Selenium – это библиотека на языке Python, которая может использоваться для автоматизации тестирования веб-приложений. Она может напрямую взаимодействовать с браузером, имитируя вводимые пользователем данные. В данной статье мы пройдем по всем основным этапам для начала работы с Selenium и создадим простой сценарий автоматизации на языке Python.
БЕСПЛАТНО СКАЧАТЬ КНИГИ в телеграм канале "Библиотека тестировщика"
1. Установка Python
Чтобы установить Python, зайдите на https://www.python.org/downloads/, найдите версию, соответствующую вашей ОС, а затем следуйте инструкциям по установке.
Установку Python в Windows можно проверить с помощью командной строки. Нажмите клавишу Windows (⊞), введите “CMD” и нажмите кнопку “Запустить”.
Здесь введите python -V (заглавная буква V) и нажмите Enter, чтобы узнать текущую установленную версию Python.

python -V. Этот ноутбук куплен в магазине Cex, отсюда и название2. Запуск Python
Мы не будем рассказывать о различных IDE, потому что в сети уже есть куча информации. Можно использовать Jupyter Notebook, Visual Studio или Spyder. Для выполнения примеров, которые будут рассматриваться в этой статье, будет достаточно чего-то простого, например Notepad++.
3. Установка Selenium
При установке Python вы получите также менеджер пакетов pip, о котором можно почитать здесь: https://pypi.org/help/#basics.
Общий синтаксис для установки пакетов Python через pip – pip install. Поэтому, чтобы установить Selenium, мы выполним команду pip install selenium.

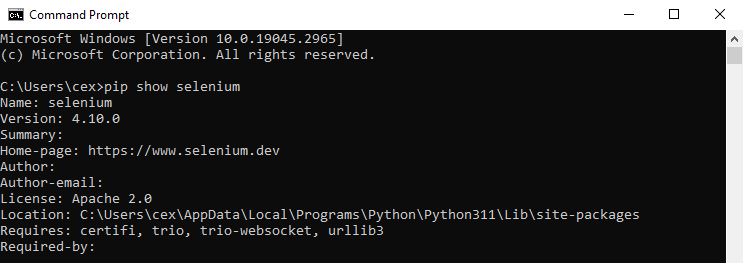
Чтобы проверить установку и узнать, куда pip поместил ваши файлы Selenium (или любого другого пакета), выполните команду pip show selenium:

4. Установка драйверов Selenium
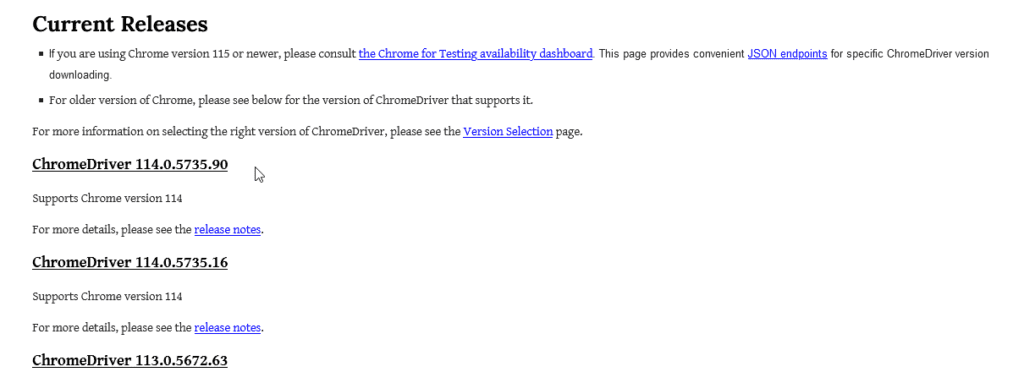
Selenium требуется драйвер, фактически .exe, с помощью которого можно запустить сессию браузера. Существует множество библиотек/пакетов, которые создают этот драйвер динамически. Но для простоты давайте загрузим ChromeDriver с сайта Chromium.org: https://chromedriver.chromium.org/downloads.

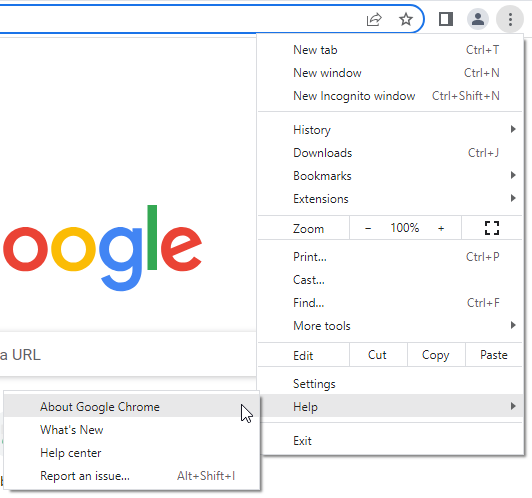
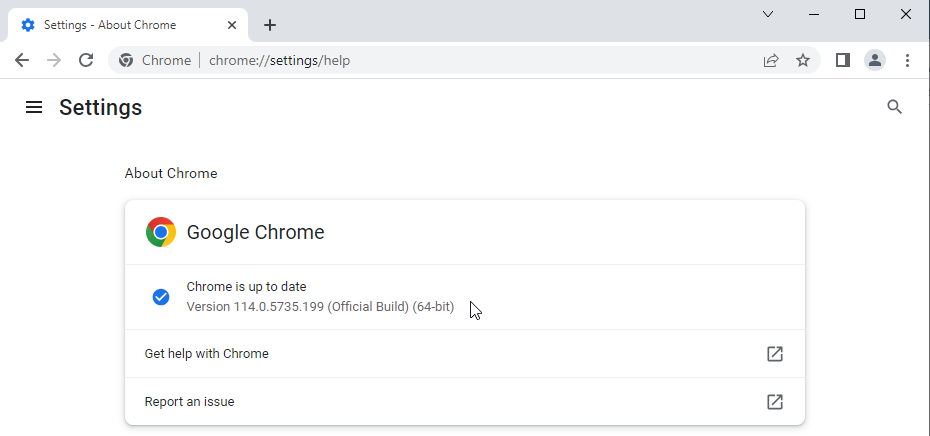
Если вы не уверены в том, какая версия вам нужна, лучше всего согласовать ее с той версией Chrome, которую используете вы или ваши пользователи. Информацию о версии можно найти в разделе “О программе” Chrome:


Мы видим, что последняя версия драйвера Chromium (114.0.5735.90) поддерживает версию 114, поэтому он будет работать и для нашей версии Chrome (на данный момент 114.0.5735.199).
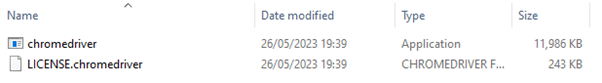
После загрузки и извлечения у вас будут следующие файлы:

Selenium требует файл chromedriver.exe, и ему нужно знать, где его найти. Здесь есть несколько возможных подходов, но давайте добавим его в переменную PATH Windows, как описано в документации Selenium.
Возьмите скачанные файлы, скопируйте их в C:\WebDriver\bin\. Затем запустите это в командной строке Windows:
setx PATH "%PATH%;C:\WebDriver\bin"
Затем вы можете проверить правильность добавления ChromeDriver:
chromedriver.exe --version

Примечание: это драйвер для Chrome, поэтому он не работает отдельно. Для его работы вам понадобится установленный Chrome (или браузер на основе хрома), поэтому не забудьте установить Chrome, если вы еще этого не сделали.
5. Базовая настройка сценария
Создайте скрипт на Python со следующим кодом и запустите его:
import selenium from selenium import webdriver driver = webdriver.Chrome() url = 'https://en.wikipedia.org/wiki/Main_Page' driver.get(url)
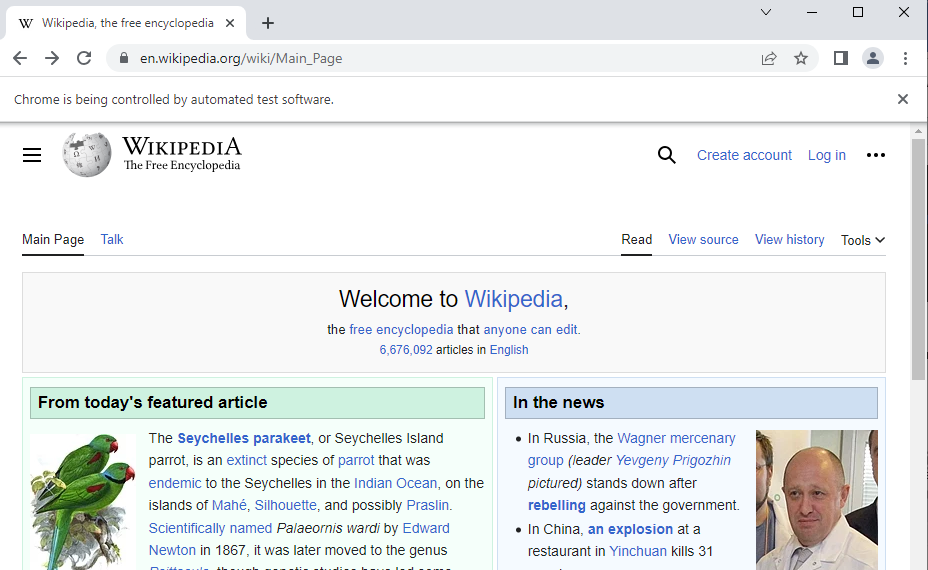
В результате будет запущена сессия Chrome и осуществлен переход по url, который мы задали в строковой переменной url:

6. Поиск веб-элементов в Selenium
Давайте изменим наш базовый скрипт так, чтобы он открывал сессию браузера, переходил в Википедию, а затем открывал там случайную страницу. Мы могли бы использовать для этого случайный URL, но в целях имитации пользовательского ввода сделаем это в два клика:
- Нажмем на гамбургер-меню в левом верхнем углу
- Нажмем на ссылку “Случайная статья”
Чтобы взаимодействовать с меню и ссылкой “Случайная статья”, нам нужно определить, на что они ссылаются в HTML, и использовать эту информацию в Selenium.
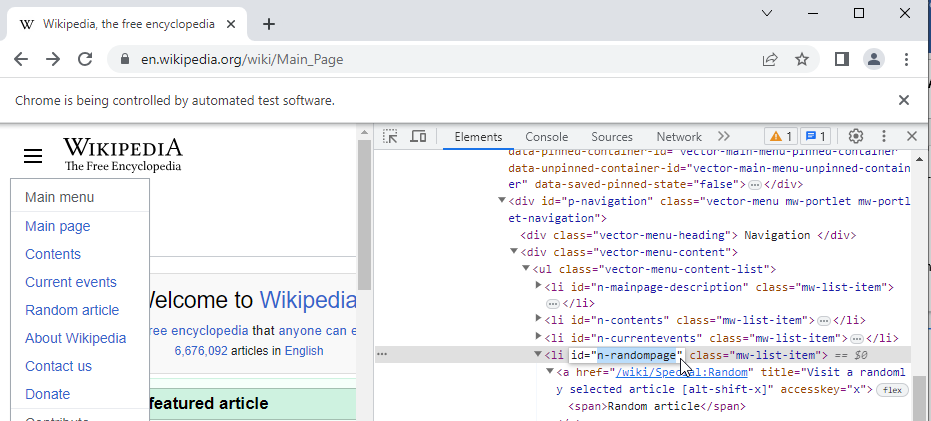
Нажмите Ctrl + Shift + C , чтобы открыть окно Inspect. Затем наведите указатель мыши на нужный элемент (в нашем случае – гамбургер-меню), щелкните правой кнопкой и нажмите Inspect, чтобы открыть инструменты разработчика:

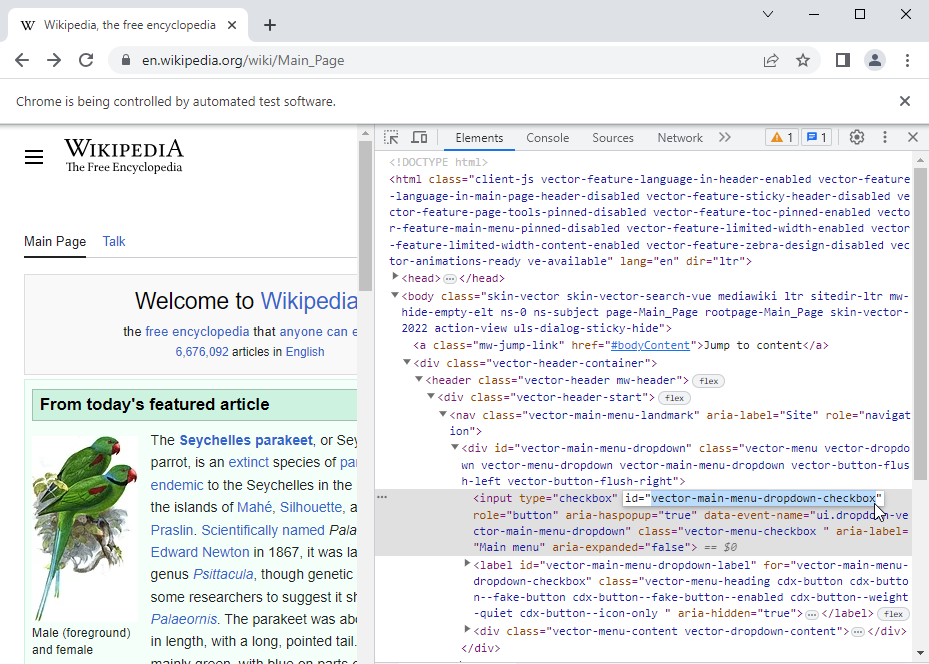
Появится HTML, который управляет этим сайтом. Выделенная секция показывает специфическую разметку для элемента, на которы был наведен курсор мыши, когда мы нажимали Inspect. Мы видим, что у этого элемента есть атрибут id, который можно использовать для его идентификации:

7. Взаимодействие с веб-элементами
Итак, вернемся к нашему скрипту.
Во-первых, добавим еще один импорт для селектора By в Selenium:
from selenium.webdriver.common.by import By
Затем добавьте в конец скрипта следующую строку, чтобы определить элемент и щелкнуть по нему:
menu_button = driver.find_element(By.ID, 'vector-main-menu-dropdown-checkbox') menu_button.click()
Аналогичным образом идентифицируем кнопку “Случайная статья” и тоже нажмем на её:

random_article_link = driver.find_element(By.ID, 'n-randompage') random_article_link.click()
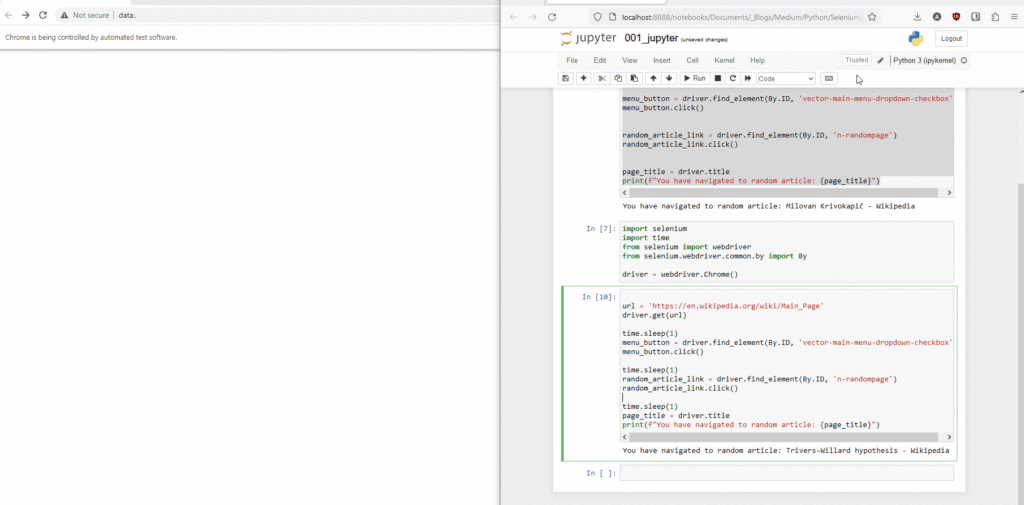
Теперь объединим все это вместе и запустим:
import selenium
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
url = 'https://en.wikipedia.org/wiki/Main_Page'
driver.get(url)
menu_button = driver.find_element(By.ID, 'vector-main-menu-dropdown-checkbox')
menu_button.click()
random_article_link = driver.find_element(By.ID, 'n-randompage')
random_article_link.click()
page_title = driver.title
print(f"You have navigated to random article: {page_title}")

8. Подведение итогов
Итак, в этой статье мы рассмотрели самые основы работы с Selenium для автоматизации процессов работы с веб-приложениями:
- Установка Python и использование Pip
- Настройка Selenium и Webdriver
- Подключение к сайту, поиск элементов и выполнение основных действий по нажатию кнопок.
Надеемся, эта статья была вам полезна.
Перевод статьи «Selenium in Python — Getting Started».