Перевод статьи «.contains() – an overlooked gem in Cypress».
.contains() – одна из моих любимых команд в Cypress. Хотя название этой команды звучит как утверждение, на самом деле она является командой выбора.
Очень важно понимать это различие. Несколько запутанное название команды .contains() может привести к тому, что вы не заметите ее возможностей. Часть вечной борьбы при тестировании заключается в том, чтобы найти подходящий селектор и при этом сделать тест легко читаемым. Команда.contains() полагается на выбор элемента по тексту, но в действительности она может делать гораздо больше.
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
Давайте рассмотрим, что именно делает эту команду такой замечательной.
Наше приложение имеет довольно простую структуру:
<h1>Apples and other fruits</h1> <ul> <li>Apple ?</li> <li>Pear ?</li> <ul>
Простое использование – выделение элемента, содержащего текст
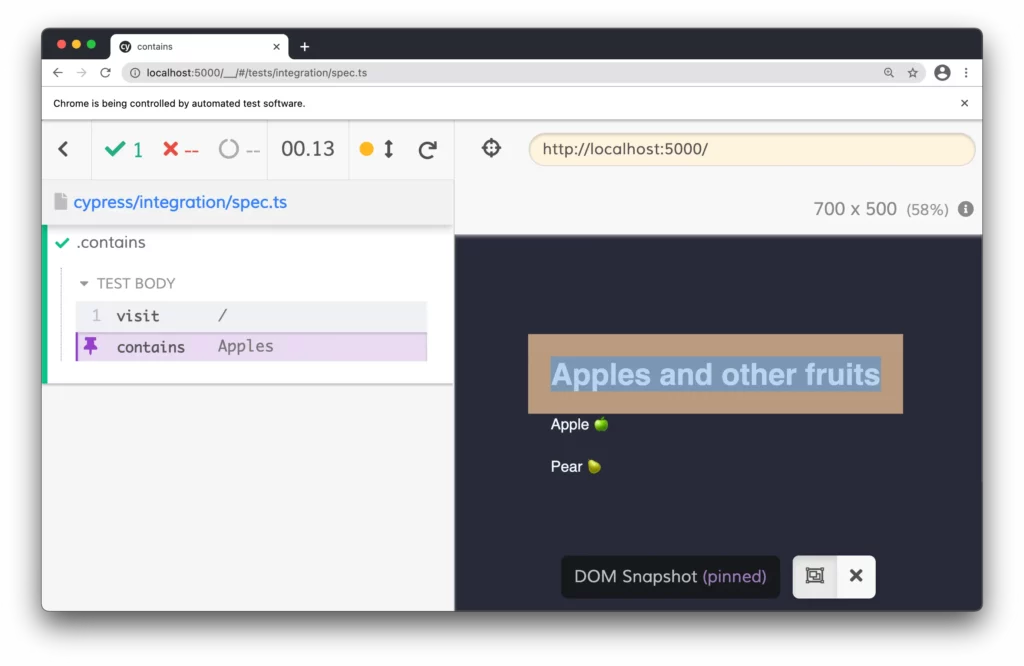
Если вы знакомы с этой командой, то, вероятно, уже знаете, что она помогает выделить элемент с помощью текста:
cy
.contains('Apples')
Все просто и понятно. Вы знаете, что она сделает. Команда выделит наш заголовок. Обратите внимание, что нам даже не нужно писать весь текст, достаточно просто добавить слово Apples.

Следует иметь в виду, что если бы мы просто использовали Apple в качестве текста, то результат был бы другим, поскольку Apple встречается на нашей странице дважды. По умолчанию .contains() будет искать по всему DOM и возвращать первый элемент с подходящими параметрами. Если у вас есть несколько элементов с одинаковым текстом, вам необходимо расширить область поиска.
Определение масштаба поиска
Я люблю объяснять разницу между дочерними, родительскими и двойными командами на примере команды .contains(). Это отличный пример двойной команды. .contains() будет искать в области действия предыдущей команды, если таковая существует.
cy
.contains('Apple') // will select heading
cy
.get('li')
.contains('Apple') // will select the "Apple ?" element
Эта команда помогает вам найти нужный элемент, поэтому если у вас есть <button>, где текст находится внутри элемента <span>, в итоге будет выбран элемент <button>. Существует определенный порядок предпочтения элементов, который вы можете посмотреть в документации по Cypress.
Однако можно подойти к выбору нужного элемента и по-другому. Это передача двух аргументов в функцию .contains(). В данном случае первым элементом будет селектор, задающий область видимости искомого элемента.
cy
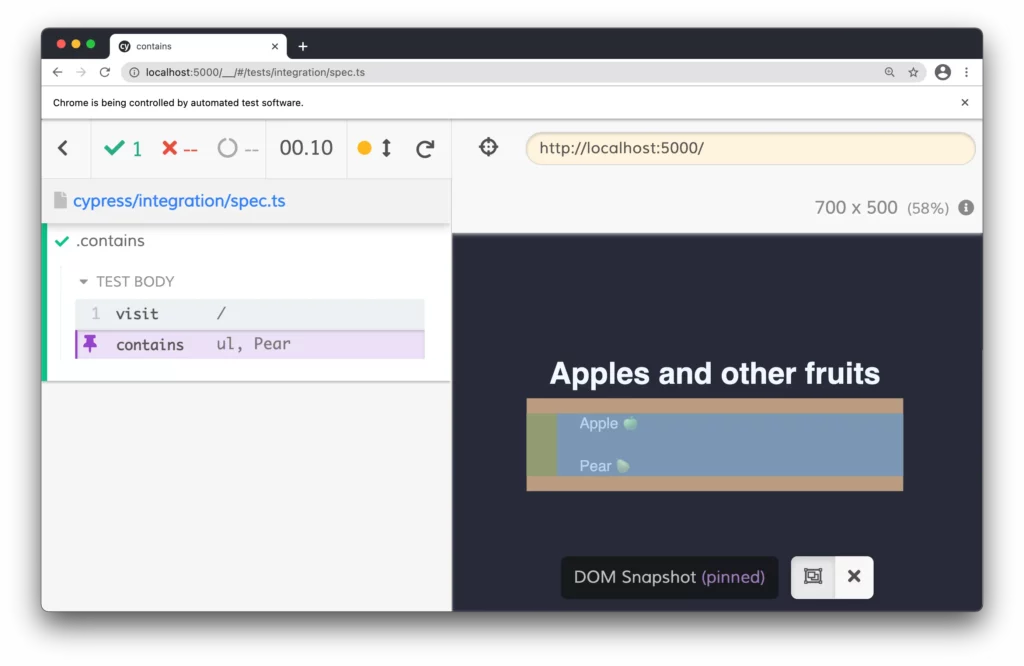
.contains('ul', 'Pear')
Посмотрите, какой элемент был выбран:

Таким образом, я выбираю родительский элемент ul.
Подбор правильного текста
Если вас не смущают маленькие и большие буквы, вы можете передать в функцию дополнительный параметр, чтобы игнорировать регистр:
cy
.contains('apples', { matchCase: false })
Это особенно удобно, когда текст абстрагирован в отдельной переменной или файле, поскольку могут использоваться различные языковые мутации.
Если этого недостаточно, вы можете использовать regex для сопоставления любой строки.
cy .contains(/Apple/)
Хотя .contains() звучит как утверждение и может быть использовано как утверждение, оно предназначено для выделения элементов. Я уже писал о различных способах выбора элементов с помощью Cypress в прошлом, и .contains() является отличным дополнением к этому. Даже если у вас нет полного контроля над тестируемым приложением, эти команды могут стать хорошей заменой xpath или сложным css-селекторам.
