После выхода 10-й версии Cypress появились изменения, необходимые для эффективной интеграции Cucumber/BDD с Cypress. В данной статье мы рассмотрим 13 версию Cypress и покажем, как интегрировать ее с Cucumber, а также как применять паттерн Page Object Model (POM) в связке с Cucumber для эффективной автоматизации тестирования.
Друзья, поддержите нас вступлением в наш телеграм канал QaRocks. Там много туториалов, задач по автоматизации и книг по QA.
Содержание
- Введение
- Что такое BDD?
- Что такое Cucumber?
- Что такое Gherkin?
- Синтаксис написания файла сценария
- Установка Cypress
- Создание теста и класса страницы
- Установка Cucumber и создание файла сценария
- Запуск тест-кейсов Cypress локально
- Выполнение тест-кейса
- Заключение
Введение
Cucumber – это известный фреймворк для разработки на основе поведения (Behavior Driven Development, BDD), позволяющий разработчикам реализовывать (или проводить) end-to-end тестирование. Основной задачей фреймворка Cucumber является помощь разработчикам/тестировщикам в написании приемочных тест-кейсов, которые легко понять любому пользователю, имеющему доступ к ПО.
Тест-кейсы пишутся на основе работы функционала приложения. Они написаны на языке, который легко понимают обычные пользователи. Эта особенность фреймворка делает его популярным инструментом тестирования BDD, улучшая взаимопонимание между владельцами продукта и разработчиками.
Еще одна причина популярности фреймворка как инструмента BDD-тестирования заключается в том, что в нем используется язык Gherkin. Разработчики Cucumber пишут тесты на Gherkin. И поскольку он использует простой английский язык, его легко понять даже пользователям без технического опыта.
Сочетание Cypress и Cucumber – это надежный фреймворк, позволяющий создавать функциональные тесты легким и эффективным способом.
Что такое BDD?
Разработка на основе поведения (BDD) – это подход к разработке, способствующий улучшению коммуникации между членами команды. Такой совместный подход позволяет объединить бизнес и технические аспекты проекта. BDD моделирует, как должно вести себя приложение для конечного пользователя. Основная цель внедрения BDD-тестирования – улучшить взаимодействие между разработчиками, QA, DevOps, PO, BA и другими заинтересованными сторонами.
BDD способствует лучшему пониманию требований в команде, выявлению проблем на ранней стадии и упрощению поддержки ПО. Первый шаг – убедиться, что все члены команды полностью понимают требования. Затем команды могут сосредоточиться на предотвращении возможных проблем, а не на их решении в спешке потом, если они появятся. BDD гарантирует, что каждый член команды будет в курсе всех событий с самого начала и на протяжении всего процесса разработки, что способствует эффективной и качественной коммуникации в команде.
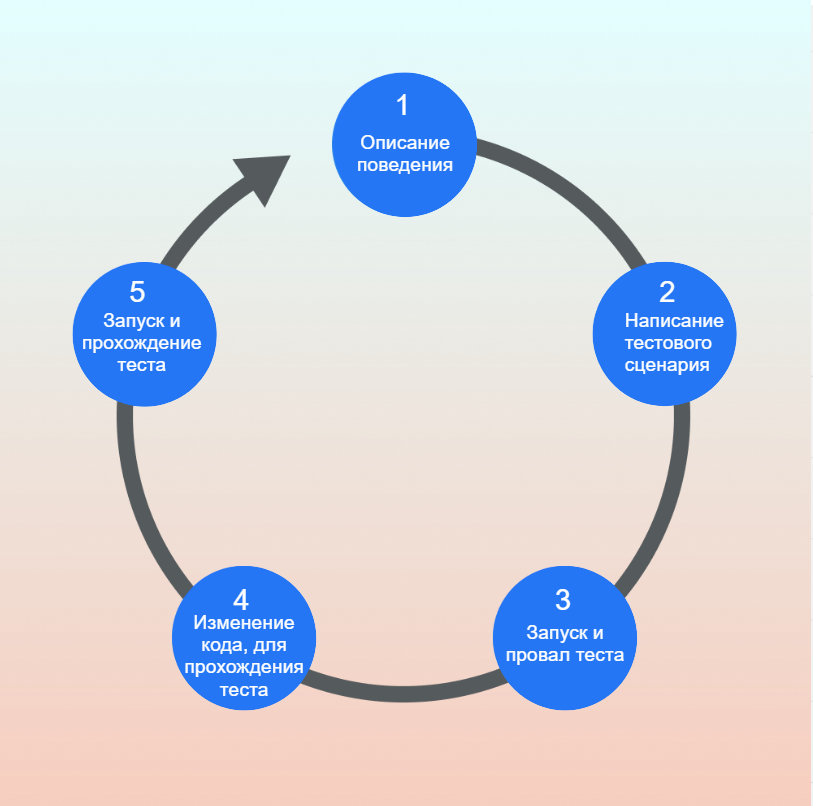
Приведенная ниже диаграмма дает нам краткое описание этапов процесса разработки BDD.

Что такое Cucumber?
Cucumber – это фреймворк с открытым исходным кодом, который поддерживает BDD. В нем есть поддержка языка Gherkin, что позволяет нам писать сценарии использования на простом английском, который легко обрабатывается фреймворком.
Cucumber обрабатывает тест, написанный на Gherkin, и проверяет, что код работает так, как должен. Для этого он работает со сценариями и шагами на Gherkin. После выполнения всех тест-кейсов генерируется отчет Cucumber по каждому шагу и сценарию, с результатами прохождения или провала.
Что такое Gherkin?
Gherkin – это простой, структурированный язык, используемый в Cucumber для описания спецификаций поведения программы. Он разработан так, чтобы быть легко читаемым как для членов команды с техническими навыками, так и без них.
Gherkin использует специфический синтаксис с такими ключевыми словами, как Given, When, Then, And и But для описания сценариев и шагов в тесте. Сценарии Gherkin часто написаны обычным текстом и описывают ожидаемое поведение функции в удобной форме.
Вот простой пример сценария Gherkin для тестирования функциональности авторизации на сайте:
Feature: User Login
Scenario: Valid user login
Given the user is on the login page
When the user enters valid credentials
And clicks the login button
Then they should be logged into their account
Функционал: авторизация пользователя
Сценарий: вход с правильными данными пользователя
Дано пользователь находится на странице входа
Когда пользователь вводит правильные учетные данные
И нажимает кнопку входа
Тогда он должен быть авторизован в своем аккаунте
В этом примере Gherkin используется для определения шагов, которые необходимо выполнить для тестирования функционала авторизации. Затем Cucumber может выполнить эти шаги и проверить, соответствует ли поведение ожидаемому результату.
Использование Gherkin при написании требований владельцами продукта или бизнес-аналитиками делает задачи более структурированными и понятными как для “технарей”, так и для “нетехнарей”. Кроме того, QA-специалистам становится намного легче писать сценарии автоматизации, потому что в таком виде требования более понятны.
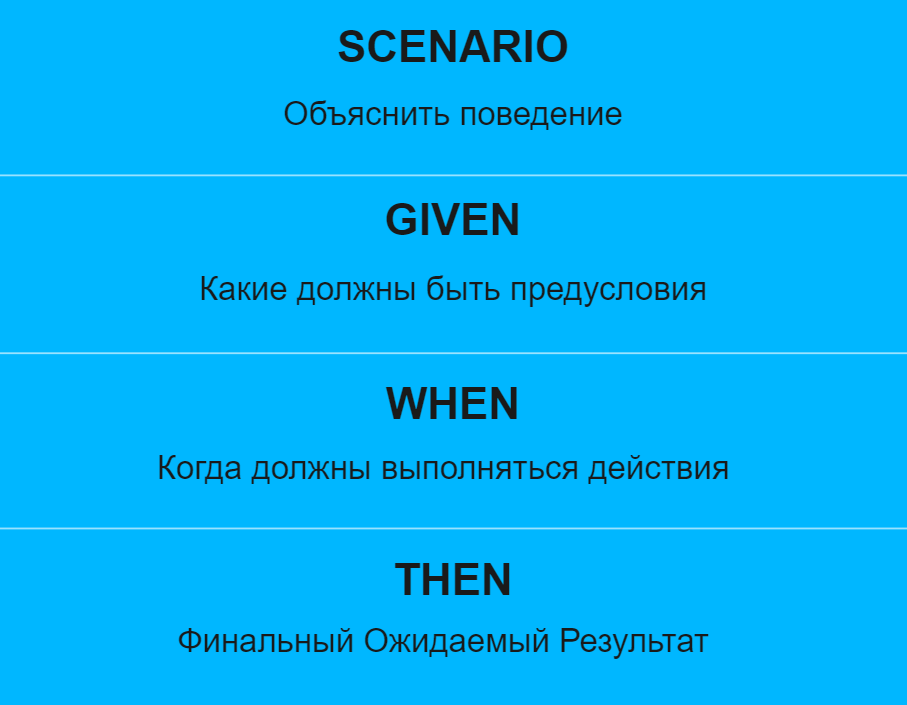
Синтаксис написания файла сценария
Сначала нужно объяснить, какой функционал мы хотим реализовать, обычно в классической форме user story: As a <кто>, I Want <функционал>, For <ценность для бизнеса>.
Затем вы можете определить один или несколько бизнес-сценариев, то есть все поведение, которое вы хотите получить после разработки этой пользовательской истории.

Пример
Feature (Функционал): Оплата с помощью Master Card.
- As a (В качестве) держателя карты Master Card,
- I Want (Я хочу) использовать свою карту Master Card для оплаты моего счета через Интернет.
Scenario (Сценарий): Держатель карты Master Card использует карту Master Card для онлайн платежей.
- Given (Дано) я владелец карты Master Card.
- When (Когда) я совершаю онлайн платежи с помощью своей карты Master Card.
- Then (Тогда) Моя карта Master Card принимается к оплате
Далее вы узнаете, как интегрировать Cypress с Cucumber. Вы также узнаете, как POM (Page Object Model ) реализована в Cypress.
Установка Cypress
Ниже описаны шаги по установке Cypress. Если он у вас уже установлен, можете пропустить этот блок и приступить к написанию тестов.
Шаг 1: Создайте папку и сгенерируйте package.json.
- Создайте проект, назвав его cypress_Cucumber_BDD.
- Используйте команду
npm initдля создания файла package.json.
Шаг 2: Выполните приведенную ниже команду для установки Cypress.
- В папке проекта
run > npm install - save-dev cypress@13.1.0. - После установки мы увидим отображение версии Cypress 13.1.0. Последняя версия – 13.2.0
{
"name": "slasscom_quality_summit_2023",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Kailash Pathak",
"license": "ISC",
"devDependencies": {
"cypress": "^13.1.0"
}
}
Мы используем Cucumber с POM (Page Object Model). Поэтому сначала создадим страницу и тестовый класс.
Больше о Page Object Model (POM): “Использование POM в Cypress”.
Создание теста и класса страницы
Шаг 1: Создайте папку в папке Integration.
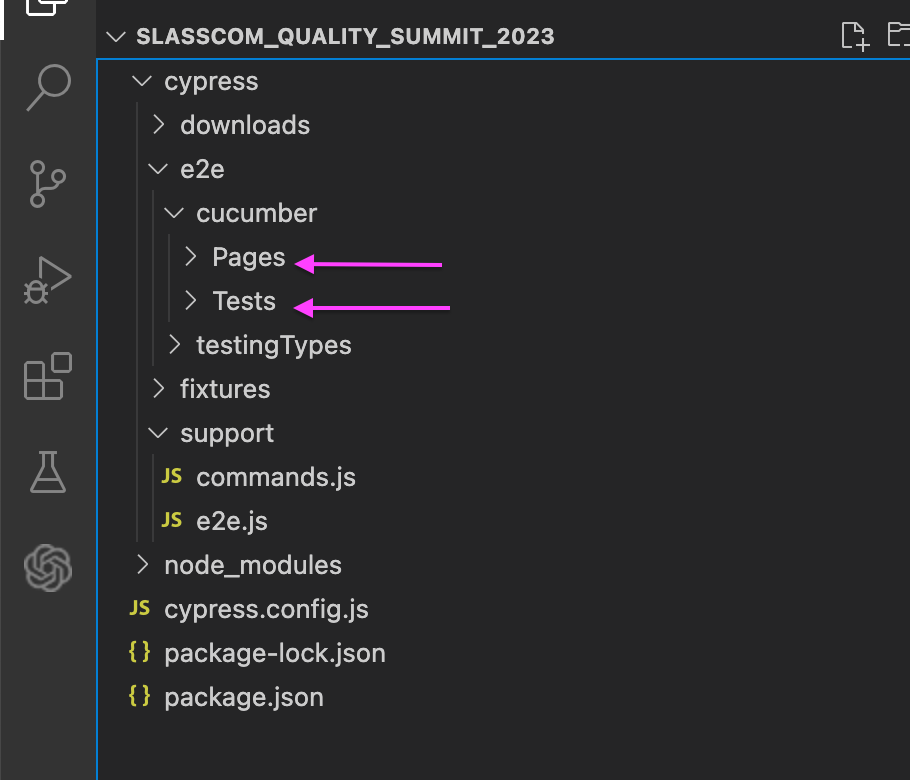
- Создайте папку “cucumber” в папке e2e, e2e -> cucumber.
- В папке cucumber создайте еще две папки с именами Pages и Tests.

Шаг 2: Создайте две вложенные папки.
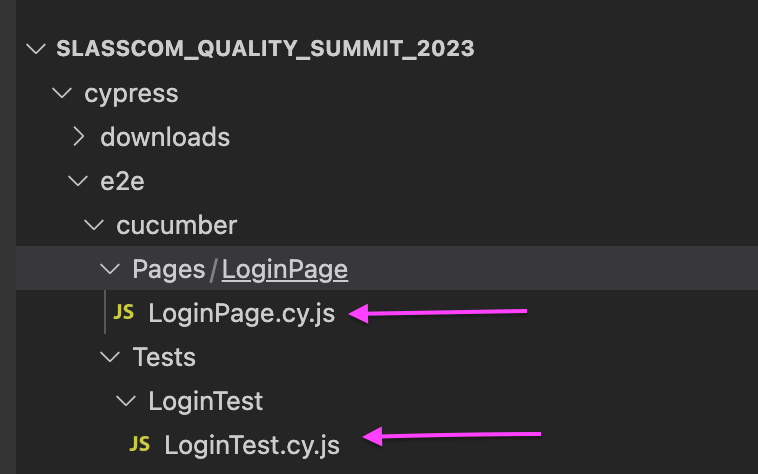
- Создайте вложенную папку в Pages с именем LoginPage
- Создайте вложенную папку в Tests с именем LoginTest
Шаг 3: Создайте файлы .spec в разделах Pages и Tests

Для демонстрации мы рассмотрим следующий сценарий на примере сайта https://ecommerce-playground.lambdatest.io/index.php?route=account/login.
Реализация (сценарий теста)
Для иллюстрации работы Cypress мы сначала используем следующий тестовый сценарий:
- Открыть URL https://ecommerce-playground.lambdatest.io/index.php?route=account/login.
- Ввести адрес электронной почты.
- Ввести пароль.
- Нажать на кнопку Login.
- Проверить заголовок страницы.
Создание файла LoginPage.cy.js
В LoginPage мы можем создать необходимый метод. В приведенном ниже файле .spec мы создали четыре метода: enterURL(), enterUserNamePassword(username, password), clickSubmitButton() и verifyPageTitle()
class LoginPage {
enterURL() {
cy.visit(
"https://ecommerce-playground.lambdatest.io/index.php?route=account/login"
);
}
enterUserNamePassword(username, password) {
cy.get('[id="input-email"]').type(username);
cy.get('[id="input-password"]').type(password);
return this;
}
clickSubmitButton() {
cy.get('[type="submit"]').eq(0).click();
return this;
}
verifyPageTitle() {
return cy.title().should("eq", "Search -");
}
}
const login = new LoginPage();
export default login;
Создание файла LoginTest.cy.js
Поскольку мы используем POM, мы можем вызывать нужный нам метод из файла LoginPage.cy.js
/// <reference types="cypress" />
import {Given, When, Then, And} from "cypress-cucumber-preprocessor/steps"
import login from "../../Pages/LoginPage/LoginPage.cy";
Given("I navigate to the Website", () => {
login.enterURL();
});
When("I entered valid credential", (datatable) => {
datatable.hashes().forEach((element) => {
login.enterUserNamePassword(element.email, element.validpassword);
login.clickSubmitButton()
});
});
And("User click on sign in button", () => {
login.clickSubmitButton();
});
Then("Validate the title after login", () => {
login.verifyPageTitle();
});
Установка Cucumber и создание файла сценария
В этом разделе руководства мы установим и настроим Cucumber, а также создадим файл сценария для проведения тестирования.
Установка Cucumber
Шаг 1: Чтобы установить Cucumber, выполните следующую команду:
npm install --save-dev cypress-cucumber-preprocessor
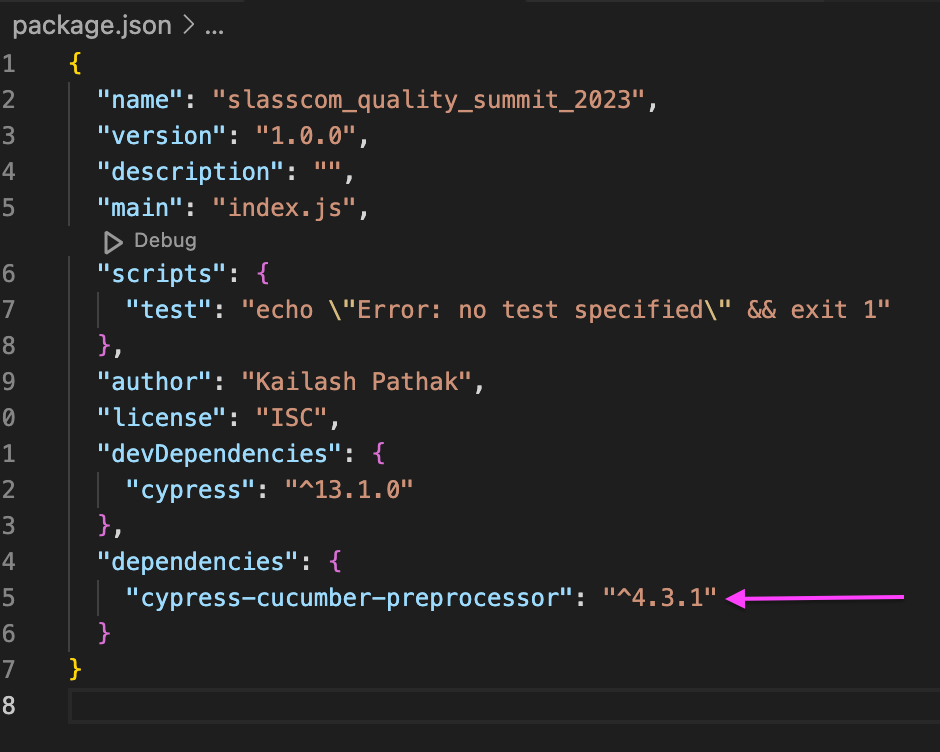
Когда установка закончится, в package.json должны появиться зависимости Cucumber devDependency, как показано ниже.

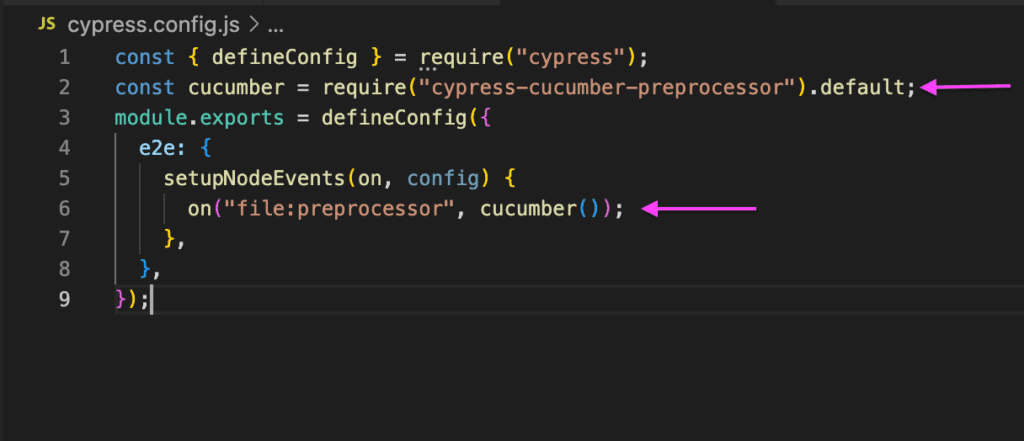
Шаг 2: Добавьте следующий фрагмент кода в cypress.config.js
const { defineConfig } = require("cypress");
const cucumber = require("cypress-cucumber-preprocessor").default;
module.exports = defineConfig({
e2e: {
setupNodeEvents(on, config) {
on("file:preprocessor", cucumber());
},
},
});

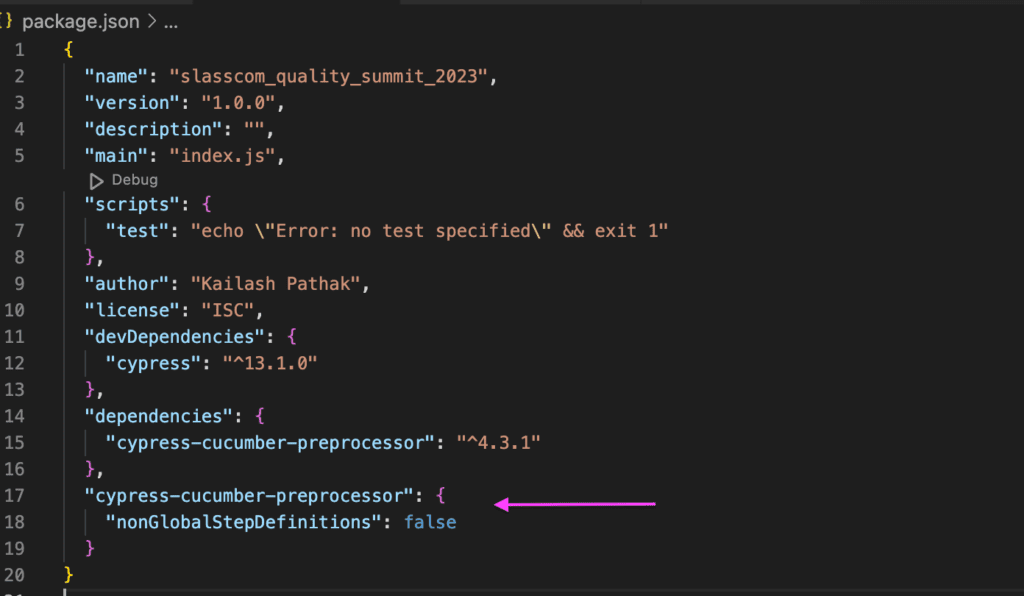
Шаг 3: Добавьте следующий фрагмент кода в package.json:
"cypress-cucumber-preprocessor": {
"nonGlobalStepDefinitions": false
}

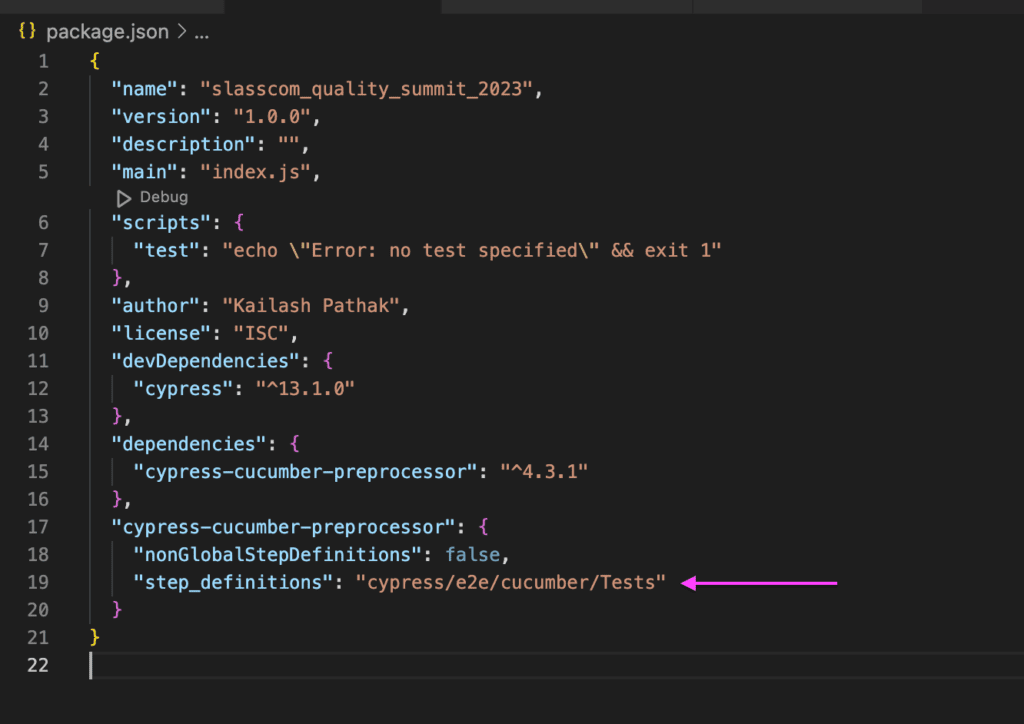
Шаг 4: Добавьте следующую строку в package.json:
"step_definitions": "cypress/e2e/cucumber/Tests"

Шаг 5: Добавьте следующую строку в cypress.config.js, чтобы запускать только файл .feature:
specPattern: "**/*.feature",

Создание файла сценария
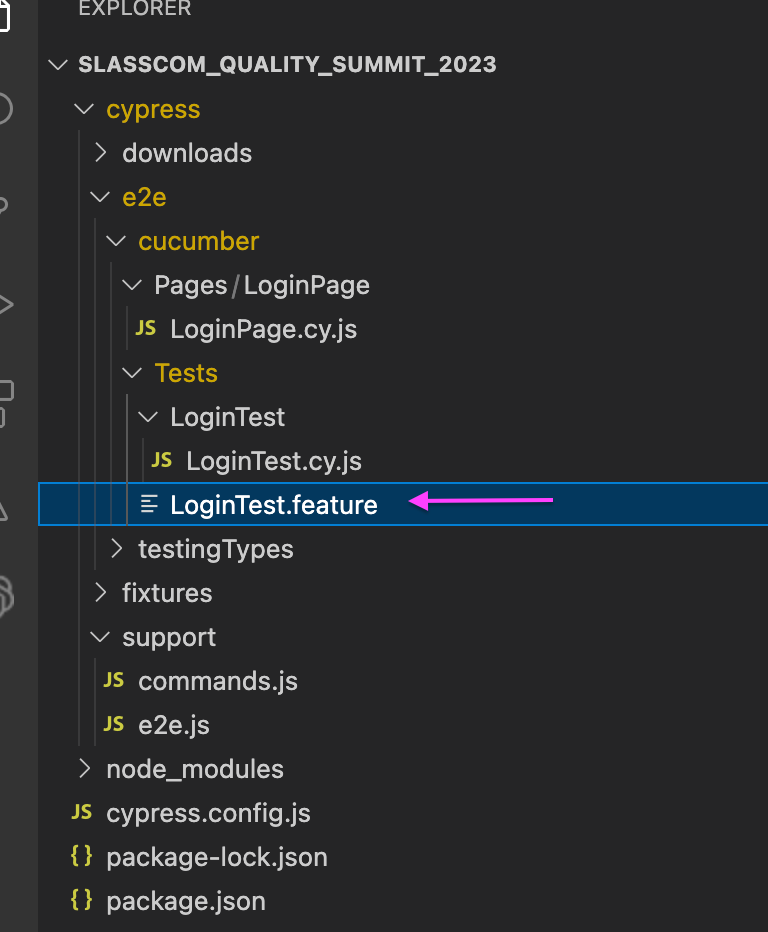
После создания папок Test и Page следующим шагом будет создание файла .feature. На уровне папки Tests создайте файл сценария с именем LoginTest.feature
На уровне папки Tests создайте feature файлы с именем LoginTest.feature

Feature: I want to login into the site with valid data
Background: Navigate to the Website
Given I navigate to the Website
Scenario: Login as new sign up user with valid data
When I entered valid credential
| email | validpassword |
| lambdatest11@yopmail.com | lambdatest21 |
And User click on sign in button
Then Validate the title after login
Функционал: я хочу авторизоваться на сайте с валидными данными
Предусловие: перейти на сайт
Дано я перехожу на сайт
Сценарий: авторизоваться как новый пользователь, с валидными данными
Когда я ввел валидные учетные данные
| email | validpassword |
| lambdatest11@yopmail.com | lambdatest21 |
И пользователь нажимает на кнопку входа
Затем проверка заголовка после входа
Запуск тест-кейсов Cypress локально
Вы можете запускать тест-кейсы из командной строки или в Cypress runner. Мы будем запускать через Cypress runner.
1. Откройте Cypress test runner следующей командой:
yarn run cypress open
2. Эта команда откроет Cypress test runner с созданными тест-кейсами. В Cypress runner мы можем выбрать браузер, в котором будем их запускать.
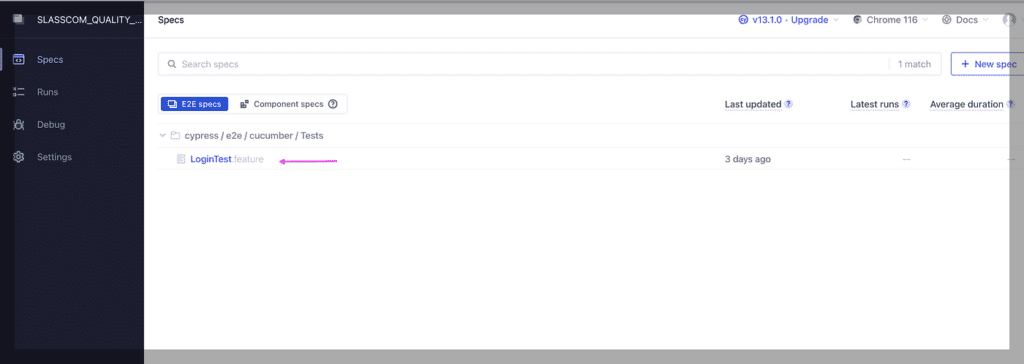
3. На скриншоте ниже мы видим, что оба файла тест-кейсов .feature отображаются в Cypress test runner.

Выполнение тест-кейса
- Если щелкнуть на .feature, тестовый пример начнет выполняться.
- На скриншоте ниже показано, как тест-кейс выполнился успешно.
На скриншоте мы видим, что шаги под GIVEN, WHEN, AND и THEN выполнены успешно.

Заключение
Cucumber – это популярный и надежный фреймворк для разработки на основе поведения (BDD), который позволяет писать тест-кейсы, понятные любому человеку, независимо от его технических знаний.
В этом руководстве мы рассмотрели, как связка Cypress и Cucumber облегчает разработку функциональных тестов.
Перевод статьи «Exploring Cypress Latest Version13 with BDD/Cucumber & POM».
Пингбэк: Внутри Спринта: Как я автоматизирую тестирование