В современном динамично развивающемся цифровом мире ожидания клиентов, тенденции и технологии меняются с головокружительной скоростью. И каждой компании, которая стремится расширить пользовательскую базу своего веб-сайта и (или) веб-приложения, важно идти в ногу с этими изменениями, адаптироваться под них. Но, к сожалению, потенциал многих веб-продуктов так и остается нереализованным, потому что на этапе их проектирования и разработки не учитываются требования конечных пользователей.
Друзья, поддержите нас вступлением в наш телеграм канал QaRocks. Там много туториалов, задач по автоматизации и книг по QA.
Создание новой технологии, которая подойдет всем пользователям, требует немалых усилий. В частности, если речь идет о веб-продукте (сайте или приложении), который вы планируете выпустить на рынок. Такой продукт должен быть доступен и удобен в использовании всем, в том числе пользователям с особенными потребностями. Например, люди с нарушениями зрения, слуха и другими физическими или когнитивными проблемами.
Согласно исследованию Всемирной организации здравоохранения, 15% населения мира имеют ту или иную форму инвалидности. И задача каждой компании – сделать свой цифровой контент доступным для всех пользователей сети Интернет, включая людей с инвалидностью.
Далее в этой статье мы подробно расскажем о том, что же такое тестирование доступности, какие у него преимущества и какие существуют мифы о нем, и, конечно же, как проводить тестирование доступности веб-продуктов.
Подробно о том, что же такое тестирование доступности, о его преимуществах и связанных с ним мифах, а также о том, как проводить тестирование доступности веб-продуктов, – в этом руководстве.
Давайте, начнем!
Содержание:
Что такое тестирование доступности?
Почему тестирование доступности важно?
Преимущества тестирования доступности
Распространенные мифы о тестировании веб-доступности
Чек-лист для тестирования доступности веб-сайта
Проблемы, связанные с тестированием доступности
Как проводить тестирование веб-доступности
Что такое тестирование доступности?
Тестирование доступности – это метод проверки того, что удобен ли цифровой контент (веб-сайт или веб-приложение) для всех пользователей, в том числе для людей с ограниченными возможностями: нарушениями зрения, слуха, другими когнитивными проблемами. Данный вид тестирования проверяет доступность контента без традиционных способов взаимодействия с ним: использования мыши, сенсорной панели, чтения содержимого и так далее.
При тестировании доступности QA-команды используют инструменты распознавания речи, чтения с экрана, другие техники и технологии. Внедрение тестирования доступности может гарантировать возможность легкого и беспрепятственного доступа к сайту для всех пользователей.
Тестирование доступности – один из видов тестирования юзабилити. Сокращенно обозначается также А11Y – от английского Accessibility, где число 11 означает количество букв, пропущенных в исходном термине.
Консорциум Всемирной паутины (World Wide Web Consortium (W3C)) разработал ряд рекомендаций (иначе говоря, стандартов), по которым определяется доступность веб-продукта.
- Воспринимаемость. Интерфейс и информация должны легко восприниматься конечным пользователем. Пример: описания изображений (alt-текст).
- Управляемость интерфейса и навигации. Навигация должна быть доступной и управляемой через пользовательский интерфейс. Например, при помощи клавиатуры.
- Понятность. Контент должен быть читабельным, понятным, содержательным нежели красочным.
- Надежность контента. Пользовательский интерфейс должен быть неизменно надежным и доступным для всех пользователей. Независимо от устройства и размера его экрана – будь то компьютер, мобильный телефон или планшет.
W3C определил также три уровня соответствия данным стандартам – A, AA и AAA, которые компании могут использовать при разработке и тестировании своих продуктов.
Почему тестирование доступности важно?
Обеспечение доступности сайтов для всех пользователей стало особенно актуальным и востребованным в условиях всеобщего распространения цифровых приложений.
Отметим, что в США необходимость тестирования веб-доступности закреплена на законодательном уровне. Согласно “Разделу 508” (Section 508), Руководству по доступности веб-контента (WCAG) и Закону о гражданах США с ограниченными возможностями (ADA), несоблюдение данного требования грозит штрафом от 55 тысяч до 150 миллионов долларов.
Кроме того, недоступность сайта для людей с инвалидностью чревата значительной потерей трафика и дохода от целевой аудитории. Тестирование доступности может также помочь компании избежать судебных споров, оптимизировать SEO-продвижение и решить многие другие вопросы.
Ниже представлено видео (англ.), которое демонстрирует возможности Cypress для автоматизации тестирования доступности.
Преимущества тестирования доступности
Помимо предоставления доступных веб-сайтов для людей с ограниченными возможностями, тестирование веб-доступности имеет множество других преимуществ.
- Оно повышает юзабилити сайта или приложения, улучшает пользовательский опыт, что также способствует росту показателей производительности.
- Повышение эффективности SEO-инструментов вашего сайта за счет создания доступного веб-контента. Кроме того, простой и понятный пользовательский интерфейс, и удобная навигация позволяют снизить показатель отказов.
- Как отмечалось выше, около 15% людей в мире имеют инвалидность. Соответствие стандартам доступности за счет таких инструментов, как альтернативные тексты, письменные транскрипции, субтитры и многое другое, позволит охватить более широкую аудиторию. А следовательно – увеличить доход компании.
- Доступность сайта и веб-приложений позволяет избежать юридических осложнений и проволочек.
- Форматы расширенного текста на доступном сайте упрощают его индексацию поисковыми системами.
- Расшифровка аудиофайлов в простые текстовые описания поможет людям с нарушением слуха получить нужную информацию.
Распространенные мифы о тестировании веб-доступности
Тестирование доступности появилось еще в 1997 году, но не получило широкого распространения в современном веб-дизайне. Различные мифы удерживают людей от его внедрения на своих проектах.
Рассмотрим некоторые из них.
- Доступные веб-сайты – дорогие и громоздкие. Это неправда! Своевременное, т.е. в начале проекта, тестирование доступности сэкономит средства. Другое дело – если такое тестирование проводится в последний момент, а тем более на том этапе, когда компании уже грозит дорогостоящий судебный процесс или другие юридические осложнения. В этом случае обеспечение доступности только усложнит процесс разработки и не даст нужного результата.
- Тестирование доступности – это сложно. Такое впечатление может сложиться, если приложение или проект находятся на поздних этапах разработки. На самом деле все обстоит с точностью до наоборот. Изучение веб-разработчиком инструментов и ресурсов для тестирования доступности позволит уже на этапе проектирования сайта минимизировать риск возникновения проблем доступности, описанных в отчете WebAIM Million, и других сопутствующих вопросов.
- Доступные веб-сайты выглядят непривлекательно. Доступные сайты, как и все другие, могут быть как привлекательными, так и ужасными. Важнейшим требованием доступности является разделение HTML (контента) и CSS (визуального оформления), чтобы пользователь мог получить доступ к контенту, используя предпочитаемый им CSS. В общем, доступность не влияет на внешний вид веб-сайта.
- Доступность – это про слепых и инвалидов. Очень распространенный миф. Однако это не так: доступность – это удобство для всех пользователей, независимо от наличия у них каких-либо ограничений.
- Автоматизированного тестирования доступности достаточно. Нет. Оно не может заменить ручное, поскольку некоторые тесты все еще требуют личного участия человека. Более того, согласно проведенному исследованию инструментов обеспечения доступности, автоматизированное тестирование выявляет только 30% проблем. При этом полностью игнорировать автоматизированные тесты также не стоит.
Какие аспекты нужно учесть?
Прежде чем начать работу над доступным сайтом, необходимо четко определить конкретные потребности вашей целевой аудитории. Сайт должен быть приведен в соответствие с рекомендациями, изложенными в Руководстве по доступности веб-контента (WCAG).
Ниже перечислены факторы, которые следует учитывать при создании доступного сайта.
- Нарушения зрения: плохое зрение, дальтонизм, трудности при восприятии визуальных эффектов (яркие вспышки, мигания).
- Физические ограничения: невозможность работать с мышью или клавиатурой, замедленные двигательные функции.
- Нарушения слуха: глухота, частичная потеря слуха.
- Нарушения чтения: трудности, связанные с чтением.
- Когнитивные нарушения: плохая память и трудности с обучаемостью.
Чек-лист для тестирования доступности веб-сайта
В этом разделе мы обсудим некоторые ключевые моменты при работе с доступностью.
- Задайте атрибут ‘alt’ для изображений. Пользователи с нарушениями зрения получают доступ к веб-контенту с помощью средств для чтения с экрана. Скринридеры позволяют им узнать, что изображено на картинке. Поэтому необходимо сопроводить изображения соответствующими описаниями.
- Сделайте текст удобочитаемым. Пользователи с нарушениями способности чтения сталкиваются с трудностями в обучении. Поэтому крайне важно сделать текст и предложения удобочитаемыми для них.
- Навигация. Убедитесь, что навигация последовательна на всем сайте, и избегайте изменения макетов (верстки) веб-страниц.
- Добавьте изображения. По возможности добавляйте изображения к тексту, чтобы помочь пользователям с нарушениями чтения легче усваивать содержание страницы.
- Используйте контрастные цвета. Убедитесь, что сайт имеет достаточную контрастность: так пользователям с нарушениями зрения проще воспринимать цифровой контент.
- Избегайте всплывающих окон. При вставке всплывающего окна скринридер воспроизводит содержимое такого окна вместе с основным текстом. Поэтому их лучше избегать.
- Веб-сайты на основе CSS. Такие сайты считаются более доступными, чем созданные на основе HTML.
- Вспомогательные технологии. Включайте вспомогательные технологии для пользователей с нарушениями моторики, которые не могут использовать клавиатуру или мышь.
- Динамические интерактивные элементы. Выпадающие меню и кликабельные изображения должны быть доступны с помощью клавиатуры, голосовых команд и вспомогательных технологий.
- Субтитры к видео. Видеоролики следует сопровождать субтитрами на разных языках для пользователей с нарушениями слуха.
Виды тестирования доступности
Первым этапом при создании доступного сайта или веб-приложения является оценка его соответствия конкретным потребностям пользователей, в том числе лицам с теми или иными физическими и когнитивными ограничениями. Затем можно приступать к тестированию доступности.
В жизненном цикле разработки программного обеспечения тестирование доступности можно проводить как вручную, так и с помощью инструментов автоматизации.
Ручное тестирование доступности
Ручное тестирование доступности – это техника использования нестандартных сочетаний взаимодействий с клавиатурой, вспомогательных технологий и браузерных плагинов для проверки доступности веб-сайтов и приложений. Оно помогает выявить проблемы, которые невозможно обнаружить с помощью программ. В то же время ручной прогон тестов требует много времени и не исключает ошибок, вызванных человеческим фактором.
Автоматизированное тестирование доступности
Автоматизированное тестирование доступности – наиболее эффективный способ тестирования веб-приложений. Для этого тестировщики могут использовать различные инструменты автоматизации, что сокращает время выполнения тестов, экономит средства, позволяет сфокусироваться на ключевых областях, требующих особого внимания, и тем самым ускоряет весь процесс тестирования, обеспечивая выпуск качественного продукта.
Инструменты тестирования доступности
Рассмотрим некоторые популярные инструменты для автоматизированного тестирования доступности.
WAVE
WAVE – это инструмент, разработанный компанией WebAIM для оценки доступности веб-приложений. Он представляет собой панель инструментов для браузера Firefox. WAVE оценивает доступность при помощи браузера и ничего не хранит на сервере.
aXe
aXe – это бесплатный инструмент с открытым исходным кодом от Deque Systems. С его помощью можно тестировать доступность в Chrome и Firefox. aXe отображает место в коде, в котором возникла проблема, а также предлагает способы ее устранения.
TAW
TAW – это инструмент автоматизации тестирования доступности, разработанный компанией CTIC Centro Tecnólogico на основе WCAG 1.0 и 2.0. Достаточно ввести URL вашего сайта и TAW, как и aXe, выявит проблемы доступности и предложит решения по ним.
Web Accessibility Inspector
Web Accessibility Inspector – инструмент для тестирования доступности десктопных приложений. Нужно лишь указать URL сайта или расположение файла. На экране браузера отобразится веб-страница с отмеченными проблемными элементами. Web Accessibility Inspector совместим и с Windows, и с macOS.
JAWS
JAWS (Job Access With Speech) – инструмент от компании Freedom Scientific. Это самое популярное ПО для чтения с экрана, предназначенное для пользователей, потерявших зрение. Самые популярные функции JAWS: два многоязычных синтезатора, Eloquence и Vocalizer Expressive.
Проблемы, связанные с тестированием доступности
При разработке даже самых простых и удобных для пользователей веб-сайтов или приложений можно упустить важные аспекты доступности. Приведем некоторые из проблем, которые могут возникнуть при тестировании доступности.
- Нарушения зрения. При разработке веб-приложений важно учитывать потребности пользователей с нарушениями зрения (полная или частичная слепота, дальтонизм и другие). Эффективным решением будет внедрение скринридера.
- Нарушения слуха. Важно обеспечить доступность сайта и для пользователей с нарушениями слуха (глухота, частичная потеря и прочие). Здесь на помощь могут прийти транскрипции аудио и инструменты сурдоперевода.
- Физические ограничения. Лучший способ сделать контент доступным для пользователей с физическими особенностями и нарушениями моторики – использовать функцию распознавания речи для работы с веб-приложениями с помощью голосовых команд, помимо мыши или клавиатуры.
- Когнитивные нарушения. Веб-сайты должны быть доступны для людей с разного рода когнитивными нарушениями (слабая память, трудности обучаемости и чтения). Элементы дизайна и специальные символы могут облегчить восприятие контента.
Как проводить тестирование веб-доступности
В этом разделе рассмотрим, как проводить тестирование доступности веб-сайтов и приложений при различных комбинациях браузеров и операционных систем. Как упоминалось выше, существуют различные инструменты для тестирования доступности. Однако установка и настройка каждого из них под нужды конкретного пользователя может стать сложной задачей.
Кроме того, важно проверить отображение сайта в различных браузерах и на разных платформах. Возможное решение – облачная платформа тестирования, например, LambdaTest, которая позволяет тестировать доступность веб-сайтов и приложений на онлайн-ферме браузеров, предлагающей более трех тысяч различных комбинаций реальных десктопных браузеров и ОС.
Перечислим некоторые функциональные возможности платформы LambdaTest.
- Тестирование веб-сайтов в режиме реального времени на реальных браузерах, устройствах и операционных системах.
- Интеграция со сторонними инструментами – Jira, Asana, Jenkins, Microsoft Teams и другие.
- Локальное тестирование веб-сайтов через защищенный туннель LambdaTest.
- Тестирование геолокации и локализации более чем в 53 странах.
- Простая отладка.
- Корпоративный уровень безопасности.
К слову, упростить работу тестировщика по отладке поможет расширение для браузера Chrome LT Debug.
Для тестирования доступности цифрового контента и визуального восприятия веб-сайтов можно использовать возможности инструментов чтения с экрана, “видимой речи”, распознавания речи и других при помощи NVDA (Non-Visual Desktop Access) для Windows и macOS.
Ниже описаны шаги по тестированию доступности веб-сайтов и веб-приложений на платформе LambdaTest.
- Зарегистрируйте учетную запись (при ее отсутствии) на странице регистрации LambdaTest.
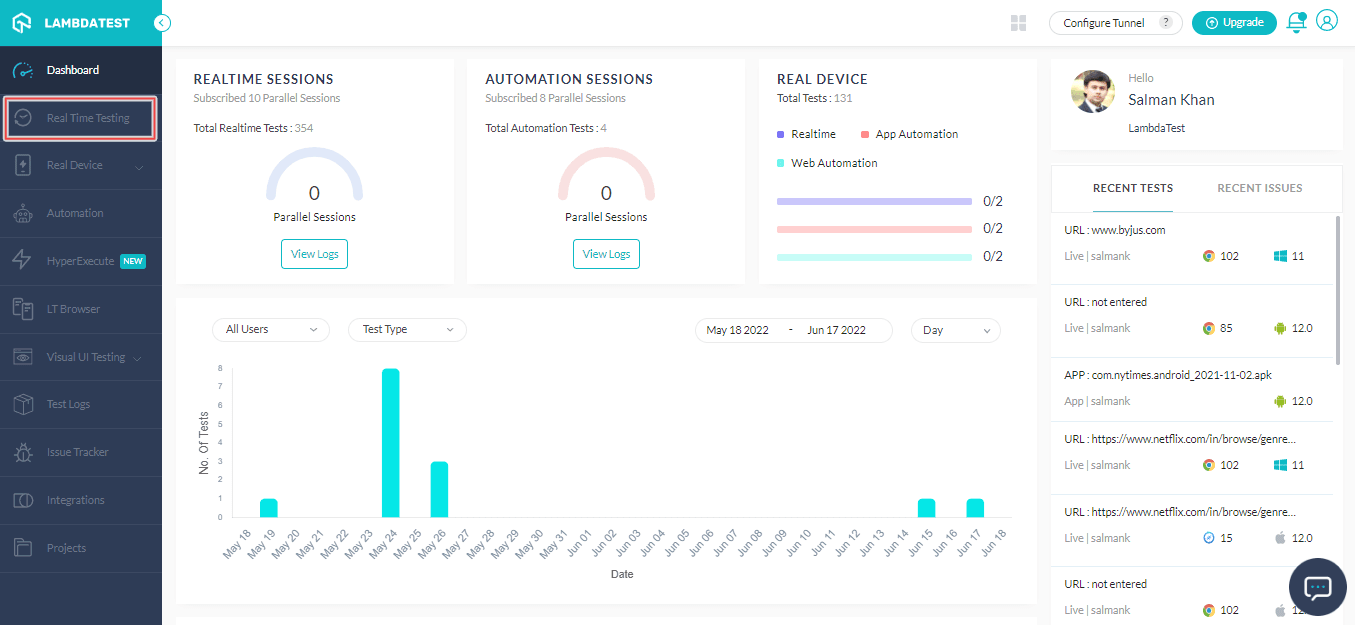
- Залогиньтесь в LambdaTest, чтобы перейти в панель инструментов.
- В левом боковом меню выберите Real Time Testing (“Тестирование в режиме реального времени”).

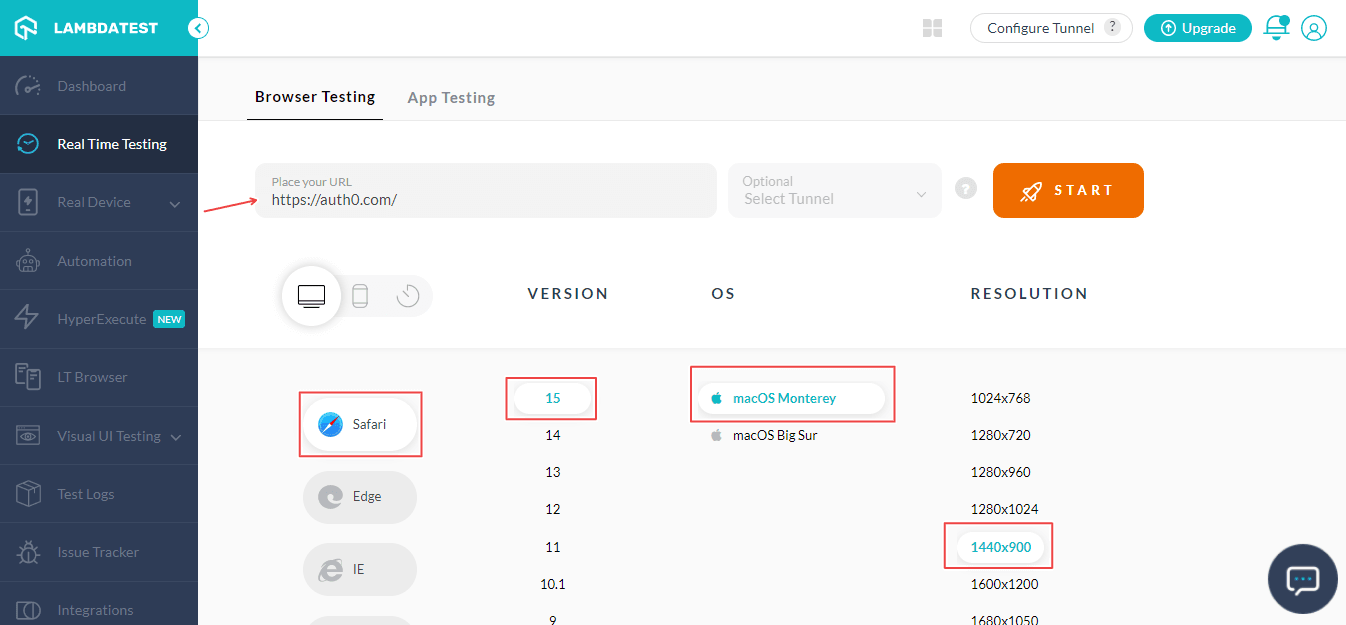
- Введите URL тестируемого сайта и выберите версию (VERSION), операционную систему (OS) и разрешение (RESOLUTION). Нажмите START.

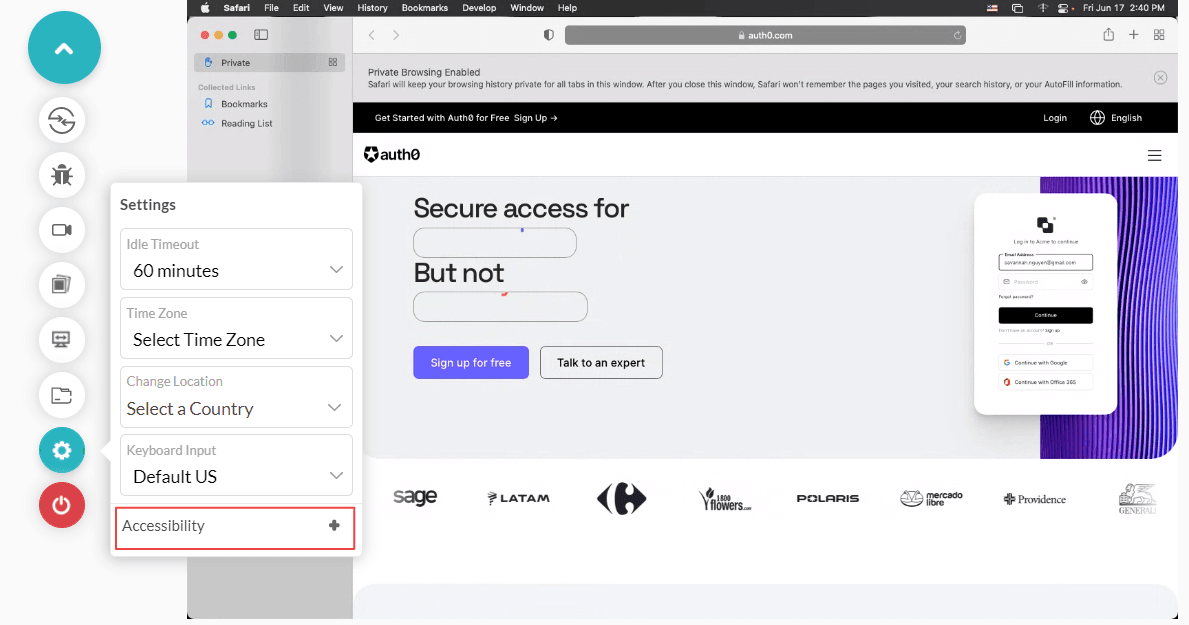
- Запустится виртуальная машина. Нажмите на значок “Настройки” (Settings) в левом меню, а затем выберите Accessibility.

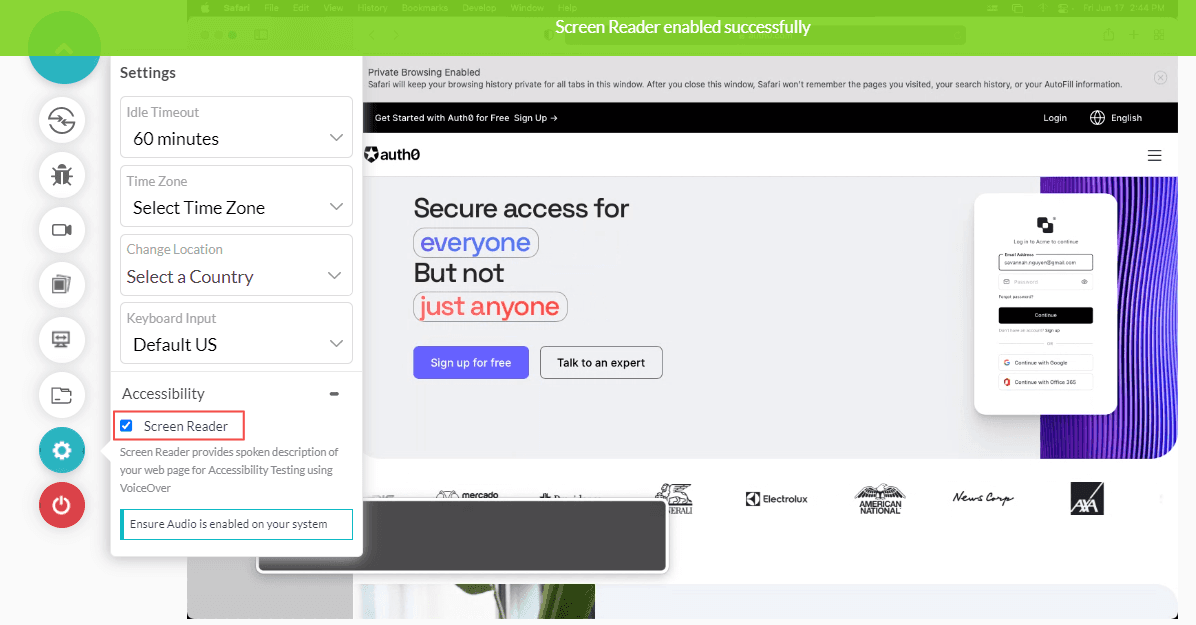
- Установите флажок Screen Reader – и все готово!

Теперь вы можете проводить тестирование доступности ваших сайтов или приложений в режиме реального времени.
Предлагаем короткий видеоурок (англ.) по тестированию в режиме Real Time Testing на LambdaTest.
Подведем итоги
Тестирование доступности веб-контента позволяет оценить удобство навигации, простоту доступа к нему и понимание его содержания для всех пользователей – не только для людей с теми или иными физическими или когнитивными ограничениями.
Ручное и автоматизированное тестирование доступности можно и нужно проводить, принимая во внимание рекомендации Руководства по доступности веб-контента (WCAG). При этом, чтобы избежать возможных проблемных вопросов, рекомендуется внедрять этот вид тестирования на ранних стадиях жизненного цикла разработки ПО.
Перевод статьи «How To Perform Accessibility Testing Of Websites And Web Apps».