Если вы изучали документацию Cypress и искали команду .hover(), то могли обнаружить, что она там отсутствует. Это очень старая недоработка на странице Cypress в GitHub, которая все еще не исправлена. Поэтому в данной статье мы предложим решения, как можно симулировать наведение мыши (hover) на объект в Cypress.
Для начала, чтобы выполнить инструкции ниже, скопируйте из GitHub приложение-клон Trello от автора и установите его. Когда окажетесь в приложении, перейдите к списку досок и наведите курсор на доску. Далее мы будем разбираться, что при этом происходит.
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
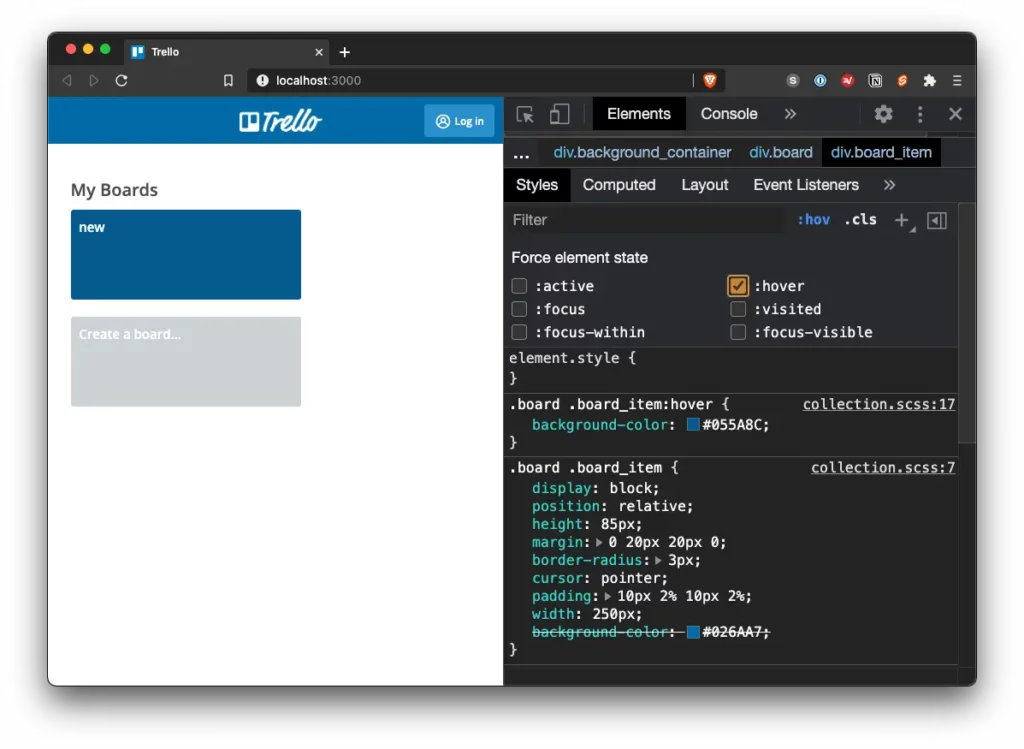
Карточка доски становится темнее, а в ее правом верхнем углу появляется иконка звезды. Но если мы внимательнее рассмотрим это событие, то увидим, что эти два изменения активируются по-разному. Откройте DevTools. Мы видим, что изменение цвета обрабатывается с помощью CSS. Но иконка звезды не отображается, когда мы принудительно активируем состояние hover через DevTools:

На самом деле здесь присутствует обработчик событий, который контролирует видимость иконки звезды. Обычный пользователь, разумеется, этого не видит. А в реальном приложении Trello у пользователя есть возможность добавлять доски в закладки. Поэтому далее мы попробуем написать тест, который будет имитировать это действие пользователя.
Пишем следующий код, в котором сперва переходим на страницу, а затем находим элемент и пытаемся на него кликнуть:
cy
.visit('/')
cy
.get('[data-cy="star"]')
.click();
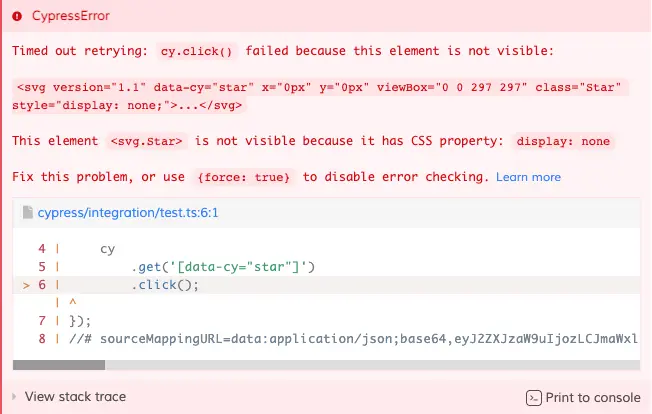
Понятно, что этот код вызовет ошибку, потому что элемент, по которому мы хотим кликнуть, не виден. Cypress предоставляет описания ошибок, а также рекомендации по решению проблемы:

Чтобы временно обойти проблему невидимости элемента можно использовать .click({force: true}). Данный метод позволит пропустить проверки, которые Cypress делает за нас перед тем, как мы кликаем по элементу. Подробнее о том, что это значит, можете ознакомиться в статье из документации Cypress.
Примечание редакции: возможно, вам также пригодится статья о проверке существования элемента в Cypress.
Если же вы не хотите пропускать проверки Cypress, чтобы удостовериться, что элемент видим и доступен для взаимодействия, используйте команду .invoke(). Она позволяет отобразить скрытый элемент так же, как если бы вы использовали функцию jQuery .show(). Фактически, .invoke() предоставляет доступ ко многим функциям jQuery.
Напишем код:
- Переходим на страницу.
- Находим элемент, активируем его отображение и кликаем.
Код будет выглядеть примерно так:
cy
.visit('/')
cy
.get('[data-cy="star"]')
.invoke('show')
.click();
Таким образом, нам не нужно принудительно кликать, потому что иконка звезды будет видимой.
Но тут можно возразить, что такой подход моделирует поведение пользователя не совсем точно. Ведь иконка звезды отображается не когда пользователь активирует функцию на элементе иконки, а при наведении курсора на элемент доски.
Как уже было упомянуто ранее, на нашем элементе есть обработчики событий, которые называются mouseover и mouseout. Они привязаны к элементу доски (board-item). И вместо того, чтобы принудительно отображать иконку звезды, мы можем активировать эти события на элементе доски.
Активируем эти события с помощью команды .trigger(). Пишем код:
- Переходим на страницу.
- Находим элемент “
board-item” и симулируем событие “mouseover“, то есть наведение мыши. - Находим элемент “
star” и кликаем на него.
Код будет выглядеть примерно так:
cy
.visit('/');
cy
.get('[data-cy="board-item"]')
.trigger('mouseover')
cy
.get('[data-cy="star"]')
.click();
Такой подход ближе к реальной ситуации, так как иконка звезды отображается при срабатывании события mouseover. Обратите внимание, что это событие не является эквивалентом состояния CSS :hover. Выполняя тест, вы увидите, что элемент доски не меняет цвет. Поскольку это изменение управляется CSS, нет реального способа активировать его с помощью JavaScript.
К счастью, существует способ симулировать настоящее состояние наведения (hover), обратившись к протоколу Chrome DevTools. Для упрощения этой задачи Дмитрий Коваленко создал плагин для Cypress, который позволяет получить доступ к этому протоколу. Установка этого плагина довольно стандартна, в файле Readme есть инструкция.
Этот плагин добавляет 4 новые команды:
cy.realClick() cy.realHover() cy.realPress() cy.realType()
Используя команду .realHover(), мы можем правильно симулировать наведение мыши на элемент доски. Тест будет выглядеть примерно так:
- Переходим на страницу.
- Находим элемент “
board-item” и симулируем настоящее наведение мыши. - Проверяем, что цвет элемента поменялся.
- Находим элемент “
star” и кликаем на него.
Код:
cy
.visit('/');
cy
.get('[data-cy="board-item"]')
.realHover()
.should('have.css', 'background-color', 'rgb(5, 90, 140)');
cy
.get('[data-cy="star"]')
.click();
Теперь в нашем тесте мы можем по-настоящему проверить изменение цвета элемента доски. И это довольно здорово! Обратите внимание, что этот плагин работает только в браузерах на основе Chrome, поэтому вам, возможно, придется пропустить этот тест, если вы запускаете его в Firefox.
Итак, мы подчеркнули важность точного имитирования действий пользователя при автоматическом тестировании и предоставили решения для тестирования действий при событии hover в Cypress. Следите за обновлениями и удачи в тестировании!
Если вам понравилась эта статья, поделитесь ею с друзьями в вашей любимой социальной сети. Вы можете подписаться на рассылку автора или следить за ним на YouTube и Twitter.
Перевод статьи «Hover in Cypress».

Пингбэк: Большой учебник по Cypress