Postman — широко используемый инструмент для работы с API. Он позволяет легко выполнять HTTP-запросы и запускать сценарии на различных этапах запроса. Эти возможности можно использовать для непрерывного и автоматизированного тестирования пользовательского интерфейса.
В этой статье приводится несколько способов использования Postman для тестирования различных аспектов пользовательского интерфейса, таких как производительность, функциональность, безопасность, целостность и доступность. Также описано как запускать такие тесты и получать уведомления о результатах.
БЕСПЛАТНО СКАЧАТЬ КНИГИ в телеграм канале "Библиотека тестировщика"
1. Настройка и Postman Primer

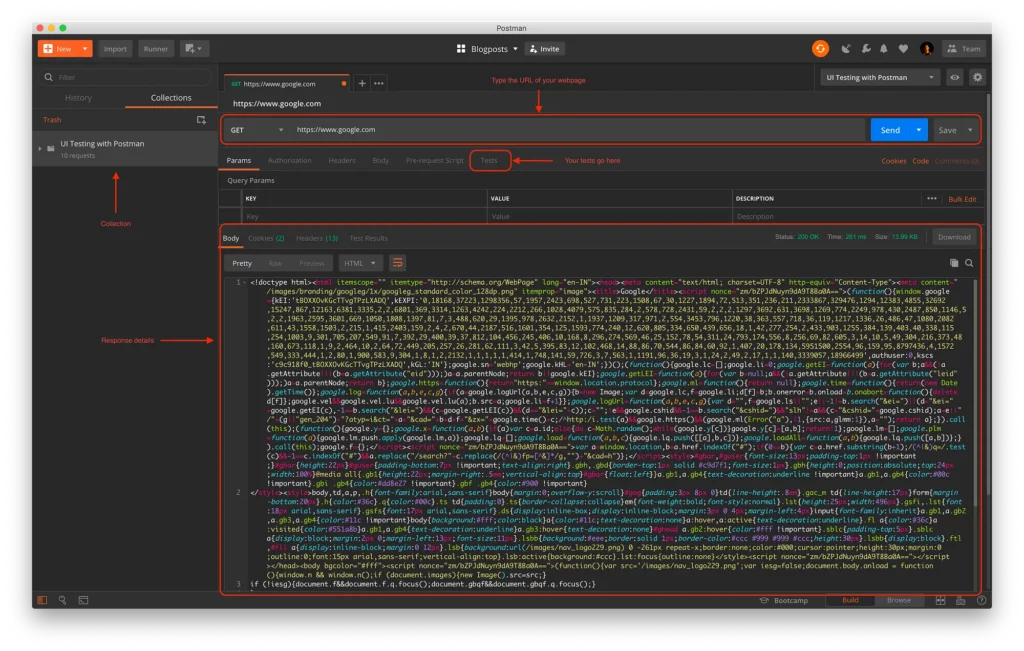
Postman предоставляет среду для создания и взаимодействия с API. Он также может использоваться для запроса веб-страниц подобно браузеру. Чтобы получить HTML-ответ необходимо ввести URL в адресную строку и нажать кнопку send. Postman может запускать сценарии перед отправкой запроса (Pre-request scripts) и после получения ответа. Каждый запрос хранится в коллекции, которая может быть запущена для выполнения всех запросов по порядку.
Если вы никогда не пользовались этим инструментом, то перейдите в учебный центр Postman для получения дополнительной информации.
Примечание: Postman не оценивает JavaScript или внешний CSS на веб-странице. Некоторые описанные в статье приёмы могут не работать на страницах, которые отображаются на стороне клиента или сильно зависят от JavaScript.
2. Производительность
На производительность веб-страницы влияют различные факторы — время получения данных с сервера, его загруженность и т. д.
В Postman можно создать новый запрос для каждого типа тестов и добавить соответствующие фрагменты кода во вкладку Tests. Для этого можно воспользоваться коллекцией ссылок или напрямую импортировать шаблон в Postman.
- Время ответа: это время, которое потребовалось клиенту для получения полного ответа после выполнения запроса. Также возможно установить максимальный порог времени ответа.
var ONE_SECOND = 1000;
pm.test("Response time is less than 1 second", function () {
pm.expect(pm.response.responseTime).to.be.below(ONE_SECOND);
});
- Заголовки: заголовки ответа используются для проверки сервера на предмет кэширования и кодирования данных. Это позволяет улучшить время загрузки страницы и уменьшить количество передаваемой по сети информации.
pm.test("Cache control header should be for 14 days", function () {
pm.response.to.be.header("Cache-Control", "max-age=1209600");
});
pm.test("Content encoding should be set to gzip", function () {
pm.response.to.be.header("Content-Encoding", "gzip");
});
- Размер ответа: фактический размер вашего первого ответа (HTML-страницы).
pm.test("Response size is less than 35KB", function () {
pm.expect(pm.response.responseSize).to.be.below(35000);
});
- PageSpeed Insights API: Google предоставляет многофункциональный сервис для оценки производительности любой веб-страницы — PageSpeed API. Можно вызвать API из Postman и на основании полученных результатов установить контрольные показатели для своего пользовательского интерфейса.
// GET https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url={{url}}
pm.test("PageSpeed score should be within 90 and 100", function () {
var res = pm.response.json();
var score = res.lighthouseResult.categories.performance.score;
pm.expect(score * 100).to.be.within(90, 100);
});
3. Функциональные возможности
- Код состояния: статус ответа — это самый простой тест на работоспособность. Если сервер возвращает неожиданный код состояния, возможно, веб-страница работает некорректно.
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
- Структура страницы: с помощью библиотеки Cheerio можно оценить гипертекстовую разметку ответа на предмет корректности. Это позволяет проверить наличие необходимых тегов и критических элементов.
var cheerio = require('cheerio');
var $ = cheerio.load(pm.response.text());
pm.test('Page title should be set', function () {
pm.expect($('title').text()).to.equal('Ankit Muchhala');
});
pm.test('Page should have header and footer tags', function () {
pm.expect($('header')).to.exist;
pm.expect($('footer')).to.exist;
});
- Заголовки: базовые тесты могут быть написаны для заголовков ответа, определяющих функциональность веб-страницы —
Content-Type,Set-Cookieи т. д. - Манифест: при создании веб-приложение или PWA (прогрессивное веб-приложение), которое будет устанавливаться на мобильные устройства, приложение должно обслуживать
manifest.jsonфайл и иметь соответствующую ссылку вhead-теге.
pm.test('Manifest file should exist', function () {
pm.response.to.have.header('Content-Type', 'application/json');
});
// Add more tests to check manifest file
pm.test('Manifest should have valid fields', function () {
var jsonData = pm.response.json();
pm.expect(jsonData.name).to.equal('Ankit Muchhala');
});
- Сервис-воркер: если есть скрипт, который работает в фоновом режиме независимо от веб-страницы, то можно проверить наличие и содержимое этого скрипта.
pm.test('Service worker file should exist', function () {
pm.expect(pm.response.headers.get('Content-Type').split(';'))
.to.include('application/javascript');
});
4. Безопасность
- HTTPS и HSTS: если необходимо, чтобы обмен данными между клиентом и сервером был безопасным, веб-страница должна обслуживаться по HTTPS. Также необходимо обеспечить перенаправление всех небезопасных вызовов на защищённый протокол. Можно установить заголовок
Strict-Transport-Security, так браузеры будут подключаться к серверам только по защищённому протоколу.
pm.test('Response should have status code is 301', function () {
pm.response.to.have.status(301);
});
pm.test('Response should redirect to secure URL', function () {
pm.response.to.have.header(
'Location',
'https://' + pm.environment.get('host') + '/'
);
});
pm.test('Strict-Transport-Security header should be set', function () {
pm.response.to.have.header(
'Strict-Transport-Security',
'max-age=300; includeSubDomains'
);
});
- Заголовки: существуют заголовки безопасности, которые можно использовать для достижения определённых защитных функций. Например,
X-XSS-Protection,X-Frame-Optionsи т. д. Полный список можно найти по ссылке. - Нет реферера: также следует провести несколько базовых проверок HTML, чтобы выявить общие проблемы безопасности, например, использование
eval, ненужныеiframesили встроенный JavaScript. Одним из таких тестов является проверка того, что всеa-теги с атрибутомtarget="_blank"(т. е. ссылки, открывающиеся в новой вкладке или окне) имеютrel="noopener noreferrer". Это гарантирует, что открытая вкладка не получит доступ к вашей веб-странице черезdocument.referrer.
var cheerio = require('cheerio');
var $ = cheerio.load(pm.response.text());
pm.test('All external ... valid attributed', function () {
$('a').each(function(i, elem) {
if ($(elem).attr('target') !== '_blank') {
return;
}
pm.expect($(elem).attr('rel'))
.to.equal('noopener noreferrer', $(elem).attr('href'));
});
});
- Robots.txt: такой файл располагается на корневом уровне
/robots.txtи определяет, как веб-краулеры (поисковые роботы) должны взаимодействовать с веб-страницами. Поэтому хорошей практикой является наличиеrobots.txtфайла, который чётко обозначает, какие маршруты разрешены к просмотру.
pm.test('robots.txt file should exist', function () {
pm.response.to.have.header('Content-Type', 'text/plain');
});
// add specific tests for your robots.txt file
5. Целостность
Такие тесты проверяют, что веб-страница обслуживает данные из проверенных источников и ссылается на страницы, которые являются достоверными.
- Валидность ссылок: часто требуется проверить, все ли ссылки на странице являются корректными и не ведут ли они пользователя на недоступную страницу. Следующий скрипт находит все ссылки на странице и проверяет, существуют ли они (т. е. при выполнении
GETзапроса возвращается200код состояния). Здесь используется метод pm.sendRequest.
var cheerio = require('cheerio');
var $ = cheerio.load(pm.response.text());
pm.test("All links on the page should be valid", function () {
$('a').each(function(i, elem) {
var originalPath = $(elem).attr('href');
var path = originalPath;
if (path && path[0] === '/') {
path = pm.environment.get('url') + path;
}
pm.sendRequest(path, function (err, res) {
pm.test('Link with href "' + originalPath + '" should be valid', function () {
pm.expect(err).to.equal(null);
pm.expect(res).to.have.property('code', 200);
pm.expect(res).to.have.property('status', 'OK');
});
});
});
});
- CSP: заголовки политики безопасности контента (Content Security Policy) определяют список допустимых источников для различных типов содержимого. Например, можно разрешить загрузку JavaScript с текущего домена (
self) иgetpostman.com. Браузер будет блокировать выполнение содержимого из других источников. Это поможет защитить ваше приложение от вредоносного кода. Проверки CSP зависят от браузера и не должны использоваться в качестве единственной защиты.
6. Доступность
Все современные веб-страницы должны быть доступными для пользователей с ограниченными возможностями. Это означает использование семантически корректных HTML-тегов, набор специальных атрибутов ARIA и соответствующих атрибутов, таких как alt или role. Для написания тестов можно использовать библиотеку Cheerio.
Запуск тестов
Существует несколько способов управления коллекцией.
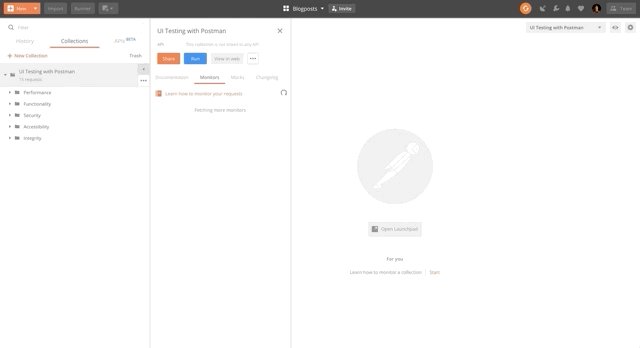
Postman
- Кликнуть по необходимой коллекции в боковой панели.
- Нажать кнопку
Run. Это откроет Collection Runner. - Настроить параметры и запустить.

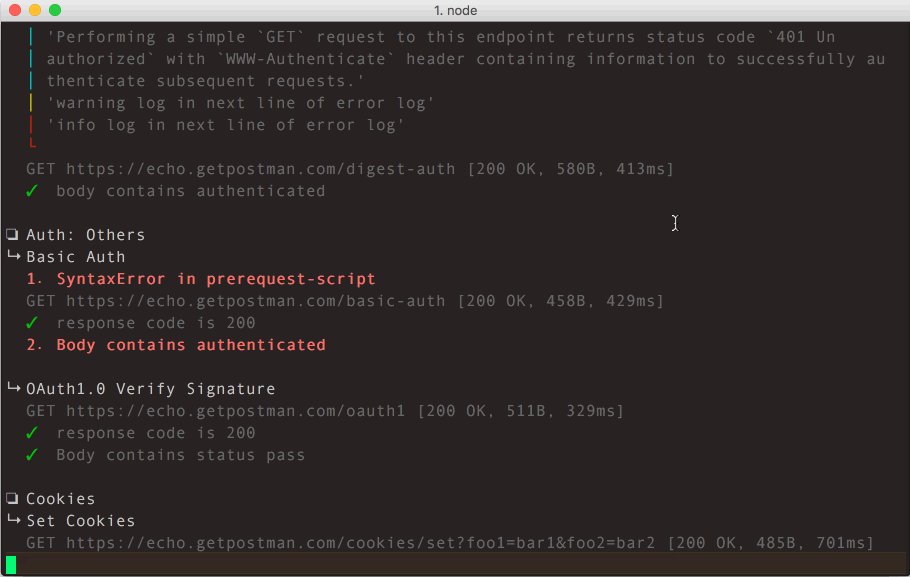
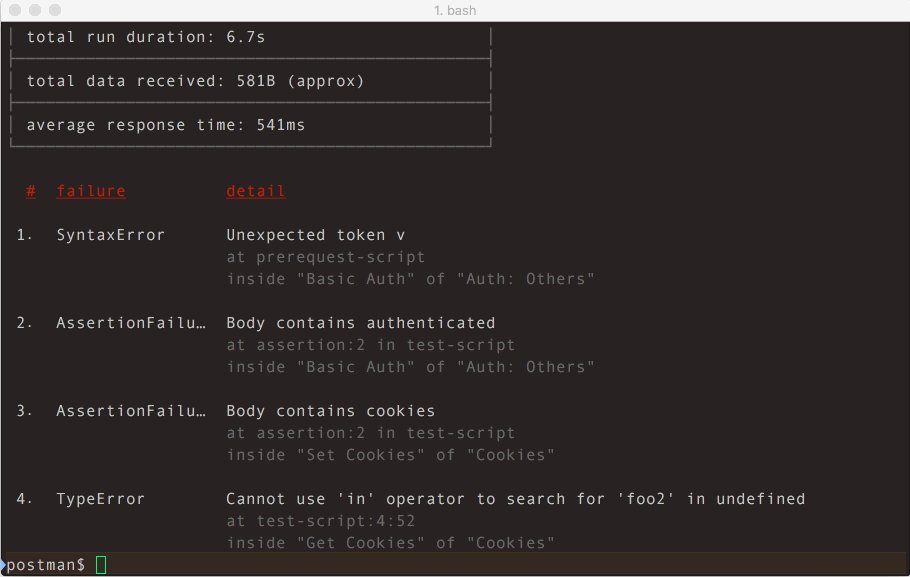
Интерфейс командной строки (CLI)
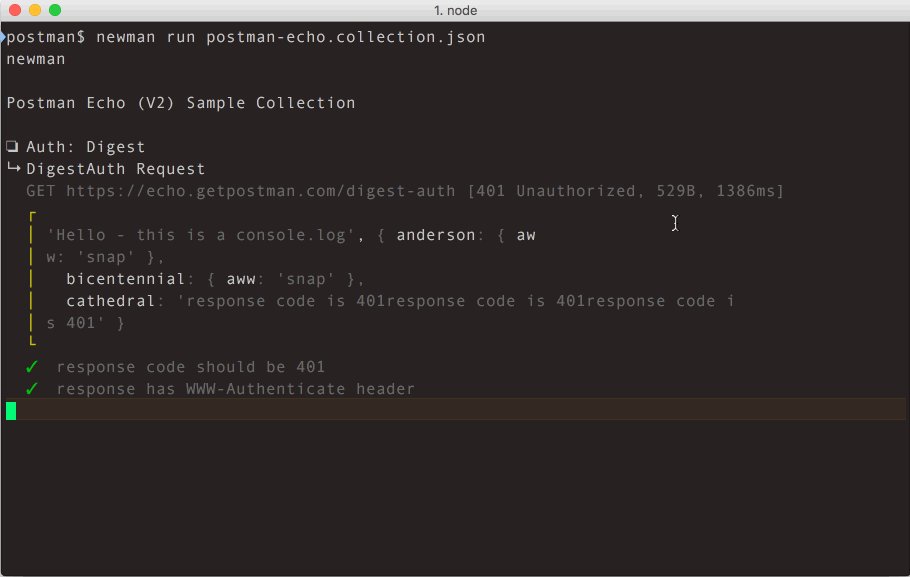
Запустить коллекцию в CLI можно с помощью newman, используя команду newman run.

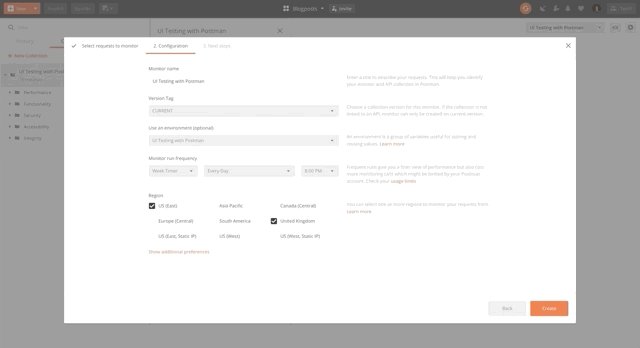
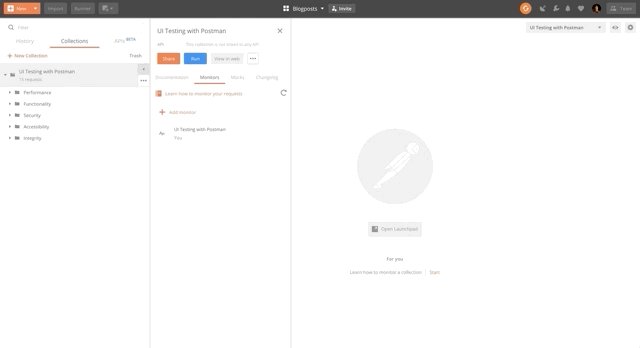
Postman Monitors
Можно настроить монитор для периодического выполнения тестов, а также передавать результаты в Slack.

Перевод статьи «UI Testing with Postman».