В настоящее время программные приложения становятся все более сложными, и максимизация тестового покрытия является одной из ключевых задач для каждой команды тестирования. Тестировщики по всему миру полагаются на различные виды тестирования с использованием инструментов и фреймворков. Одним из важнейших видов является сквозное тестирование, подразумевающее проверку приложения полностью, от начала до конца, вместе со всеми подсистемами.
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
В ходе сквозного тестирования (End to End, E2E) команда тестировщиков воспроизводит критически важные пользовательские сценарии и проверяет программные системы и их подсистемы на целостность данных. Из чего следует, что сквозное тестирование представляет собой весьма непростую задачу.
Cypress упрощает настройку, написание, запуск и отладку тестов. Часто компании пренебрегают E2E тестированием, поскольку его реализация требует значительных усилий и затрат. Проведение таких тестов вручную занимает много времени и может сопровождаться большим количеством ошибок.
В Cypress нет необходимости устанавливать десять различных компонентов для настройки тестового набора. С помощью Cypress API можно написать тест-кейс всего за несколько минут. В отличие от Selenium, Cypress запускает тест-кейсы внутри браузера. Он использует популярную библиотеку утверждений Chai, а также фреймворк Mocha, предоставляющий синтаксис для тестирования в стиле поведенческой разработки (BDD).
В этой статье подробно рассмотрены вопросы, касающиеся сквозного тестирования и его выполнения непосредственно в Cypress и на таких облачных платформах, как LambdaTest.
Содержание:
- Зачем нужно сквозное тестирование?
- Пирамида тестирования
- Преимущества сквозного тестирования
- Фреймворки для End to End тестирования веб-приложений
- Преимущества Cypress
- Начало работы с Cypress
- Демонстрация: сквозное тестирование в Cypress
- Заключение
- Часто задаваемые вопросы (FAQs)
Зачем нужно сквозное тестирование?
Раньше тестирование приложений происходило вручную: команда QA изучала требования, писала тест-кейсы, выполняла их и фиксировала результаты. В современной разработке программного обеспечения автоматизация стала незаменимой частью обеспечения качества продукта.
Программное обеспечение может и должно тестироваться на различных уровнях. Процесс проектирования системы начинается с небольшого куска кода, для которого достаточно модульного тестирования. Однако оно не гарантирует, что эти небольшие модули будут работать исправно после их объединения.
Именно здесь на помощь приходит интеграционное тестирование. В интеграционных тестах оценивается совместная работа двух или более компонентов. Однако, даже если все эти тесты проходят нормально, нет гарантии, что система будет работать согласно ожиданиям. Поэтому далее каждый продукт должен пройти через сквозное тестирование.
По своей сути данный вид тестирования наиболее близок к пользовательскому, поэтому чем лучше тест имитирует поведение конечного пользователя, тем выше вероятность обнаружения проблем, с которыми он может столкнуться.
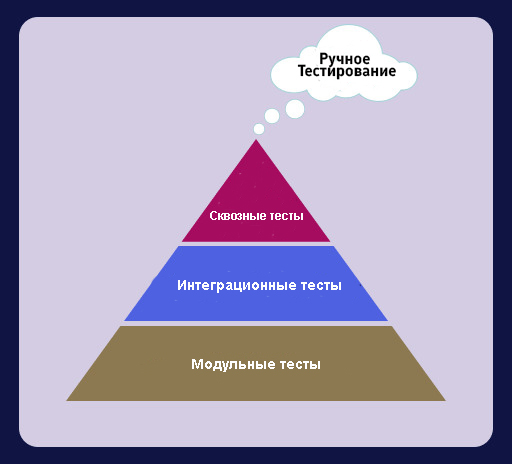
Чтобы лучше понять, что такое сквозное тестирование, следует изучить пирамиду автоматизации тестирования, представленную Майком Коном. Все уровни тестирования, упомянутые в этой пирамиде, обычно выполняются при автоматизированном тестировании в Cypress.
Пирамида тестирования
Пирамида тестирования – это эмпирическая концепция, сформулированная Майком Коном и представленная в его книге “Agile Estimating and Planning”. В ней тестовый набор разделен на три уровня – модульное, интеграционное и E2E тестирование.

- Модульные тесты (Unit Tests)
Модульное тестирование – это метод, позволяющий проверить на корректность работы отдельные модули исходного кода программы.
- Интеграционные тесты (Integration Tests)
Интеграционное тестирование специализируется на взаимодействии двух и более компонентов, используемых вместе в тестах. Как правило, они выполняются медленнее из-за более сложной настройки
В случае, если интеграционный тест провален, поиск проблемы может занять больше времени, поскольку диапазон ошибок шире. Интеграционные тесты также сложнее в написании и поддержке, так как в них используется более сложное мокирование.
- Сквозные тесты (E2E tests)
Сквозное тестирование – это методика, используемая для проверки того, что весь user flow (путь пользователя) проходит согласно требованиям.
Преимущества сквозного тестирования
При обсуждении преимуществ End to End тестирования для бизнеса их часто сводят к нескольким ключевым моментам:
- Тестирование с точки зрения конечного пользователя
При модульном тестировании проверяется каждый компонент в отдельности, а при сквозном — приложение рассматривается с точки зрения конечного пользователя. - Состояние приложения
При сквозном тестировании приложение проверяется на всех уровнях – бизнеса, данных, интеграций и пользовательского интерфейса. Это позволяет убедиться, что тестируемое приложение не содержит багов и работает без сбоев на всех этапах жизненного цикла. - Увеличение тестового покрытия
End to End тесты позволяют проверить корректность работы каждой из зависимостей приложения, включая код сторонних разработчиков.
При сквозном тестировании проверяется все приложение на уровнях API и пользовательского интерфейса от начала до конца. Совместное использование ручного и автоматизированного тестирования позволяет добиться максимального тестового покрытия. - Снижение будущих рисков
При сквозном тестировании приложение тестируется после каждого спринта и итерации. Это помогает находить дефекты быстрее и на более ранних этапах жизненного цикла. При этом вероятность отказа приложения в процессе тестирования (или производства) значительно снижается.
Обширное тестирование на каждом этапе гарантирует уменьшение количества багов в системе и более раннее выявление критических неисправностей в программном обеспечении. Это позволяет сократить количество повторных тестов и, соответственно, затраты времени, сил и средств. - Повышение уверенности в качестве продукта
При данном виде тестирования приложение всесторонне проверяется на различных устройствах, браузерах и операционных системах, что дополнительно повышает уверенность в его работоспособности и производительности.
Фреймворки для End to End тестирования веб-приложений
Cypress
Cypress – это фреймворк нового поколения для фронтенд тестирования на основе JavaScript. Cypress поставляется с набором инструментов для запуска тестов и сервисом панели управления, который записывает и отображает результаты тестов.
Cypress чаще всего сравнивают с Selenium, однако у них много принципиальных отличий. Cypress не имеет тех ограничений, что Selenium. Так, например, Cypress позволяет писать несколько типов тестов: сквозные, интеграционные и даже юнит-тесты. Также он выполняет тесты внутри браузера, что максимально приближает ход тестирования к реальному пользовательскому опыту.
Тренды Cypress на GitHub
Приведенные ниже данные взяты с официального сайта репозитория Cypress GitHub:
- Звезды: 39,5 тыс.
- Количество пользователей: 490 тыс.
- Релизы: 273
- Контрибьюторы: 368
WebdriverIO
WebdriverIO – это прогрессивный фреймворк, созданный для автоматизации современных мобильных и веб-приложений. Он предоставляет набор плагинов, которые помогают создать масштабируемый, надежный и стабильный набор тестов.
Тренды WebdriverIO на GitHub
Приведенные ниже данные собраны с официального сайта репозитория WebdriverIO GitHub:
- Звезды: 7,6 тыс.
- Количество пользователей: 43,1 тыс.
- Релизы: 209
- Контрибьюторы: 424
Nightwatch.js
Nightwatch.js – это интегрированное и простое в использовании решение для End to End тестирования веб-приложений и сайтов, написанное на Node.js. Оно использует W3C WebDriver API для управления браузерами и выполнения команд и утверждений на элементах DOM.
Тренды Nightwatch.js на GitHub
Приведенные ниже данные взяты с официального сайта репозитория Nightwatch.js GitHub:
- Звезды: 11,1 тыс.
- Количество пользователей: 135 тыс.
- Релизы: 182
- Соавторы: 94
Protractor
Protractor – это фреймворк сквозного тестирования для приложений Angular и AngularJS. Запускает тесты в реальном браузере. Может быть запущен как самостоятельный бинарник либо включен в тесты как библиотека.
Тренды Protractor на GitHub
Приведенные ниже данные взяты с официального сайта репозитория Protractor GitHub:
- Звезды: 8,8 тыс.
- Количество пользователей: 1,8 млн.
- Контрибьюторы: 260
TestCafe
Фреймворк TestCafe – это фреймворк автоматизации с открытым исходным кодом, построенный на NodeJS. Он поддерживает JavaScript, TypeScript и CoffeeScript “из коробки”, что означает отсутствие необходимости в настройке. TestCafe распространяется под лицензией MIT с открытым исходным кодом и управляется компанией DevExpress.
Тренды TestCafe на GitHub
Приведенные ниже данные взяты с официального сайта репозитория TestCafe GitHub:
- Звезды: 9,4 тыс.
- Количество пользователей: 10,6 тыс.
- Релизы: 351
- Соавторы: 112
Преимущества Cypress
Cypress – это быстрый, простой и надежный фреймворк для сквозного тестирования. Он тестирует все, что работает в веб-браузере.
Традиционно E2E тестирование выполняется медленнее и обходится дороже. С помощью Cypress можно автоматизировать весь процесс, начиная с модульного и заканчивая системным тестированием. С помощью панели инструментов Cypress также легко отслеживать результаты. Он очень прост в настройке: достаточно установить его и можно приступать к написанию тестовых скриптов.
Для взаимодействия с CI (Continuous Integration) в Cypress предусмотрена функция приборной панели. Можно записывать результаты тестов в панели управления при выполнении тестов Cypress через вашего поставщика CI.
Здесь перечислены некоторые преимущества Cypress над другими фреймворками для сквозного тестирования:
- Простота установки
Cypress устанавливается с помощью NPM или как отдельное десктопное приложение. Кроме того, не нужно устанавливать дополнительные библиотеки, зависимости, драйверы, серверы и т.д., как в случае с Selenium. Установка Cypress очень проста по сравнению с другими фреймворками для автоматизированного тестирования. - Быстрое создание тест-кейсов
Cypress работает быстрее и запускает тесты внутри браузера, выдавая результаты, практически идентичные реальному пользовательскому опыту. Кроме того, он имеет доступ к сетевому уровню приложения, что позволяет контролировать все сетевые запросы. - Автоматическое ожидание
В Cypress нет необходимости вручную добавлять ожидания или задержки в тесты. Данный фреймворк автоматически ожидает выполнения команд и проверок перед переходом к следующему шагу. Cypress ждет не только отображения элементов или загрузки AJAX, но и отправки или возврата различных запросов. - Перезагрузка в реальном времени
В Cypress не нужно перезагружать тест-кейс. После внесения изменений он запустится автоматически. Это экономит массу времени, когда в других инструментах приходится каждый раз сохранять и перезапускать тест-кейс. - Скриншоты и видео
При сбое автоматически создаются скриншоты или видеоролики всего тестового набора. Это позволяет легко отследить, на каком именно шаге воспроизведения тест-кейса произошел сбой. - Информативная панель управления
Используя панель управления Cypress, можно запускать тест-кейсы в CI/CD-провайдерах и записывать результаты тестирования. Панель управления позволяет получить представление о том, что происходило во время выполнения тестов. На ней можно увидеть количество проваленных, пройденных, ожидающих и пропущенных тестов, а также всю трассировку стека проваленных тестов. При возникновении сбоя скриншот делается автоматически, а, запустив видеоролик, можно увидеть, в какой момент он произошел. - Интеграция с облачной платформой тестирования
Cypress легко интегрируется с различными облачными платформами тестирования. Используя такие облачные инструменты автоматизации Cypress, как LambdaTest, можно выполнять и анализировать тестовые сценарии в онлайн режиме.
Начало работы с Cypress
Чтобы создать новый проект для автоматизированного тестирования в Cypress, необходимо выполнить следующие действия:
Шаг 1: Создать папку и сгенерировать package.json.
- Создать проект, назвав его Cypress_Lambdatest.
- С помощью команды npm init в терминале создать файл package.json.
Шаг 2: Установить Cypress.
Чтобы установить Cypress, следует выполнить эту команду в только что созданной папке:
npm install cypress -save-dev
Эта команда установит Cypress локально в качестве dev-зависимости для созданного проекта.
ИЛИ
yarn add cypress --dev
После установки будет отражена версия Cypress 9.2.0, как показано ниже. Последняя версия Cypress – 13.0.0

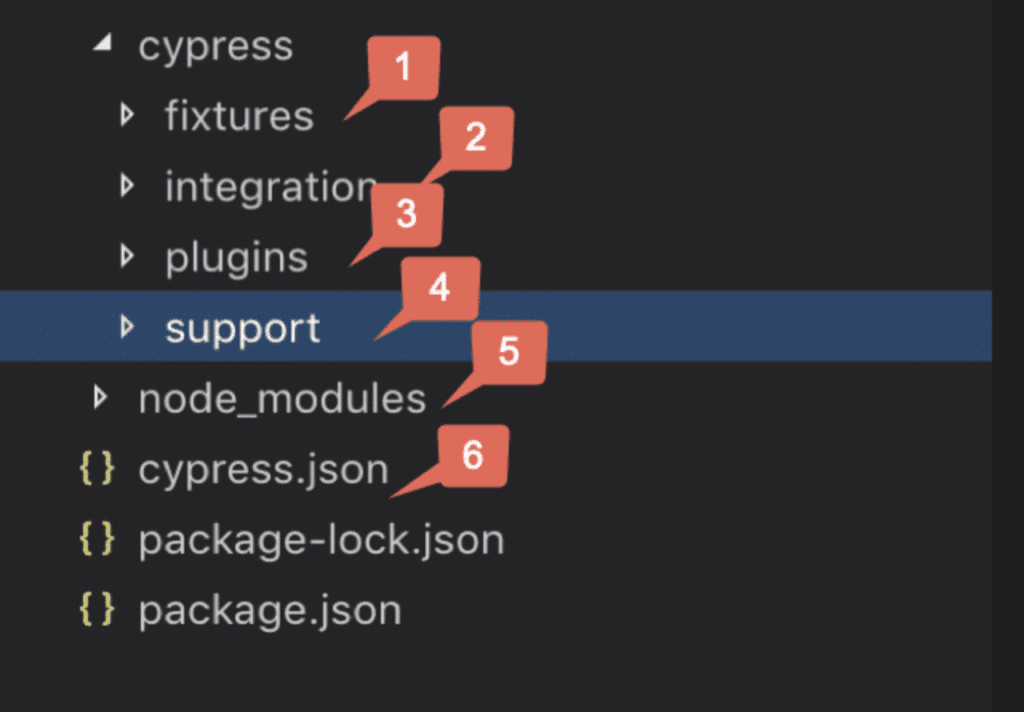
Структура папок Cypress по умолчанию выглядит следующим образом. Тест-кейсы можно создавать в папке “integration”.

Структура проекта Cypress
Из скриншотов видно, что при первом открытии Cypress создал иерархию папок по умолчанию. Ниже приведены сведения о каждой из этих папок/файлов:

- Fixtures (Фикстуры): Это внешние фрагменты статических данных, которые могут использоваться тестами. Рекомендуется не вставлять сложные данные в код тест-кейса. Лучше, если они будут получены из какого-либо внешнего источника, например, из CSV, HTML или JSON.
- Integration (Интеграция): Это основная папка для хранения всех тестов. Все файлы спецификаций также будут находиться здесь.
- Plugins (Плагины): Как следует из названия, в данной папке хранятся различные плагины. По умолчанию в ней будет находиться файл “cypress/plugins/index.js”.
- Support (Поддержка): В папке support находятся два файла: commands.js и index.js
- command.js: Это файл, в который добавляются часто используемые функции и пользовательские команды. Он включает в себя функции, которые можно вызвать для использования в различных тестах, например, функцию входа в систему.
- index.js: Этот файл запускается перед каждым файлом спецификации. По умолчанию он импортирует только commands.js, но всегда можно импортировать или запросить другие файлы.
- Node_Modules: Все пакеты node будут установлены в директорию node_modules и доступны во всех тестовых файлах. В двух словах, это папка, в которую NPM устанавливает все зависимости проекта.
- Cypress.json: используется для хранения различных конфигураций. Например, таймауты, базовый URL, файлы тестов или любые другие настройки, которые мы хотим изменить, чтобы скорректировать поведение Cypress. Также есть возможность управлять настраиваемой структурой папок, поскольку по умолчанию она является частью Cypress Configurations.
Кроме вышеперечисленных компонентов, в Cypress есть и другие папки, например, Screenshot (скриншоты), Download (скачанное) и Video (видео), использующиеся для хранения различных связанных с ними файлов.
Базовые методы Cypress
Для разработки тест-кейсов в Cypress используется синтаксис Mocha. Ниже приведены несколько базовых методов, которые используются при разработке тестов в Cypress:
- describe(): Используется для группировки тестов. Он принимает два аргумента, первый из которых – имя тест-группы, а второй – функция обратного вызова.
- it(): Используется для отдельных тестов. Принимает два аргумента: строку, объясняющую, что должен делать тест, и функцию обратного вызова, содержащую непосредственно сам тест.
- before(): Выполняется один раз перед всеми тестами в блоке.
- after(): Выполняется один раз после всех тестов в блоке.
- beforeEach(): Выполняется перед каждым тестом в блоке.
- afterEach(): Выполняется после каждого теста в блоке.
- .only(): Используется для запуска определенного набора или теста.
- .skip(): Используется для пропуска указанного набора или теста.
Демонстрация: сквозное тестирование в Cypress
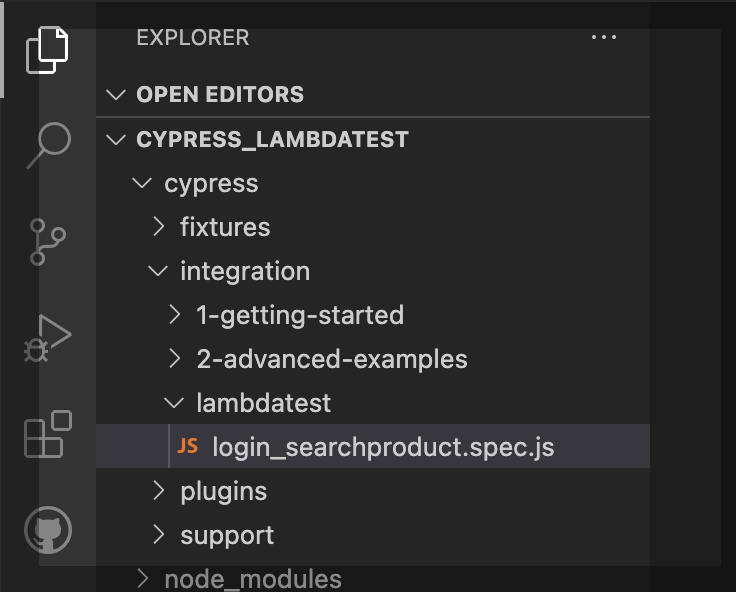
В качестве примера нужно создать новую папку с именем cypress_lambdatest в папке Integration.
Пример 1
Создать первую спецификацию с именем login_searchproduct.spec.js в папке LambdaTest. Записать в файл login_searchproduct.spec.js приведенный ниже сценарий, который описывает вход в приложение и поиск товара. После поиска необходимо проверить, что отображается правильный товар.

В приведенном ниже фрагменте кода:
- Открыть URL сайта с помощью cy.visit().
- Блок it() используется для входа в приложение путем ввода e-mail и пароля.
- Блок it() используется для поиска товара,
- Последний блок it() используется для верификации, что в поиске отобразился нужный товар.
/// <reference types="cypress" />
it("Open the Url", () => {
cy.visit(
"https://ecommerce-playground.lambdatest.io/index.php?route=account/login"
);
});
it("Login into the application", () => {
cy.get('[id="input-email"]').type("lambdatest@yopmail.com");
cy.get('[id="input-password"]').type("lambdatest");
cy.get('[type="submit"]').eq(0).click();
});
it("Search the Product", () => {
cy.get('[name="search"]').eq(0).type("VAIO");
cy.get('[type="submit"]').eq(0).click();
});
it("Verify Product after search ", () => {
cy.contains("Sony VAIO");
});
Обзор кода
Новая цепочка Cypress всегда начинается с cy.[command], где определяется последовательность вызова команд.
Некоторые методы, такие как cy.get() или cy.contains(), возвращают элемент DOM, что позволяет связывать с ними последующие команды (при условии, что они ожидают DOM-субъект), например .click() или даже снова cy.contains().
Пример 2
Создать вторую спецификацию с именем ScrollAnd_ClickProduct.spec.js в папке LambdaTest. В сценарии описаны следующие шаги: войти в систему → прокрутить страницу в самый низ → кликнуть по товару.
В приведенном ниже фрагменте кода:
- Открыть URL сайта с помощью cy.visit().
- Блок it() используется для входа в приложение путем ввода электронной почты и пароля.
- Блок it() кликает по логотипу LambdaTest.
- Блок it() прокручивает страницу до конкретного товара и кликает по нему.
/// <reference types="cypress" />
it("Open the Url", () => {
cy.visit(
"https://ecommerce-playground.lambdatest.io/index.php?route=account/login"
);
});
it("Login into the application", () => {
cy.get('[id="input-email"]').type("lambdatest@yopmail.com");
cy.get('[id="input-password"]').type("lambdatest");
cy.get('[type="submit"]').eq(0).click();
});
it("Click on Lambdatest Logo", () => {
cy.get('[title="Poco Electro"]').click();
});
it("Scroll to bottom and Click on Product 'iPod Touch' ", () => {
cy.get('[title="iPod Touch"]').eq(0).scrollIntoView().click();
});
Как выполнить сквозное тестирование в локальной Cypress Grid?
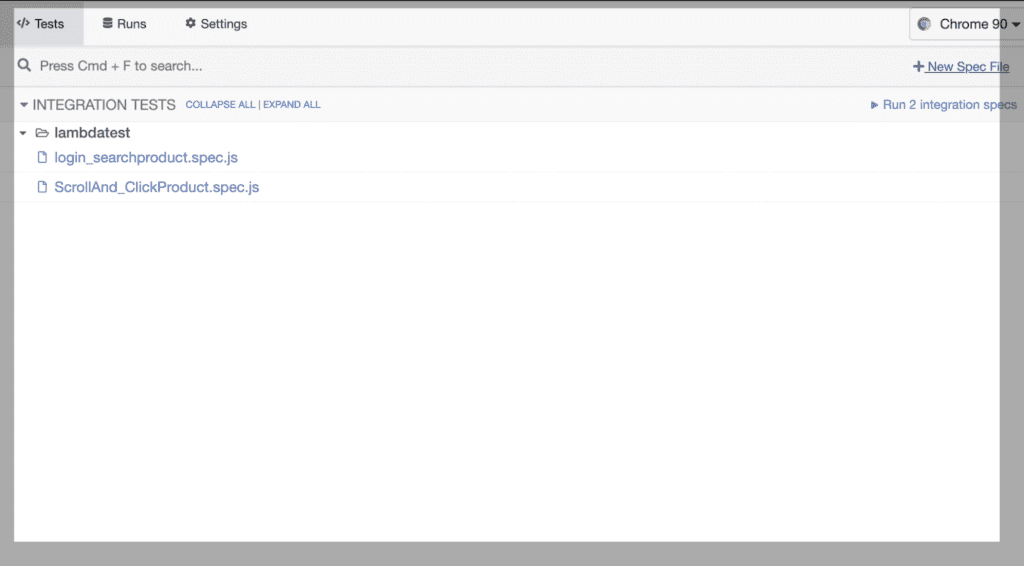
Тест-кейсы можно запускать из командной строки или использовать раннер Cypress. Чтобы открыть тест раннер Cypress необходимо выполнить следующую команду:
yarn run cypress open
Далее можно выбрать браузер, в котором будет запущен тест-кейс:

Проведение первого тестирования в локальной Cypress Grid
При нажатии на первый .spec начинает выполняться первый тест-кейс. Ниже приведен скриншот, на котором показан успешно выполненный тест-кейс.

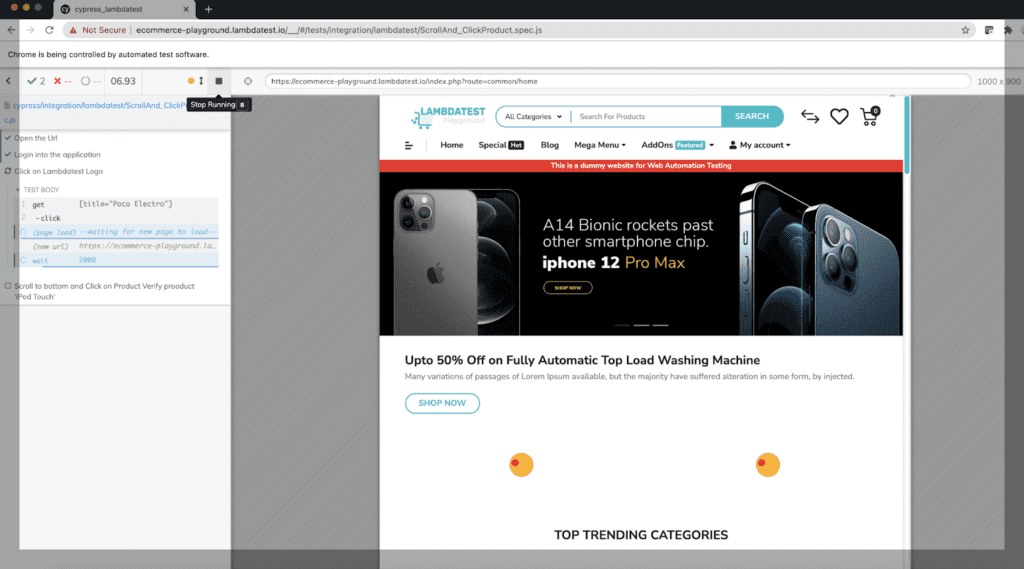
Проведение второго тестирования в локальной Cypress Grid
При нажатии на второй .spec начинает выполняться второй тест-кейс. На приведенном ниже скриншоте видно, что товары загружаются.

На следующем скриншоте тест-кейс выполнен успешно.

Как выполнить End to End тестирование в Cypress на облачной платформе?
С помощью облачной платформы можно проводить параллельное тестирование на нескольких браузерах, версиях и операционных системах. Облачные платформы для кроссбраузерного тестирования, такие как LambdaTest, позволяют автоматизировать веб-тестирование с помощью Cypress как на онлайн-фермах браузеров, так и на реальных браузерах и ОС.
LambdaTest обеспечивает легкую интеграцию с пайплайном CI/CD. В реальном времени результаты тестирования в Cypress можно посмотреть через интерфейс командной строки (CLI) lambdatest-Cypress. После выполнения тест-кейсов результаты появляются в LambdaTest Dashboard. На LambdaTest также можно посмотреть скриншоты, видео и логи для всех тест-кейсов.
Настройка LambdaTest для выполнения тест-кейсов в Cypress
Шаг 1: Установите CLI.
Установите LambdaTest с помощью следующей команды в Cypress CLI:
npm install -g lambdatest-cypress-cli
Шаг 2: Сгенерируйте файл lambdatest-config.json.
В корневой папке настройте браузеры, на которых будут выполняться тесты. Используйте команду init для генерации образца файла lambdatest-config.json или создайте его с нуля. Используйте следующую команду:
lambdatest-cypress init
В полученный файл lambdatest-config.json передайте приведенную ниже информацию:
Заполните необходимые значения в секциях lambdatest_auth, browsers и run_settings для запуска тестов.
{
"lambdatest_auth": {
"username": "username",
"access_key": "access_key"
},
"browsers": [
{
"browser": "Chrome",
"platform": "Windows 10",
"versions": ["latest-1"]
},
{
"browser": "Firefox",
"platform": "Windows 10",
"versions": ["latest-1"]
}
],
"run_settings": {
"cypress_config_file": "cypress.json",
"build_name": "build-name",
"parallels": 2,
"specs": "./cypress/integration/lambdatest/*.spec.js",
"ignore_files": "",
"feature_file_suppport": false,
"network": false,
"headless": false,
"reporter_config_file": "",
"npm_dependencies": {
"cypress": "9.2.0"
}
},
"tunnel_settings": {
"tunnel": false,
"tunnel_name": null
}
}
Для запуска тестов выполните приведенную ниже команду:
lambdatest-cypress run
После выполнения данной команды начнется выполнение тест-кейсов параллельно на локальном компьютере и облачной платформе LambdaTest.
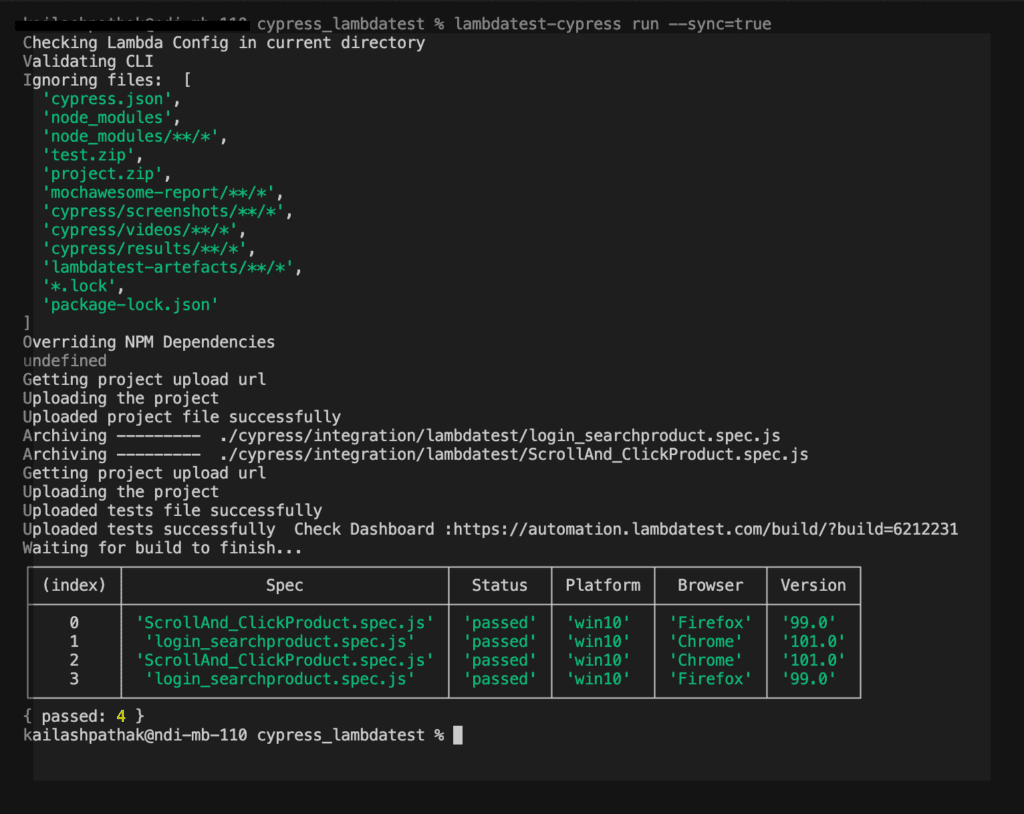
Отчет о конечном тестировании на локальной среде Cypress
При выполнении команды lambdatest-cypress run в локальном терминале формируется следующий отчет.
В приведенном ниже отчете видно, что тест-кейсы login_searchproduct.spec.js и ScrollAnd_ClickProduct.spec.js успешно запущены в Firefox и Chrome.

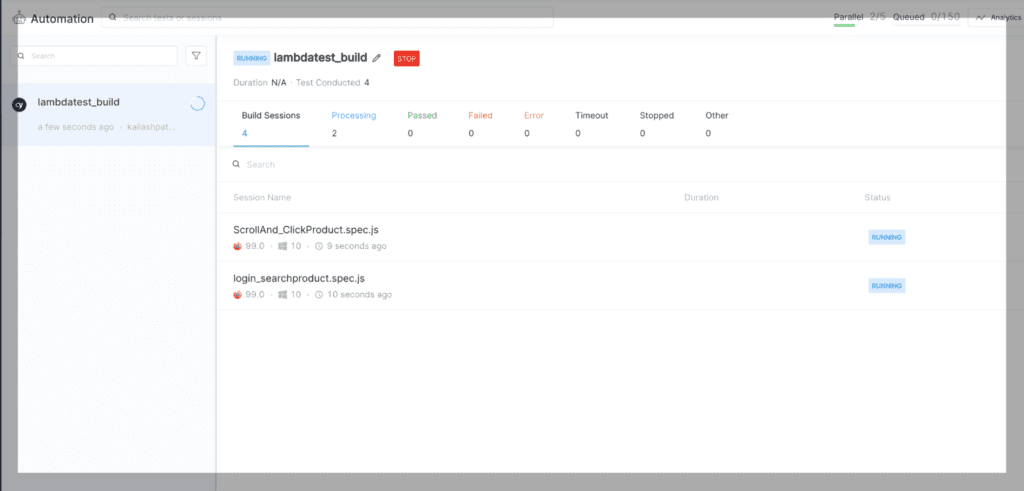
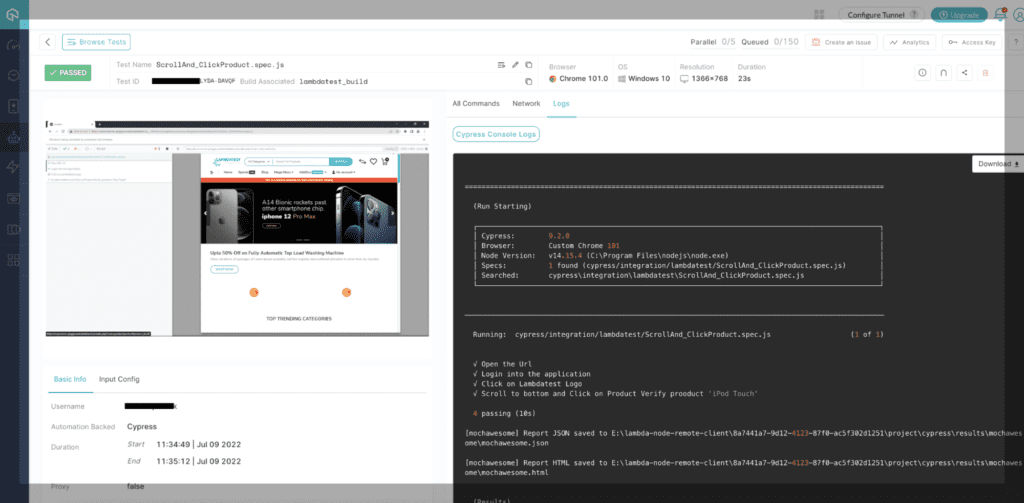
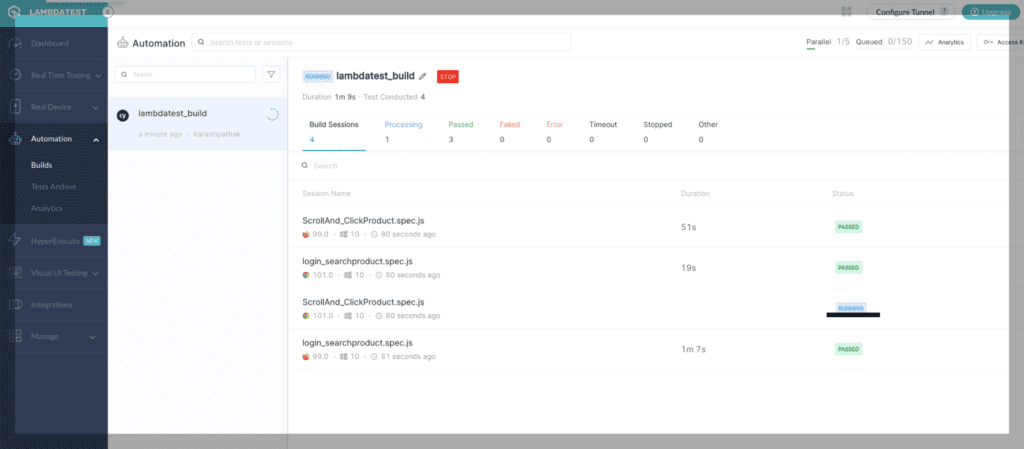
Отчет о завершении тестирования на LambdaTest.
На скриншоте видно, что тест-кейсы начинают выполняться в браузере Firefox.

В логах консоли показано, какие тесты пройдены в браузере Firefox.

Здесь демонстрируется, что тес-кейсы начинают выполняться и в браузере Chrome.

А на данном скриншоте показано, какие тесты пройдены в браузере Chrome.

Заключение
У каждого метода тестирования есть свои плюсы и минусы. Cypress End to End тестирование наиболее близко к тестированию реального пользовательского опыта, что является одним из его основных преимуществ. Чем лучше тест имитирует поведение пользователя, тем больше вероятность выявления тех проблем, с которыми он может столкнуться в процессе взаимодействия с продуктом.
Часто задаваемые вопросы (FAQ)
Является ли Cypress системой для сквозного тестирования?
Cypress – это комплексное решение для сквозного тестирования, позволяющее автоматизировать тестирование любого современного веб-приложения. Новый тест раннер упрощает запуск тестов, обеспечивая постоянный доступ к самым актуальным версиям файлов. Cypress написан на JS и node, упакован и готов к работе без каких-либо дополнительных зависимостей.
Какие виды тестирования выполняет Cypress?
Cypress – это фреймворк для автоматизации сквозного тестирования веб-приложений. Он работает с реальным браузером, где может заходить на страницы, просматривать содержимое, нажимать на ссылки и кнопки и даже скроллить.
Перевод статьи «Cypress End to End Testing Tutorial: A Detailed Guide».