Селекторы могут быть достаточно трудными для понимания. Особенно если вы только начинаете заниматься автоматизацией тестирования. Многие специалисты испытывают трудности с селекторами, и главная причина заключается в том, что они используют неверный подход к выбору элементов на странице. В этой статье мы рассмотрим основные принципы выбора элементов на странице с помощью Cypress.
Содержание
- Выбор одного элемента
- Выбор дочерних элементов
- Команды Cypress для выделения элементов
- Дальнейшие действия
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
Выбор одного элемента
В Cypress выделение элементов осуществляется с помощью этого синтаксиса:
cy.get('.selector')
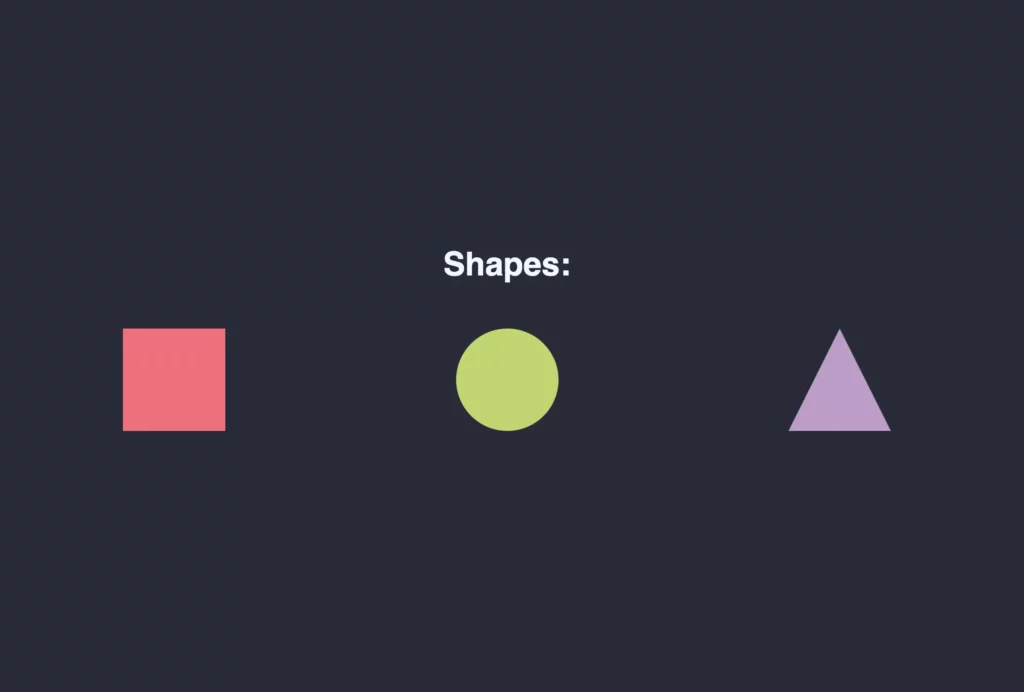
Для начала давайте разберемся, что входит в часть .selector. Cypress выбирает элементы путем запроса DOM. Если когда-либо изучали CSS, или использовали jQuery, или знаете команду document.querySelector в JavaScript, понятие селекторов должно быть вам знакомо. Давайте посмотрим, что это значит. В качестве примера можно рассмотреть страницу, которая выглядит примерно так:

Для выделения элементов, конечно же, крайне важно видеть саму страницу. Разметка нашей страницы выглядит следующим образом:
<h1>Shapes:</h1> <div class="square"></div> <div id="circle"></div> <div shape="triangle"></div>
Мы можем выделить элемент с помощью тега h1. Если мы хотим выбрать одну из наших фигур, мы можем выбрать отдельный элемент, используя либо его класс, либо id, либо атрибут.
cy
.get('h1') // выбрать по тегу
.get('.square') // выбрать по классу
.get('#circle') // выбрать по id
.get('[shape="triangle"]'); // выбрать по атрибуту
Для выбора элемента по классу необходимо использовать префикс ., а для выбора элемента по его идентификатору – префикс в виде самого идентификатора с символом #. Наиболее часто на странице можно встретить атрибут placeholder для ввода или даже test-id, где селектор начинается и заканчивается квадратными скобками. Если мы выберем элемент, который встречается на странице несколько раз, например, наш элемент div, Cypress выберет все три элемента.
Выбор дочерних элементов
Вложенные элементы часто называют дочерними. Логика вложенности проста: дочерний элемент вложен в родительский. Каждый элемент может быть как родительским, так и дочерним, в зависимости от связи с каким-либо другим элементом.
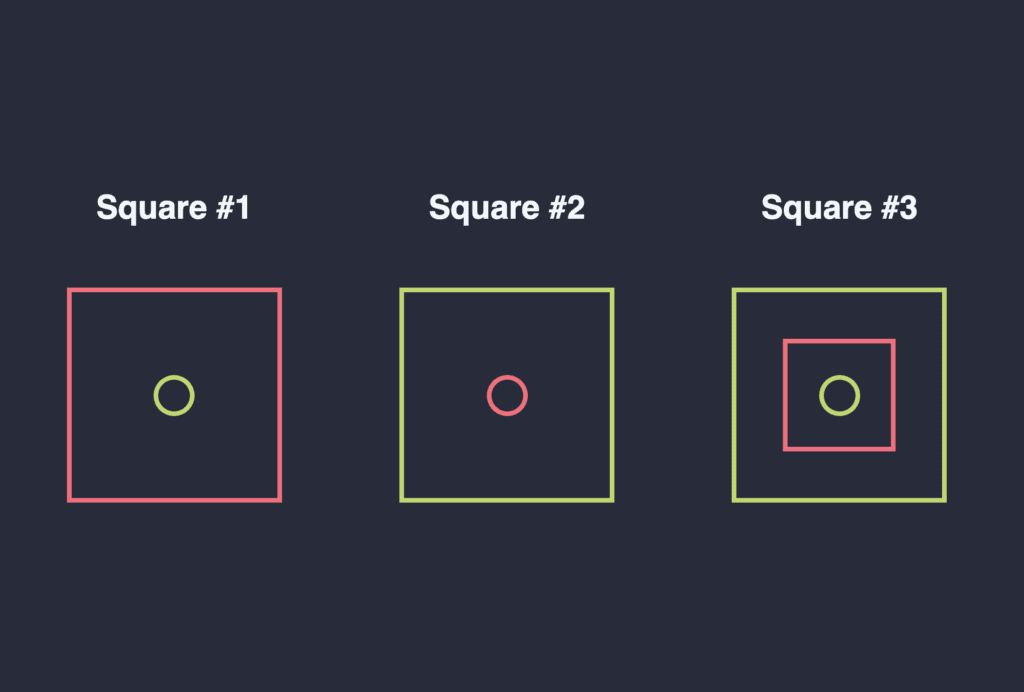
В следующем примере мы имеем html-страницу, структура которой выглядит следующим образом:
<div class="square-big red">
<div class="circle green"></div>
</div>
<div class="square-big green">
<div class="circle red"></div>
</div>
<div class="square-big green">
<div class="square-small red">
<div class="circle green"></div>
</div>
</div>
Структура довольно проста и даже читаема. Все зеленые элементы имеют класс .green, а все круговые элементы имеют класс .circle. В строке 2 у нас есть элемент, который имеет оба этих класса.
Ниже представлен скриншот реальной страницы. Уделите немного времени и попробуйте понять, как html-код соответствует отображаемой странице (кстати, здесь опущены заголовки в html-коде):

Давайте пока сосредоточим внимание только на внутренних окружностях. Выбор нашего круга по классу с использованием cy.get('.circle') вернет все три элемента. Но мы, возможно, захотим сузить наш выбор. Мы можем сделать это, указав наш селектор. Какой(-ие) элемент(ы), по вашему мнению, будет возвращен этим селектором?
cy
.get('.green .circle')
Правильный ответ – круги в квадратах №2 и №3. Этот селектор будет искать все элементы .circle, которые находятся внутри любого элемента.green. Как мы видим на нашей странице, оба этих элемента вложены в элемент .green, наш большой зеленый квадрат.
Теперь предположим, что мы хотим выделить только круг внутри квадрата №2. Другими словами, если круг находится внутри красного квадрата, мы хотим его проигнорировать. В нашем случае это можно сделать следующим образом:
cy
.get('.green > .circle');
Этот селектор выберет только те элементы .circle, где элемент .green находится на один уровень выше. Поскольку в квадрате №3 наш элемент.circle вложен в элемент .red, он не будет выбран.
Существует множество способов выбора элементов, и команда .get() хорошо работает с большинством из них (мы говорим “большинство”, поскольку нельзя использовать псевдоселекторы, такие как :hover или :visited и т.д.). Раннее освоение селекторов очень поможет вам при написании тестов и понимании DOM-структуры страницы.
Команды Cypress для выбора элементов
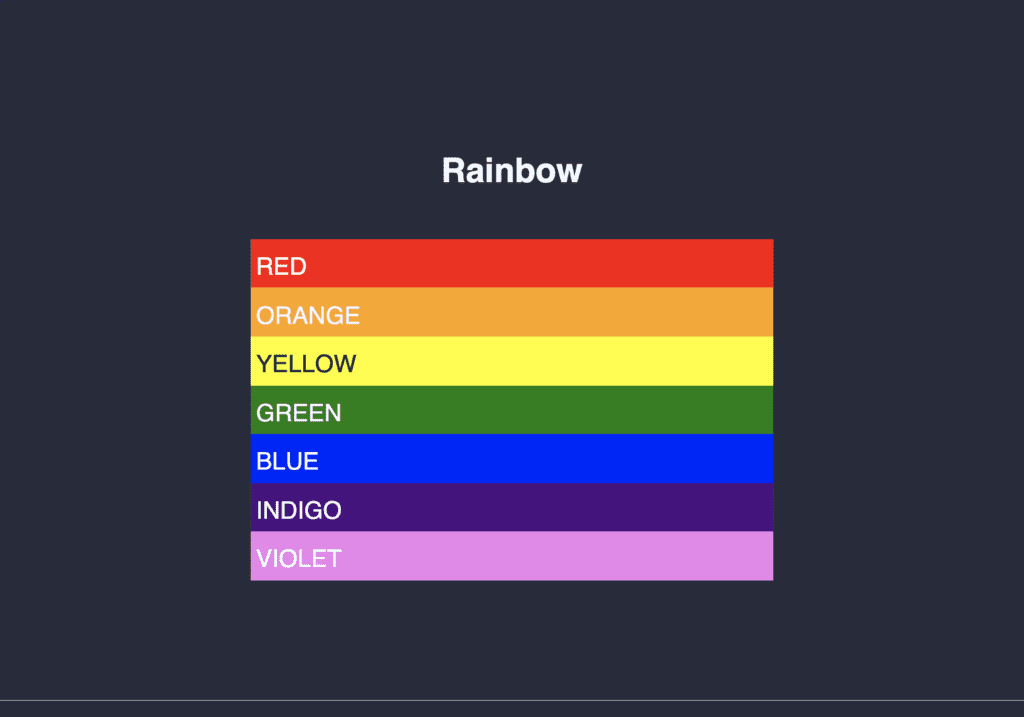
Хотя владение различными CSS-селекторами, безусловно, полезно, существует множество способов выделения элементов на странице с помощью команд Cypress. Что еще более важно, эти команды обеспечивают лучшую читаемость тестов. В данном примере мы будем тестировать эту яркую радужную страницу:

Выбор элементов по тексту
Для выделения элемента, содержащего текст, мы можем использовать команду .contains(). Она очень похожа на одноименный метод jQuery. Эта команда может быть реализована различными способами:
// Выбрать элемент с текстом "indigo"
cy
.contains('indigo')
// Выбрать элемент h1, содержащий текст "Rainbow"
cy
.contains('h1', 'Rainbow')
Вы даже можете объединять команды в цепочки и создавать вполне читаемый код. Следующий код будет искать элемент li (элемент списка) внутри нашего .list. Будет найдено несколько элементов, и из них мы найдем тот, в котором есть текст “purple”.
cy
.get('.list')
.find('li') // возвращает 7 элементов li
.contains('violet') // возвращает 1 элемент
Выбор по позиции в списке
Внутри нашего списка мы можем выбирать элементы в зависимости от их положения в списке, используя селекторы .first(), .last() или .eq().
cy
.get('li')
.first(); // выбрать "red"
cy
.get('li')
.last(); // выбрать "violet"
cy
.get('li')
.eq(2); // выбрать "yellow"
Также можно выбрать элемент относительно выбранного элемента. Например, мы можем выделить элемент .blue с помощью команды .next() следующим образом:
cy
.get('.green')
.next(); // выберет элемент .blue
И, конечно, можно пойти другим путем:
cy
.get('.green')
.prev(); // выберет элемент .yellow
Выбор элементов с помощью фильтрации
Выбрав несколько элементов (например, командой .get('li'), которая возвращает 7 элементов), вы можете отфильтровать их на основе другого селектора. В следующем коде будут выбраны только красный, зеленый и синий цвета, поскольку они являются основными и имеют класс .primary.
cy
.get('li')
.filter('.primary') // выбрать все элементы с классом .primary
Чтобы сделать все наоборот, можно использовать команду .not(). С ее помощью будут выделены все цвета, кроме красного зеленого и синего.
cy
.get('li')
.not('.primary') // выбрать все элементы без класса .primary
Поиск элементов
Вы можете указать свой селектор, сначала выбрав элемент, внутри которого будет производиться поиск, а затем просмотрев структуру DOM, чтобы найти конкретный искомый элемент.
cy
.get('.list')
.find('.violet') // находит элемент с классом .violet внутри элемента .list
Вместо того чтобы просматривать структуру DOM и искать элемент внутри другого элемента, мы можем сделать по-другому. В этом примере мы сначала выбираем элемент списка, а затем пытаемся найти элемент с классом .list.
cy
.get('.violet')
.parent('.list') // находит элемент с классом .list, который стоит над элементом .violet
Дальнейшие действия
Чтобы добраться до своего элемента, вы можете комбинировать эти команды любым способом. Однако не стоит переусердствовать. Самый чистый способ выбора элементов в Cypress – это убедиться, что ваше приложение действительно содержит необходимые селекторы.
Хорошей практикой является добавление собственных атрибутов data-test к тем элементам вашего приложения, с которыми вы хотите взаимодействовать. Более того, если вы затем воспользуетесь утилитой Selector Playground, вам будет легче найти те, что необходимы. Это связано с тем, что Cypress отдает предпочтение этим селекторам, а не классам, идентификаторам или другим атрибутам. Однако вы можете легко настроить, каким селекторам будет отдавать предпочтение утилита Selector Playground.
Если вы уже используете атрибуты для маркировки элементов, то вот вам совет. Вы можете создать пользовательскую команду, которая будет выбирать элемент, например, по атрибуту data-cy:
Cypress.Commands.add('getById', (input) => {
cy
.get(`[data-cy=${input}]`)
})
В дальнейшем ее можно использовать в тесте следующим образом:
cy
.getById('indigo')
Выбор элементов может быть очень сложной задачей, когда вы только начинаете и не знаете, что к чему. Надеемся, что это руководство поможет вам сориентироваться в DOM вашего приложения.
Перевод статьи «Cypress basics: Selecting elements».