Когда речь идет о подготовке приложения к выпуску, тестирование графического интерфейса является одним из основных компонентов этого процесса. Оно жизненно необходимо для того, чтобы до выхода на рынок убедиться, что ваше приложение соответствует самым высоким стандартам удобства использования и функциональности.
В этой статье представлен подробный, всеобъемлющий чек-лист для тестирования GUI, который поможет разработчикам и тестировщикам ПО убедиться в том, что все компоненты пользовательского интерфейса были протестированы должным образом.
Содержание
- Что такое пользовательский графический интерфейс?
- Что такое тестирование GUI?
- Чек-лист для тестирования GUI
- Пример тестирования GUI
- Когда автоматизировать тестирование GUI
- Заключение
- Часто задаваемые вопросы
Друзья, поддержите нас вступлением в наш телеграм канал QaRocks. Там много туториалов, задач по автоматизации и книг по QA.
Что такое пользовательский графический интерфейс?
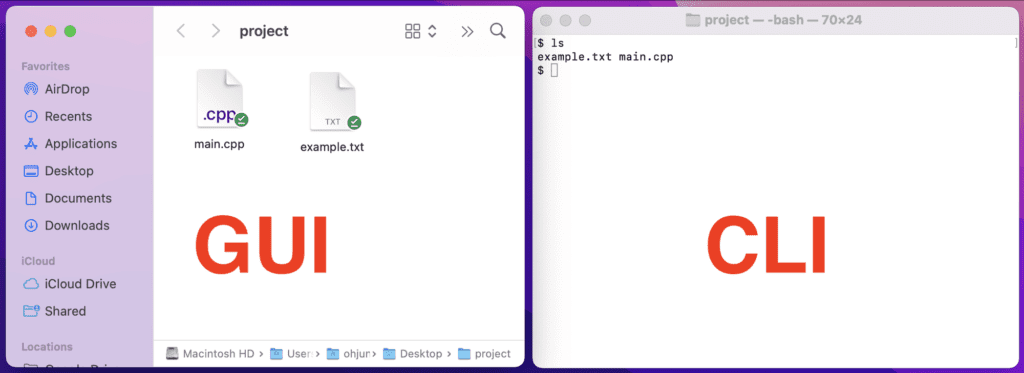
Прежде чем говорить о графическом интерфейсе, давайте разберемся в типах интерфейсов. Существует два типа интерфейсов: GUI и CLI.
GUI расшифровывается как Graphical User Interface (пользовательский графический интерфейс). GUI позволяет взаимодействовать с компьютером с помощью изображений, а не текста. Говоря простым языком, GUI – это то, что видит пользователь при работе с приложением. Например, чек-бокс, кнопка и т. д.
С другой стороны, интерфейс командной строки (Command Line Interface, CLI) позволяет взаимодействовать с компьютером с помощью текста. Компьютер обрабатывает команды и отвечает на них.

Теперь, когда вы имеете четкое представление о графическом интерфейсе, давайте обсудим вопросы его тестирования.
Что такое тестирование GUI?
Тестирование GUI – это вид тестирования ПО, при котором проверяется пользовательский графический интерфейс приложения. Здесь тестировщики убеждаются, что интерфейс работает так, как задумано.
Говоря простым языком, это тестирование проверяет, как выглядит и работает интерфейс приложения. Оно гарантирует, что все элементы на экране работают правильно и делают то, что должны.
В целом, тестирование GUI оценивает дизайн продукта и его функциональность – цвета, надписи, шрифты, расположение, размеры шрифтов, текстовые поля, иконки, кнопки, ссылки, чек-боксы и многое другое. В зависимости от требований проекта, такое тестирование может быть ручным или автоматизированным.
Почему тестирование графического интерфейса важно?
GUI – это тип пользовательского интерфейса, который использует графические элементы для представления информации и действий. В то время как пользовательский интерфейс относится ко всем аспектам того, как пользователи взаимодействуют с продуктом, включая графические элементы, такие как кнопки, меню и иконки, а также неграфические элементы, такие как текст, звук и т.п.
Этот вид тестирования очень важен, потому что ни один бизнес не захочет потерять своих пользователей из-за неудачного опыта работы пользователя с интерфейсом. Пользовательский опыт имеет решающее значение для привлечения клиентов и формирования лояльной клиентской базы.
Согласно статистике, 88 % клиентов не хотят возвращаться на сайт, столкнувшись с плохим пользовательским опытом. Именно поэтому создание отличного пользовательского опыта всегда является решающим моментом для разработчиков.
По данным Forrester, хорошо продуманный пользовательский интерфейс может увеличить конверсию сайта более чем на 200 %, а отличный пользовательский опыт – до 400 %. Вот какое влияние оказывает пользовательский интерфейс на успех продукта.
Чек-лист для тестирования GUI
Чек-лист для тестирования графического интерфейса обычно включает в себя то, какие визуальные аспекты должны быть проверены и как они распределяются по категориям. Ниже приведен простой чек-лист для тестирования GUI, который позволит проверить макет и дизайн веб-сайта или приложения. Для лучшего понимания добавлены примеры тест-кейсов для каждого пункта чек-листа.
1. Согласованность
Проверьте, насколько единообразны цветовая схема, выравнивание, тип шрифта, его размер и другие визуальные элементы в приложении или на сайте.
- Тест-кейс 1: Убедитесь, что размер шрифта во всем приложении соответствует ожиданиям.
- Тест-кейс 2: Убедитесь, что цвет шрифта одинаков на всех веб-страницах и соответствует ожиданиям.
2. Базовая функциональность приложения
Чтобы лучше понять, о чем речь, давайте рассмотрим пример.
Возьмем пользователя, который использует сайт электронной коммерции, например Amazon, на настольном компьютере и может прекрасно ориентироваться на нем, добавлять товары в корзину и успешно оформлять покупки. Параллельно рассмотрим пользователя, использующего то же приложение на смартфоне. В этом сценарии, когда пользователь добавляет товары и пытается оформить заказ, изображение товара перекрывает кнопку “Оформить заказ” в приложении. Это может помешать пользователю оформить заказ. А раздраженный неудачей пользователь может просто уйти, так и не совершив покупку. Подобные дефекты можно легко выявить, протестировав базовую функциональность приложения.
- Тест-кейс 1: Убедитесь, что кнопка “Разместить заказ” работает так, как ожидалось.
- Тест-кейс 2: Убедитесь, что веб-элементы на странице не перекрывают друг друга.
3. Орфографические ошибки
Проверьте и исправьте орфографические ошибки в приложении, чтобы обеспечить положительный пользовательский опыт. Это включает в себя проверку орфографии в формах, тексте, заголовках, меню, сообщениях об ошибках и т. д. Обычно это делается вручную с помощью программы проверки орфографии.
- Тест-кейс 1: Убедитесь, что на всем сайте нет орфографических ошибок.
- Тест-кейс 2: Убедитесь, что в сообщениях об ошибках нет орфографических ошибок.
4. Совместимость и отзывчивость
Проверьте, совместим ли ваш сайт или приложение с различными платформами, такими как Windows, Mac, Android, iOS и т. д. Также необходимо проверить, как ваш сайт или продукт адаптируется к различным устройствам и размерам экрана. Проверять это вручную – очень трудоемкая задача. Поэтому обычно это автоматизируют с помощью инструментов для кросс-браузерного тестирования для получения быстрых и эффективных результатов.
- Тест-кейс 1: Убедитесь, что все элементы работают, как ожидалось, в последней версии Google Chrome.
- Тест-кейс 2: Убедитесь, что веб-страницы отображаются так, как ожидается, на последней версии устройства iPhone.
- Тест-кейс 3: Убедитесь, что дизайн веб-страницы отображается корректно в браузере Safari.
5. Типография
Проверьте, легко ли читается текст. Также проверьте, могут ли пользователи различать элементы пользовательского интерфейса, такие как текст заголовка, обычный текст, ссылки и т. д.
Наиболее распространенные сценарии включают следующие проверки:
- Хорошо ли читается текст?
- Является ли он достаточно контрастным и разборчивым?
- Не мешает ли какой-либо текст другому элементу?
Тест-кейсы:
- Тест-кейс 1: Проверьте, виден ли текст ссылки.
- Тест-кейс 2: Убедитесь, что текст заголовка и обычный текст различимы и читаемы.
6. Формы, поля и выпадающие списки
Проверьте, все ли текстовые поля видны и позволяют пользователям вводить и отправлять данные. Все ли выпадающие списки, радиокнопки и чек-боксы работают правильно?
- Тест-кейс 1: Убедитесь, что поля ввода отображаются корректно.
- Тест-кейс 2: Убедитесь, что дизайн выпадающего списка соответствует ожиданиям.
- Тест-кейс 3: Проверьте, корректно ли отображается плейсхолдер во всех полях.
7. Валидации
- Тест-кейс 1: Проверьте, являются ли сообщения об ошибках понятными и корректными.
- Тест-кейс 2: Проверьте, отмечается ли сообщение об ошибке валидации красным цветом.
8. Поведение элементов пользовательского интерфейса
- Тест-кейс 1: Проверьте, меняется ли цвет ссылок при наведении курсора.
- Тест-кейс 2: Проверьте, перенаправляют ли ссылки при нажатии на них на нужные разделы/страницы.
9. Разметка
Проверьте, что расстояния между различными элементами, а так же размеры границ и полей соответствуют требованиям клиента.
- Тест-кейс 1: Убедитесь, что межстрочный интервал соответствует требованиям клиента.
- Тест-кейс 2: Убедитесь, что на веб-странице нет лишних пробелов между элементами.
10. Изображения
Важно убедиться, что все изображения, используемые в приложении, отображаются правильно, не размываются и не вырезаются на любом устройстве.
- Тест-кейс 1: Убедитесь, что изображения имеют необходимый формат (например, jpeg).
- Тест-кейс 2: Убедитесь, что все изображения правильно выровнены.
- Тест-кейс 3: Убедитесь, что изображения хорошо видны.
Пример тестирования GUI
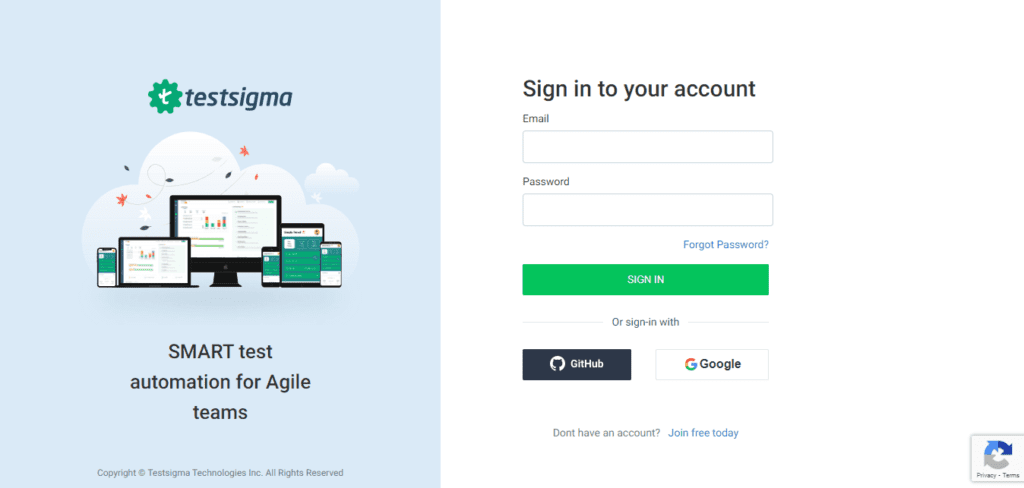
Давайте в качестве примера, чтобы определить подходящие тест-кейсы для тестирования GUI, рассмотрим простую страницу входа в систему.

Для такой простой веб-страницы можно выделить следующие тест-кейсы:
- Убедитесь, что логотип расположен в нужном месте в соответствии с требованиями.
- Убедитесь, что текст заголовка страницы отображается правильно.
- Убедитесь, что поле Email принимает правильные данные.
- Убедитесь, что поле Email выдает сообщение об ошибке, когда пользователь вводит недопустимые данные.
- Убедитесь, что поле Password отображается правильно.
- Убедитесь, что в тексте поля Password отображаются сообщения об ошибках при вводе неверных данных/неправильного пароля.
- Убедитесь, что сообщения об ошибках имеют красный цвет.
- Убедитесь, что текст кнопки “Войти” отображается правильно.
- Убедитесь, что кнопка “Войти” доступна для нажатия и работает корректно.
- Убедитесь, что текст ссылки “Forgot Password?” отображается правильно.
- Убедитесь, что ссылка “Forgot Password?пароль” работает правильно.
- Убедитесь, что кнопка GitHub кликабельна.
- Убедитесь, что кнопка GitHub позволяет пользователям войти в систему с учетными данными GitHub.
- Убедитесь, что кнопка входа в систему с помощью Google является кликабельной.
- Убедитесь, что функция входа в систему с помощью Google позволяет пользователям входить в систему с учетными данными Google.
- Проверьте, является ли ссылка Join free today кликабельной.
- Убедитесь, что ссылка Join free today перенаправляет пользователей на правильную страницу.
Когда автоматизировать тестирование GUI
Вам следует автоматизировать тестирование графического интерфейса, когда:
- Ручного тестирования недостаточно, чтобы охватить все необходимые тесты
- Вы выполняете одни и те же тесты графического интерфейса несколько раз
- Слишком много времени тратится на выполнение тестов
- Тестируемый графический интерфейс достаточно стабилен
Заключение
Подводя итог, можно сказать, что тестирование пользовательского графического интерфейса – это важный компонент разработки программного обеспечения, которым не следует пренебрегать. С помощью правильных инструментов и процессов вы всегда сможете обеспечить выпуск высококачественных и удобных для пользователей продуктов. Этот исчерпывающий чек-лист тестирования GUI поможет вам убедиться, что все аспекты вашего графического интерфейса были тщательно протестированы, что откроет путь к созданию продукта без ошибок.
Часто задаваемые вопросы
Какова процедура тестирования графического интерфейса?
Пошаговый процесс тестирования графического интерфейса выглядит следующим образом:
- Определите компоненты графического интерфейса и то, что необходимо протестировать.
- Проверьте все визуальные аспекты веб-сайта или приложения.
- Напишите тест-кейсы для проверки стиля и работы компонентов GUI.
- Автоматизируйте повторяющиеся тест-кейсы и вручную протестируйте те, которые не могут быть автоматизированы.
- Сообщите о дефектах и повторите тестирование.
Каковы основные элементы графического интерфейса?
К основным элементам графического интерфейса относятся кнопки, меню, текст, поля ввода, чек-боксы, радиокнопки, ползунки, диалоговые окна, панели инструментов, раскрывающиеся списки, значки, теги, ссылки и многое другое.
Перевод статьи «A Complete GUI Testing Checklist With Examples».