Содержание:
- Что такое оповещение в Selenium?
- Типы оповещений в Selenium
- Как обрабатывать оповещения в Selenium WebDriver
- Как обработать всплывающее окно с помощью Selenium Webdriver
- Как работать с несколькими окнами в Selenium
Что такое оповещение в Selenium?
Оповещение в Selenium – это небольшое окно с сообщением, которое появляется на экране и предоставляет пользователю некоторую информацию. Оно уведомляет пользователя о какой-либо конкретной ситуации или ошибке, запрашивает разрешение на выполнение определенных задач, а также предоставляет предупреждающие сообщения.
В этом пособии мы узнаем, как обрабатывать всплывающие окна в Selenium и различные типы оповещений, возникающие при тестировании веб-приложений. Мы также рассмотрим, как обрабатывать оповещения в Selenium WebDriver, и изучим, как принимать и отклонять оповещения в зависимости от их типов.
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
Типы оповещений в Selenium
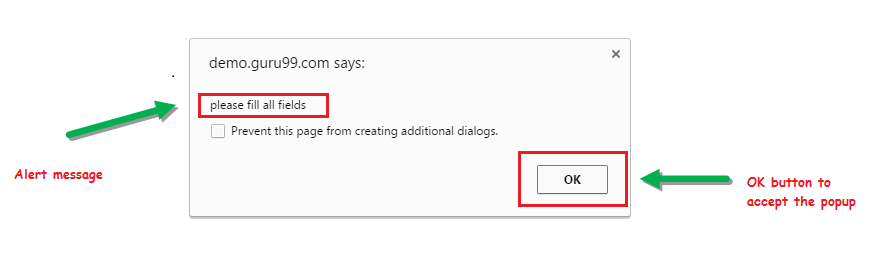
1. Простое оповещение
Простой класс оповещений в Selenium отображает на экране некоторую информацию или предупреждение.

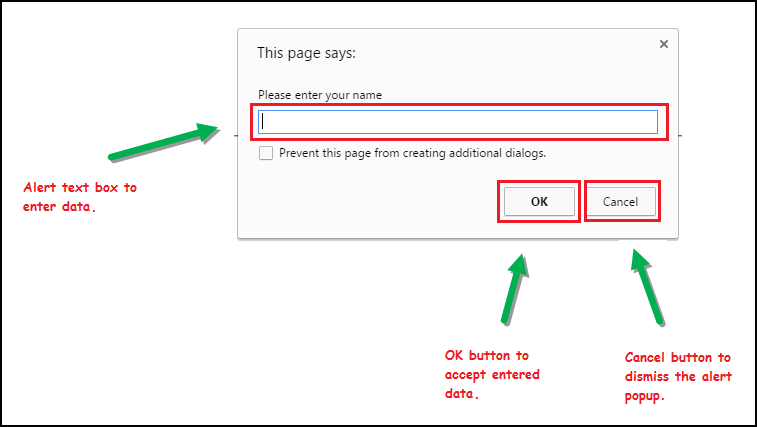
2. Оперативное оповещение
Это уведомление запрашивает ввод данных от пользователя, и в Selenium Webdriver можно ввести текст с помощью sendkeys(» input….»).

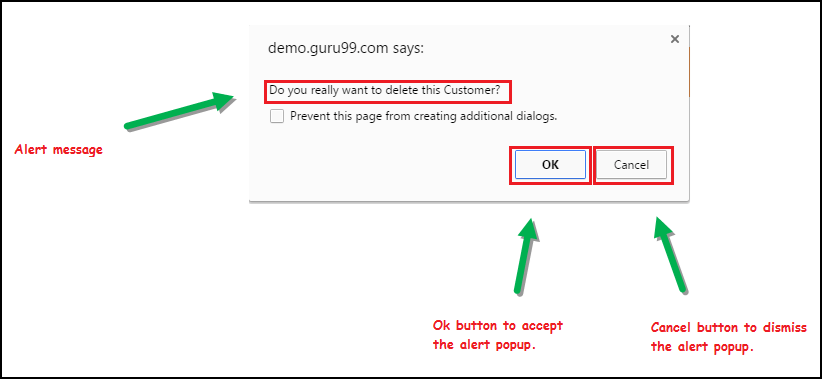
3. Оповещение о подтверждении
Это подтверждающее сообщение запрашивает разрешение на выполнение какой-либо операции.

Как обрабатывать предупреждения в Selenium WebDriver
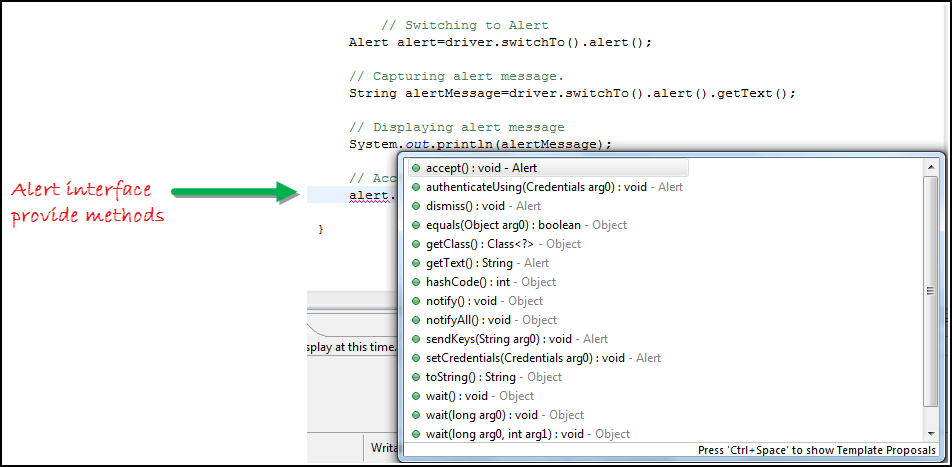
Интерфейс оповещений предоставляет следующие несколько методов, которые широко используются в Selenium Webdriver.
1. void dismiss() // Для нажатия на кнопку ‘Отмена’ в оповещении.
driver.switchTo().alert().dismiss();
2. void accept()// Для нажатия на кнопку ‘OK’ в оповещении.
driver.switchTo().alert().accept();
3. String getText() // Для захвата предупреждающего сообщения.
driver.switchTo().alert().getText();
4. void sendKeys(String stringToSend) // Для отправки некоторых данных в окно оповещения.
driver.switchTo().alert().sendKeys("Text");
На экране отображается несколько способов оповещения, предложенных Eclipse.
Мы можем легко переключиться на оповещение из главного окна, используя метод Selenium .switchTo().

Сейчас мы автоматизируем приведенный ниже сценарий.
В данном сценарии мы будем использовать демо-сайт Guru99 для иллюстрации работы с оповещениями Selenium.
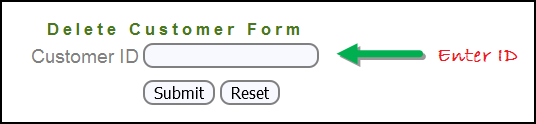
Шаг 1. Запустите веб-браузер и откройте сайт https://demo.guru99.com/test/delete_customer.php.
Шаг 2. Введите любой идентификатор клиента.

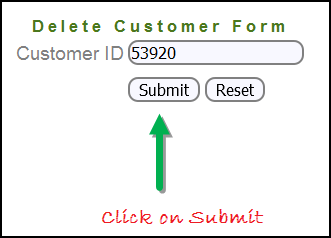
Шаг 3. После ввода идентификатора клиента нажмите на кнопку “Отправить”.

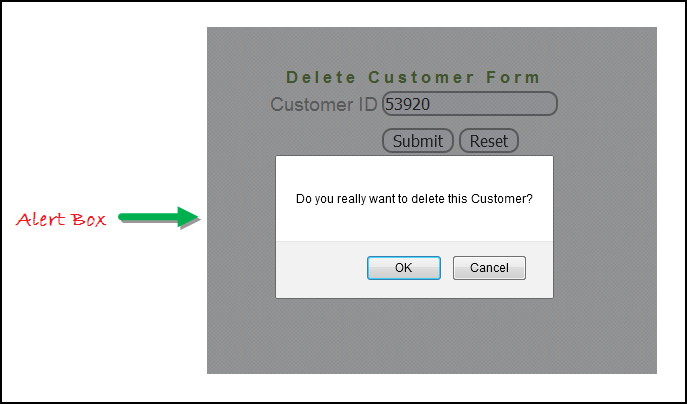
Шаг 4. Нажмите отклонить/принять оповещение.

Обработка предупреждений в Selenium Webdriver
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.NoAlertPresentException;
import org.openqa.selenium.Alert;
public class AlertDemo {
public static void main(String[] args) throws NoAlertPresentException,InterruptedException {
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
// Alert Message handling
driver.get("https://demo.guru99.com/test/delete_customer.php");
driver.findElement(By.name("cusid")).sendKeys("53920");
driver.findElement(By.name("submit")).submit();
// Switching to Alert
Alert alert = driver.switchTo().alert();
// Capturing alert message.
String alertMessage= driver.switchTo().alert().getText();
// Displaying alert message
System.out.println(alertMessage);
Thread.sleep(5000);
// Accepting alert
alert.accept();
}
}
Вывод:
При выполнении приведенного выше кода происходит запуск сайта. Попробуйте удалить идентификатор клиента, обработав уведомление о подтверждении, которое появится на экране, и тем самым удалив идентификатор клиента из приложения.
Как обработать всплывающее окно с помощью Selenium Webdriver
В автоматизации, когда у нас есть несколько окон в любом веб-приложении, действию может потребоваться переключить управление между несколькими окнами с одного на другое, чтобы завершить операцию. После завершения операции оно должно вернуться в главное, то есть родительское окно в Selenium. Далее в статье мы рассмотрим это на примере.
В Selenium Webdriver есть методы, с помощью которых мы можем работать с несколькими окнами.
Driver.getWindowHandles();
Для обработки всех открытых окон в Selenium Webdriver можно использовать “Driver.getWindowHandles()“, после чего в веб-приложении можно переключаться с одного окна на другое. Возвращаемый тип – Iterator. Для обработки всех открытых окон с помощью Webdriver можно использовать “Driver.getWindowHandles()“, после чего в веб-приложении можно переключаться с одного окна на другое. Возвращаемый тип – Iterator<String>.
Driver.getWindowHandle();
При открытии сайта нам необходимо обработать главное окно с помощью driver.getWindowHandle(). Эта функция будет обрабатывать текущее окно, которое однозначно идентифицирует его в данном экземпляре драйвера. Возвращаемый тип – String.
Теперь мы автоматизируем приведенный ниже сценарий, чтобы посмотреть, как работать с несколькими окнами с помощью Selenium Webdriver.
В данном сценарии для иллюстрации работы с окнами мы будем использовать демонстрационный сайт “Guru99”.
Для обработки окон в Selenium мы выполним следующие действия:
Шаг 1. Запуск сайта.
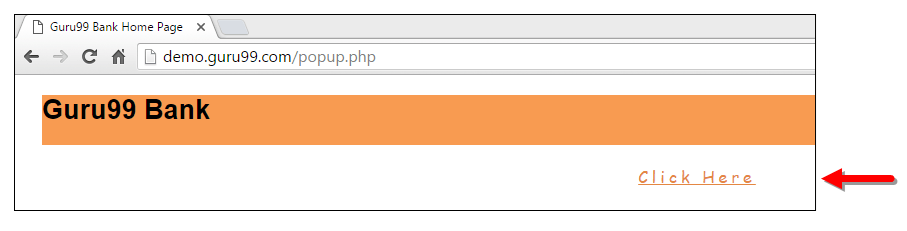
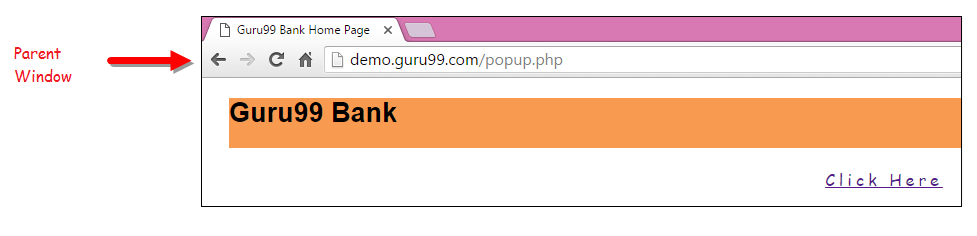
Запустите браузер и откройте сайт https://demo.guru99.com/popup.php.

Шаг 2. Нажмите на ссылку “Click Here”.
Когда пользователь щелкает на ссылке “Click Here”, открывается новое дочернее окно.

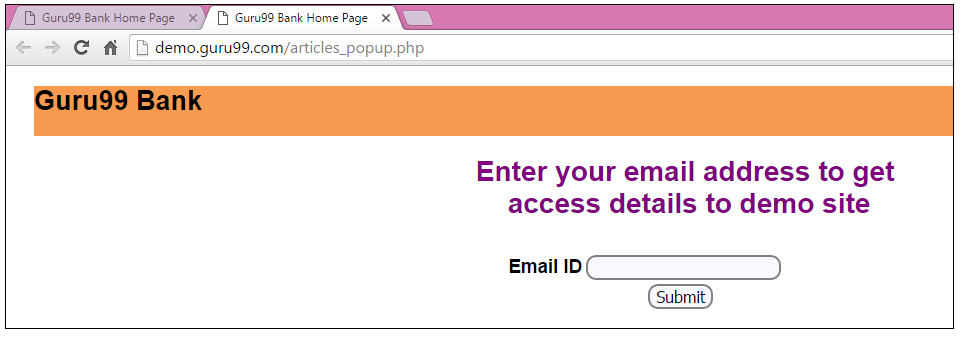
Шаг 3. Откроется новое дочернее окно.
Откроется новое окно, в котором пользователю будет предложено ввести идентификатор электронной почты и отправить страницу.

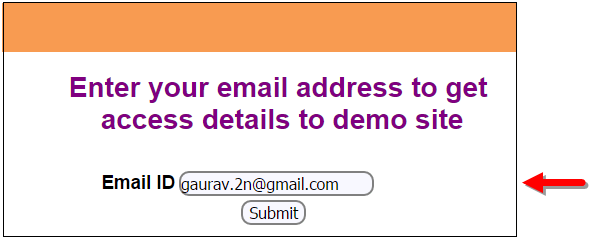
Шаг 4. Введите свой идентификатор электронной почты и отправьте сообщение.

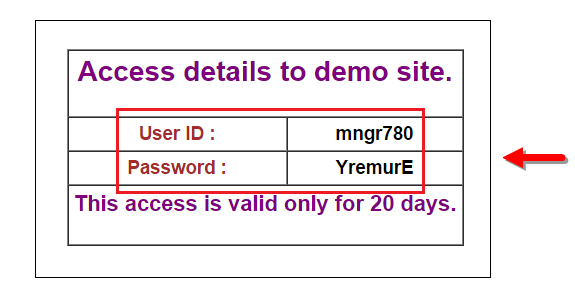
Шаг 5. Отображение учетных данных доступа при отправке страницы.

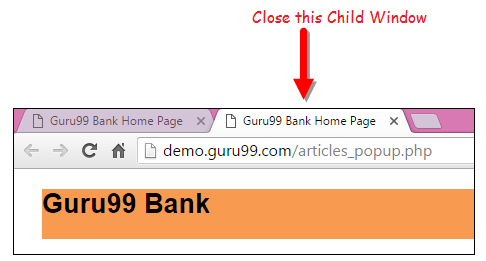
При выполнении кода вы увидите, что дочернее окно открыто в новой вкладке.
- Закройте дочернее окно, в котором отображаются учетные данные.

- Переключитесь на родительское окно.

Как работать с несколькими окнами в Selenium
import java.util.Iterator;
import java.util.Set;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class WindowHandle_Demo {
public static void main(String[] args) throws InterruptedException {
WebDriver driver=new FirefoxDriver();
//Launching the site.
driver.get("https://demo.guru99.com/popup.php");
driver.manage().window().maximize();
driver.findElement(By.xpath("//*[contains(@href,'popup.php')]")).click();
String MainWindow=driver.getWindowHandle();
// To handle all new opened window.
Set<String> s1=driver.getWindowHandles();
Iterator<String> i1=s1.iterator();
while(i1.hasNext())
{
String ChildWindow=i1.next();
if(!MainWindow.equalsIgnoreCase(ChildWindow))
{
// Switching to Child window
driver.switchTo().window(ChildWindow);
driver.findElement(By.name("emailid"))
.sendKeys("gaurav.3n@gmail.com");
driver.findElement(By.name("btnLogin")).click();
// Closing the Child Window.
driver.close();
}
}
// Switching to Parent window i.e Main Window.
driver.switchTo().window(MainWindow);
}
}
Выход:
При выполнении приведенного выше кода происходит запуск сайта, а при нажатии на ссылку “Click here” открывается дочернее окно в новой вкладке. Дочернее окно можно закрыть, а после завершения операции переключиться на родительское окно. Таким образом, в приложении можно работать с несколькими окнами.

Работа с несколькими окнами в Selenium
Заключение:
- Мы определили типы оповещений и показали их на экране.
- Продемонстрировали работу с оповещениями с помощью Selenium WebDriver на примере конкретного сценария.
- Проверили работу с несколькими окнами с помощью Selenium WebDriver по определенному сценарию.
Перевод статьи «Selenium Alert & Popup Window Handling: How to Handle?».
