UI-автотесты играют неоценимую роль в создании программного обеспечения. Они особенно полезны, когда у нас уже есть большое приложение и необходимо провести регрессионное тестирование перед релизом его новой версии.
Содержание:
- Автоматизация UI-тестирования
- Инструменты, используемые itCraft для автоматизации UI-тестирования
- Среда тестирования пользовательского интерфейса Шаг за шагом
- Что дальше?
Практика тестирования ПО показывает, что очень легко попасть в ситуацию, когда новый фрагмент кода приводит к ошибкам в работе ранее созданных модулей. Как правило, таких ситуаций быть не должно, но все мы люди и все мы ошибаемся. UI-тестирование – это лишь один из нескольких уровней тестирования (наряду с модульным и интеграционным тестированием), который необходим для подтверждения того, что последняя версия приложения соответствует стандартам качества пользовательского интерфейса. Ручное тестирование UI можно считать решением, но оно более трудоемкое, особенно если мы говорим о многоплатформенном приложении (IOS и Android).
Автоматизация UI-тестирования
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
Намного эффективнее будет потратить время на написание UI-автотестов, чем заниматься ручным тестированием. UI-автотесты решат, в том числе, проблему регрессионного тестирования при каждом обновлении приложения. Автотесты выполняют те же действия, которые мануальному тестировщику пришлось бы выполнить вручную.
Автоматизация тестирования позволяет лучше управлять набором данных и создавать отчеты об ошибках.
В статье ниже мы сосредоточимся на рассмотрении UI-автотестов для платформы IOS. Технические детали реализации несколько отличаются для Android и IOS. В данном случае общая цель заключалась в создании системы, позволяющей тестировать обе платформы, но описанные ниже приемы применимы только к IOS.
Симуляторы
Тестирование мы будем проводить с помощью симуляторов. Можно подключать физические устройства и тестировать на них, но запуск тестов на симуляторах гораздо проще в реализации – мы можем протестировать наше приложение на любом устройстве Apple с практически любой версией установленной системы IOS. Тестирование на физических устройствах требует гораздо больше ресурсов и времени.
Мы предполагаем, что читатели имеют базовые знания об инструментах, описанных в статье, но все равно добавим несколько ссылок и кратких описаний :). Все описанные инструменты устанавливаются на отдельную машину MacOs, предназначенную для задач тестирования ПО. Также у нас будет установлена Android Studio, так что у нас есть все необходимые инструменты для создания версии Android. Xcode с инструментами командной строки – очевидная необходимость для платформы IOS.
Инструменты, используемые для автоматизации UI-тестирования
Jenkins

Jenkins – это сервер автоматизации с открытым исходным кодом, написанный на языке Java. Когда у нас есть отдельная машина для сборки приложений, мы выбираем Jenkins. Альтернатив у Jenkins множество, поэтому каждый может найти что-то подходящее.

Fastlane
Fastlane – это набор скриптов, написанных на языке Ruby, которые облегчают и автоматизируют процесс сборки. Он обладает широкими возможностями и может использоваться как на IOS, так и на Android. Подробная информация о Fastlane.

Appium
Appium – это платформа для автоматизации UI-тестов как для IOS, так и для Android. Главным преимуществом appium является то, что один код с небольшими изменениями может использоваться для тестирования двух платформ, что несомненно экономит наше время.
Итак, теперь, когда у нас есть все кусочки пазла, давайте посмотрим, как объединить их в систему автоматизации тестирования.
Готовы? Поехали!
Среда для UI-тестирования
Шаг за шагом
Шаг 1: Создание тестового скрипта
Первым шагом является написание/создание тестового сценария. У вас уже должен быть такой appium-скрипт в git-репозитории. Чтобы его можно было запустить в Jenkins, необходимо создать задачу, которая будет загружать репозиторий на машину сборки и затем выполнять скрипт.
Не забудьте добавить путь к jdk в переменной PATH в разделе
“Inject environment variables to the build process”.
JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_171.jdk/Contents/Home PATH=$JAVA_HOME/bin:$PATH
Вот результат выполненной команды.
echo "-------------- TESTS IOS --------------"
echo "run appium"
appium --address 0.0.0.0 --port 4723 &
sleep 5
echo "run mvn test"
cd /Users/jenkins/project-dev-tests-ios/TestAutomation/
mvn test -Dsurefire.suiteXmlFiles=testng-ios.xml -Dplatform=iOS -DversionOS=12.2 -DdeviceName='iPhone X'
echo "kill appium"
kill $(ps aux | grep 'appium' | awk '{print $2}')
echo "kill simulator iPhone X"
killall "Simulator"
Мы запускаем Appium, переходим в папку с тестовым скриптом и запускаем Maven с параметрами, указывающими, какой именно симулятор должен быть запущен. После завершения тестов, Appium и симулятор закрываются.
Шаг 2: Подключите тестируемое приложение
Внутри тестового скрипта вставьте путь к тестируемому приложению .app файл. Appium должен иметь доступ к приложению для тестирования. Как вы, наверное, знаете, при генерации архива из Xcode и последующем его импорте мы получаем файл с расширением .ipa Однако если заглянуть внутрь (ipa – это, по сути, пакет. Попробуйте изменить расширение на zip и распаковать его – вы увидите :)) – то обнаружим файл .app, который и нужен в качестве входных данных для appium. Вот только как автоматизировать создание .app файла и добавить путь к нему в appium-скрипт?
Шаг 3: Fastlane
Fastlane в помощь! Мы создали одну общую папку для fastlane и appium. Fastlane будет загружать туда сборки, а appium – скачивать из нее файл приложения для тестирования. У Fastlane есть свой конфигурационный файл – fastfile. В него мы и добавляем фрагмент кода, который будет делать то, что нам нужно – создавать файл приложения и помещать его в указанную папку. Мы будем использовать команду fastlane xc build. Вот фрагмент нашего fastfile.
desc "Debug simulator build for automated UI appium tests"
lane :dev_sim do
clear_derived_data
xcbuild(
workspace: "Project.xcworkspace",
scheme: "PROJECT-Dev",
configuration: "Debug",
xcargs: "-sdk iphonesimulator SYMROOT='~/appium_test_builds/ios/project' -UseModernBuildSystem=NO"
)
end
Вначале мы очищаем папку derived data. Это хорошее правило. Часто бывает, что после изменений проект не хочет компилироваться, и только очистка помогает.
Команда сборки имеет несколько параметров – имя рабочей области, имя схемы, тип конфигурации и, наконец, xcargs – самый важный для нас параметр. Здесь мы можем подставить аргументы, которые идут непосредственно в команду xcode для сборки xcodebuild build. В нашем случае это указание типа SDK для симулятора, указание пути к месту хранения файлов результатов (SYMROOT) и использование legacy системы сборки.
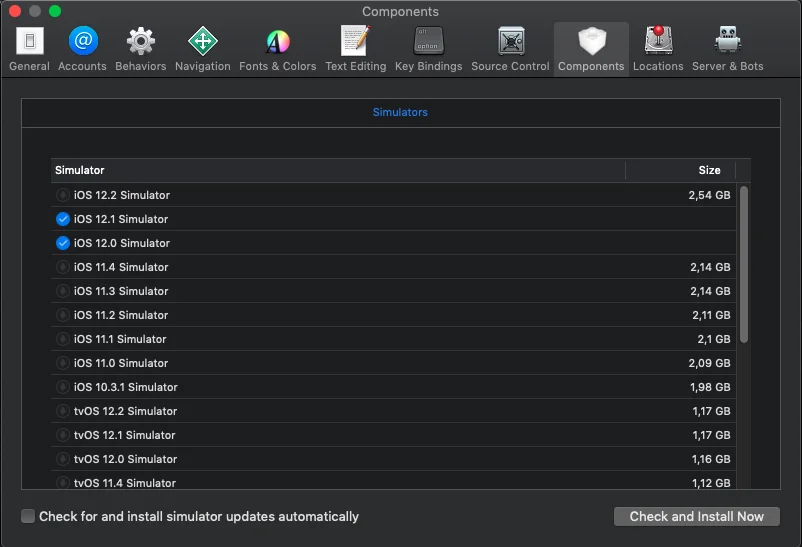
Аргумент -sdk iphonesimulator указывает на необходимость использования последней версии sdk, доступной на нашей машине. В данный момент это iOS 12.2, однако можно указать любой sdk, установленный в Xcode. Чтобы установить дополнительные симуляторы, перейдите в Xcode / Preferences / Components.

Шаг 4: Триггеры Jenkins
У нас уже есть совершенно новая дорожка в файле fastfile – мы можем использовать ее при сборке версии Jenkins. Для этого создайте задачу Jenkins и в разделе “Execute shell” поставьте:
bundle exec fastlane dev_sim
При работе с fastlane сам fastlane указывает в командной строке, что необходимы определенные переменные окружения. Мы добавляем их в разделе “Inject environment variables to the build process”:
LANG=en_US.UTF-8 LANGUAGE=en_US.UTF-8 LC_ALL=en_US.UTF-8
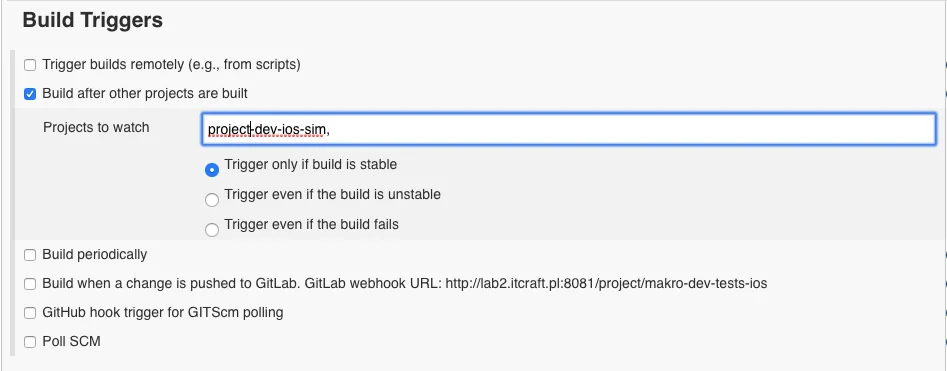
У нас уже есть задача в Jenkins, создающая файл приложения, который необходим для тестирования. А также у нас есть задача, запускающая appium и выполняющая тесты. Но их нужно как-то объединить, чтобы не запускать вручную две задачи. Сделать это можно с помощью замечательной опции Jenkins – Build Triggers.

Определим триггер для запуска нашей задачи. Если процесс создания файла приложения проходит успешно, то запускаются UI-тесты. Таким образом, мы создаем очередь задач для Jenkins.
И все готово ? .
Что дальше?
Правильное выполнение UI-тестов означает, что тестируемая версия теперь с большой вероятностью не будет иметь ошибок. Можно также добавить в нашу очередь задач автоматическое создание релизной сборки и отправку ее на проверку в магазин Apple. Но это уже совсем другая история :).
Перевод статьи «Automated UI tests and Continuous Integration – Jenkins + Fastlane + Appium».