Chrome DevTools – это набор встроенных непосредственно в браузер Google Chrome инструментов для веб-разработчика. Этот инструмент значительно упростил отладку. Встроенные инструменты разработчика позволяют редактировать страницу, отлаживать ее, а также дают доступ к работе внутри веб-браузера или приложения. Это повышает производительность разработчиков, а также облегчает диагностику веб-сайта. Ниже перечислены наиболее важные функции Chrome DevTools.
- Легкий доступ к проверке отображения приложения на мобильном устройстве или компьютере
- Вкладка Elements
- Вкладка Console
- Вкладка Network
- Вкладка Performance
- Вкладка Memory: Отслеживание утечек памяти
- Вкладка Application: Инспектирование ресурсов
- Вкладка Security
- Вкладка Lighthouse: Аудиты
Подробнее читайте в статье: 9 особенностей Chrome Developer Tools, которые вы должны знать.
БЕСПЛАТНО СКАЧАТЬ КНИГИ в телеграм канале "Библиотека тестировщика"
API (сокр. от англ. Application Programming Interface) представляет собой набор протоколов обмена данными, используемых различными программами для взаимодействия между собой. Существуют различные типы API, например:
- WEB APIs
- LOCAL APIs
- PROGRAM APIs
- SOAP (Simple Object Access Protocol)
- REST (REpresentational State Transfer)
В этой статье мы рассмотрим, как можно использовать Chrome DevTools для тестирования различных API.
Пошаговая инструкция
Шаг 1: Откройте инструменты разработчика Chrome DevTools.
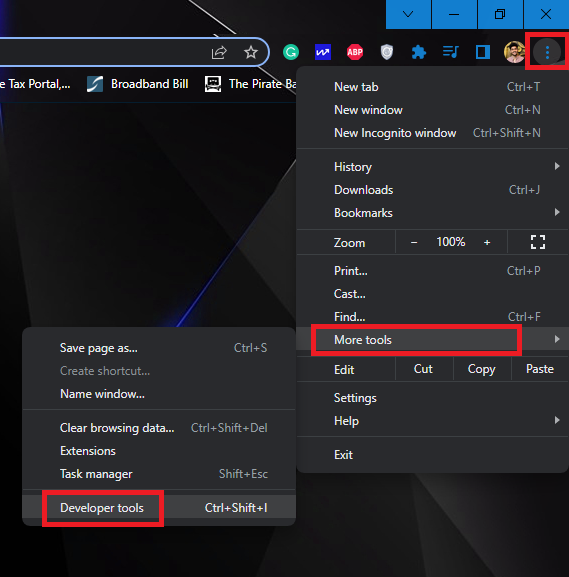
Зайдите в браузер Chrome > Нажмите в правом углу на 3 вертикальные точки > More Tools > Developer Tools (см. рисунок ниже).

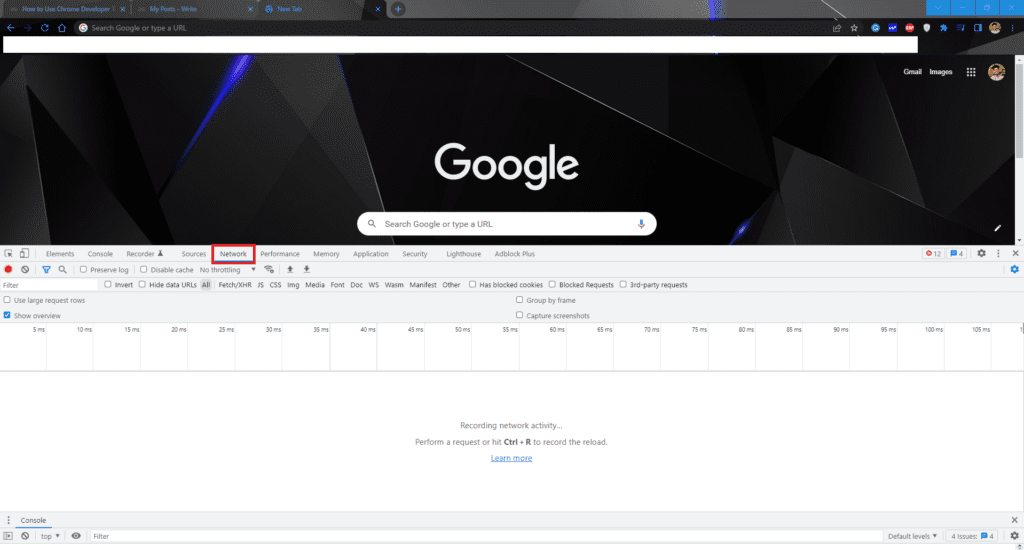
Вот так выглядят инструменты разработчика. Настройте экран так, как вам удобно. В Chrome DevTools есть много инструментов для изучения, но для тестирования API нам нужна вкладка Network (см. рисунок ниже).

Шаг 2: Отправьте запрос в Endpoint
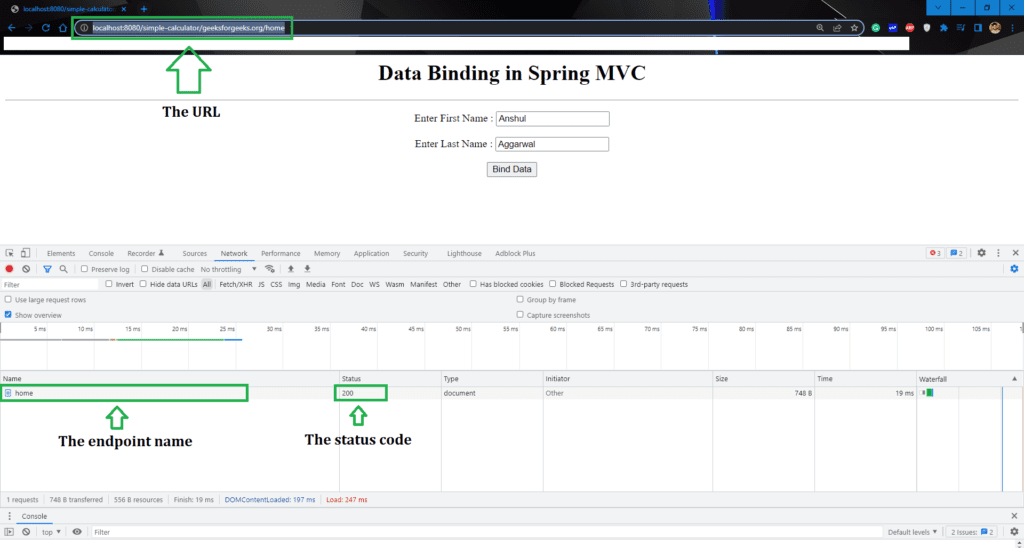
Теперь в адресной строке браузера укажите endpoint или URL, который вы хотите протестировать. Предположим, мы поместим URL следующей статьи “Привязка данных в Spring MVC с примером“.
http://localhost:8080/simple-calculator/geeksforgeeks.org/home
И каждый раз, когда вы вводите URL и нажимаете Enter, вы можете видеть, что что-то происходит на вкладке Network (cм. рисунок ниже).

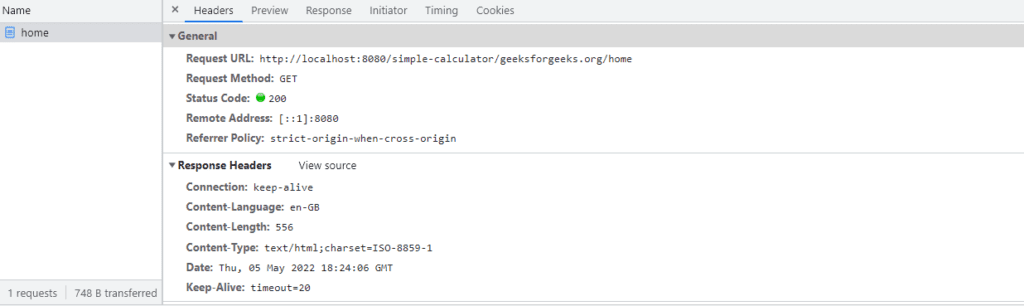
Теперь щелкните на вашем endpoint и вы увидите во вкладке Headers все, что связано с вашим API. Настоятельно рекомендуем вам также изучить вкладки Preview, Response, Timing, Cookies. Посмотрите на следующий рисунок.

Шаг 3: Введите некоторые значения и посмотрите, что произойдет.
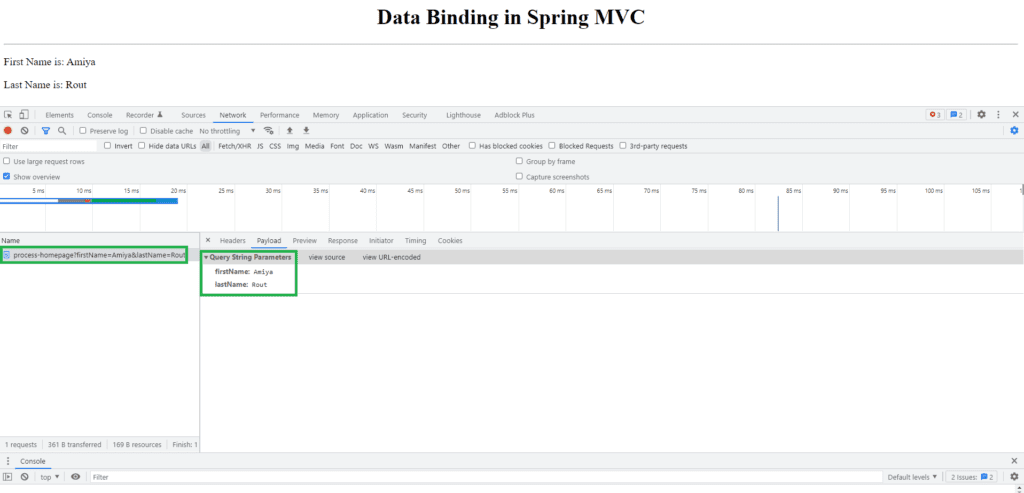
Давайте введем некоторые значения и нажмем на кнопку Bind Data. Мы получим следующий endpoint, который будет содержать строку запроса (см. рисунок ниже).
process-homepage?firstName=Amiya&lastName=Rout
А также во вкладке Payload вы увидите ваш параметр запроса.
Ссылка на статью: Понять строку запроса и параметр запроса в Spring MVC

Вот так вы можете экспериментировать с инструментами разработчика и протестировать API в случае каких-либо сбоев или в соответствии с вашими требованиями. В Chrome DevTools вы можете изучить множество инструментов, каждый из которых очень полезен для тестирования API.
Перевод статьи «How to Use Chrome Developer Tools for API Testing?».