Selenium – это мощный инструмент, который позволяет автоматизировать повторяющиеся задачи и может использоваться для веб-скрейпинга. Если вы программист, тестировщик или просто бизнесмен, знание Selenium и Python может оказаться очень полезным для решения повседневных задач и сэкономит вам много времени.
Это статья для начинающих. Если вы ничего не знаете о Selenium или даже о Python, не волнуйтесь, мы упростили эту статью таким образом, чтобы каждый мог легко понять, о чем речь, и использовать новые знания на практике.
БЕСПЛАТНО СКАЧАТЬ КНИГИ в телеграм канале "Библиотека тестировщика"
Что мы будем делать?
Итак, давайте разберемся, о чем пойдет речь в этой статье:
- Как установить и настроить Python, Selenium и Chromedriver на вашем компьютере.
- Основы Selenium.
- Как автоматизировать работу с веб-сайтами. Мы будем входить на произвольный веб-сайт с заранее определенными учетными данными, получать некоторые данные после входа, например, зарегистрированное имя пользователя, и выходить из учетной записи.
Требования
Есть несколько инструментов, которые необходимо иметь перед началом работы над кодом.
1. Python. Убедитесь, что в вашей системе установлен Python. Для этого вы можете просто зайти в командную строку или терминал и набрать python --version в Windows, а в Linux/MacOS – python -version. Если он еще не установлен, то вот ссылка, перейдя по которой можно скачать и установить Python на ваш компьютер: скачать Python на Python.org.
2. Selenium. После установки Python нужно установить библиотеку Selenium, которая поможет нам выполнять автоматизацию. Библиотека – это уже написанный код или инструмент, который мы можем использовать. Так, в библиотеке Selenium есть несколько готовых функций, которые помогут нам взаимодействовать с веб-браузерами и отправлять команды.
Команда для установки: pip install selenium
Это позволит установить Selenium в вашу систему локально.
3. Chromedriver. WebDriver – это инструмент с открытым исходным кодом для автоматизированного тестирования веб-приложений во многих браузерах. Chromedriver предоставляет нам среду или браузер, которым мы можем управлять с помощью нашего скрипта для посещения веб-страниц.
Ссылка на скачивание: ChromeDriver – WebDriver для Chrome (chromium.org).
Теперь нам нужно настроить код.
Важно! Убедитесь, что версия драйвера Chromedriver и браузера Chrome, установленного в вашей системе, совпадают. В противном случае могут возникнуть ошибки.
Настройка кода
1. Создайте одну папку, в которой будет храниться наш код. В эту папку добавьте chromedriver.exe. После скачивания вы, вероятно, получите zip-файл. Для доступа к файлу .exe распакуйте этот zip-архив.
2. Теперь создайте Python-файл. В нашем примере он будет называться test.py.
Итак, наша папка selenium будет выглядеть следующим образом:

Кодинг
Сначала нужно импортировать необходимые нам библиотеки. Для этого следует добавить приведенный ниже код в файл test.py:
from selenium import webdriver from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.common.by import By from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.chrome.options import Options
Все эти библиотеки Selenium содержат различные функции, которые нам понадобятся.
Первый импорт webdriver необходим для взаимодействия с веб-браузером: установления соединения и управления им.
Функция / класс webDriverWait позволяет добавлять время ожидания в наши операции. Иногда при автоматизации различных действий нужно ждать ответа сервера и полной загрузки веб-страницы. Функции wait помогают добавить неявное и явное ожидание. Если, допустим, у вас есть сайт, генерирующий комбинации строк или имен, когда вы вводите слово, вам приходится дожидаться, пока веб-страница загрузит сгенерированные данные.
Функции By и EC позволяют легко выбирать веб-элементы, такие как поля ввода, кнопки, текст и т.д., с помощью их свойств Xpath или CSS.
Options предоставляет дополнительные опции для нашего веб-драйвера. Chrome может работать в обычном или headless (безголовом) режиме. В режиме headless наш код будет посещать сайты и собирать данные, но мы не будем видеть сам процесс. Мы получим уже готовые данные/результат. По умолчанию headless-режим отключен.
Теперь перейдем к следующему коду.
options = webdriver.ChromeOptions()
# options.add_argument('--headless')
options.add_experimental_option('excludeSwitches', ['enable-logging'])
web = webdriver.Chrome(options=options,executable_path='chromedriver.exe')
Здесь строка включения headless-режима # options.add_argument('--headless') неактивна (перед ней стоит символ #). Поэтому мы сможем увидеть на экране, что будет происходить в браузере во время теста.
Сфокусируемся на последней строке кода. web — это наш объект, который хранит свойства Chromedriver. Теперь мы будем запускать все наши функции с этим объектом.
Шаг 1: Запуск браузера и посещение сайта
Итак, давайте разберем посещение сайта с помощью Selenium на примере веб-страницы Login / Sign Up (000webhostapp.com).
Скопируйте ссылку на сайт и создайте get-запрос:
web.get("https://osmphp.000webhostapp.com/views/login.php");
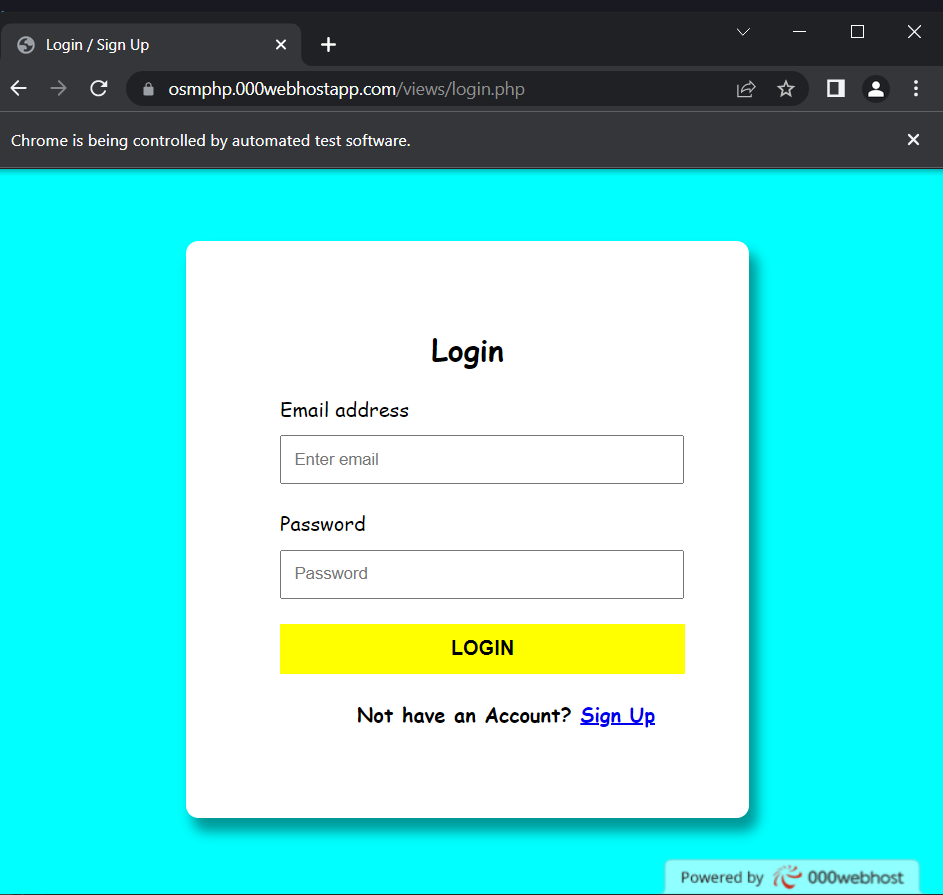
Теперь запустите код. Команда get должна открыть браузер и показать страницу входа в систему:

Поздравляем! Вы только что успешно открыли браузер и посетили сайт с помощью кода Selenium. Это означает, что вы все правильно установили и настроили.
Шаг 2: Авторизация на сайте
Вы можете зарегистрироваться, используя свои учетные данные, этот сайт не запрашивает одноразовый пароль. После того, как прочтете эту статью, попрактикуйтесь и попробуйте самостоятельно автоматизировать регистрацию на сайте.
Что касается авторизации, вы можете использовать следующие учетные данные для тестирования:
- email: johndoe@gmail.com
- пароль: 123123.

Мы должны ввести данные для входа в систему в соответствующие поля ввода. Для этого нам нужно выбрать эти поля ввода и передать входные данные через код.
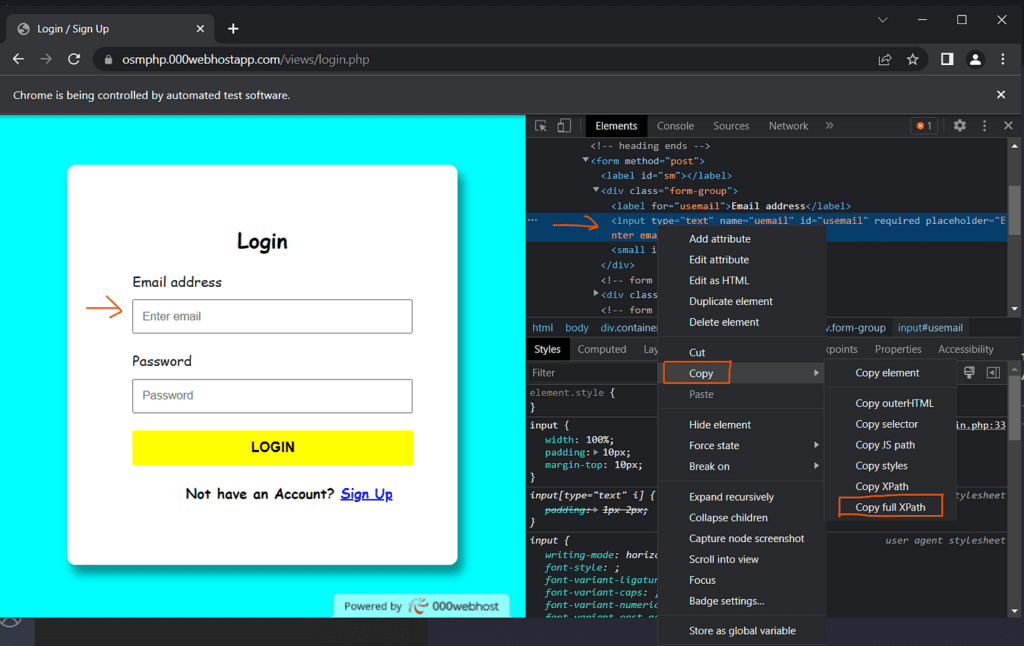
Чтобы добиться этого, нам нужно уникальным образом идентифицировать HTML-элементы на веб-странице. Идентификация элементов может осуществляться с помощью JS path, CSS ID, Xpath. Все они немного похожи, но мы разберем, как найти элемент с помощью Xpath.
Итак, чтобы выбрать нужный элемент, скопируйте Xpath для поля ввода адреса электронной почты и аналогично — для пароля, как показано на скриншоте выше.
try:
# create a field object
email = WebDriverWait(web, 20).until(EC.element_to_be_clickable((By.XPATH, "/html/body/div[1]/div/div/form/div[1]/input")))
# click on it to enable the input field
email.click()
# insert the input using send_keys function
email.send_keys("johndoe@gmail.com")
except:
pass
Код хорошо прокомментирован, но все же давайте поподробнее рассмотрим процесс.
Для того чтобы автоматизировать ввод каких-либо данных в конкретные поля, необходимо выполнить 3 основных шага:
1. Идентифицировать поле ввода на веб-странице с помощью XPath. Приведенный ниже код выполняет работу по выбору поля ввода:
email = WebDriverWait(web, 20).until(EC.element_to_be_clickable((By.XPATH, "/html/body/div[1]/div/div/form/div[1]/input")))
2. Нажать / выбрать элемент для ввода данных — для этого служит метод click.
3. Отправить в выбранный элемент значение, переданное в двойных кавычках, с помощью функции send_keys("inputvalue").
Аналогичным образом выберите поле ввода пароля и кнопку “Login” с помощью Xpath. Для кнопки используйте только метод click.
После этого вы войдете на сайт. Полный код можно найти на GitHub. Там же вы найдете описание процесса выхода из системы.

Перевод статьи «Automation Basics with Selenium and Python».

Пингбэк: Python: автоматизация тестирования с Unittest