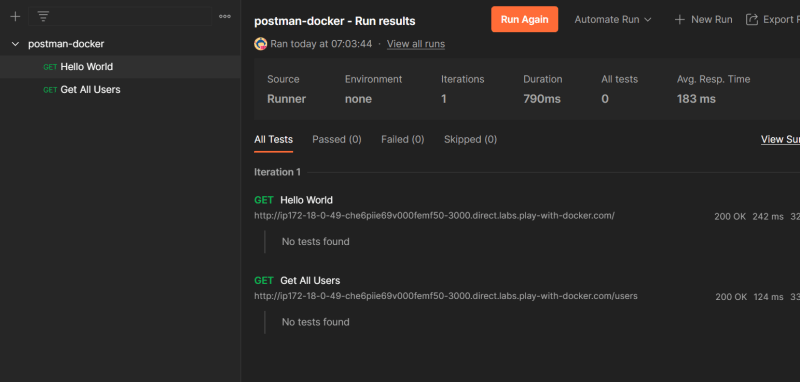
Вы можете протестировать эту Коллекцию, запустив её непосредственно в Postman:


Теперь мы готовы экспортировать эту коллекцию и протестировать её с помощью контейнеров
Тестирование приложения с помощью контейнеров
Мы будем использовать Newman, программу запуска коллекций для Postman. Newman позволяет запускать и тестировать коллекции Postman непосредственно из командной строки. Он создан с учетом расширяемости, так что вы можете легко интегрировать его с вашими серверами непрерывной интеграции и системами сборки.
Экспорт коллекции Postman
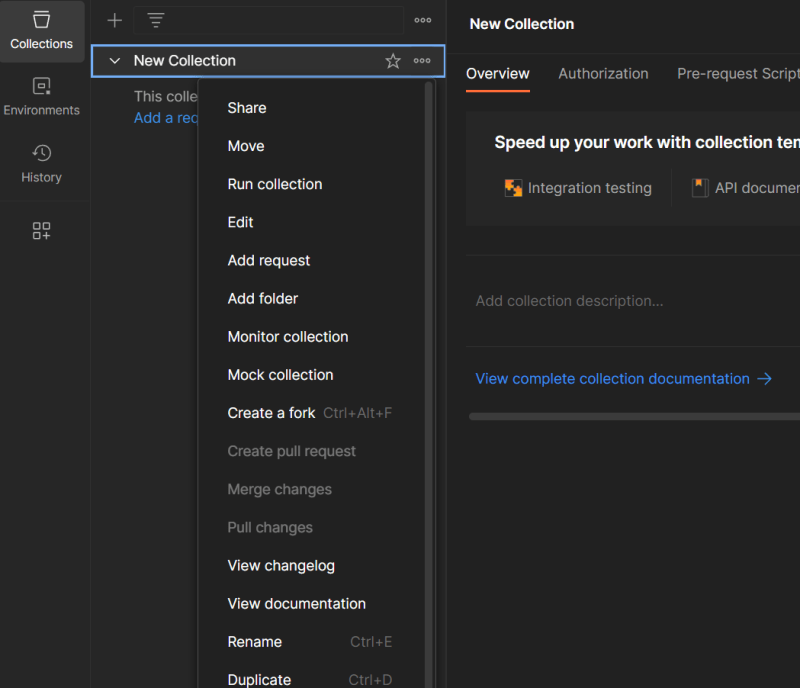
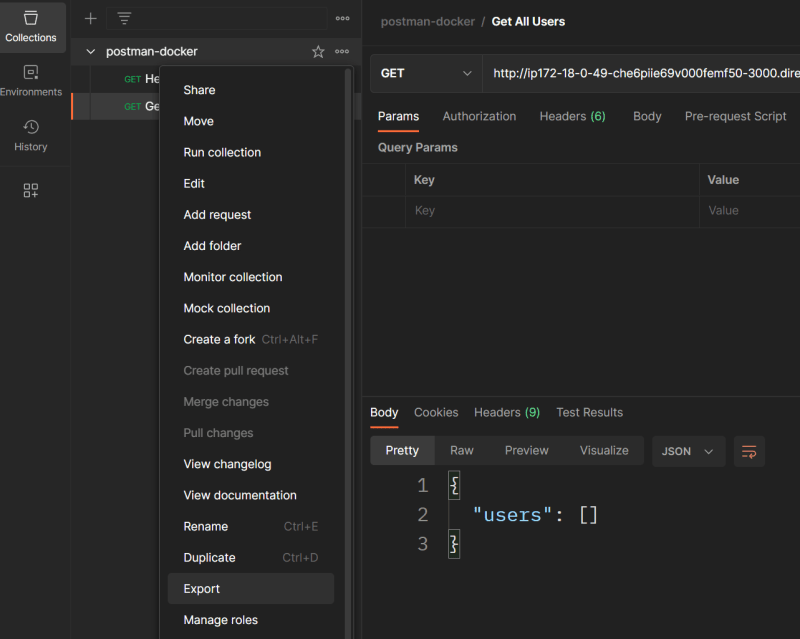
Экспортируйте коллекцию в файл JSON. Это можно сделать, нажав на три точки справа от названия коллекции, а затем нажав на Export.

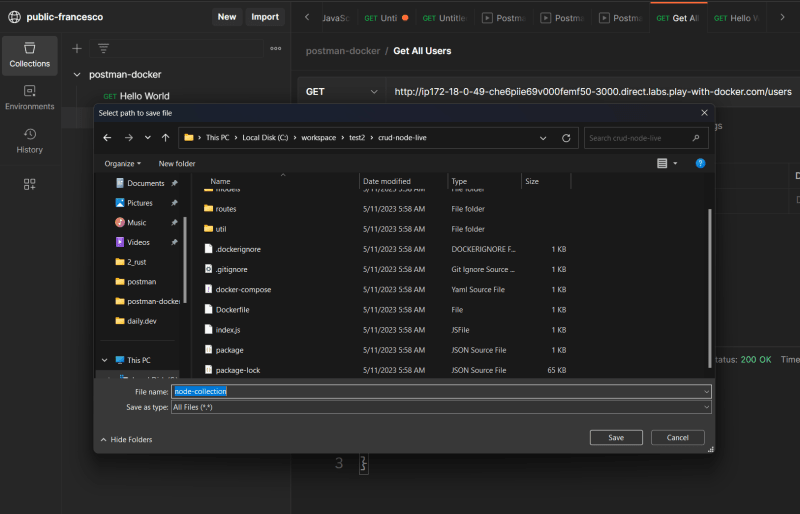
Сохраните файл как node-collection (без расширения):

Теперь пришло время запустить эту коллекцию.
Запустите коллекцию Postman, используя Newman
⚠️ Для пользователей Windows: используйте командную строку или Powershell.
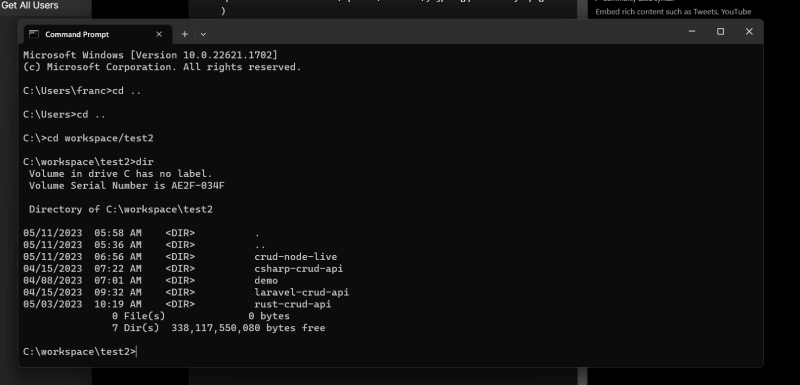
Перейдите в папку, в которой находится файл node-collection.

И выполните эту команду:
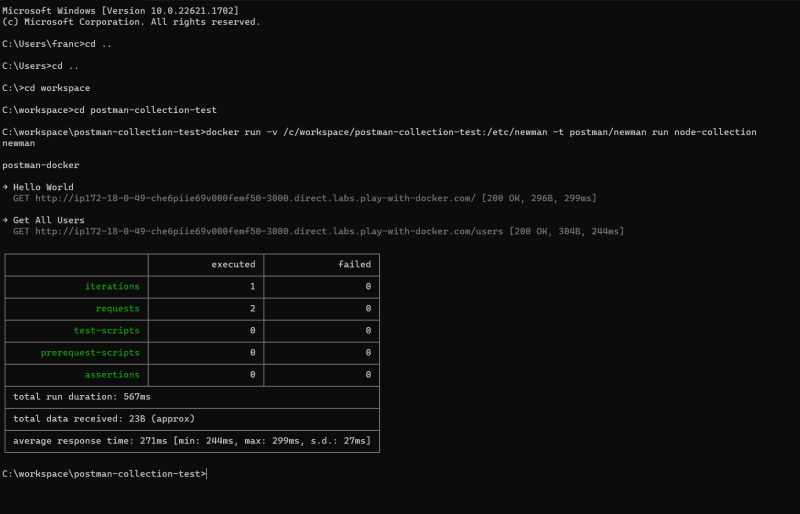
docker run -v <postman-collection-path>:/etc/newman -t postman/newman run node-collection
Замените <postman-collection-path> на путь к папке, в которой находится файл node-collection.
В нашем случае это /c/workspace/postman-collection-test.

В результате вы получите список запросов.
Заключение
Мы сделали это! Мы протестировали приложение, используя коллекцию Postman, Newman и Docker.
Видеоверсия: https://youtu.be/1eeR0LoIs-M.
Перевод статьи «How to test your app using Docker Containers and Postman».