С помощью этого руководства по Selenium WebDriver мы создадим скрипт для пользовательского сценария. Мы также изучим основные и часто используемые команды WebDriver. Также узнаем о способах расположения элементов пользовательского интерфейса на странице и их включении в сценарии тестирования. Далее мы подробно изучим Get команды.
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
Содержание
- Создание скрипта
- Разбор кода
- Выполнение теста
- Нахождение веб-элементов
- Типы локаторов и их синтаксис
- Заключение
Создание скрипта
Для создания скрипта мы будем использовать проект “Learning_Selenium”, созданный в предыдущем уроке, и “gmail.com” в качестве тестируемого приложения.
Шаги сценария:
- Запустить браузер и открыть страницу “Gmail.com”.
- Проверить заголовок страницы и распечатать результат проверки.
- Ввести имя пользователя и пароль.
- Нажать на кнопку “Войти”.
- Закрыть веб-браузер.
Шаг 1: Создайте новый класс под названием Gmail_Login в проекте “Learning_Selenium”.
Шаг 2: Скопируйте и вставьте приведенный ниже код в класс Gmail_Login.java.
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class Gmail_Login {
/**
* @param args
*/
public static void main(String[] args) {
// objects and variables instantiation
WebDriver driver = new FirefoxDriver();
String appUrl = "https://accounts.google.com";
// launch the firefox browser and open the application url
driver.get(appUrl);
// maximize the browser window
driver.manage().window().maximize();
// declare and initialize the variable to store the expected title of the webpage.
String expectedTitle = " Sign in - Google Accounts ";
// fetch the title of the web page and save it into a string variable
String actualTitle = driver.getTitle();
// compare the expected title of the page with the actual title of the page and print the result
if (expectedTitle.equals(actualTitle))
{
System.out.println("Verification Successful - The correct title is displayed on the web page.");
}
else
{
System.out.println("Verification Failed - An incorrect title is displayed on the web page.");
}
// enter a valid username in the email textbox
WebElement username = driver.findElement(By.id("Email"));
username.clear();
username.sendKeys("TestSelenium");
// enter a valid password in the password textbox
WebElement password = driver.findElement(By.id("Passwd"));
password.clear();
password.sendKeys("password123");
// click on the Sign in button
WebElement SignInButton = driver.findElement(By.id("signIn"));
SignInButton.click();
// close the web browser
driver.close();
System.out.println("Test script executed successfully.");
// terminate the program
System.exit(0);
}
}
Приведенный выше код эквивалентен текстовому сценарию, приведенному выше.
Разбор кода
Импорт необходимых библиотек
import org.openqa.selenium.WebDriver; import org.openqa.selenium.firefox.FirefoxDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.By;
Перед началом работы над сценарием нам необходимо импортировать библиотеки:
import org.openqa.selenium.WebDriver– импорт интерфейса WebDriver, который необходим для создания нового экземпляра веб-браузера.import org.openqa.selenium.firefox.FirefoxDriver– импорт классаFirefoxDriver, который необходим для создания экземпляра специфичного для Firefox драйвера на основе браузера, создаваемого с помощью интерфейса WebDriver.import org.openqa.selenium.WebElement– импорт классаWebElement, который необходим для создания экземпляра нового веб-элемента.import org.openqa.selenium.By– импорт классаBy, по которому вызываются различные типы локаторов.
Когда наш проект будет расти, очевидно и логично, что нам, возможно, придется внедрить несколько других пакетов для более сложных и специфических функций, таких как работа с excel, подключение к базе данных, ведение логов, проверки и т.д.
Создание объекта
WebDriver driver = new FirefoxDriver();
Мы создаем ссылочную переменную для интерфейса WebDriver и создаем экземпляр с помощью класса FirefoxDriver. Будет запущен Firefox с настройками по умолчанию – это означает, что никакие расширения и плагины при этом не будут загружены и что он будет работать в безопасном режиме.
Запуск веб-браузера
driver.get(appUrl);
Для WebDriver вызывается метод get() для запуска нового экземпляра веб-браузера. Последовательность строковых символов, переданная в качестве параметра в метод get(), перенаправляет запущенный веб-браузер на URL-адрес приложения.
Максимизация окна браузера
driver.manage().window().maximize();
Метод maximize() используется для увеличения окна браузера после его перенаправления на URL тестируемого приложения.
Получение тайтла страницы
driver.getTitle();
Метод getTitle() используется для получения тайтла текущей веб-страницы. Таким образом, полученный тайтл может быть сохранен в строковую переменную.
Сравнение ожидаемого и фактического значения
if (expectedTitle.equals(actualTitle))
{
System.out.println("Verification Successful - The correct title is displayed on the web page.");
}
else
{
System.out.println("Verification Failed - An incorrect title is displayed on the web page.");
}
Приведенный выше код использует конструкцию условного оператора java для сравнения фактического и ожидаемого значения. На основании полученного результата будет выполнена команда print.
Создание веб-элемента
WebElement username = driver.findElement(By.id("Email"));
В приведенном выше операторе мы создаем ссылку на WebElement с помощью driver.findElement(By.id("Email")). Таким образом, эту переменную можно использовать для поиска текстового поля “Email” в пользовательском интерфейсе каждый раз, когда мы хотим выполнить над ним какое-либо действие.
Метод clear
username.clear();
Метод clear() используется для очистки значения, хранящегося в текстовом поле, если таковое имеется. Он также очищает установленное значение по умолчанию.
Метод sendKeys
username.sendKeys("TestSelenium ");
Метод sendKeys() используется для ввода указанного значения (в круглых скобках) в текстовом поле. Обратите внимание, что метод sendKeys() вызывается для объекта WebElement, который был создан с помощью переменной element, соответствующей элементу пользовательского интерфейса страницы.
Приведенный выше блок кода вводит строку “TestSelenium” в текстовое поле Email в приложении Gmail.
sendKeys – одна из наиболее часто используемых команд в сценариях WebDriver.
Метод click
SignInButton.click();
Как и sendKeys(), click() является еще одной часто используемой командой для взаимодействия с веб-элементами. Метод click() используется для нажатия на веб-элемент, присутствующий на веб-странице.
Приведенный выше блок кода нажимает на кнопку “Войти” на главной странице Gmail.
Примечания:
- В отличие от метода
sendKeys(), методclick()не может принимать какие-либо параметры. - Иногда нажатие на веб-элемент может привести к загрузке новой страницы. Для предотвращения таких случаев метод
click()реализовывается таким образом, чтобы дождаться загрузки этой страницы.
Закрытие веб-браузера
driver.close();
Метод close() используется для закрытия текущего окна браузера.
Завершение работы Java-скрипта
System.exit(0);
Метод Exit() принудительно завершает выполнение Java-скрипта.Необходимо обязательно закрывать все экземпляры браузера перед завершением Java-скрипта.
Выполнение теста
Тестовый сценарий или просто Java-скрипт может быть выполнен следующими способами:
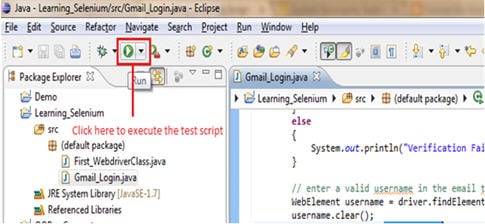
1. В строке меню есть иконка для выполнения тестового сценария:

Обратите внимание, что будет выполнен только текущий выбранный класс.
2. Щелкните правой кнопкой мыши в любом месте класса в редакторе, выберите опцию “Run As” и нажмите на “Java Application”.
3. Другой быстрый способ выполнить тестовый скрипт – нажать Ctrl + F11.
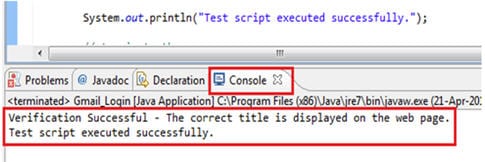
В конце цикла выполнения в консоли появится сообщение “Test script executed successfully.”.
Нахождение веб-элементов
Веб-элементы в WebDriver можно находить и проверять так же, как мы делали это в предыдущих уроках по Selenium IDE. Selenium IDE и Firebug могут быть использованы для проверки веб-элементов в графическом интерфейсе веб-страницы. Настоятельно рекомендуется использовать Selenium IDE для поиска веб-элементов. Как только веб-элемент будет успешно найден, скопируйте и вставьте его значение в код WebDriver. Типы локаторов и способы их поиска практически одинаковы, за исключением синтаксиса и их применения.
В WebDriver веб-элементы находятся с помощью динамических искателей (findElement(By.locatorType("locator value"))).
Пример кода:
driver.findElement(By.id("Email"));

Типы локаторов и их синтаксис
| Типы локаторов | Cинтаксис | Описание |
|---|---|---|
| id | driver.findElementBy.id(“ID_of_Element”)) | Поиск по значению атрибута “id” |
| className | driver.findElement | Поиск по значению атрибута “class” |
| linkText | driver.findElement | Поиск по значению текста ссылки (полное совпадение) |
| partialLinkText | driver.findElement | Поиск по значению текст ссылки (частичное совпадение) |
| name | driver.findElement | Поиск по значению атрибута “name” |
| xpath | driver.findElement | Поиск по значению xpath |
| cssSelector | driver.findElement | Поиск по значению селектора CSS |
| tagName | driver.findElement | Поиск по значению имени тега |
Заключение
В этом руководстве мы разработали сценарий автоматизации с использованием Selenium WebDriver и Java. Мы также рассмотрели различные компоненты, из которых состоит сценарий WebDriver.
Кратко приведем еще раз основные моменты:
- Прежде чем приступить к созданию сценария, нам необходимо импортировать несколько библиотеком и классов, чтобы иметь возможность создать сценарий WebDriver.
importopenqa.selenium.By;importopenqa.selenium.WebDriver;importopenqa.selenium.WebElement;importopenqa.selenium.firefox.FirefoxDriver;
- Метод
get()используется для запуска нового экземпляра веб-браузера. Последовательность символов, переданная в качестве параметра в методget(), перенаправляет запущенный экземпляр веб-браузера на URL-адрес приложения. - Метод
maximize()используется для увеличения окна браузера. - Метод
clear()используется для очистки значения, присутствующего в текстовом поле, если таковое имеется. - Метод
sendKeys()используется для ввода указанного значения в текстовое поле. - Метод
click()используется для нажатия на веб-элемент, присутствующий на веб-странице. - В WebDriver веб-элементы могут быть найдены с помощью динамических локаторов.
- Основные типы локаторов:
- id
- className
- name
- xpath
- cssSelector
- inkText
- partialLinkText
- tagName
Перевод статьи “Implementation of Our First WebDriver Script – Selenium WebDriver Tutorial”
