Перевод статьи «Time-travelling with Replay.io».
Пару дней назад я познакомился с инструментом под названием Replay и получил возможность поработать с некоторыми новыми функциями, а также с инструментом в целом. Меня очень впечатлил уровень понимания, который я получил благодаря этому инструменту как тестировщик и разработчик.
Я думаю, что Replay может стать неотъемлемой частью рабочего процесса разработчиков, поскольку он может служить связующим звеном между разработчиками, тестировщиками и всеми, кто имеет отношение к продукту.
Если вы когда-нибудь получали от разработчика сообщение об ошибке с комментарием “Не удается воспроизвести” или отлаживали надоедливую проблему с помощью кучи console.log() – вы знаете, насколько сложным может быть процесс отладки. Цель Replay – сделать этот процесс проще и, хотите верьте, хотите нет, интереснее.
БЕСПЛАТНО СКАЧАТЬ КНИГИ в телеграм канале "Библиотека тестировщика"
Содержание
- Что такое Replay?
- Создание записи
- Путешествие во времени с помощью DevTools
- Изучение кода приложения
- Отладка тестов
Что такое Replay?
В двух словах, Replay.io – это инструмент, который записывает все, что делает ваше приложение, и предоставляет вам супервозможности для отладки. Запись представляет собой комбинацию видео, исходного кода приложения, снимков DOM и инструментария разработчика с возможностью перемещения во времени. Такое перемещение позволяет задним числом добавлять операторы печати в процесс работы сайта. Лучше всего объяснить его возможности, увидев его в действии. Replay.io можно использовать по-разному, поэтому начнем с самого простого.
Создание записи
Чтобы создать запись, загрузите браузер Replay.io, откройте его и нажмите кнопку записи. После этого вы можете начать взаимодействовать с вашим приложением так же, как и в обычном браузере. Например, можно воспроизвести ошибку, с которой вы столкнулись в своем приложении.

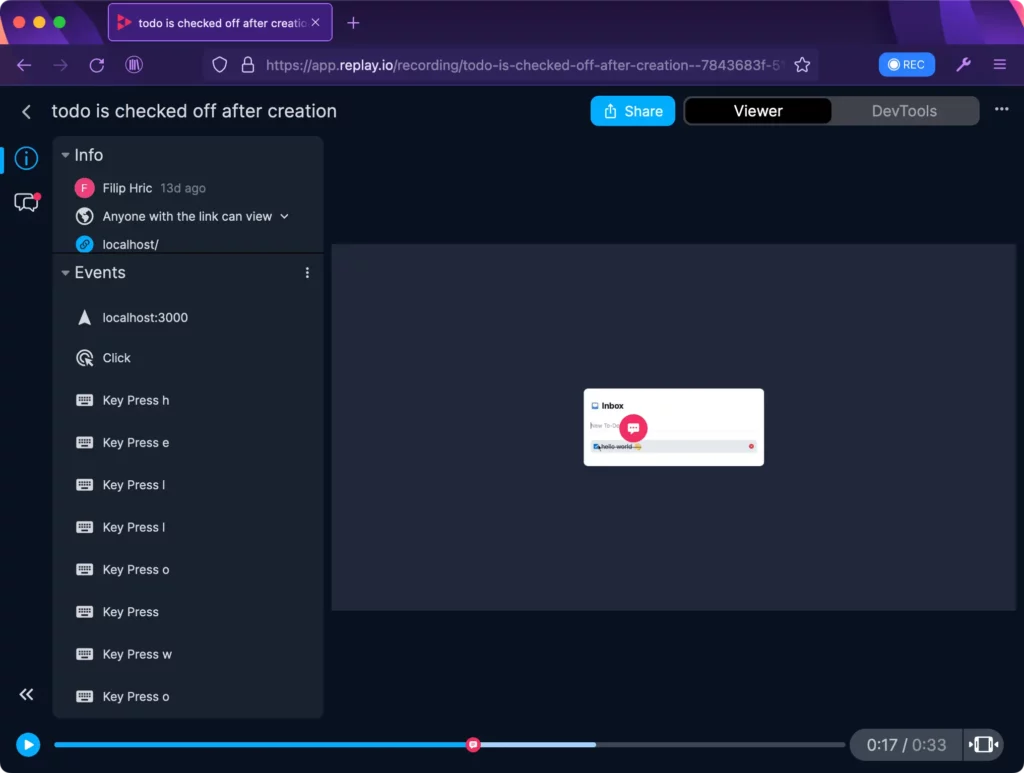
После завершения работы с приложением вы получите доступ к записи. Можно перемотать запись назад или вперед и просмотреть различные нажатия клавиш, щелчки мыши или другие действия.
Если вы находитесь в процессе воспроизведения ошибки, то можете добавить к записи комментарии и поделиться ею с разработчиками из своей команды. Вот тут-то и начинается настоящее волшебство.

Путешествие во времени с помощью DevTools
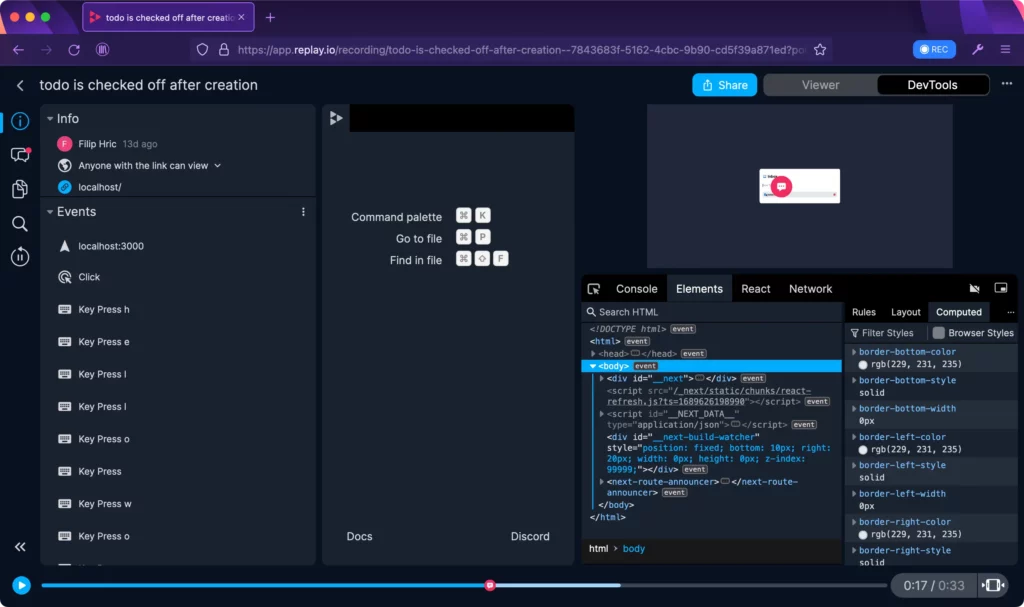
Тот факт, что такую запись может сделать каждый, снимает с плеч разработчиков большую нагрузку. Но создание записи – это только начало пути. Replay.io предоставляет набор инструментов разработчика, очень похожих на инструменты DevTools Chrome или Firefox.
Но теперь они привязаны к вашей записи. Вы можете ретроспективно проверять элементы, просматривать вызовы API в сетевой панели, просматривать журналы консоли и многое другое.

Изучение кода приложения
На первый взгляд это может показаться похожим на просмотр трассировки в Playwright или временной шкалы в Cypress. Они по-своему тоже позволяют путешествовать в прошлое. Но на самом деле возможности Replay.io гораздо шире.
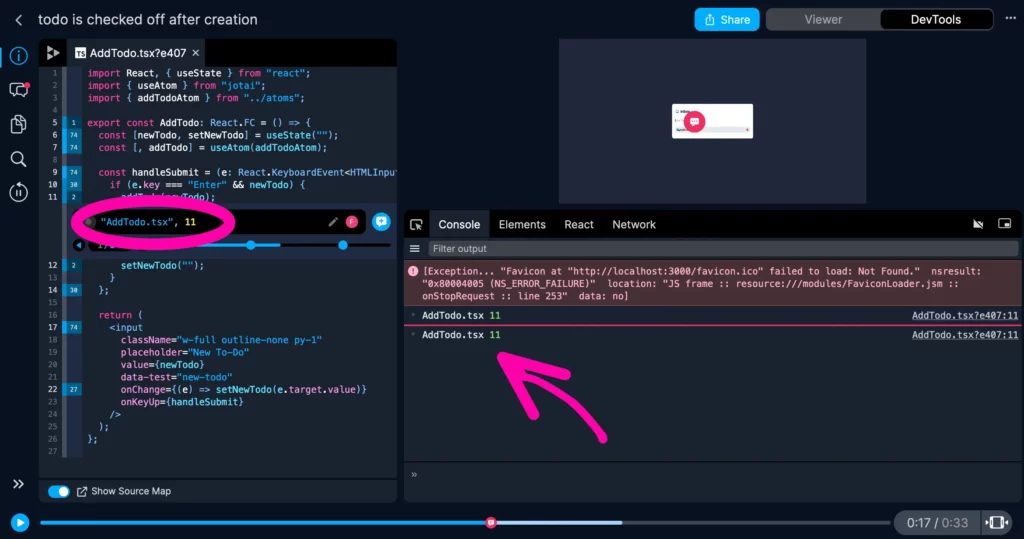
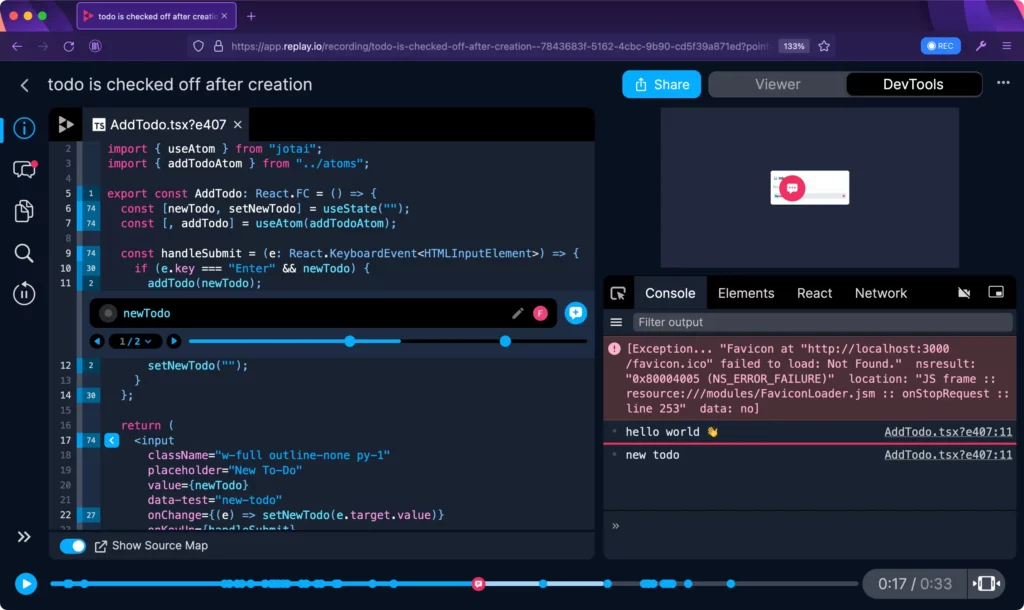
Помимо снимков и сетевой активности вы можете получить доступ к полному исходному коду вашего приложения. Например, я могу подробнее рассмотреть компонент моего приложения, который отвечает за создание пункта задач.
В окне просмотра кода я могу нажать на кнопку “+”, чтобы добавить оператор печати. Теперь в консоли будет отображаться имя компонента, что, по сути, даст нам информацию о том, сколько раз был произведен вызов функции во время записанного взаимодействия.

Но этот оператор печати на самом деле гораздо мощнее. Мы можем передать в него переменную из нашего приложения. Таким образом, информация, прошедшая через приложение, становится видимой для нас. Обратите внимание, как мы видим “hello world ?” и “new todo” в консоли после использования переменной newTodo в операторе print.

Это позволяет нам следить за потоком информации и гораздо эффективнее отлаживать приложение. Мы не только видим, что что-то произошло, но и можем узнать больше о том, почему это произошло.
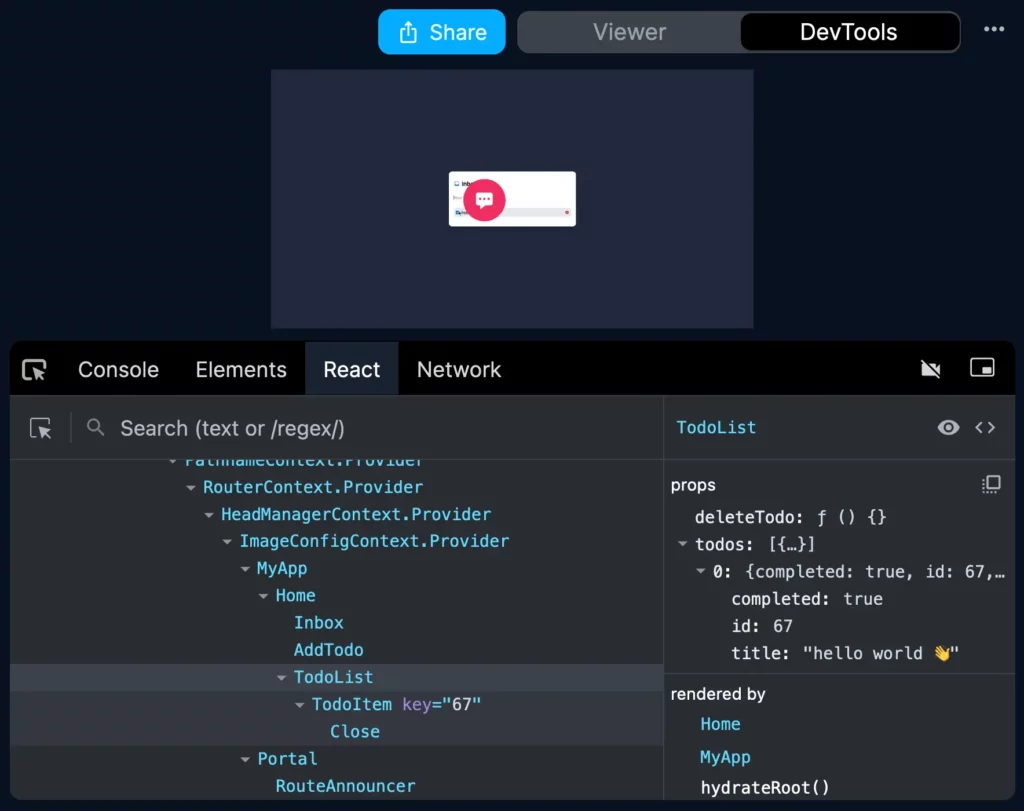
Если вы пользуетесь библиотекой React для управления состояниями, например Jotai или Redux, Replay.io позволит заглянуть внутрь состояния каждого компонента. Панель React в DevTools Replay.io позволяет просматривать состояние компонента на всей временной шкале.

Отладка тестов
Записанная информация уже очень полезна, но можно получить еще больше пользы. Как я уже упоминал, Replay.io – это фактически браузер. Вместо того, чтобы воспроизводить ошибку вручную, вы можете использовать свой тестовый прогон для создания таких записей. Это можно интегрировать как в Cypress, так и в Playwright.
Настройка довольно проста. У Replay есть плагин Cypress, который работает точно так же, как и любой другой плагин. Вы устанавливаете его в виде пакета и включаете в свой файл support/e2e.ts и в свой cypress.config.ts.
npm i @replayio/cypress
require('@replayio/cypress/support');
import { defineConfig } from "cypress";
import replay from "@replayio/cypress";
export default defineConfig({
e2e: {
setupNodeEvents(on, config) {
replay(on, config);
return config
},
},
});
После этого необходимо настроить Replay.io в вашем CI. Я использую GitHub Actions, но это можно настроить практически в любом CI-провайдере.
name: Replay test
on: [push]
jobs:
cypress-run:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Cypress run
uses: cypress-io/github-action@v5
with:
browser: replay-chromium
start: npm run dev
- name: Upload replays
if: always()
uses: replayio/action-upload@v0.5.0
with:
api-key: ${{ secrets.RECORD_REPLAY_API_KEY }}
API-ключ можно получить прямо в браузере Replay.io. Его необходимо добавить в качестве секретного в ваш проект на GitHub.
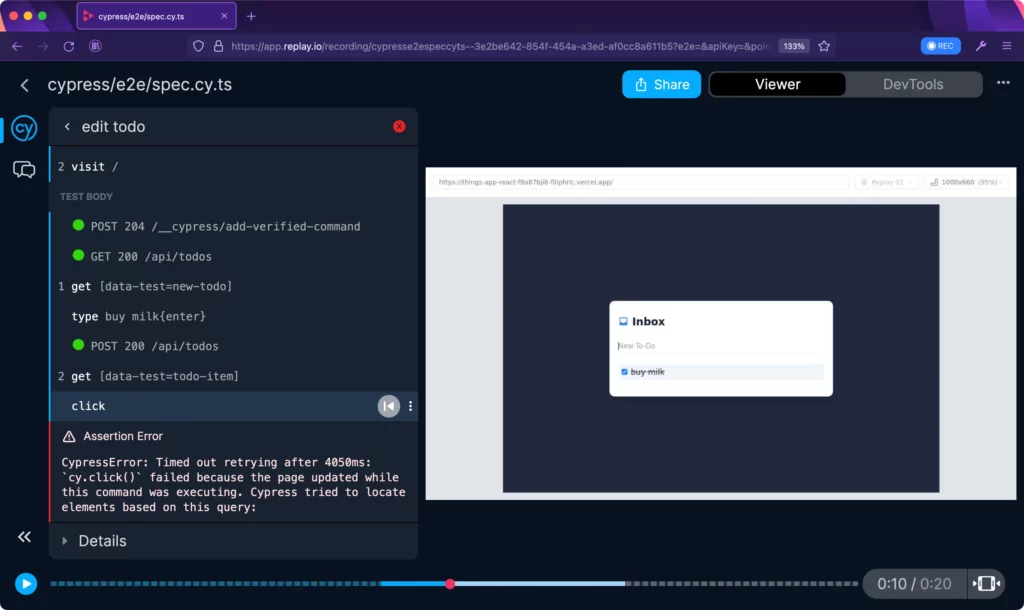
При такой настройке вы можете запустить свой тест и получить всю информацию, которую получали раньше. Но в дополнение к этому Replay.io будет записывать информацию, полученную в ходе выполнения теста. Эти записи доступны прямо в браузере Replay.io. Просматривать их можно так же, как и временную шкалу Cypress в открытом режиме.
Но помните, что поскольку Replay записывает все, вы можете исследовать не только свой тест, но и приложение. Если тест по какой-то причине становится нестабильным, вам больше не нужно воспроизводить эту нестабильность локально, а можно использовать Replay.io, чтобы получить представление о том, что происходит как внутри теста, так и внутри приложения.

В заключение можно сказать, что Replay.io может стать полезным помощником для записи ошибок и предоставления этой информации разработчикам. С его помощью можно отлаживать приложение, добавляя операторы печати, перемещаясь назад или вперед во времени, а также отлаживать тесты, предоставляя всю информацию прямо из запуска теста.
Я считаю, что это инструмент может сэкономить вам массу времени и сделает отладку более плавной и, откровенно говоря, приятной.
Если вам интересно узнать о Replay.io, я создал проект, в котором привел примеры со ссылками на записи.