Перевод статьи «End-to-End testing with Cypress».
Команда Postman Marketing Tech – это очень небольшая группа разработчиков, работающая над несколькими объектами, включая сайт Postman. Будучи небольшой командой, мы всегда ищем модульные решения, которые можно быстро интегрировать. Мы также любим пользоваться приложением Postman App и используем его по мере возможности.
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
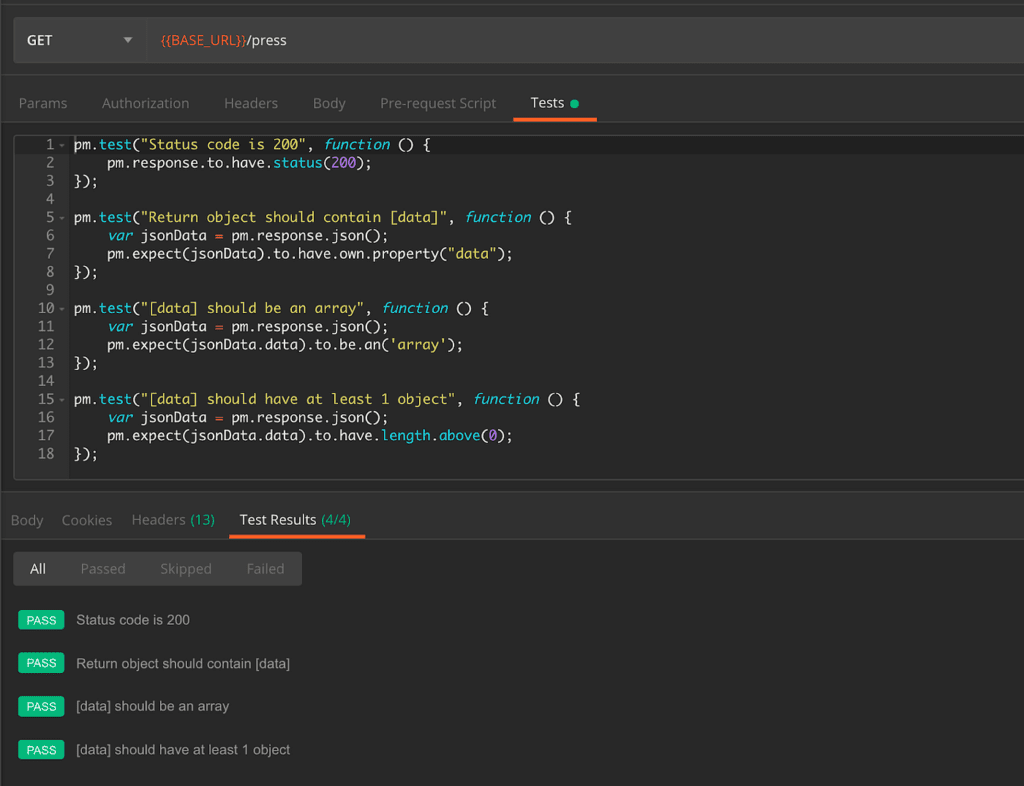
На сайте Postman есть несколько разделов, в которых динамические данные поступают из Mock-серверов Postman. Mock-серверы обрабатывают множество коллекций (групп запросов), и для каждого запроса создаются модульные тесты и мониторы, которые следят за их стабильностью.
По мнению команды, процесс создания модульных тестов в Postman не только быстр, но и, осмелюсь сказать, интересен и эффективен. Возможность писать тесты быстро с использованием интуитивного инструмента была именно тем, что нужно для начала тестирования сайта Postman.

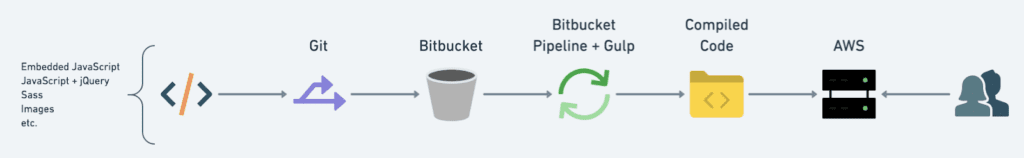
Как же выглядит кодовая база сайта Postman? Она довольно проста, без особых изысков. Мы используем Gulp для обработки Встроенных шаблонов JavaScript (EJS) + Sass, посыпаем немного jQuery и деплоим в Amazon Web Services (AWS) при помощи Bitbucket Pipelines.

Так как наш сайт достаточно статичен и не слишком сложный, нам нужен инструмент, который можно просто добавить и имитировать опыт пользователя для тестирования. Поскольку мы тестируем так, будто являемся пользователями, это означает, что нам нужен тестовый набор для End-to-End тестирования.
Три распространенных вида тестирования
- Модульное тестирование – небольшие тесты, предназначенные для проверки конкретной части функциональности
- Интеграционное тестирование предназначено для проверки совместной работы различных частей функциональности
- E2E-тестирование (End-to-End) – тестирование всего потока от начала до конца, т.е. сквозное тестирование
Итак, мы знаем, что тестирование в Postman – это круто, наша кодовая база достаточно проста, и мы хотим тестировать наш сайт так, как это делал бы пользователь.
Начинаем гуглить!
Потратив некоторое время на исследования и не углубляясь во все доступные варианты, мы выбирали между Puppeteer и Cypress. Мы создали пару проверок, чтобы определить, какой инструмент лучше соответствует нашим потребностям и методологии команды. После настройки конфигурации для обоих проектов стало очевидно, что Cypress ближе к тому, что мы искали.
Наши потребности:
- Простота установки с минимальной конфигурацией.
- Отсутствие необходимости в зависимостях/полная модульность.
- Тестирование в графическом интерфейсе плюс headless тестирование для непрерывной интеграции в командной строке.
- Солидная документация.
- Возможность использования как опытными разработчиками, так и нетехническими специалистами.
- Очень простая отладка.
Мы обнаружили, что Cypress соответствует всем нашим требованиям.
Что такое Cypress?

Cypress – это “Быстрое, простое и надежное тестирование для всего, что работает в браузере”. Это инструмент, который упрощает настройку, написание, выполнение и отладку тестов. Для тех, кто использует Chrome, доступны все привычные инструменты разработчика, помогающие в процессе отладки. Нет никаких зависимостей и не требуется никакой конфигурации, что делает этот инструмент идеально модульным. Документация по Cypress очень обширна и содержит видеоролики, рисунки и краткие пояснения, которые позволяют быстро создать набор тестов без особых затруднений.
Установите cypress:
$ npm install cypress — save-dev
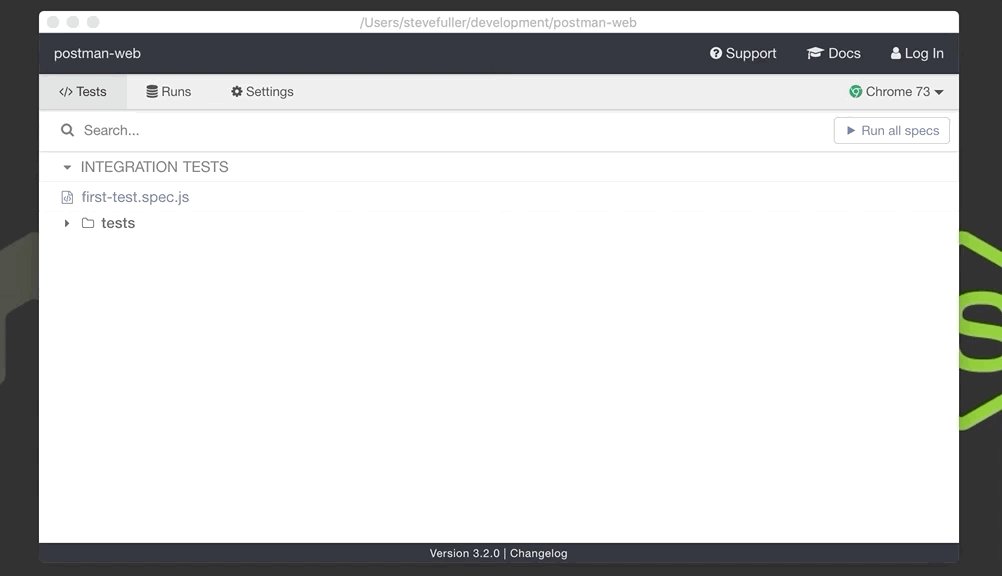
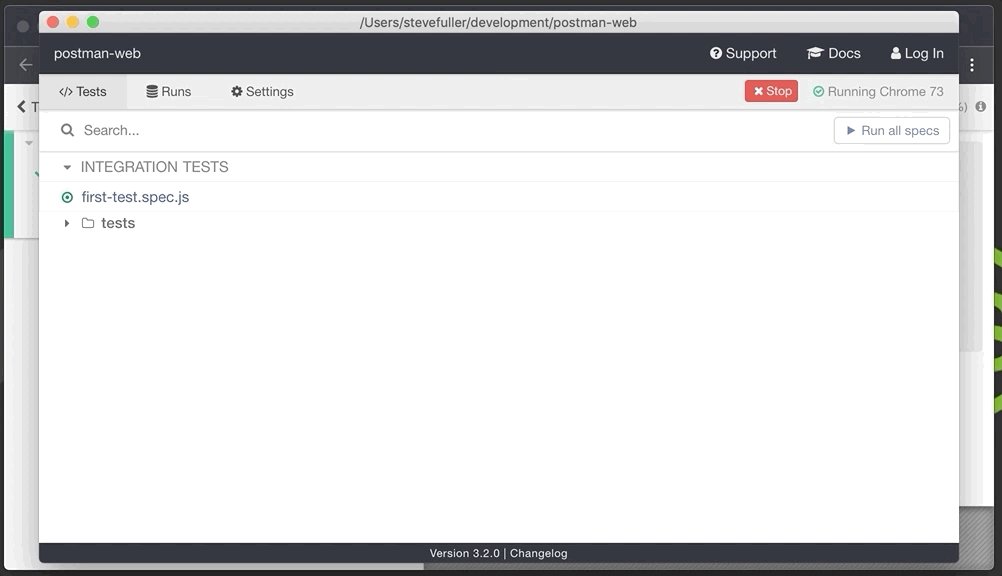
Откройте графический интерфейс Cypress:
$ ./node_modules/.bin/cypress open
Создайте свой первый тест:
./cypress/integration/first-test.spec.js
Напишите свой первый тест:
describe(‘First test’, function() {
it(‘Testing true is true’, function() {
expect(true).to.equal(true);
});
});

И вот мы уже готовы к работе. Обо всем этом можно узнать из этого замечательного 10-минутного видео о том, как начать. Больше всего мне нравится то, что мы можем быстро запустить тесты и настраивать специфику позже.
Настройка Cypress
Мы заметили несколько вещей, которые Cypress делает по умолчанию. Поэтому, обновив файл cypress.json, мы смогли исключить несколько опций.
Во-первых, Cypress стал бы записывать видео, а нам это не нужно. Кроме того, нам нужен был вложенный каталог тестов внутри /integration.
cypress.json:
{
“testFiles”: “tests/**/*”,
“video”: false
}
Локально это была единственная реальная конфигурация, которая нам потребовалась, что просто замечательно. Мы можем открыть Cypress, посмотреть, как выполняются наши тесты, и увидеть, что делает браузер. Наблюдать за появлением зеленых галочек очень приятно.
Непрерывные интеграции с Cypress
Немного сложнее оказалось завершить непрерывную интеграцию с конвейерами Bitbucket для последующего развертывания на AWS. При работе со средами CI перед развертыванием необходимо выполнить определенную настройку.
Пример Bitbucket Pipeline для Cypress приводится вместе со многими другими примерами CI. Поэтому кратко остановимся на некоторых важных аспектах.
Первым нашим шагом было указать окружение образа Docker, в котором будет работать Cypress.
image: cypress/base:10
В ходе выполнения этих шагов мы обращаемся к настроенным нами скриптам npm.
Использование cypress:run позволит выполнять тесты в безголовом режиме в командной строке. Это идеально подходит для выполнения тестов в среде CI. Для CI мы тестируем на локальном сервере. Для этого мы используем инструмент start-server-and-test, указанный в Cypress CI Docs. Это позволяет Gulp выполнить все необходимые задачи, запустить сервер на localhost:8000, запустить наши тесты на этом локальном сервере и, наконец, выключить сервер после завершения тестирования.
Первая сборка включает первоначальное скачиване Cypress и выполнение нашего набора тестов. Однако при последующих сборках Cypress будет искать кэшированные файлы, и вот тут-то и потребуются определения кэша Bitbucket.
definitions:
caches:
npm: $HOME/.npm
cypress: $HOME/.cache/Cypress
И мы вызываем эти определения в процессе сборки:
- step:
name: ‘CI:Test’
caches:
- npm
- cypress
- node
Вкратце:
- Образ Docker
- Cypress Run + start-server-and-test + Gulp
- Определение/вызов кэша
- Успех
Итак, мы запустили Cypress во всех наших окружениях, и на момент написания статьи он прекрасно работает уже более месяца.
Выводы
Cypress – это замечательный инструмент, и мы выражаем свою благодарность тем, кто над ним работает. По сравнению с другими установками, которые я делал в прошлом, эта была самой простой как в плане запуска, так и в плане работы. Я не могу сказать ничего плохого об этом инструменте и с нетерпением жду возможности писать тесты так, как я это делал только при работе с Postman Collections.
Подходит ли Cypress для вашего проекта? Это полностью зависит от ваших целей и ситуации. Существует множество замечательных инструментов, таких как Puppeteer, Selenium, Nightwatch.js и т.д. Но я бы сказал, что потратить 30 минут на изучение руководства по началу работы с Cypress стоит, чтобы понять, подходит ли он для вашей команды. И если вам понравится Cypress, обязательно зайдите на их GitHub.
Пингбэк: Использование фикстур в Cypress