В этой статье мы разберем, как при помощи Selenium выбрать элемент выпадающего списка, ориентируясь на его текст, индекс или значение параметра value, а также – как выбрать несколько элементов.
Подпишитесь на наш ТЕЛЕГРАМ КАНАЛ ПО АВТОМАТИЗАЦИИ ТЕСТИРОВАНИЯ
Содержание
- Как выбрать элемент из выпадающего списка в Selenium
- Выбор класса в Selenium
- Выбор методов в Selenium
- Полный код методов выбора в Selenium
- Выпадающий список с множественным выбором
Как выбрать элемент из выпадающего списка в Selenium
Перед тем как работать с выпадающими списками в Selenium и управлять ими, мы должны выполнить следующие две операции:
- Импортировать пакет org.openqa.selenium.support.ui.Select
- Создать экземпляр выпадающего списка как объекта
Selectв Selenium WebDriver
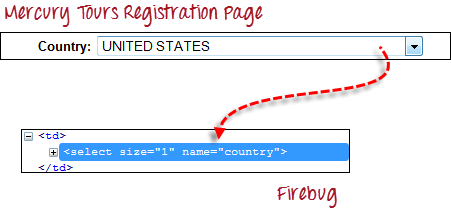
В качестве примера рассмотрим страницу регистрации туристической компании Mercury Tours. Перейдите на нее и обратите внимание на выпадающий список “Country” (Страна).

Шаг 1. Импорт пакета “Select“.
import org.openqa.selenium.support.ui.Select;
Шаг 2. Объявление выпадающего элемента экземпляром класса Select.
В приведенном ниже примере мы назвали этот экземпляр drpCountry:
Select drpCountry = new Select(driver.findElement(By.name("country")));
Шаг 3. Управление.
Теперь мы можем начать управлять drpCountry, используя любой из доступных методов Select для выбора из выпадающего списка в Selenium. Приведенный ниже пример кода выберет вариант “ANTARCTICA”:
drpCountry.selectByVisibleText("ANTARCTICA");
Выбор класса в Selenium
Класс Select в Selenium представляет собой метод, используемый для реализации тега HTML select. Тег select предоставляет вспомогательные методы для выбора и отмены выбора элементов. Класс Select является обычным классом, поэтому для создания его объекта используется ключевое слово New, которое задает местоположение веб-элемента.
Выбор методов в Selenium
Ниже перечислены наиболее распространенные методы, используемые для работы с выпадающим списком в Selenium.
1. selectByVisibleText() и deselectByVisibleText()
- Выбирает/отменяет выбор текста, соответствующий параметру
- Параметр – точно отображаемый текст конкретной опции
Пример:
drpCountry.selectByVisibleText("ANTARCTICA");
2. selectByValue() и deselectByValue()
- Выбирает/отменяет выбор элемента, атрибут
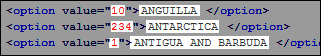
valueкоторого совпадает с указанным параметром - Помните, что не все выпадающие элементы имеют одинаковый текст и
value, как в примере ниже - Параметр – значение атрибута
value
Пример:

drpCountry.selectByValue("234");
3. selectByIndex() и deselectByIndex()
- Выбирает/отменяет выбор элемент по заданному индексу
- Параметр – индекс выбираемого элемента
Пример:
drpCountry.selectByIndex(0);
4. isMultiple()
- Возвращает значение TRUE, если выпадающий элемент допускает одновременный выбор нескольких вариантов. В противном случае — FALSE.
- Параметр не требуется
Пример:
if (drpCountry.isMultiple())
{
//do something here
}
5. deselectAll()
- Отменяет выбор всех элементов. Это возможно только в том случае, если выпадающий список поддерживает множественный выбор
- Параметр не требуется
Пример:
drpCountry.deselectAll();
Полный код методов выбора в Selenium
package newpackage;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.support.ui.Select;
import org.openqa.selenium.By;
public class accessDropDown {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
String baseURL = "https://demo.guru99.com/test/newtours/register.php";
WebDriver driver = new FirefoxDriver();
driver.get(baseURL);
Select drpCountry = new Select(driver.findElement(By.name("country")));
drpCountry.selectByVisibleText("ANTARCTICA");
//Selecting Items in a Multiple SELECT elements
driver.get("http://jsbin.com/osebed/2");
Select fruits = new Select(driver.findElement(By.id("fruits")));
fruits.selectByVisibleText("Banana");
fruits.selectByIndex(1);
}
}
Выпадающий список с множественным выбором
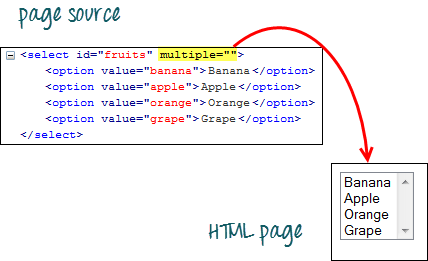
Для выбора сразу нескольких вариантов мы также можем использовать метод selectByVisibleText(). Для примера возьмем https://jsbin.com/osebed/2 в качестве базового URL. Он содержит выпадающий список, позволяющий одновременно выбирать несколько вариантов.

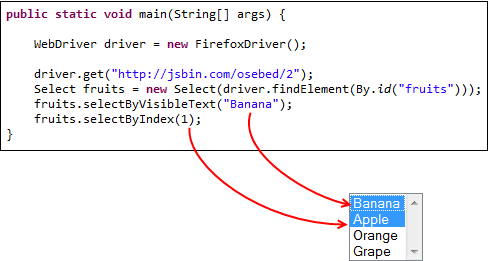
В приведенном ниже коде с помощью метода selectByVisibleText() будут выбраны первые два варианта:

Резюме
| Команда | Описание |
|---|---|
| selectByVisibleText() / deselectByVisibleText() | Выбор/отмена выбора элемента по его отображаемому тексту |
| selectByValue() / deselectByValue() | Выбор/отмена выбора элемента по значению его атрибута value |
| selectByIndex() / deselectByIndex() | Выбор/отмена выбора элемента по его индексу |
| isMultiple() | Возвращает TRUE, если выпадающий элемент допускает одновременный выбор нескольких вариантов; в противном случае — FALSE |
| deselectAll() | Отменяет выбор всех ранее выбранных элементов |
Для управления выпадающими списками необходимо сначала импортировать пакет org.openqa.selenium.support.ui.Select, а затем создать экземпляр выпадающего списка как объекта Select.
Перевод статьи «How to Select Value from DropDown using Selenium Webdriver».