Введение
Отчёты играют важную роль при проведении сквозного тестирования, поскольку они предоставляют ценную информацию о результатах тестирования и помогают выявить проблемы и области, требующие улучшения. С помощью отчётов можно легко отслеживать ход выполнения тестов, анализировать их результаты, выявлять закономерности и тенденции в тестовых данных. Отчёты также улучшают взаимодействие между членами команды, предоставляя чёткое представление о процессе тестирования и способствуя эффективной коммуникации. Кроме того, отчёты могут использоваться для демонстрации качества и надёжности тестируемого приложения. Эта статья описывает способ создания отчётов о результатах сквозного тестирования с помощью CodeceptJS, Playwright и Allure Report.
БЕСПЛАТНО СКАЧАТЬ КНИГИ в телеграм канале "Библиотека тестировщика"
Playwright
Playwright — это надёжный фреймворк для тестирования, обеспечивающий качественное сквозное и кросс-браузерное тестирование веб-приложений. Он поддерживает основные браузеры, такие как Chromium, Firefox и WebKit. С помощью Playwright разработчики могут использовать единый API для взаимодействия с браузерами и писать тесты, которые можно выполнять в нескольких браузерах без необходимости писать отдельный код для каждого из них.
CodeceptJS
CodeceptJS — современный фреймворк для автоматизации тестирования, который легко интегрируется с другими фреймворками, например, Playwright, для упрощения сквозного тестирования мобильных, настольных и веб-приложений, включая Electron.js. Он предоставляет удобный синтаксис и широкий набор функций для создания и выполнения автоматизированных тестов.
Allure Report
Allure Report — это гибкий и лёгкий инструмент для создания и просмотра графических отчётов. Он поддерживает множество языков и большинство фреймворков для тестирования. Отчёты Allure можно настраивать, добавляя к тест-кейсам дополнительные метаданные, такие как теги, метки или описания. Интеграция Allure Report с конвейером CI/CD делает его полезным для любого процесса автоматизации. С помощью этого инструмента можно просматривать и делиться отчётами о тестировании, что улучшает совместную работу и повышает эффективность всего процесса тестирования.
Установка Allure Report
Установите файл Allure Report для запуска на устройстве, используемом для разработки. Для установки инструмента на любую операционную систему нужно следовать документации. Приведённая ниже команда устанавливает Allure на macOS.
brew install allure
Необходимо убедиться, что в вашей системе установлена последняя версия Java SDK, переменная JAVA_HOME настроена должным образом, так как для работы локального веб-сервера Allure Report требуется Java Runtime.
Это сделает исполняемый файл allure доступным в терминале. Однако, если установить его с помощью npm, потребуется создать npm-скрипт для его запуска.
npm install --save-dev allure-commandline
Установка помощника CodeceptJS Allure
Allure Report интегрирован с тестами CodeceptJS с помощью официального плагина. Следует установить allure-codeceptjs в качестве NPM-зависимости, выполнив команду npm install.
npm install --save-dev allure-codeceptjs
Чтобы включить помощник Allure Report, нужно изменить файл конфигурации codecept.conf.ts.
{
plugins: {
...
allure: {
enabled: true,
require: 'allure-codeceptjs',
outputDir: './output/allure-raw',
},
...
}
}
Так как расширение CodeceptJS с использованием помощников используется довольно часто, нужно убедиться, что эта конфигурация добавлена как плагин, а не как помощник. В противном случае будет выведена ошибка, указанная ниже.
Could not load helper allure from module 'allure-codeceptjs':
HelperClass is not a constructor
TypeError: HelperClass is not a constructor
at createHelpers (/node_modules/codeceptjs/lib/container.js:192:29)
at Function.create (/node_modules/codeceptjs/lib/container.js:44:25)
...
Формирование отчётов
Отчёт в формате HTML можно создать, выполнив команду allure generate.
allure generate ./output/allure-raw -o ./output/allure-report --clean
Для объединения результатов вывода Allure Report в один HTML-файл можно использовать allure-patch.
allure-patch ./output/allure-report
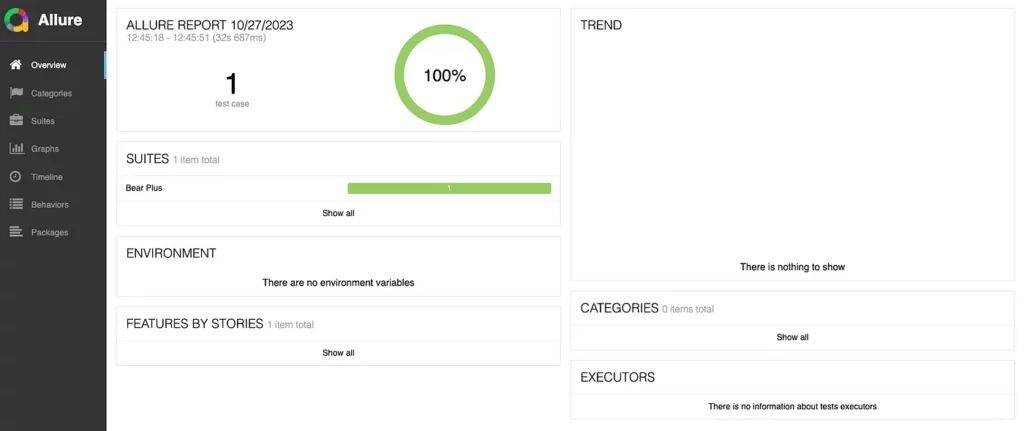
Просмотр отчётов
Сначала нужно проверить, что тесты выполнены и отчёты созданы. Для просмотра сформированных отчётов нужно запустить локальный веб-сервер. В новой вкладке автоматически откроется окно браузера с интерактивным интерфейсом отчётов.
npx allure-commandline serve
Следует выполнить перезагрузку, чтобы новые сценарии стали доступны в пользовательском интерфейсе отчётов. Если указано местоположение для отчётов, используйте команду allure open.
allure open ./output/allure-report
Размещение отчёта Allure в конвейере GitHub Actions
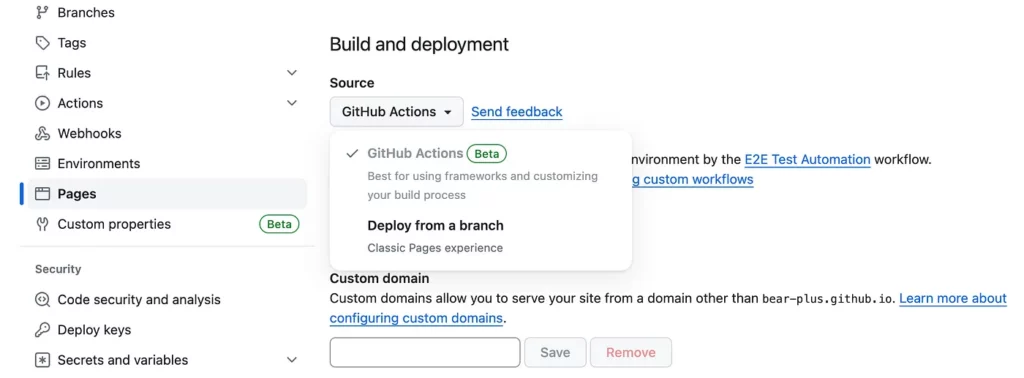
Теперь, когда можно создать статический HTML-пакет с одним HTML-файлом, его можно разместить в сети. Например, с помощью GitHub Pages. Чтобы выполнить развёртывание на GitHub Pages, перейдите в настройки репозитория GitHub и откройте вкладку Pages.

В разделе «Сборка и развёртывание» нужно выбрать GitHub Actions в качестве источника.
Настройка конвейера GitHub Actions
Далее нужно создать новый YAML-файл конвейера в папке .github/workflows или добавить новую задачу в текущий конвейер.
# Ensure the right permissions are set for GitHub Pages
permissions:
contents: read
pages: write
id-token: write
jobs:
# New Allure Report job to run tests and generate reports
report:
timeout-minutes: 30
runs-on: ubuntu-latest
container:
image: mcr.microsoft.com/playwright:v1.38.1-jammy
environment:
# Exposing GitHub Pages url
url: ${{ steps.deployment.outputs.page_url }}
name: 'github-pages'
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 'latest'
# Installing Java for Allure executable to run
- uses: actions/setup-java@v3
with:
distribution: 'temurin'
java-version: '17'
- name: Install dependencies
run: npm ci
- name: Run Chrome scenarios
run: npm run test:chrome
env:
BASE_URL: ${{ vars.BASE_URL }}
HEADLESS: ${{ vars.HEADLESS }}
OUTPUT_PATH: ${{ vars.OUTPUT_PATH }}
- name: Generate Allure report
if: always()
run: npm run report:generate
- name: Patch Allure report
if: always()
run: npm run report:patch
- name: Setup GitHub Pages
if: always()
uses: actions/configure-pages@v3
- name: Upload an artifact for GitHub Pages
uses: actions/upload-pages-artifact@v2
if: always()
with:
path: ${{ vars.OUTPUT_PATH }}/allure-report
- name: Deploy to GitHub Pages
if: always()
id: deployment
uses: actions/deploy-pages@v2
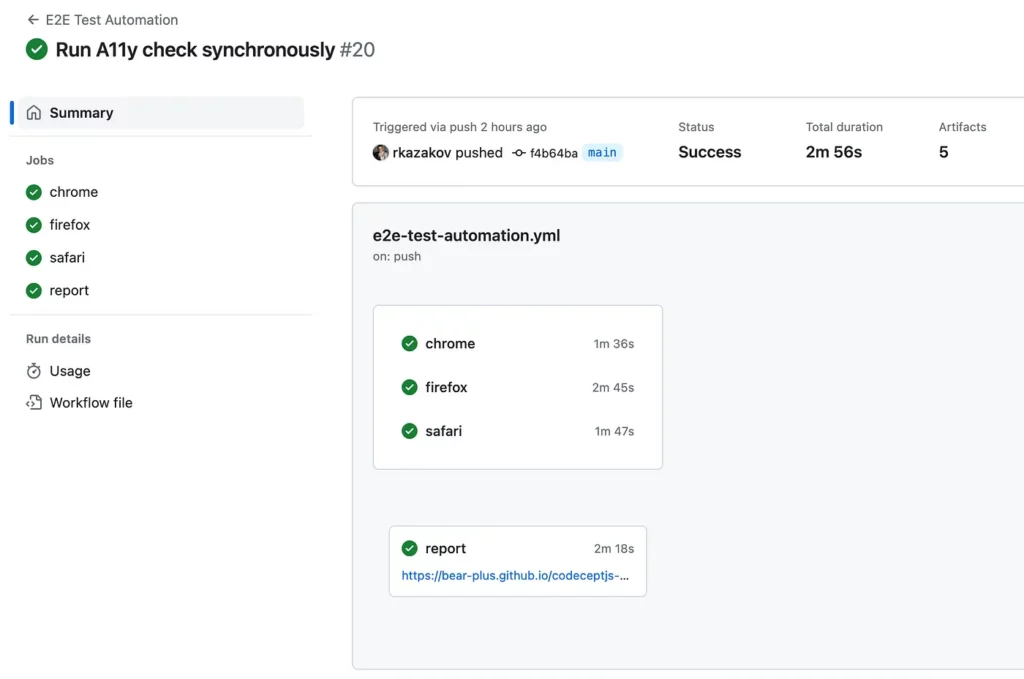
После настройки, выполнения и развёртывания конвейера GitHub Actions можно увидеть URL страницы GitHub.

Полную конфигурацию конвейера можно найти в CodeceptJS Playwright Typescript Boilerplate.

Пример развёртывания отчёта Allure доступен по ссылке: https://bear-plus.github.io/codeceptjs-playwright-typescript-boilerplate.
Сохранение исторических данных
Можно улучшить вывод отчёта в Allure с помощью исторических данных, которые сохраняются для каждого тестового сценария. Затем появится функция просмотра данных, чтобы получить дополнительную информацию о том, как тестовые сценарии работают с течением времени. Для этого следует использовать действие Allure Report with history.
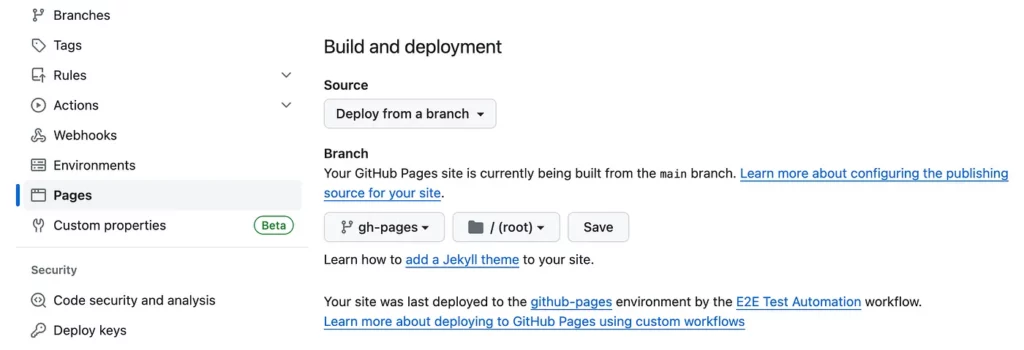
Для обновления настройки репозитория GitHub нужно перейти на вкладку Pages. И переключить источник на Deploy from a branch.

Выберите или создайте ветвь gh-pages.
Далее нужно настроить шаги задания GitHub Actions, как описано в документации allure-report-action.
- name: Get Allure Report history
uses: actions/checkout@v2
if: always()
continue-on-error: true
with:
ref: gh-pages
path: gh-pages
- name: Generate Allure Report
uses: simple-elf/allure-report-action@master
if: always()
with:
allure_results: ${{ vars.OUTPUT_PATH }}/allure-report
allure_history: ${{ vars.OUTPUT_PATH }}/allure-history
keep_reports: 5
- name: Deploy Allure Report to GitHub Pages
if: always()
uses: peaceiris/actions-gh-pages@v2
env:
PERSONAL_TOKEN: ${{ secrets.GITHUB_TOKEN }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ${{ vars.OUTPUT_PATH }}/allure-history
Заключение
Отчёты играют важную роль в сквозном тестировании. Так как они предоставляют информацию о результатах тестирования и позволяют выявить проблемы и области для улучшения. В этой статье описывается процесс создания отчётов для сквозного тестирования с помощью CodeceptJS, Playwright и Allure Report, а также способ их размещения на GitHub Pages.
Источник кода
Реализацию подхода, описанного в этой статье, можно найти в шаблоне CodeceptJS Playwright Typescript Boilerplate. А также в пространстве GitHub Bear Plus.
Пример развёртывания отчёта Allure доступен по ссылке: https://bear-plus.github.io/codeceptjs-playwright-typescript-boilerplate.
Перевод статьи «Generate End-to-End Testing reports using CodeceptJS, Playwright and Allure Report».