Ссылки-изображения – это ссылки на веб-страницах, представленные в виде изображения, при нажатии на которое происходит перенаправление на другое окно или страницу.
Поскольку они являются изображениями, мы не можем использовать методы By.linkText() и By.partialLinkText(), так как ссылки-изображения в принципе не имеют текста ссылок.
Примечание редакции: об использовании этих методов читайте в статье “Поиск элементов по тексту ссылки в Selenium”.
В этом случае следует прибегнуть либо к By.cssSelector, либо к By.xpath. Первый способ более предпочтителен из-за своей простоты.
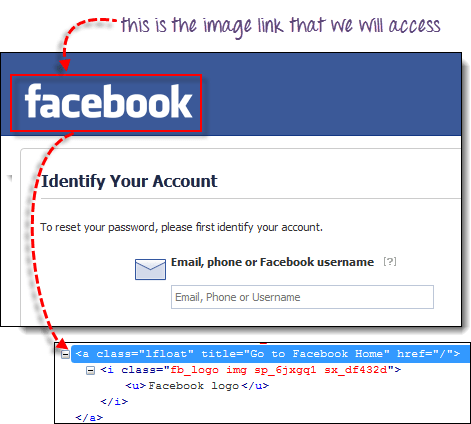
В приведенном ниже примере мы обратимся к логотипу Facebook, расположенному в левой верхней части страницы восстановления пароля.

Для доступа к ссылке-изображению мы будем использовать By.cssSelector и атрибут title элемента. Затем мы проверим, происходит ли перенаправление на домашнюю страницу Facebook.
package newproject;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class MyClass {
public static void main(String[] args) {
String baseUrl = "https://www.facebook.com/login/identify?ctx=recover";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
//click on the "Facebook" logo on the upper left portion
driver.findElement(By.cssSelector("a[title=\"Go to Facebook home\"]")).click();
//verify that we are now back on Facebook's homepage
if (driver.getTitle().equals("Facebook - log in or sign up")) {
System.out.println("We are back at Facebook's homepage");
} else {
System.out.println("We are NOT in Facebook's homepage");
}
driver.close();
}
}
Результат:

Вывод:
Наиболее простой способ получить доступ к ссылке-изображению в Selenium – использовать метод By.cssSelector().
Перевод статьи «How to Click on Image in Selenium Webdriver».