Цель этой статьи – познакомить вас с инструментом Selenium, его преимуществами и функциональными возможностями, а также показать, как легко создать свой первый тест на языке C#.
Selenium – один из самых узнаваемых инструментов с открытым исходным кодом. Он обладает расширенным набором функций автоматизации тестирования веб-приложений, а благодаря универсальной архитектуре позволяет создавать скрипты на таких языках, как C#, Java, PHP, Ruby, Python или JavaScript.
Содержание
Друзья, поддержите нас вступлением в наш телеграм канал QaRocks. Там много туториалов, задач по автоматизации и книг по QA.
Когда мы используем Selenium?
Selenium особенно пригодится при работе с большими и сложными проектами, в которых регрессионные тесты оказываются чрезвычайно трудоемкими и требуют привлечения большого количества людей.
Говоря о преимуществах Selenium, стоит остановиться на двух направлениях: экономия времени и качество работы.
Экономия времени
Хотя автоматизированные тесты на начальном этапе разработки программного обеспечения требуют много работы, они улучшают и ускоряют процесс тестирования на последующих этапах. Огромным преимуществом автоматизированных тестов является то, что при правильном внедрении в процесс CI/CD можно назначать их запуск на определенный момент.
Качество работы
Автоматизированные тесты позволяют проводить регрессионные и повторные тесты (retests) за более короткий промежуток времени при условии высокого качества подготовленных скриптов. В большинстве случаев практически невозможно протестировать большой проект вручную при каждом изменении или обновлении системы без привлечения значительного числа тестировщиков. Здесь на помощь приходят скрипты тестирования – они позволяют быстро запустить тестирование производительности и регрессионные тесты.
Тестировщик, использующий автоматизированные тесты, способен предоставить большое количество тестовых данных при любых изменениях в программном обеспечении, системе или среде, а также автоматически обнаружить ошибки, которые могут быть пропущены при ручном тестировании из-за человеческого фактора или нехватки времени. Работа тестировщика особенно важна и становится значимой частью процесса разработки программного обеспечения при работе над сложными, масштабными проектами.
Библиотеки Selenium
Чтобы использовать Selenium в полной мере, необходимо знать о трех библиотеках, из которых он состоит: IDE, WebDriver и Grid.
Selenium IDE
Это плагин для Firefox или Chrome, который позволяет записывать и воссоздавать действия в браузере. Его преимуществами являются:
- Дружественный пользовательский интерфейс
- Интуитивно понятное управление без опыта работы с программным обеспечением
- Возможность отладки
Однако и этот инструмент не идеален:
- Его нельзя подключить к базе данных (например, импортировать файлы CSV или таблицы Excel)
- Невозможно создать отчет по тестам
Selenium IDE – это инструмент, который регулярно совершенствуется. Например, разработчик или тестировщик может использовать его для автоматизации заполнения контактных форм.
Установка Selenium IDE
Сначала нужно запустить браузер Mozilla Firefox и установить аддон.
Для удобства использования стоит установить дополнительный плагин Selenium IDE Button, который обеспечивает быстрый запуск Selenium IDE.
Последнее, что упростит работу, – это загрузка XPath Checker. Это интерактивный редактор выражений XPath, позволяющий легко локализовать элементы веб-приложения.
После установки аддонов необходимо перезапустить браузер и проверить Меню -> Аддоны, чтобы увидеть, появились ли они в списке. Если да, вернитесь в Меню и выберите Настроить. Затем перетащите значок кнопки Selenium IDE в верхнюю панель быстрого набора и нажмите клавишу Esc.
Selenium WebDriver
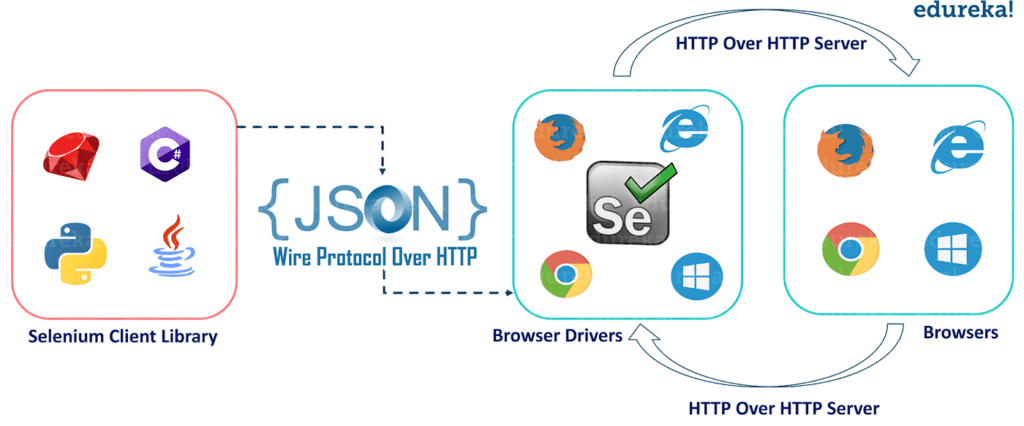
Это самый популярный инструмент из семейства Selenium, который предоставляет пользователю готовый API, позволяющий взаимодействовать с браузером. Как клиент интернет-браузера, используя протокол HTTP, он отправляет JSON-файл, созданный на одном из языков программирования. Затем код осуществляет навигацию по браузеру с помощью специального драйвера. Кроме того, WebDriver поддерживает тесты в мобильной версии.
Большое преимущество Selenium WebDriver в том, что при хорошо подобранных сценариях и автоматизированном обслуживании тестов он позволяет регулярно проверять в системе области с высоким риском появления дефектов. Регулярное повторное и регрессионное тестирование позволяет проверить корректность работы наиболее важных функций приложения. Кроме того, используя объектную модель Page Object Model, вы можете легко вносить исправления в тестовые сценарии.
Работа Selenium WebDriver показана на следующем изображении:

После изучения теоретических основ пора переходить к практике.
Работа с Selenium WebDriver
Для начала работы с Selenium WebDriver необходимо установить IDE, то есть интегрированную среду программирования, например, Rider или Visual Studio.
После установки вы можете начать работу над первым тестом с помощью Selenium WebDriver (мы будем работать в среде Rider).
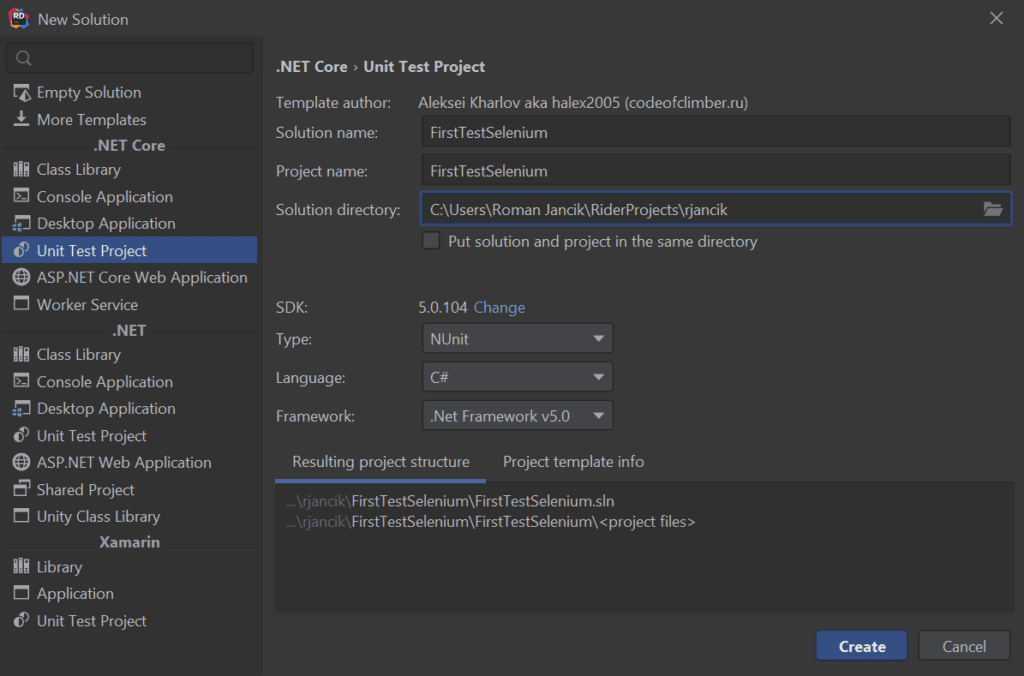
1. Создание нового Unit Test -проекта с использованием языка C#.

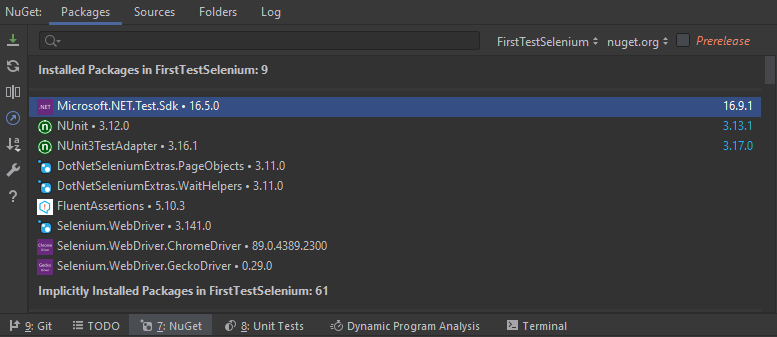
2. Загрузка NuGet-пакетов.

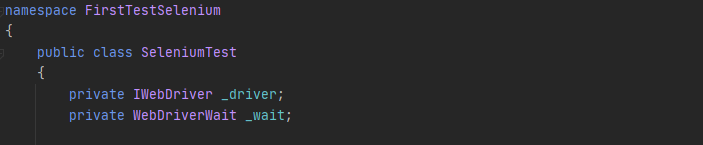
3. Создание класса FirstTestSelenium и определение полей _driver и _wait.

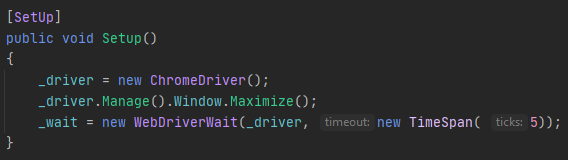
4. Создание метода Setup(), который, благодаря атрибуту [SetUp], будет выполняться перед каждым тестом. В этом методе _driver и _wait должны быть инициализированы, а окно браузера максимизировано через Window.Maximize().

5. Создание тестового метода с атрибутом [Test].
Внутри метода, дающего команду драйверу загрузить указанный сайт, нужно найти элемент и присвоить его переменной actualLogo.
![Создание тестового метода с [Test] атрибутом](https://qarocks.ru/wp-content/uploads/2023/11/image-194.png)
Чтобы тест был полноценным, необходимо использовать утверждение, чтобы убедиться в том, что код нашел нужный нам элемент.
6. Последний элемент теста – создание метода с атрибутом [TearDown], который будет запускаться после каждого выполненного теста, закрывать окно браузера и завершать сессию WebDriver.
![Создание метода с атрибутом [TearDown]](https://qarocks.ru/wp-content/uploads/2023/11/image-195-1024x128.png)
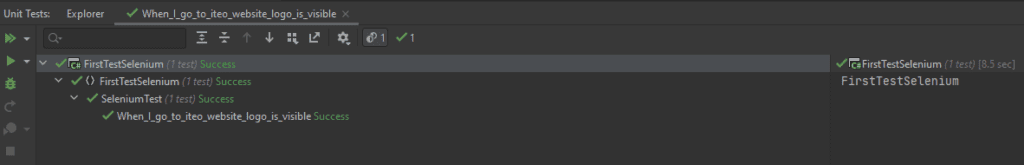
7. Следующее изображение показывает, что тест был выполнен положительно.

_driver выполнил свою работу, утверждение было верным, и вы можете сказать, что операция прошла успешно.
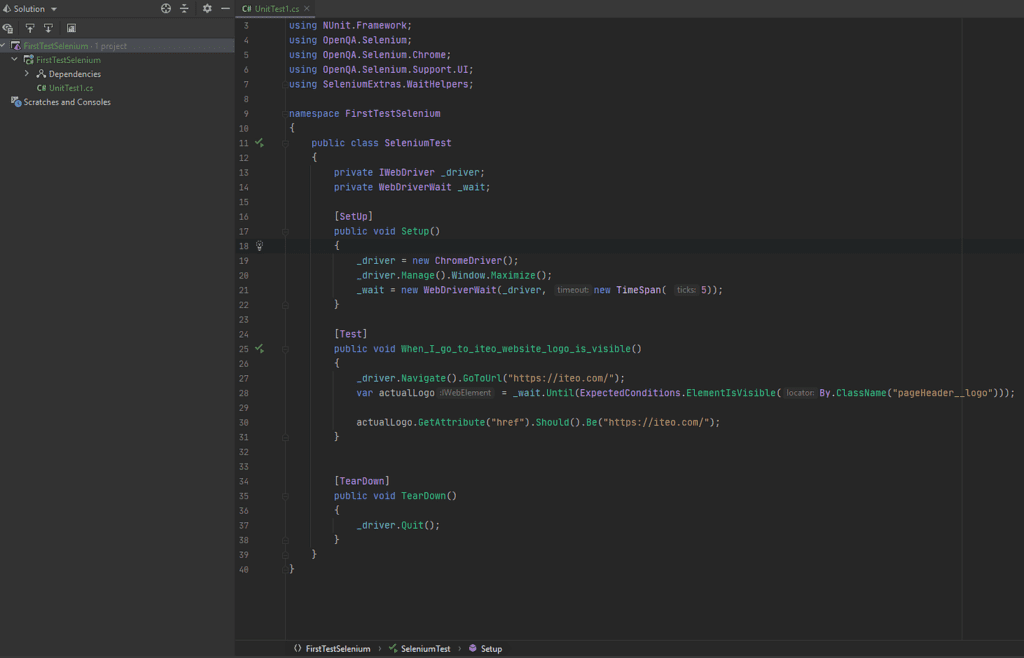
8. Весь класс вместе с выполненным тестом выглядит так, как показано ниже (необходимо подчеркнуть, что это простейший тест, использующий Page Object Pattern):

Стоит отметить, что тестирование проводилось в браузере Chrome, и на оборудовании с системой Windows. Выполнение этого же теста в другой инфраструктуре становится намного проще благодаря использованию новейшей библиотеки Selenium – Grid.
Selenium Grid
При помощи этого инструмента можно создать инфраструктуру, позволяющую запускать тесты на разных машинах, в разных операционных системах, окружениях и браузерах (разных версий). Использование сервера Selenium также облегчает поведение нескольких тестов одновременно.
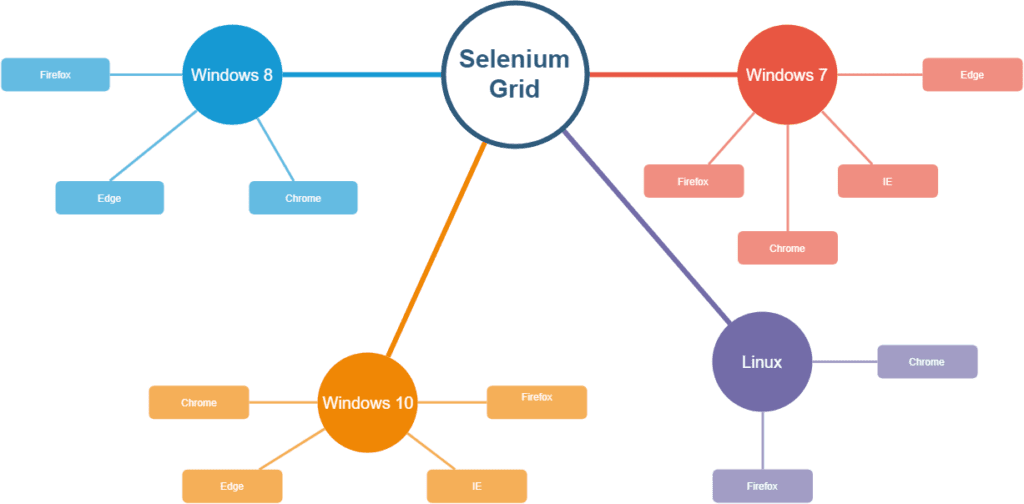
Его работа иллюстрируется следующим изображением:

Что такое хаб?
Хаб (hub) – это машина, которая является центральной точкой Grid. Она получает запросы и распределяет их между узлами (тестовыми машинами с различными комбинациями операционных систем, браузеров и других параметров). Когда хаб получает запрос на проведение теста, например, на Windows 10 и браузере Chrome, он ищет узел, который ссылается на данную спецификацию, и запускает тесты на этом узле.
Запуск архитектуры хаба
Хаб можно запустить двумя способами. Первый – это загрузка и запуск JAR-файла для каждого узла (что проблематично, если тесты требуют запуска на разных версиях браузеров). Второй – использование Docker, на котором мы можем установить Node для разных версий браузеров и использовать их одновременно в соответствии с определенными потребностями. Инфраструктура Docker также проще в управлении и менее обременительна для системы, чем запуск виртуальной машины.
В итоге Docker является лучшим выбором. Инструкции по его установке и настройке доступны здесь.
Подведение итогов
Selenium – не единственный инструмент для автоматизации с открытым исходным кодом, но все же самый популярный. Возможности, которые он открывает, огромны, поэтому стоит потратить минуту-другую на ознакомление с инструментом и узнать больше о его функциональных возможностях.
Перевод статьи «Test automation with Selenium — basics and a first test».