Конфигурация различных сред — это сложная тема, особенно если речь идёт о Cypress. Эта статья расскажет о конфигурации, разбив её на последовательные небольшие шаги, которые помогут лучше ориентироваться в этой теме.
Содержание
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
Основы конфигурации
У каждого проекта в Cypress есть файл cypress.json. В этом файле есть атрибут env, который обычно заполняется переменными окружения. Давайте добавим переменную app в этот атрибут следующим образом:
{
"env": {
"app": "local"
}
}
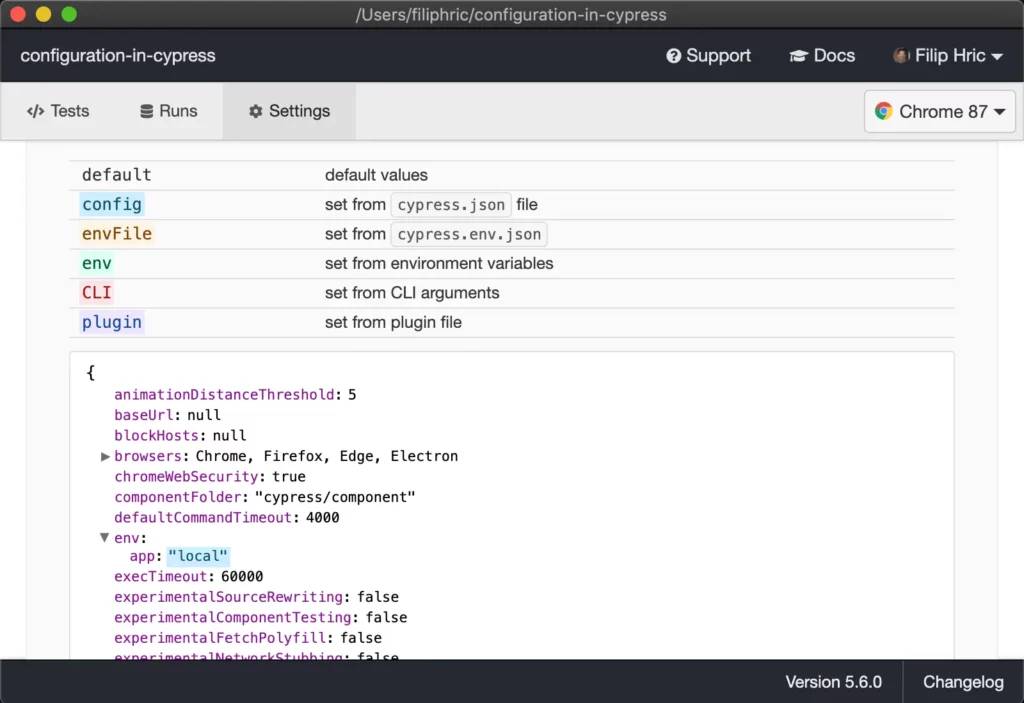
Теперь при открытии Cypress в режиме GUI во вкладке настроек можно увидеть, что конфигурационный файл прочитан и выделен синим цветом.

Как видно на скриншоте, есть несколько способов добавить переменные окружения. Можно выделить их в файле cypress.env.json, добавить в окружение с префиксом CYPRESS_ или передать их как аргумент через интерфейс командной строки (CLI). В документации Cypress можно найти примеры всех этих способов.
Создание плагина
В более сложных системах может потребоваться комбинирование этих подходов. Допустим, есть несколько окружений, например, local, staging, preprod и prod. У каждого из них есть свой домашний URL, версия API и страница перенаправления. Такие конфигурации могут выглядеть следующим образом:
// local baseUrl: 'http://localhost:3000' api: 'development' redirect: 'https://www.product-staging.com' // staging baseUrl: 'http://dashboard.product-staging.com' api: 'development' redirect: 'https://www.product-staging.com' // preprod baseUrl: 'http://dashboard-preprod.product.com' api: 'v2' redirect: 'https://www.product.com' // prod baseUrl: 'http://dashboard.product.com' api: 'v1' redirect: 'https://www.product.com'
Как видите, это немного запутано, но часто встречается в реальных ситуациях. У вас есть различные комбинации API и URL, которые отличаются для различных окружений. Кроме этого, может потребоваться добавить какой-нибудь ключ или секретные данные, которых не должно быть в базе кода. Рассмотрим, как можно решить эту проблему.
Прежде всего следует разобрать, как работает конфигурация. При добавлении этого кода в файл cypress/plugins/index.ts, можно увидеть, что переменные окружения записываются в лог. Если бы у нас всё ещё был прежний cypress.json, то в терминале можно было бы увидеть { app: 'local' } после открытия Cypress через npx cypress open.
module.exports = (on, config) => {
console.log(config.env) // { app: 'local' }
}
Очистим наш cypress.json и вместо него передадим флаг version в окружение через CLI, вот так:
npx cypress open --env version="prod"
Открыв Cypress, можно будет увидеть { version: 'prod' } в терминале. Используя эту информацию, можно изменить конфигурационный файл в соответствии с тем, что мы передаём во флаге version.
module.exports = (on, config) => {
if (config.env.version === "prod") {
config.baseUrl = 'http://dashboard.product.com'
config.env.api = 'v2'
config.env.redirect = 'https://www.product.com'
}
return config
}
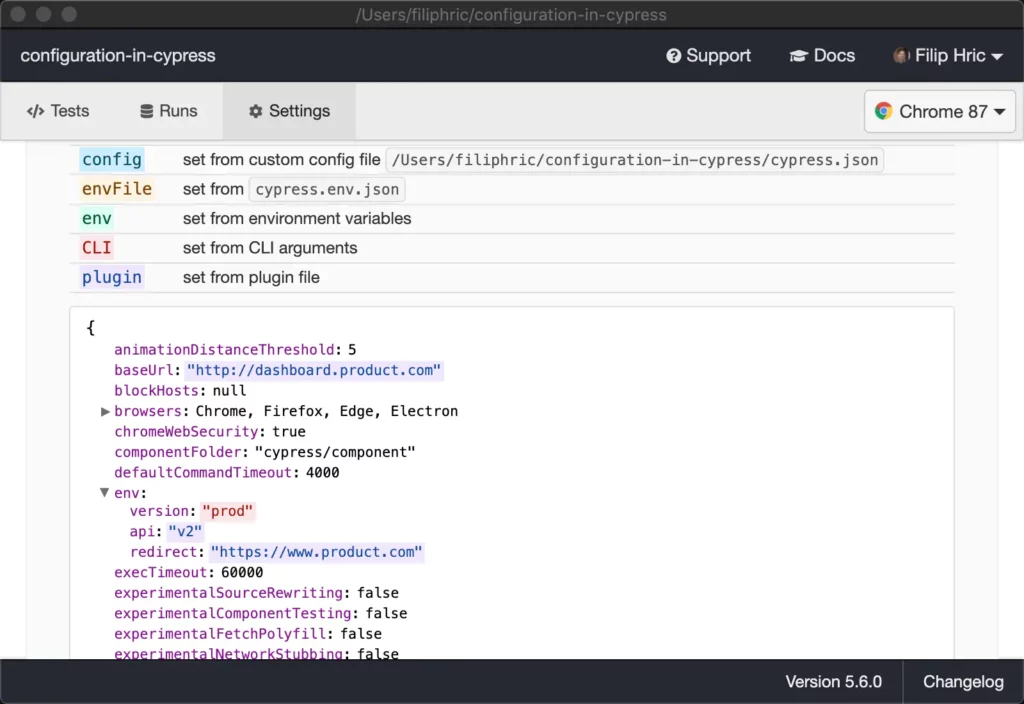
Теперь можно добавить другие переменные в окружение, используя плагин. В настройках Cypress CLI можно увидеть, что переменные окружения уже добавлены.

Предположим, что наши пути конфигурации хранятся в отдельных json-файлах, для которых была создана отдельная папка config в проекте Cypress:
cypress/
└── config/
├── local.json
├── staging.json
├── preprod.json
└── prod.json
Представим, что для каждого флага version необходимо загружать отдельные файлы и передавать их в качестве конфигурации и окружения. Для этого можно переписать файл плагина так:
module.exports = (on, config) => {
// if version not defined, use local
const version = config.env.version || 'local'
// load env from json
config.env = require(`../config/${version}.json`);
// change baseUrl
config.baseUrl = config.env.baseUrl
return config
}
Таким образом можно загрузить любой файл и добавить дополнительные json-файлы для различных конфигураций. Любой переданный в CLI файл будет прочитан. Теперь вместо использования флага CLI воспользуемся переменной окружения Cypress:
cypress_version=preprod npx cypress open
Всё, что передаётся в CLI с префиксом cypress_, будет добавлено в качестве переменной окружения.
Использование SECRET_KEY
Вероятно, у вас есть несколько ключей или иная информация, которую не следует хранить в базе кода. Обычно такая информация хранится в файлах .bashrc или .zshrc, в зависимости от используемой оболочки. Также можно воспользоваться плагином dotenv для хранения переменных проекта. Чтобы прочитать эти переменные и использовать их в тестах, нужно добавить в конфигурацию следующий код:
module.exports = (on, config) => {
// if version not defined, use local
const version = config.env.version || 'local'
// load env from json
config.env = require(`../config/${version}.json`);
// change baseUrl
config.baseUrl = config.env.baseUrl
// add a secret key
config.env.SECRET_KEY = process.env.SECRET_KEY
return config
}
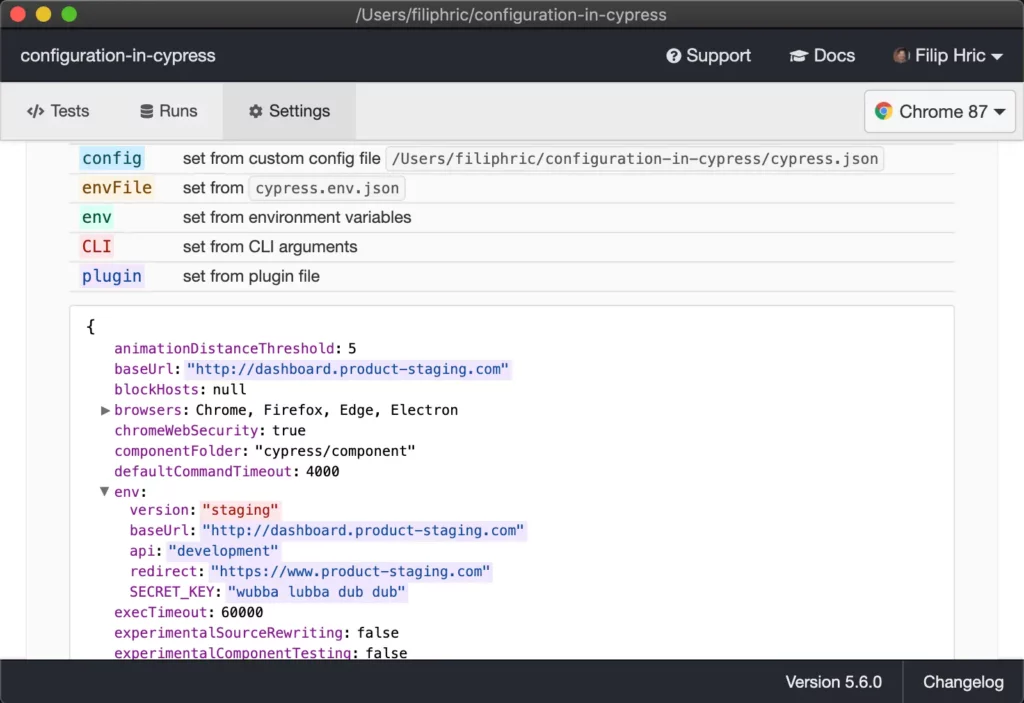
Теперь в настройках проекта будет отображаться SECRET_KEY.

Перевод статьи «Create a configuration plugin in Cypress».