В сфере информационных технологий графическое представление информации помогает изучать закономерности, отношения, тренды и структуру данных.
В данной статье рассмотрены наиболее часто встречающиеся в работе тестировщика виды диаграмм.
БЕСПЛАТНО СКАЧАТЬ КНИГИ в телеграм канале "Библиотека тестировщика"
Содержание:
2. Диаграммы перехода состояний
Заключение: Как создавать диаграммы
1. Блок-схемы
Блок-схемы лучше всего подходят для иллюстрации процессов. В них используются специальные символы для каждой задачи/действия, выполняемых в рамках описываемого процесса. Данный вид диаграмм является отличным инструментом для ведения документации.
Как правило, блок-схемы встречаются в тест-планах, тест-стратегиях, функциональных (FRD) и бизнес-требованиях (BRD).
Наиболее часто используемые символы и их значения в блок-схеме следующие:
- Овал – начало и конец
- Прямоугольник – действие/задача
- Ромб – решение
Блок-схема является своего рода кратким графическим справочником, позволяющим быстро разобраться в ходе процесса.
Ниже представлены два способа использования данного вида диаграмм:
a. Блок-схемы для статистического анализа:
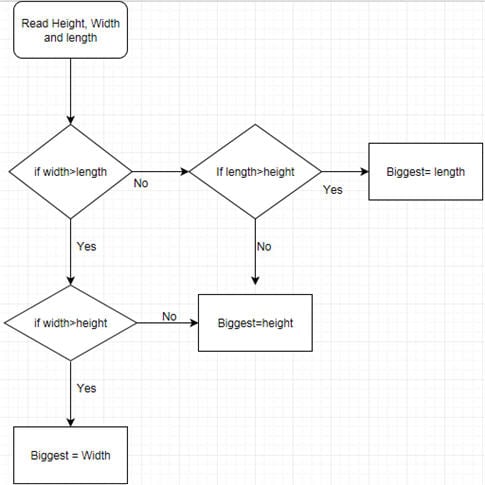
Цикломатическая сложность – это метрика, которая помогает измерить, насколько сложным является программный продукт. Одно из применений данной метрики заключается в определении объема модульного тестирования, необходимого для полного тестового покрытия.
Для получения этого показателя удобнее всего использовать блок-схему.
Чтобы рассчитать цикломатическую сложность для следующей программы необходимо:

Создать блок-схему управления, как показано ниже, и использовать формулу:
Цикломатическая сложность = число соединений или линий – число узлов + 2

Из диаграммы видно, что количество узлов и соединений равно 7.
Следовательно, цикломатическая сложность этого фрагмента кода равна 7-7+2= 2.
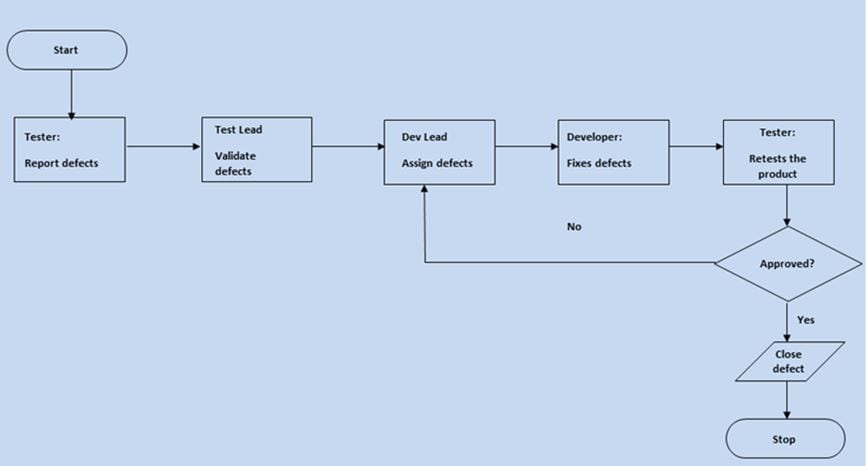
b. Блок-схемы для иллюстрации процесса:
Ниже приведен процесс отслеживания дефектов, представленный в виде блок-схемы. Данное графическое изображение гораздо проще для восприятия и внедрения, чем текст:

2. Диаграммы перехода состояний
Таблицы или диаграммы перехода состояний являются отличными инструментами анализа сложных систем, претерпевающих множество изменений от одного состояния к другому.
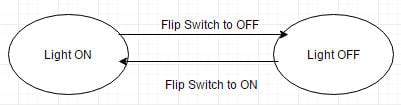
Чтобы понять, что такое переход состояния, можно представить лампочку, которая управляется выключателем. Выключатель может находиться в двух положениях: включен (ON) или выключен (OFF). Итак, состояние, в котором лампочка может находиться в данный момент времени, – это ON или OFF, а событие/действие, заставляющее ее перейти из одного состояния в другое, – это щелчок выключателя.
Здесь представлена простая диаграмма перехода состояний для описанного выше процесса:

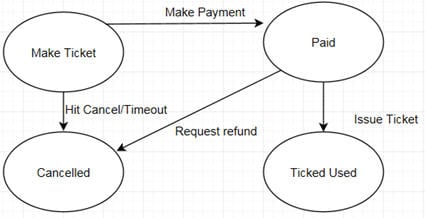
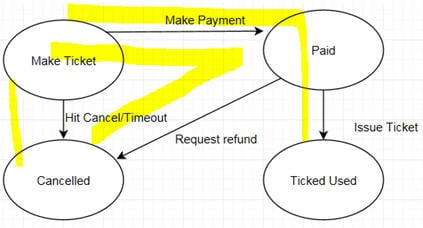
Ниже рассматривается чуть более сложная диаграмма переходов состояний для системы продажи билетов:

Основной бизнес-сущностью является билет, который формируется в приложении. Для создания билета необходимо пройти через несколько страниц системы:
- Страница 1-> Выбор количества путешественников – взрослых, детей и пожилых людей.
- Страница 2-> Выбор типа билета – дневной, недельный, месячный и т.д.
- Страница 3-> Просмотр деталей и завершение оформления.
- Страница 4-> Оплата и т.д.
Таким образом, может быть много различных визуальных переходов от страницы к странице, но сам билет находится в состоянии создания. Поэтому, как правило, данный вид диаграмм создается не для визуальных переходов, а для переходов состояний основной бизнес-сущности.
После создания диаграммы ее можно использовать для создания end-to-end сценариев тестирования:

Три желтые линии – это 3 тест-кейса, которые охватывают наиболее важные и используемые области приложения. Диаграмма перехода состояний — это очень полезный инструмент для создания тест-кейсов для сквозного тестирования.
3. Контекстные диаграммы
Программные системы редко функционируют как независимые единицы. Простые приложения, такие как калькулятор, блокнот и т.д., могут работать сами по себе, но крупные корпоративные продуты часто взаимодействуют со многими другими приложениями.
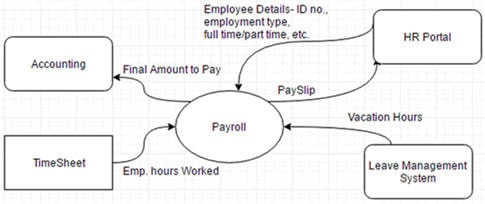
Пример: Система расчета заработной платы может взаимодействовать с бухгалтерским приложением, системой табелей учета рабочего времени и HR-порталом для получения информации о сотрудниках. Контекстные диаграммы позволяют проиллюстрировать все эти взаимосвязи в более доступной для понимания форме.
Здесь приведена контекстная диаграмма для описанной выше системы расчета заработной платы:

Контекстная диаграмма четко показывает взаимосвязи определенной системы с другими сущностями.
Данные диаграммы помогают тестировщикам глубже понимать устройство системы и создавать стратегии тестирования, включающие входящие и исходящие отношения с другими сущностями.
4. Майндмэпы (mindmaps)
Майндмэп (mindmap) — это универсальный инструмент, позволяющий структурировать и упорядочивать идеи, возникающие во время работы над какой-либо задачей.
Часто данные диаграммы используют для отслеживания хода исследовательского тестирования (особенно, в случае с agile, rapid development и другими быстрыми методологиями разработки ПО, когда тестировщики не располагают достаточными ресурсами для полного документирования процесса).
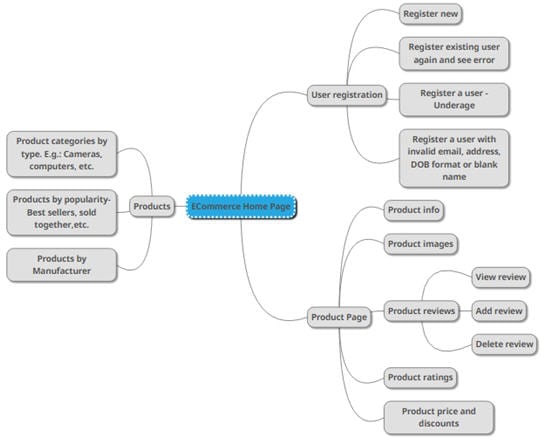
Пример: Ниже представлена диаграмма для e-commerce приложения.

Принцип построения майндмэпа довольно прост: в центр помещается основная идея, к которой постепенно добавляются новые детали. Существует множество простых и удобных бесплатных онлайн-инструментов для создания таких диаграмм, например MindMup.
5. ER-диаграммы
ER-диаграммы или диаграммы “сущность-связь” используются для создания баз данных. Они наглядно демонстрируют компоненты всей базы данных и связи между ними. ER-диаграммы также выступают в качестве первоначальной визуальной модели БД.
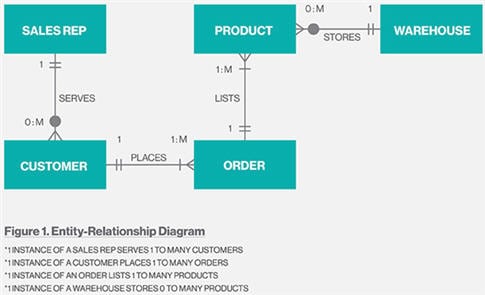
На ER-диаграммах сущности и их отношения (один к одному, один ко многим и т.д.) представлены с помощью прямоугольников и соединяющих линий.
Существует множество разновидностей ER-диаграмм, но самый простой вариант может выглядеть следующим образом:

6. Бонус: вайрфреймы
Вайрфреймы – это либо HTML, либо простые изображения (скриншоты), которые схематично показывают нам будущий пользовательский интерфейс страницы или его отдельный компонент.
С их помощью легко визуализировать конечный продукт, что, в свою очередь, упрощает создание тест-кейсов и повышает эффективность тестирования.
Схемы могут быть простыми изображениями, нарисованными от руки, или интерактивно созданными структурами веб-страниц, или любыми другими диаграммами, представляющими конечную систему.
Простая схема для экрана входа в систему может выглядеть следующим образом:

Заключение: Как создавать диаграммы
В основном, тестировщики занимаются интерпретацией вышеупомянутых диаграмм, однако им так же необходимо уметь их создать. Существует множество инструментов, облегчающих эту задачу. Например, MS Visio и SmartDraw. Это платные инструменты, требующие установки и настройки. Среди бесплатных аналогов наиболее удобным и простым в использовании является draw.io.
Если же у вас нет доступа в Интернет, то можно воспользоваться такими стандартными программами, как Microsoft Word или Paint, хотя их функционал для создания диаграмм довольно ограничен.
Перевод статьи «5 Important Diagrams That Testers Need to Learn How to Use».